
AI活用でイメージ資料づくりが早くなる!?
こんにちは、株式会社Bgmのこすごうです。Bgmはクライアントの課題解決・目標実現をクリエイティブで支援するデザインカンパニーです。デザイン制作をしていると、制作の過程で多くの「画像」を使用することがあります。
クライアントの販促物やWebなどのクリエイティブ制作を主な業務としていますが、完成するまでの過程で必要となるイメージ資料は、多くの関係者との共通認識をつくりロスのない進行のために非常に重要なものとなっています。
フードや美容、ファッションといったジャンルは、特に画像の表現の部分が重要で、どんな広告にするか、どんな撮影をするかなど「イメージ画像」ですり合わせる必要があります。仕上がりのイメージを共有するための資料をつくるために、近いイメージを探したり、無い場合は簡易的に画像合成したり、とにかく時間をかけていました。
常日頃から「この時間がもっと短縮されたら」「仕上がりのクオリティを上げることに時間を費やせるな」と思っており、今回はAI活用をすることで画像生成が簡単になるかの検証をしてみましたのでご紹介します。
仕事の流れを整理しよう
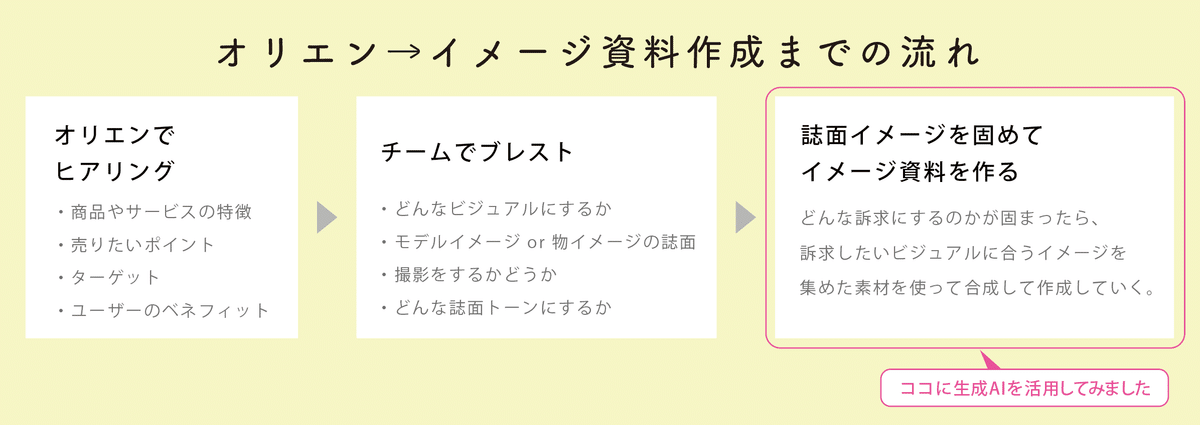
仕事の依頼からイメージ資料作成までの流れをまとめてみました。
【オリエン】
今回制作する商品やサービス内容についてクライアントからヒアリングして、クライアントの要望を理解します。
【チームでブレスト】
オリエンの内容をもとに社内でスタッフとブレストをし、どんな案にするかのイメージを固めます。
【誌面イメージを固めてイメージ資料を作る】
