
量から質のデザインへ。LIGのリブランディングのデザインを担当したB&Hの若手デザイナー長尾佳歩
B&Hは株式会社LIGのブランドパートナーとして、同社のCI刷新やコーポレートサイト、ブログ等のリブランディングを担当し、2022年6月、これからのLIGを表現する姿が完成しました。
「グローバルリソースを活用したDX支援を行う企業」という新たなビジネスドメインを踏まえたブランド設計に始まり、LIG社の人格や主義、美意識を融合させた独自性の高いデザインを追求。
制作の中核を担っていたのは、B&H入社2年目で期待の若手デザイナー長尾佳歩さん。業界でも特に有名な企業であるがゆえのやりがいとプレッシャーがあったそうです。
今回は、そんな彼女自身のキャリア観や、B&Hでの取り組みを紐解きながら、同プロジェクト成功の基礎にある哲学や姿勢を探っていきます。
”量”をこなした駆け出しデザイナー時代
社会人1年目からストイックに実力をつけてきた長尾さん。まずは彼女のキャリアについて聞きました。
【葛藤と自己発見の1〜2年目】
ー B&H (以下 ビズハニ)入社に至るまでの経歴について教えてください。
新卒で最初に入ったのは総合のデザイン会社でした。グラフィックデザインを志望していたのですが、Webデザイナーとしての採用でした。
とにかく数をこなすことが求められる環境だったので、同時に10件くらいのウェブ案件を引き受けて、周囲からは”マグロ”とか”社畜”とか言われるほど働いてました。深夜12時に帰宅してからも朝の4時まで仕事して、また出社する、そんな生活が1年続きました。
今では考えられない働き方ですが、あの時たくさんの案件をこなしたことで基礎が身につき、伸びも早かったと感じているので後悔はしていません。
ただ、その会社は経営が傾いてしまったので転職しました。次はウェブ制作会社だったのですが、コンバージョンなど広告系の要素を意識することが中心で、アート性は全く求められないという感じで…。入社1週間くらいで辞めたいと思うほど、自分が目指していたものとは異なる環境でした。
それから半年ほど経った頃に、ビズハニからお声がけいただいて、入社する運びとなりました。憧れていた会社から直接オファーいただけたのは嬉しかったです。とはいえブランドやグラフィックの実務は初めてだったので、それまでの経験とは全く異なる領域に挑戦するキャリアチェンジでもありました。
ー グラフィックだけでなくブランドコンサルにも関心があったのですか。
学生の頃から1社目までの間は、漠然とグラフィックをやりたいと思っていました。
2社目のときに『ニューヨークのアートディレクターがいま、日本のビジネスリーダーに伝えたいこと』という本を読んで、ブランドづくりにもいつか携わってみたいと思うようになりました。
ビズハニから声をかけていただいたのがちょうどその矢先のことだったので、本当にラッキーすぎるような、奇跡みたいなタイミングでした。
【自己発信で切り開いた3年目】
ー ビズハニはどのようにして長尾さんへの直接オファーに至ったのでしょうか。
2社目のときは1社目の頃よりも時間があったので、積極的に自己発信をしていました。
毎月テーマを決めてウェブサイトの解析をしたり、一から企画資料を作ったりしてnoteに投稿するというのを1年くらい続けていたら、Twitterで”プチバズり”したことがあって…。
