
"早く・よりよく・安全に"リリースするためにデザイナーができること | 英語アプリmikanの学習結果画面リニューアル事例
はじめに
こんにちは!英語アプリmikanのデザイナーをしているayataki(@ag_ayakan)です🍊
今回は「"早く・よりよく・安全に"リリースするためにデザイナーができること」というテーマで記事を書いてみたいと思います。
2024年5月にmikanの学習結果画面のリニューアルを終えたので、今回はこの事例をもとにご紹介します。
残念ながら初期リリースでは思うように数字が上がらず、3回のリベンジ版リリースを経ての着地となったため、超成功事例を紹介する記事ではありません。。
ただ、8年触っていなかった画面をキックオフから3ヶ月で初回リリース、その後も大きな事故はなく閉幕できました。初回リリースまでの3ヶ月間、そしてその後の2ヶ月間どのようにして制作していったかをお伝えしていければと思います🙆♀️
💡この記事はこんな方におすすめです
「小さく早くデザインリニューアルする」ヒントが欲しい方
リリース後に慌てないためのリスク管理方法を知りたい方
mikanのデザインプロセスに興味がある方
プロセスの話に入る前に「なぜリニューアルしたのか」「なぜ"今"だったのか」について少しだけ補足させてください。
なぜリニューアルしたのか
8年前で止まったままのデザインと、膨らむ仕様差分を解消するため

冒頭で少し触れましたが、学習結果画面は2016年ごろからほとんど形を変えずに8年ほど利用されてきました。年数が経てばそれだけ課題も多くなっていきます。整理すると、ざっくり以下のような状態でした。
▼ユーザー課題
どのモードにもあって欲しい機能が、一部の結果画面にしかない
習熟度度合いの変更操作方法が単語一覧画面でできる表示と異なる
次の問題に進むステップ数が2段階ある(4択テストモードのみ)
▼事業者側の課題
コードが古く変更しづらい
モード別に全く別の画面になっており、施策実施の工数が画面数分増える
他で使われていないコンポーネントが残っている
学習結果画面が次回以降の学習に大きく響くため
mikanにおけるユーザーさんの最終ゴールは「英語ができるようになる」こと。
これはある日唐突に訪れるものではなく、日々の学習の中で少しずつ変化として実感できるものです。そしてその積み重ねが自信につながっていく。
こういった成長実感は本人が思うだけでなく「フィードバックが適切なタイミングであること」が重要です。
そしてユーザーさんが能動的にアクションを起こした後に一番最初に触れるタッチポイントが「学習結果画面」なのです。めちゃめちゃ影響が大きい画面…(ガクブル)
なぜ"今"だったのか
かねてからリニューアルしたい話は上がっていましたが、前述した通り影響の大きいコア導線ということもありなかなか着手できずにいました。そんな中、2023年の秋ごろに開発チームから「結果画面のリファクタリングをやりたい」という声が上がりました。
mikanでは年末に開発チームが「コードフリーズ」という施策開発をやらないで負債解消に充てる期間を作っているのですが、そこで学習画面と結果画面に手を入れたいという話でした。2024年の春から予定されている大きいDB刷新に先駆けての整備のためです。
事業企画・PMメンバーとの相談の末、「小さくやれるなら」という条件付きでGoすることに。
ちなみに、「リファクタリングだけやるならデザインリニューアルまでやる必要なかったんじゃ?」という疑問が湧くかもしれませんが、なんせ8年前のデザイン…。リファクタリングでは画面はいずれにせよ新規に作り直さないといけなかったため、過去のデザインをトレースするより新しく現在のコンポーネントに合わせて作った方が良いという判断になりました。
全体スケジュール
ざっくりとしたタイムラインは以下です👇