誌面イメージに合わせて、必要な素材を集めてイメージ資料を作ります。
今回は、「誌面イメージを固めてイメージ資料を作る」の部分を生成AIの活用してみました。

生成AIを活用してイメージ資料を作ってみる
これまでのイメージ資料作り
ブレストで固めたイメージをもとに、必要となる素材を探していきます。モデルメインか物メインかで変わり、モデルメインの場合はキービジュアルとなるモデルの写真を、物メインの場合はメインとなるの物のイメージ写真を探します。
さらに、季節感やシチュエーションに合わせて、構成する素材をそれぞれ集めて1枚に合成し、クライアントに伝わるイメージを作ります。
複数案イメージを提案する場合、再度素材を探して、新たなビジュアルを制作するという流れです。ピッタリの素材が見つからない時は、素材探しでも数時間とかかる作業です。

生成AIを活用したイメージ資料作り
今回は、Adobe社の「Adobe Firefly」を使用して、イメージ使用の作成を試しました。生成AIでは、プロンプトと呼ばれる、どんな画像を生成するか決定するキーワードを入れますが、プロンプトが曖昧だと自分の狙ったイメージとは異なった画像が生成され、詳細であればあるほどイメージに近いものが生成されます。今回は、「春に販売するコスメ」というテーマで生成をしてみて、良かった点・うまくいかなかった点をまとめます。
良かった点
イメージをどんどん追加してしていける
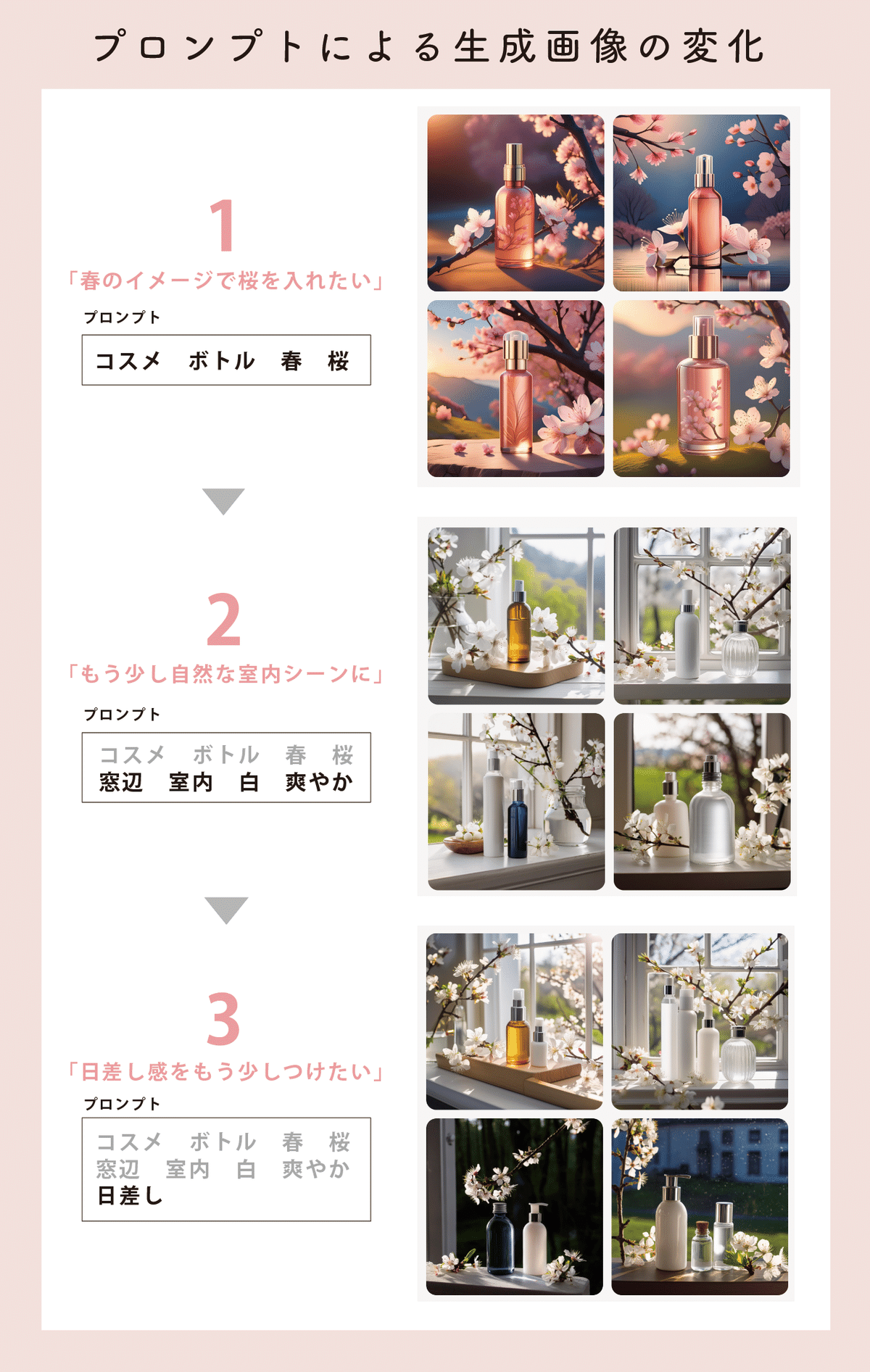