それをきっかけに、ビズハニの皆さんが私のことを知ってくださったようです。
ー 発信に対するエネルギーはどんなふうに湧いていたのでしょうか。
1社目の上司が「自己発信大事だよね」というタイプの人で、その影響を受けつつ、私もnoteをやってみたいと思ってはいました。ただ当時はそんな余裕はなく、2社目に移って実務とやりたいことのギャップに悩み出したタイミングで始めました。
2社目は残業もなく定時に帰れることがほとんどで、かなりホワイトな働き方ではあったのですが、実務内容については不完全燃焼な思いをすることが多く、フラストレーションが溜まっていました。
「残業はあってもやりたいことができる」と「残業はないけどやりたいことができない」を比べたとき、後者の方が私にとってはブラックなんだと。実務でできないなら自分でやってみようという意欲がベースにあったのだと思います。
ー やりたいことができないと、実際にはどういった場面で感じていたのですか。
今思えば、会社の体質や方向性からして自分の性格には合っていなかったのですが、特にデザイナーとしての美意識を活かす余地がほとんどないという点が辛かったです。
どんなにベストを尽くしても、コンバージョン最優先で野暮ったくなってしまうようなデザイン修正を依頼されるということの連続で…。この修正はしたくないなと思いつつ、やらないと仕事は進まないので仕方なく対応するという葛藤がありました。
加えて上下関係の強い環境だったこともあり、社内文化的にも自分の望むデザインワークをここで実現することは難しいとさらに気づいていったという感じです。
”質”への向き合い方を知ったB&Hのデザインワーク
「やっと、やりたいことができる場所に来れた!と思いました。」ワクワクした様子で2年前の入社当時を振り返ってくれた長尾さん。
B&Hに入ってからのことについて伺うと、彼女自身の高い目標意識やデザインに対する姿勢、その真摯な人柄がより明らかに。
そして “その意欲に応え続ける場” でもあるB&Hとは一体どのような存在なのか、同社が根底に持つ哲学や美意識も同時に浮かび上がってきた。

【デザイナーが議論に参加する意義】
ー ビズハニに入ってから長尾さんに起きた変化の中で一番意外だったことは何ですか。
コミュニケーションスキルが上がったこと、デザイナーとしてそれがいかに大事かを身をもって学んだことが、一番の変化かもしれません。
クライアントワークの進め方、社内外でのコミュニケーションのとり方も、それまでの職場とは全く異なるものでした。
基本的にディレクターから投げられたことに対応していくというスタイルだったので、自分自身がクライアントに接する場面はほとんどなかったです。
ビズハニでは、デザイナーもクライアントミーティングに参加し、自ら提案することが日常茶飯事です。初めは上手く話せないもどかしさを感じたこともありました。
今2年目に入るのですが、最近では社長や上司から「提案、上手くなってきたね」と言ってもらえるようになってきていて。まだまだ覚えなければいけないことはありますが、入った当初と比べたら確実に成長できていると思います。
デザイナーであっても、というか、デザイナーだからこそ、クライアントと直接お話しするのは本当に大切なことだと思っています。またこの気づき自体が、今の自分の成長を支える軸となっています。
ー 今回のLIGとのコミュニケーションはどのように進められていたのでしょうか。
