
Shopifyの標準翻訳アプリTranslate & Adaptでサイトを多言語化する方法
こんばんは、こちらの第1弾投稿からずいぶん間が経ってしまいましたが、今回は前回と違って、ベットに寝頃がずに相変わらず進みの遅い、自身のSF小説原稿を書きながら、気休めにこのノートをPCから書いています。
自分は、SF小説のキャラクターをフィーチャーしたTシャツやスウェット、パーカー、スマホケース、NFTなんかをオンラインストアで売っているのですが(先に小説書き上げんかい!ってツッコミを家族にもらいつつ)、元々海外に日本のSFを発信したくて、ストアは英語コンテンツとして運用していました。使っているプラットフォームはShopifyで(#shopifybeginners というハッシュタグで、ストア運営者として初心者の経験を呟いてます)、商品はPrintfulというアプリを使って、 無在庫オンデマンド販売をしています。デザインは、すべて自分の手書きで、Kindleで出版予定の小説の挿絵にも使っています。
ただ、自分が日本人で日本語での発信が多いので、SEO的観点で日本語ページも必要だなとおもいはじめ、Shopifyに標準で入っているローカリゼーションアプリ、『Translate & Adapt』を使ってストアを日英対応することにしました。
検証用途でこのアプリを使ったことはだいぶんまえにあるのですが、自身のストアに本格的に使うのは初めてでした。で、結果ですが・・・わずか10分程度で日本語化完了!前に試した時より、だいぶん使い勝手がよくなっていたので、そこでやった手順を、これからストアを多言語化しようとしているShopifyマーチャントさんのために書き記しておこうと思います。