春コスメなので、桜をビジュアルモチーフにしました。1回めのプロンプトでは、抽象的なキーワードのみなので、イメージしていた画像とは異なりました(1)。
もっとナチュラルなシーンにしたいので、「窓辺、室内」などの具体的な場所や、「爽やか」というビジュアルトーンに関わるプロンプトを入れると2のように自然なシーンになり(2)、さらに「日差し」を加えることでより印象的なビジュアルになり、自分のイメージに近づけていくことができます(3)。

モチーフを途中で変更できる
「桜はNGなので、別のモチーフに」と、途中で要素が変わる場合、もともとのプロンプト(桜)を削除して、新たなプロンプト(ガーベラ)を追加すれば、簡単に要素を変えることができました!作例のように、写真いっぱいに入っている桜を途中で消す場合、手作業だとすごい時間がかかるところを、プロンプト1つで変更できるのはとても助かる点だなと感じました。

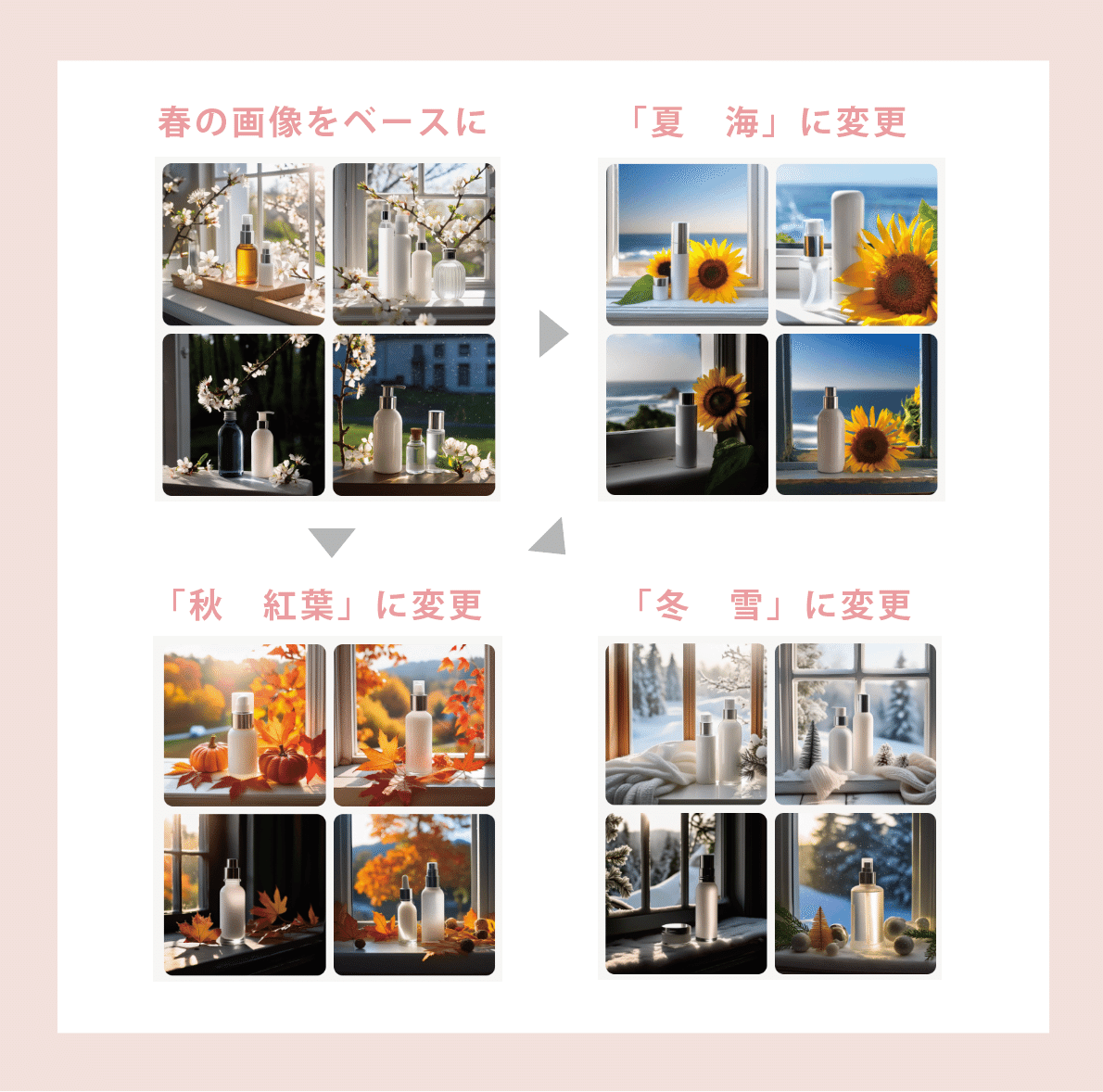
バリエーションが出せる
広告媒体では、「1年通してのビジュアル展開が見たい」など、バリエーションが必要になる場合があります。バリエーションも、プロンプトを変更するだけで簡単に作れるのは便利でした。

うまくいかなかった点
どんな画像を生成できるかはプロンプト次第のため、今回はプロンプトの記述で足りない部分があったようで、100%期待する画像にはならなかったです。特に気になった点をいくつか挙げてみます。
構成する要素が思った位置にいかない
「1番見せたいのは商品なのに、商品よりも花の方に目がいってしまう」や、「桜は右側には入れないようにしたい」など、要素がイメージ通りの位置にいってくれないため、今回生成した画像では、その後、改めて画像加工が必要になるため、時間短縮にはならないという印象でした。