初めにブランドスプリントで根本のコンセプト設計が完了した後は、ディレクターとデザイナーの私が、代表のゴウさんと直接話しながら、デザインを詰めていきました。
クライアントのトップの方と直接お話しして進めていくというのは、ビズハニに入って初めて経験しましたが、やはり、デザイナーがクライアントミーティングに参加することのメリットや発展性は大きいと感じます。
直接クライアントの要望を伺いながら、その場で提案しながらすり合わせていくので、かなり戻しが少なくなり、公開直前になってクライアントの意向が変わり、大どんでん返しが起こるということがありません。
作り手と依頼者がお互いの顔や性格も知ったうえで進めるため信頼感や安心感があるというのがポイントなんだと思います。結果として、より素早く意思疎通のズレがないアウトプットにたどり着くことができ、コスト的にもクオリティ的にも圧倒的に効率が良いです。
ー その他チーム内のやりとりや業務の進行について印象的だったことはありますか。
入って間もない頃、ワイヤーフレームの作成にデザイナーも参加できるということに驚きました。
前職では、ワイヤーはディレクターが作るもので、デザイナーはそれに従って作るというように、わりとはっきり分業されていました。おそらく一般的にも、少人数チームでない限り、そのような進め方をしている会社の方が多いのではと思います。
ビズハニでは、戦略担当のディレクターが作成したワイヤーに対し、UIや見せ方の観点からデザイナーがフィードバックしながら議論することで、さらにブラッシュアップしていくというプロセスがあります。
結果的により良いデザインに仕上がることはもちろん、ディレクターもデザイナーもお互いの視点を踏まえたうえで改善策を見出していくため、齟齬や後に発生する修正もぐんと減ります。
またその次のプロジェクトで作るワイヤーは、前回インプットしたお互いの視点を踏まえたうえで作るため、より効率的により精度の高いアウトプットになる、そういうサイクルができているところも強みだと思います。
デザイナーとして戦略にも触れられるのは、自分にとってかなりプラスになっています。

【B&H流デザインリサーチの作法】
ー ビズハニでのデザインワークにおいて、これが一番の特徴だと思うことは何ですか。
いくつも独特な点はあるのですが、特に注目すべきはデザインに対する考え方とそのリサーチ方法だと思います。最初に「じゃあ、この日はあの件についてリサーチしておいて」と言われたとき、リサーチに1日使ってもいいのかと、本当にびっくりしました。
前職ではそもそも「リサーチ」という言葉すら使われていなくて、事前に調べるにしても、着手開始日の前夜にざっと該当しそうなものを検索して見ておく程度だったので。デザインのムードなどは、基本ディレクターさんから渡された資料をもとに「こんな雰囲気で」というやりとりだけで決まっていきます。
ビズハニに入ってからは、デザインとはリサーチなんだということを痛感しました。上手くリサーチして良いベンチマークを見つけることで、アウトプットの質が大きく変わります。初めの頃はまだその真意を十分に掴みきれず、良いベンチマークをきちんと設定できないままデザインに入ってしまい、あとで修正が大変だったこともありました。
時間のかけ方から集める参考材料の数、見極める視点まで、とにかくデザインリサーチに対する概念が180度変わりました。