デザインは12月頭から年末までの3週間ほどでfix、アニメーション制作だけ追加で年始の2週間ほど追加でいただいて完了させました。
ここからは、デザインのフェーズで"早く・よりよく・安全に"出すために行ったことをご紹介していきます。
"早く"するためのアクション
リニューアルの目的とゴールをすり合わせる
リニューアルのような大きいプロジェクトの時は「何を目指すのか」の認識揃えがないと全部盛りになりやすいです。理想を突き詰めて適宜スコープの見極めをしていくために、最初にゴールイメージと、それに必要な「叶えたい体験」をPMとディスカッションしながら言語化していきました。
以下が確定した内容です。
🚩リニューアルのゴール
「mikanなら覚えられそう!」という期待感を持つことができる結果画面にする
▼叶えたい体験
[must]
- モチベーションを維持できる
- 努力を賞賛してもらえる
- 「覚えた」「覚えられそう」という期待感を持てる
- モード別でも一貫性がある
[want]
- 新規学習と復習をバランスよくできる
これが最初に決まっているだけで、後々出てくる詳細なデザインの選択肢と仕様検討の際に、メンバーの納得いく形でスコープ判断する指針にすることができます。
一番最初に全てが見えていないケースもあり、今回はこの後説明する「構造・骨格」の一番最初の要素整理をする段階で言語化し切ることができました。行き来は一定ありますが、軸となる部分が出てきたらみんなの見えるところに書き出すようにしています。
大きい分岐から詰めていく
デザイン検討が始められる状態になったら、一番最初に今後の変数になりうる、大きい分岐から順番に整理してレビューに出すようにしています。
今回の場合だとざっくりこんな感じ👇
テスト結果と習熟度レポートの情報配置
画面を分けるか、1画面で表現するか
(1画面の場合)テスト結果と習熟度のどちらをTOPに持ってくるか情報優先度
モード別の画面の要素の取り扱い
残すもの
削るもの
増やすもの
ボタンの配置
単語リストの構成
「褒め」の作り方
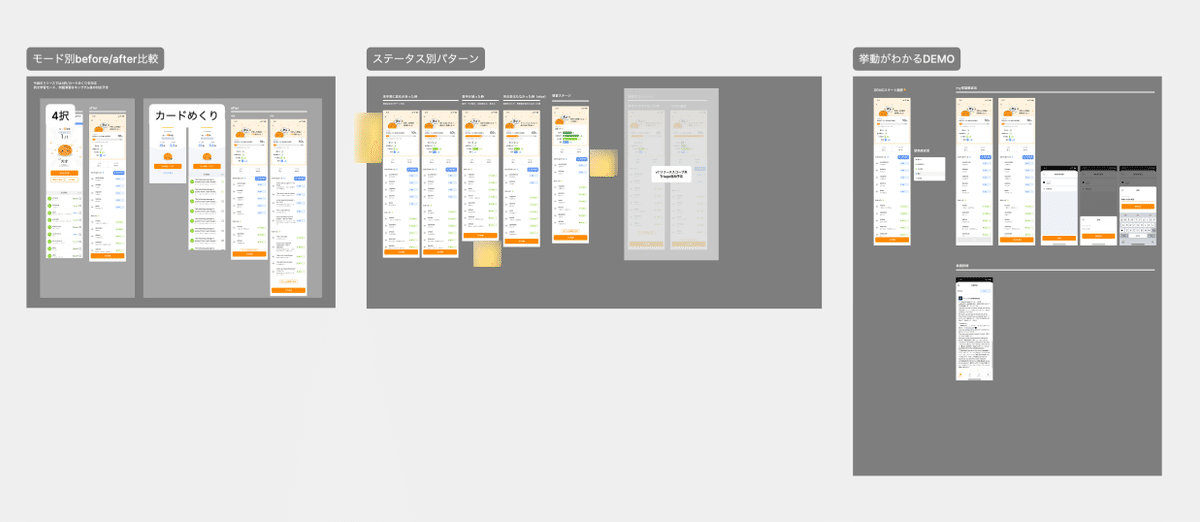
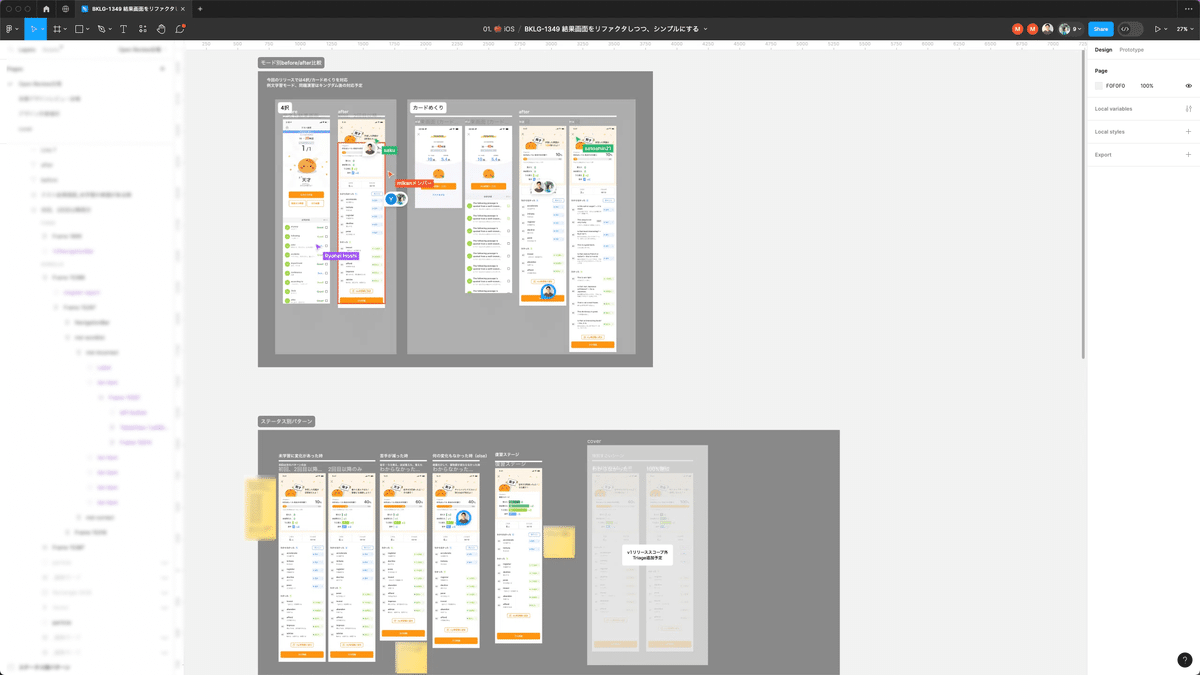
簡易なアウトプットで早く見てもらう
整理はfigjam x ペーパープロトでテーマ別に整理してこまめにレビュー依頼します。レビュアーはPM・デザインマネージャー。大枠の方向性がまとまったら、適宜開発メンバーにもヒアリングを挟みました。
今回の場合、8年触ってない画面なので自分の知り得ない仕様制約がある可能性がありそうで、前回相談内容からの差分が発生するたびに開発メンバーに声がけを行うようにしていました。このアクションはプロジェクト後開発メンバーからも感謝してもらえたので、心配しすぎくらいでちょうど良さそうです。笑