ビジュアルトーンが安定しない
「もう少しガーリーな世界観にしたい」「もう少しかわいい小物がいい」「もっとふんわりしたライティング」など、プロンプトを入れても細かいビジュアルトーンの調整が難しかったです。こちらも、より詳細なプロンプトを入れればクオリティが上がっていくかもしれません。
ストックフォトの方が早い!?
複雑なイメージを作る場合は、生成AIを使用すると時間短縮になりそうですが、あまり複雑ではないシチュエーションなら、pixtaなどのストックフォトで検索した方が仕上がりは早そうでした。全てを生成AIで行うのではなく、シチュエーションに合わせて選択するとよいかと思います。
まとめ
今回検証してみましたが、現時点では生成AIをそのまま使用するのは難しく、生成後にさらに自分で加工をしていく必要がありそうです。ただ、プロンプトをさらに詳細にすることで、自分のイメージする画像を作ることができそうだという希望は持てる結果となりました。
全てを生成AIに頼るのではなく、pixtaなどのストックフォトのサービスも併用してその都度効率の良い方法を取ることが作業時間の短縮に繋がるでしょう。
今後、プロンプトを作る力を高めることでより詳細な画像生成ができるようになったらまた記事にしようと思います。
Bgmでは、他にもデザインに関する記事を発信してるのでお読み頂けると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