ー ビズハニならではのリサーチについて、具体的なステップを教えてください。
私はデザイナーなので、アートディレクターが作成したブランドプロトタイプをもとに、そのトーンに合ったベンチマークを見つけ出すところから始めます。
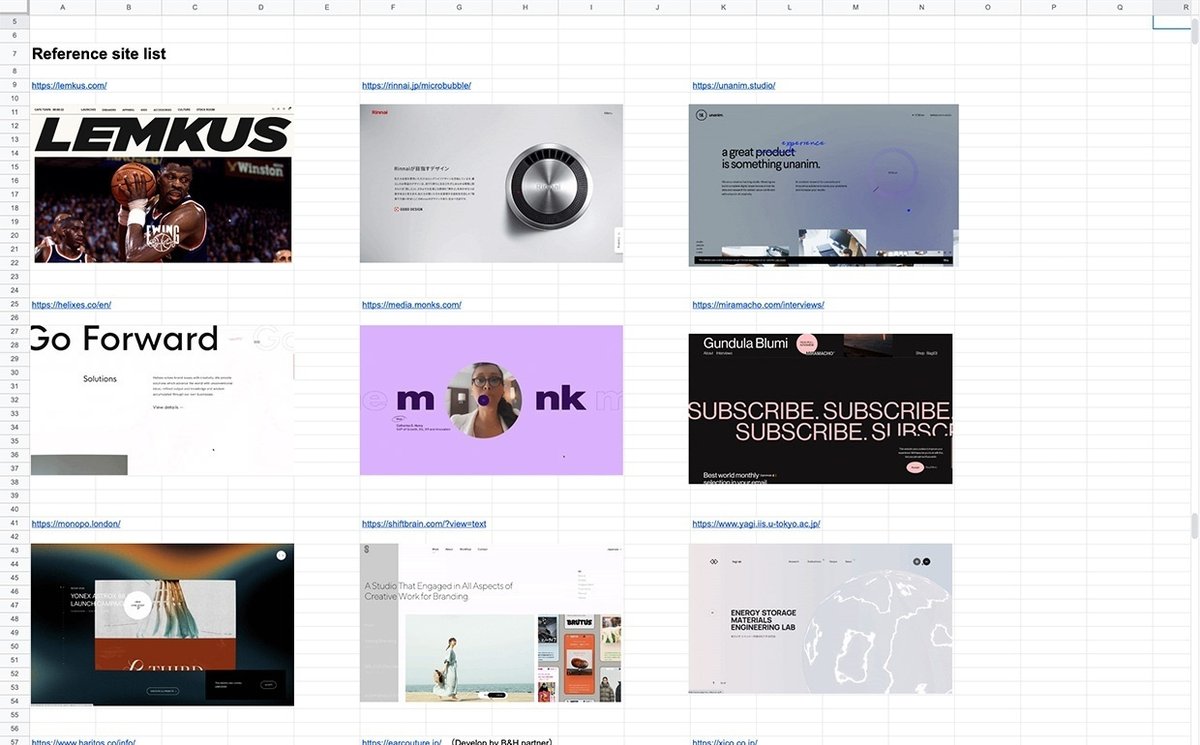
基本的には海外のサイトを中心に見ています。トーンのベンチマークは、あまり多過ぎてもブレてしまうだけなので、必ず2〜3つに絞ります。ここでデザイナーが選定することで、アートディレクターとの認識ズレがないかを確認することもできます。
そうして合意のとれた数点のベンチマークから良いとこどりをするようにして、より詳細なイメージを決めていきます。この段階で一番大事にしているのは「既視感のないものを作ること」です。ただ漠然とベンチマークのデザインを見たままに採用するのでは、いわゆる”パクり”になってしまいます。
そうならないために、まずはベンチマークしたデザインの作り手を想像し、彼らの視座を意識しながら、目には見えない工夫も含めて分析するという姿勢を心がけています。
それから、各サイトのデザインを細かく要素分解し、どこがどのように良いのか、今回のプロジェクトで本当に参考にすべきはどの部分かを検証し、最適な組み合わせを考えます。
ある程度トーンが定まると、今度はUIのベンチマークリサーチに入ります。UIの参考例はたくさんあればあるほど良いというスタンスで、トーンの要件が合致しないサイトでも積極的にチェックして、アイデアとして面白いUI、使いやすいUIなど、パーツごとに細かく分類して集めていきます。
1件のサイト制作につき50くらいはリストアップしていると思います。調べる事例の数としては、毎回100〜200は見ていると思います。たとえば、Awwwardsに上がっているサイトで見たことがないものはないくらいのイメージです。
かける時間としては、トーンとUIを合わせて3日程度です。どちらかというとトーンはわりと早急にピックアップし、UIのアイデア探しの方をじっくり行います。

ー LIGのプロジェクトでのリサーチは、どんなところがポイントだったのでしょうか。
今回はアニメーションのリサーチにかなり力を入れていました。コーディングはLIGさんの方でご対応いただけるとのことだったので、どこにどんなアニメーションを入れたいのかを、細かく丁寧に共有する必要がありました。
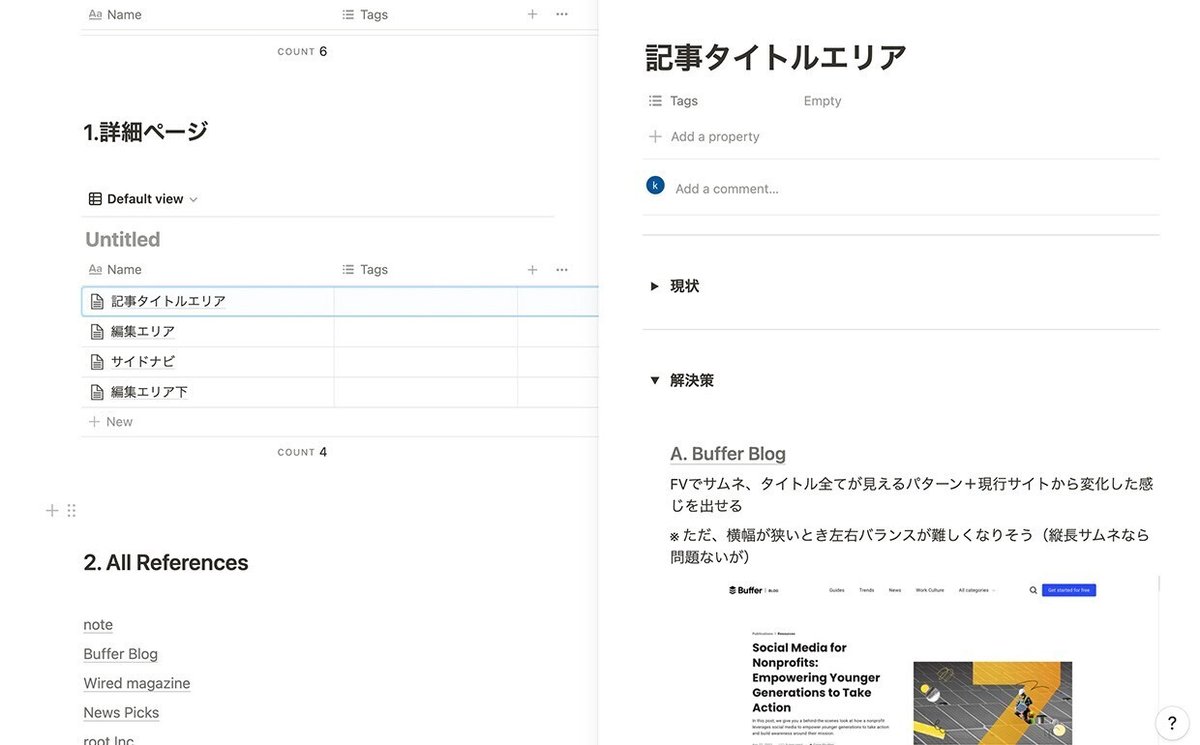
スプレッドシートに、各ページやパーツごとに、GIFを添えながらデザインの意向をリストアップし、ゴウさん(LIGの創業者・現会長・同プロジェクト責任者)や担当のエンジニアさんとのやりとりを何度も重ねながら、その内容を詰めていくというプロセスが、作業としては一番記憶に残っています。
「この部分は力を入れたいので、少々重たい動きにも挑戦してみよう」といった感じでかなり綿密にコミュニケーションをとって進めました。
それと、ブログで有名な会社のブログサイトをリニューアルするというのもプレッシャーの一つでした。私がデザインを変えることで、読みづらいと言われてしまったら、サイト流入に影響が出てしまったらどうしようと。