(場合に応じて)意思決定者を集めて同期的に話す
mikanでは1時間以上かけるMTGを「合宿」と呼んでいて、今回は2時間の合宿を開催しました。今回はPM・デザインマネージャーに参加してもらい、実際にプロトタイプを触ってもらいながら率直な意見を吸い上げ。どのようにすると理想系に近いかまで、その場でディスカッションして詰めていくことをゴールにおいて進行しました。


(mikanでみかん食べてるのはたまたまです、いつもじゃないです…笑)
この場で「キャラクターの表示バランス」「ワクワクするグラフ表現」「ファーストビューで見えていて欲しい部分」などのざっくりとした表層デザインのところまではパーツをイメージできるところまで進みました。
ここまででキックオフから6営業日。初速を早くできたのは気持ち的にも安心できました。
"よりよく"するためのアクション
ゴールに近づけるためのブラッシュアップ
改めて、リニューアルのゴールと叶えたい体験のおさらい。
ここに届くように、デザインを作り込んでいくフェーズに突入しました。
🚩リニューアルのゴール
「mikanなら覚えられそう!」という期待感を持つことができる結果画面にする
▼叶えたい体験
[must]
- モチベーションを維持できる
- 努力を賞賛してもらえる
- 「覚えた」「覚えられそう」という期待感を持てる
- モード別でも一貫性がある
[want]
- 新規学習と復習をバランスよくできる
やったこととしては以下のあたり👇
ファーストビューのデザイン検討
学習結果に応じたキャラクターの褒め言葉のロジックと文言・イラスト調整
五感に訴える演出の調整(アニメーション、効果音、ハプティック・フィードバックなど)
感覚的なところもあるので調整に時間がかかりましたが、must要件である"モチベーションを維持できる"エッセンスとしては特に重要だったので、ゴールを達成できるデザインになっているかどうかを確認しながら、納得のいくところまでデザインマネージャーとブラッシュアップを続けました。
こうして、スタートから2週間ですべてのステータスやモードを考慮したバージョンが一旦完成。

Open Reviewの実施(全社お触り会)
ここまでモックアップができたら、Open Review(全社お触り会)を実施します。
mikanでは、デザイン確定前に全社に展開してfigma上でコメントをもらうプロセスとして、この"Open Review"を取り入れています。
制作者もフラットなユーザーに近い目線でさまざまな角度から意見をもらえますし、リニューアルに関わっていないメンバーもリリースする前のデザインに関与することができるため、良いコミュニケーションの場になっています。
一応立ち位置としては「任意」にしてるんですが、mikanメンバーはプロダクトを良くすることに前のめりなメンバーが多く、たくさんのメンバーが協力してくれます。ビッグラブ。