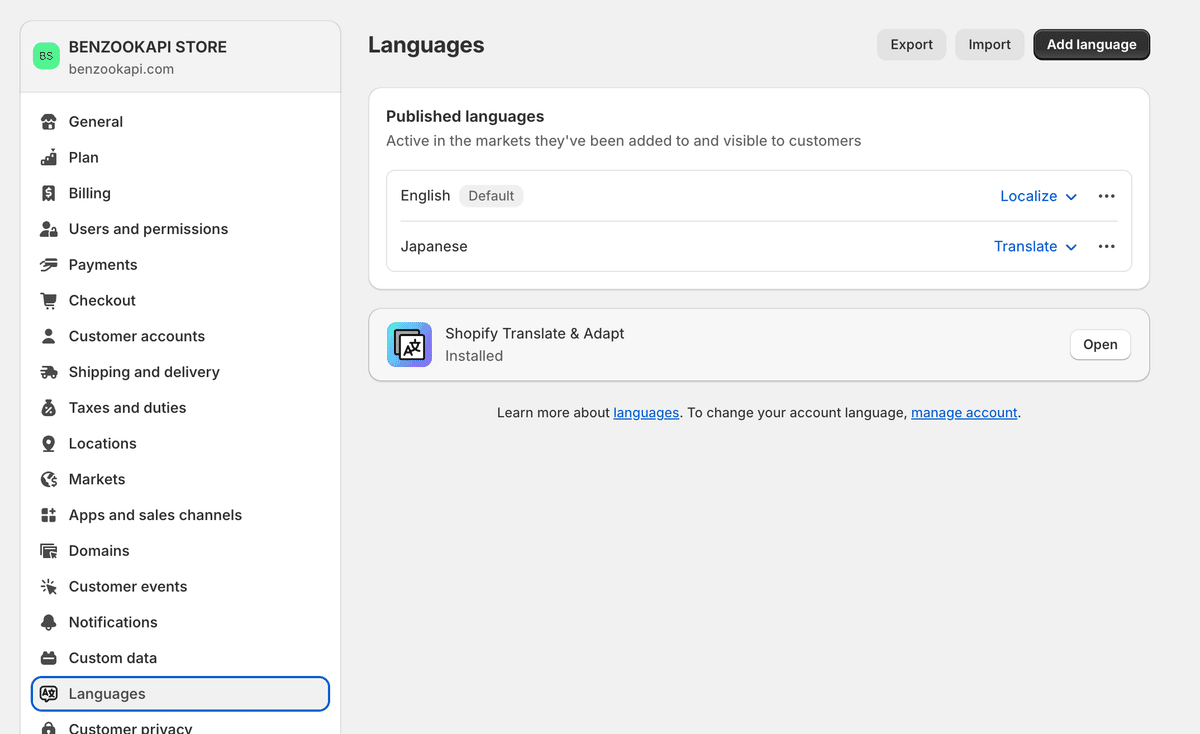
1.言語の追加
まずは、多言語化するための言語を追加します。自分のストアは英語がデフォルト(マスター)だったので、日本語を追加しました。ほとんどの日本のマーチャントさんは日本語がデフォルトなので、その場合は、英語を追加します。

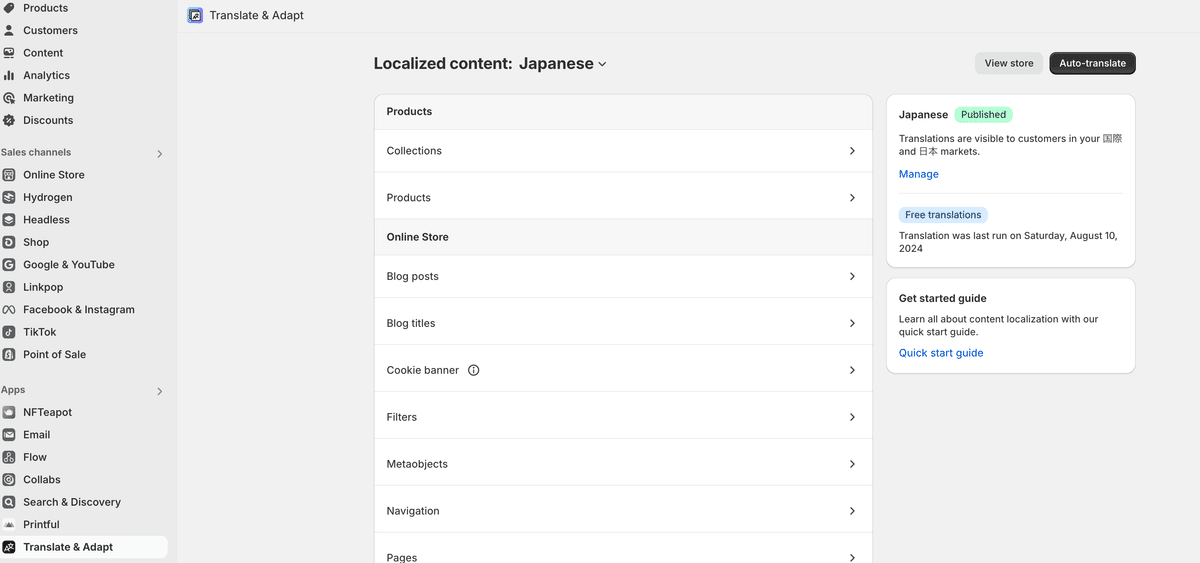
2.追加した言語の翻訳
次に追加した言語の翻訳メニューで、今日のテーマのTranslate & Adaptのアプリを選択します(もしストアにインストールされていない場合は、インストールボタンが表示されるのでそこからアプリをインストールします)。すると、アプリの翻訳画面に遷移するので、右上の「自動翻訳」ボタンを押すだけです。そう、たったこれだけ!しばらく処理中になりますが、5分もすれば完了します。


アプリの画面を見ればわかるのですが、このワンクリックで、以下のようなオンラインストアのほぼ全てのコンテンツ、データが対象言語に翻訳(もちろんマスターの言語を上書きするのではなくて、マスターのものは残したまま、対象言語のデータが追加される)されます。
商品データ(コレクション名、商品名、商品説明)
オンラインストアのテキスト(バナー画像のテキストやメニュー、メッセージ、送信メールの文面など)
ブログ記事・・・などなど
3.追加した言語を公開して完了!
翻訳が完了したら、最後は、再び設定の言語メニューに戻って、追加した言語の公開メニューをクリックすれば完了です!購入者の言語に合わせて切り替わる多言語(そしてもちろん多通貨も対応可能)オンラインストアの完成です!