そんな不安もあり、文字サイズ・フォントサイズ・行間などについても、いろいろなブログサイトを見て「このサイトは◯ pt…」といったリストを作成し、XDで検証したうえで、コーディングに反映させていきました。
コーディングがあがってからもリサーチをして調整していったのが特徴的でした。またゴウさんご自身もウェブ制作会社としての視点をお持ちの方なので、より良いデザインにするための微調整に対してかなりご理解いただいた状態で進められたことも大きかったと思います。

ー 今回のアニメーションを重視したデザインにはどういった意図があったのでしょうか。
LIGさんは元々ウェブにもデザインにも強く、今後はDX支援をさらに展開していこうとされています。そのクリエイティビティとデジタル文脈を掛け合わせてきちんと伝えるためには、アニメーションがベストだろうという判断に至りました。
また他のプロジェクトでも、アニメーションを取り入れる機会は増えています。ビズハニとしても、今後はもっとデジタルでの表現を追求していきたい意向があり、今回アニメーションデザインの進行を私が経験させていただけたのは、そうしたチームとしての展望も加味してのことでした。

【独自の共通言語と改善ルーティン】
ー 普段はどのようにフィードバックを受けているのですか。
アートディレクターからトーンのベンチマークに対してOKが出た後、オンラインミーティングでフィードバックを受けます。その後の細かい指摘などはSlackでやりとりします。どの案件でも最初のフィードバックは必ず口頭で伝えるというのは徹底されています。
また貢さん(Designer / Web developer)からも、業務上の接点は少ないものの、オフィスでお会いする度に「もっとこうすると良くなるよ」と案件のことに限らずアドバイスをいただいています。
私が普段お世話になっているトミーさん(Art director)は、グラフィック、UI、ウェブはもちろん、プロダクトもアニメーションも何でもできて、そのうえ飲食や音楽の活動もされています。とにかく持っている知識が幅広く、本当にセンスの良い方です。
こんなにもいろんな視点を一人から教わることができるのかと毎回圧倒されています。
内容としては、トーンやUIについて指摘いただくことが中心です。最近は自分が覚えてきたこともあって徐々に減ってきてはいますが、最初の頃はフォントサイズなどのもっと細かいことも丁寧にフィードバックをくださっていました。
使いやすさをきちんと保ったうえで美しいものを作るために、ユーザビリティと意匠性のバランスが最適に保たれるポイントを追求していくという取り組み方がビズハニの良いところだと思います。
ー 今回のLIGのプロジェクトで一番印象的だったフィードバックはどのようなことでしたか。
「融けるデザイン」という本があるのですが、今回のアニメーションデザインにおいては特にそれを意識しました。ビズハニでは、山田さん(Web developer)もnoteに書いているほど、皆が課題図書として熟読しています。
もちろん私もその本を以前から読んで知識としては分かっていたつもりですが、実際にそれを踏まえたリファレンスを揃え、デザインに落とし込むというところまではできておらず苦戦しました。
その本の中で「自己帰属感」というインタラクションの完成度を表す言葉が出てくるのですが、その概念を軸に「このアニメーションには自己帰属感があるか、ないか」と何度も議論と修正を重ねることで詰めていきました。
ー ”アーキタイプ”をもとに会話するというのも、ビズハニの特徴ですよね。
はい、各アーキタイプの定義やそれに即したムードを感覚的に覚えられるまでは、チームでの共通理解についていくのに必死でしたが、金山さん(Strategic planner)の記事を何度も読み、場数を重ねることで、アーキタイプで考えることが自然とできるようになっていきました。
それからは、ビジュアル要素の雰囲気を掴んだり、自分の中にあるイメージを伝えたりする際、より正確にコミュニケーションできるようになったと感じます。アーキタイプの組み合わせで言い表すことで、より細分化して意図するものを伝えることができるようになっているのだと思います。
前職ではデザインのムードを決める際、ベンチマークのサイトを指して「こんな感じ」とか「こんな気分で」とか「これはなんか違う、もっと高級感のある感じで」みたいなふわっとした会話で済ませていました。
ビズハニでは、たとえば「高級感」の場合、ミニマルな上質さなのか、華やかで高貴な姿なのか、どんな高級を目指しているのかまでとことん詰めていきます。言語化の精度も作るもののクオリティと深く繋がっていると日々実感しています。
B&Hではたらくデザイナーのワークスタイル
最後に、ビズハニに興味のあるデザイナーなら気になるであろうことについて、長尾さん自身の経験や考えを伺った。

【好奇心と向上心】
ー ビズハニで経験できるデザインの領域について教えてください。
ビズハニに入るまではひたすらウェブデザインをやっていたのですが、今はかなり幅広く挑戦しています。
特に今回のLIGのプロジェクトでは、名刺など紙のデザイン、撮影にも携わらせていただきました。
紙も撮影もずっとやってみたいとは思っていたものの初めてだったので若干不安な面もありました。それでも最初の段階で、直属の上司であるトミーさんが丁寧に教えてくださり、かなり任せていただいた状態でも無事に進めることができました。
ポージングや表情、どうしたら自然な写真が撮れるかといったことなど、やってみないとわからない基本的なことを学ぶ貴重な機会でした。
若手に対しては手取り足取りしすぎることなくどんどんトライさせるという社風でありながら、常に全体のクオリティがきちんと保たれているのがビズハニの特徴であり、私自身がもっと学ばなければと思う部分でもあります。
ー 何か一つに集中するより幅広く経験する方が若手デザイナーの成長は早いのでしょうか。
新卒や全く未経験のデザイナーで、案件の進め方すらまだわからないという場合は、多少残業があってもと一つの分野でとにかく数をこなす方が、最短で基礎を身につけられるかもしれません。ただそれ以降はその人の希望するキャリアパスによると思います。
私の場合は、もっとクオリティの追求にコミットして、いつかはアートディレクターになりたいという目標があります。
その実現への然るべき道筋を踏まえると、ウェブならウェブだけを極めるというやり方よりは、グラフィックもUIもアニメーションも、紙も撮影もプロダクトも、幅広く携われる環境の方が私には適していると考えています。
ー 人柄や性格的な要素においては、どんな人がビズハニで力を発揮しやすいと思いますか。