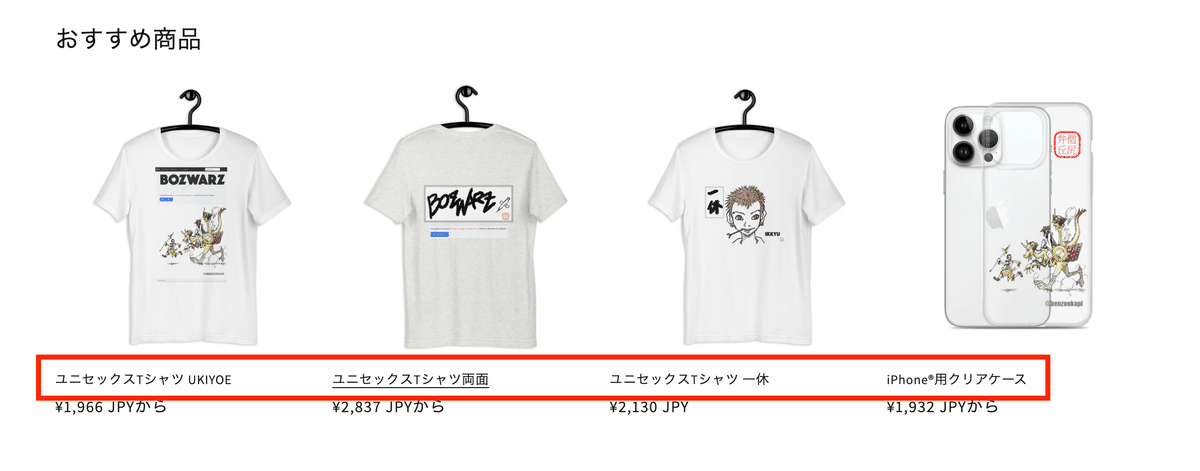
こうしてできた私の英語、日本語ストアが以下です。言語選択メニューも特に何もせず勝手にでてきます。まさにノーコード!
4.でも実は落とし穴もあり・・
とまあ、これで本当に終わればまさに革命的なのですが、実際に運用するストアだと、そう簡単にはいきません。そう、お気づきの方もいらっしゃると思いますが、「AI自動翻訳の限界」です。昔に比べると、ここ最近のAIの目覚ましい発達で、だいぶん自動翻訳も使えるレベルになってきましたが、言語的にみると、かなり異なる特質を持つ、英語と日本語の翻訳は、まだまだおかしな翻訳になることがあります。また、意味は正しくても、日本語として不自然だったり、マスター言語で調整していたストアデザインが、他の言語で見ると崩れてしまったりして、期待する見た目にならないことがあります。ただ、安心してください。Translate & Adaptは、自動翻訳を使わず、手作業で翻訳していくことにも対応しているので、当然、翻訳も後から修正可能です。私のストアも、一旦自動翻訳で公開しておいて、ストアを見ながらおかしな部分やレイアウトが崩れる場所を後で手作業で直していきました(いきなり公開したくない場合は、プレビューで確認しながら修正も可能です)。私のストアで自動翻訳時に問題となって後で修正した点は以下です。
メニューや商品オプションの翻訳がいくつかおかしかった。
例えば、「Home」(メニュー)→「家」、「Ash」(Tシャツなどの色のオプション)→「灰」など。AIは、文章のコンテキストが多い方が正しい翻訳をしやすいので、このようなコンテキストなしに単独で単語で存在するものは、ちょっとおかしな翻訳になることがあります。
商品名の長さが、長くなりすぎたり、短くなりすぎたりする。