どんなフィードバックもしっかり受け止めて、どうしたらもっと良くできるだろうと考え続ける、それぐらいの粘り強さがある人でしょうか。デザイナーはもちろんのこと、戦略や進行担当のポジションであっても、デザインへの理解、質へのこだわりを持っている人の方が活躍しやすいように思います。
またビズハニは、所属メンバーも会社の方針的にも海外志向が強く英語を使うことも多いです。私自身いつか海外で働いてみたいという夢もあるので、そういった刺激を得たい人にもぴったりな環境です。
海外でトレンドになっているデザインや、スイスタイポグラフィなどデザインの源流から学ぼうとする姿勢もビズハニならではの特徴です。私もその影響からもっとデザイン史を勉強する必要を感じて、よく本を読むようになりました。
そうした歴史的な文脈や周辺知識も踏まえたうえで理論に基づいた設計を行っていくからこそ、ビズハニが大切にしている「アート性と戦略の両立」が成り立つのだと、少しずつですが理解が深まっている実感もあります。
いろんなことに興味を持って幅広く吸収しようとすることがクオリティの追及に繋がる。何らかの形でそれを体感したことがあり、重視する傾向の強い方だと、ビズハニではたらく面白さをより感じられるかもしれません。
ー 勤務スタイルやスケジュールについて教えてください。
ほとんどリモートワークです。やはり自宅の方が電車に乗らなくていい分、作業やインプットの時間が確保できるので取り組みやすいです。
特に出社日が決まっているわけではないですが、グラフィックをやっているときは印刷して確認したい場合があるので週に何度か出社することもあります。
逆にウェブの案件に集中しているときは全く行かないなど、厳密には案件によってさまざまです。
だいたい月に一度くらいのペースで、オフィスでの飲み会やカジュアル面談を兼ねた会食があるので、社内はもちろん社外の方々と交流する機会もあります。
LIGのリニューアルプロジェクトで大活躍だった若手デザイナーの長尾さんが明かしてくれた、彼女のキャリア観とB&Hならではのデザインワーク。
作り手なら誰もが持っているであろう本性、「質にこだわる」とはどういうことか。B&Hはその根本をあらゆる角度から追求し、理論的に実践することによってその美意識を確立しています。
またそれが長尾さんのような成長したいデザイナーのモチベーションを刺激し、チームとしての好循環も生んでいることが伺えました。
質にこだわるというと、細部の調整に最もリソースが注がれる、というのが一般的なイメージです。しかし彼女が話してくれた質の高め方はむしろ、その逆を指しています。
序盤の設計段階で独自の方法論をもとに正しく時間をかければ、その後のフローでのトライアンドエラーが減り、結果的にはより良いものをより迅速に仕上げることができます。
”質と効率は必ずしも対立するものではない”
顧客と向き合う作り手は特に持っておきたい視点の一つではないでしょうか。
Interview, text by Erika Hosoda
Photo by Stefano Cometta
同プロジェクトの戦略や設計については、LIGのゴウさんとB&Hの今村が対談したこちらの記事をご覧ください
長尾さんとお仕事をしてみたい、B&Hに興味があるという方はこちらからお問い合わせください

/assets/images/6045923/original/af7c333a-5101-4f12-8502-2bc81f403bfd?1611663005)