フォントの大きさや翻訳した言葉の長さによって、商品名が一行で表示されていたものが改行されて二行になったり、その逆もあります。商品ページ単体だと気にならないのですが、コレクションのような商品一覧などで、商品名の表示の高さが固定されいない場合、つまり、商品名が改行するかどうかで商品名の下の金額表示などの場所も変わってしまうようなデザインの場合(Shopifyのデフォルトのテンプレート=テーマでは、このようになっています)、一行と二行の商品が横並びになると、その下の表示もずれてガタガタになってしますので、ちっとカッコ悪くなります。テーマのコードをいじって、商品名に左右されず高さを一定する修正も入れることができますが、なるべくコードを触りたくない人は、商品名に改行が入るかどうかは、PC、スマホ両方で統一されるように翻訳を工夫することが大切です。
(英語をマスターにした時のみ)やたらわざとらしい「あなた」やお着せがましい表現
私のストアのように英語がマスターの場合、英語でよく使われる「You」が逐一翻訳されていたり、英語特有の人を巻き込むような表現が、 日本語として不自然だったり不快になるケースもあるので、適宜自然な表現に修正しましょう。
ハッシュタグや固有名詞のオーバートランスレーション
日本語であっても英語のままで使いたい上記のようなテキストも日本語になってしまうことがあるので注意が必要です。
ブログのタグは多言語化できない
Shopifyのブログにはタグ付けできますが、これはアプリで多言語されない、そして言語による切り替えもできないので、例えば英語でいくつかのタグを記事につけている場合は、対応する翻訳(日本語)のタグを手作業で追加する必要があります。この場合、英語であっても日本語であっても、英語、日本語のタグが両方記事のメタ情報として登録されます。

どちらかに統一するのが理想
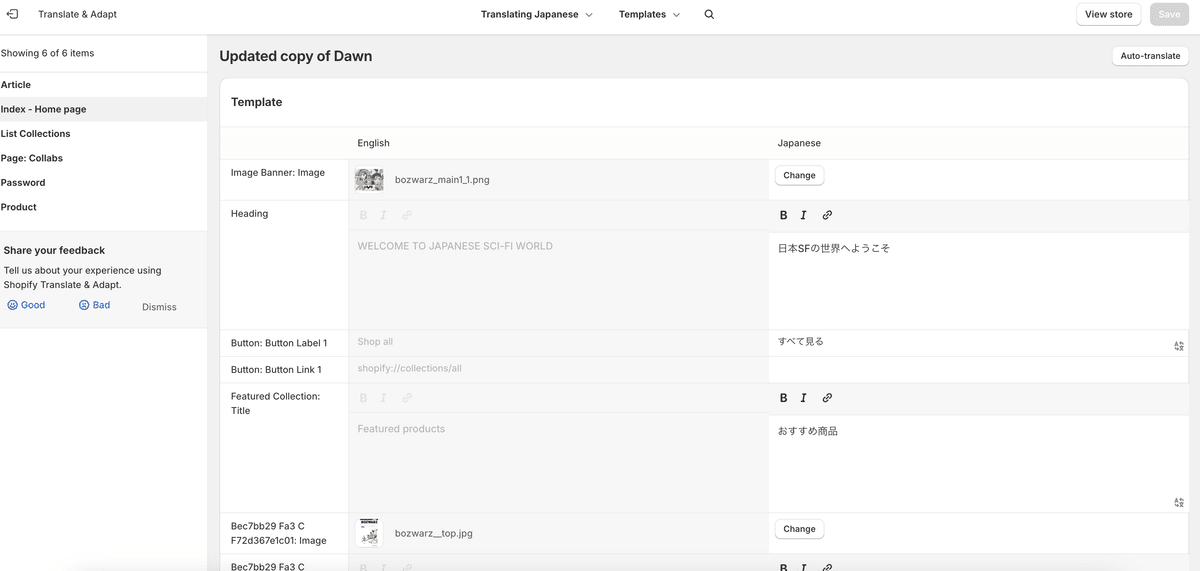
5.アプリの画面から辿れない部分の翻訳
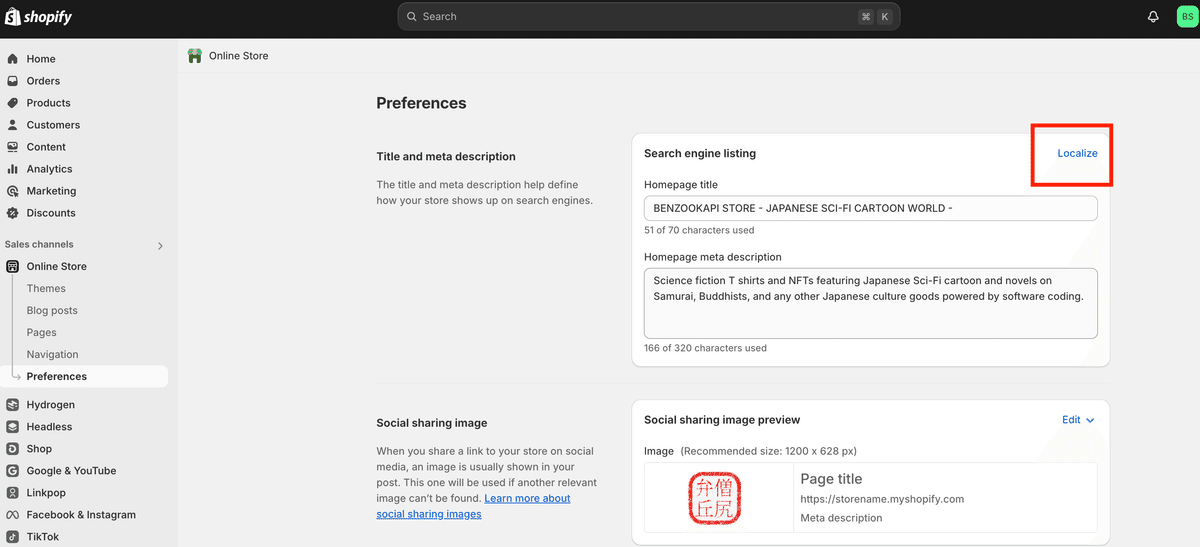
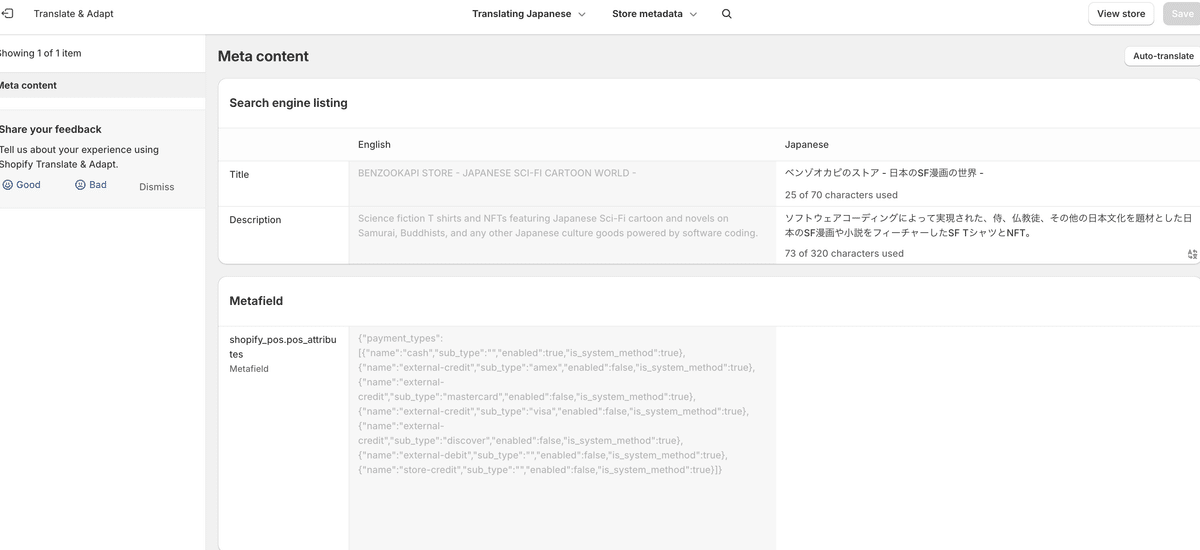
Shopifyテーマに直接埋め込んだテキスト(バナー画像のキャッチコピーなど)や、サイトのメタ情報(サイト名や検索エンジン向けのサマリーなど)は、Translate & Adaptアプリのメイン画面から辿れない、もしくは見つけにくかったりするのですが、その場合は、各該当する編集画面、つまり、テーマであればオンラインストアの編集画面、サイトのメタ情報であれば、オンラインストアの設定画面に、ローカライズ用のメニューが用意されており、そこから翻訳編集に行くことができます。特にオンラインストアのテキストの多言語化は、編集画面のサイドにある、各セクションやテーマ全体の設定画面で多言語化できるのではと思ってしまいそうですが、実際は、「…」の隠しメニューからアプリの画面で編集することになるので、注意が必要です(自分も最初ちょっと迷いました)。




6.まとめ
と、簡単にShopifyのストアを標準機能かつノーコードで多言語化する方法を書きましたが、日本のコンテンツや商品は、海外で思わぬ需要があったりします。せっかくネット上にストアを公開しているので、ここで紹介したように、もしメンテナンスの負荷が少なくて、海外にも届けることが可能な商品を売っている場合は、多言語化されたストアを運営してみるのも、売り上げを上げる1つの手段かなと思います。
今回例に挙げた、私のストア、以下が全商品となっていますので、もし興味持たれた方は、ちょっと立ち寄ってみてください。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