Open Reviewで出た内容はPMとデザイナーで目を通し、対応範囲を決めていきます。
デザインの方で追加考慮となったものは修正し、PM・デザインマネージャーに最終チェックをお願いします。
Open Reviewの反映まで済んだら、最新の仕様書を作成して開発メンバー向けの要件整理会を実施します。
この時はこまめに開発共有していたはずが最後のアニメーション調整などで行き違いがあり少しばたついてしまいましたが、足りていない仕様の追加検討も含めて年内になんとかデザインが着地しました。
そうして出来上がったのがこちら👇
"安全に"リリースするためのアクション
プレモーテムの実施
プレモーテムって言葉を初知りの方も多いのでは(ちなみに私は教えてもらうまで知りませんでした。笑)。
いわゆる一般的なプレモーテムの定義を先に参照しますね。
(プロジェクトそのものを始める前の) プレモーテムでは、プロジェクトチームはプロジェクトの終わりを見据え、失敗した場合を想定します。失敗から逆算して考えることで、チームはプロジェクトのリスク、またプロジェクトが進む中でそういったリスクを回避する方法について理解を深めることができます。
mikanにおける「プレモーテム」とは、リリース前の"予期せぬ事態"を想定しておくプロセスです。これはPMとデザイナーで行います。
デザイナーの方で表層デザインがまとまったタイミングでbefore/afterの仕様差分・デザイン差分を書き出して、PMにリスクの洗い出し叩き作成をお願いしています。その上で、ディスカッションしてリスクに備えてどう対応するかまで検討します。
種類的には大体以下のようなものがあります👇
リリース前に吸収
デザイナーが表層デザインで考慮します
リリース後対応
どう解消するかを先にPMと検討、場合によってはデザインを先に準備
お問い合わせ対応準備
PMが予想されるお問い合わせの質問と回答を用意し、CSチーム連携
このプロセスをしっかり入れるようになったのがちょうど結果画面のリニューアルプロジェクトからだったのですが、導入してから半年経った現在はすっかり定着しました。
事前に予想しておくだけでリリース後期待通りにならなかった時の対応が早くなりますし、ユーザーさんを悲しませる可能性を少なくする事ができます。私たちの心持ちとしても平穏でいられます。いい事づくめ!!
徹底したQA(QAチーム x デザイナー(8割型QAチーム))
リリース前のQAテストで本格的にリリースして問題ないかどうかのチェックが入ります。QAチームがいるおかげで、いつも安心してリリースを迎えられます。
mikanのQAチーム、本当にすごいのでぜひこの記事も見てください。
デザイナーはこのタイミングで「制作したデザインが意図通りに実装されているかどうか」をメインにQAチェックをし、必要に応じて起票します。
リリース後の2ヶ月間で起こったこと
結果として、RR(Retention Rate)が下落しました。
これだけ準備していても、やはりリリースしてみるまでわからないものですね。
PMが張り付きでデータ計測をした内容を元に、事業企画&PMチームで対応を判断。
リベンジが確定したら用意していた内容で展開という流れでしたが、予想が大きく外れて、準備していない部分が要因で数字が下がってしまっていそうという事がわかりました。プレモーテムが網羅的じゃなかったという事なので、これは大きな反省点です…。
デザイナー側の動きとしては、数値低下の予想が出た時点で判断が確定する前にPMとコンタクトをとって、リベンジのためのデザインを先に起こしていきました。レビュータイミングも先にカレンダーで予定を押さえて、PM・デザインマネージャーとその場で確定。
事前用意できなかったことは悔しいですが、素早く開発依頼に回す事ができました。
その後同じような事が2回続き、3回のリベンジを経てようやく100%リリースレベルまで引き上げることができました。
最終的な着地デザイン

画面を1つにするという変更は期待通りの効果は得られず、前画面の構成に変更。悔しいですが、情報のシンプルさはやはり正義なのだと感じました。
まとめ
いかがでしたでしょうか。
今回は、「"早く・よりよく・安全に"リリースするために、デザイナーができること」というテーマでリニューアルの実例をご紹介しました。
ポイントまとめ✍️
"早く"するためのアクション
1. 目的とゴールをすり合わせる
2. 大きい分岐から詰めていく
3. 簡易なアウトプットで早くみてもらう
4. (場合に応じて)意思決定者を集めて同期的に話す
"よりよく"するためのアクション
1. ゴールに近づけるためのブラッシュアップ
2. Open Reviewの実施(全社お触り会)
"安全に"リリースするためのアクション
1. プレモーテムの実施
2. 徹底したQA
もちろん、組織によって向いている方法は多少異なるはずなので、これが正解というわけでもないと思いますが、mikanでは施策によってサイズは違えど、ほぼ同じようなプロセスでリリースまでを進行しています。
最初からこのようなプロセスが確立されていたわけではなく、施策ごとにチームで振り返りをして、少しずつフローを改善したり仕組み化したりを繰り返して、今の形になっています。
失敗に対しても真摯に向き合い、すぐさま次の一手に向けて動くチームスタンスがあることは、私がmikanで働いていて非常にいいなと思うところの一つです。
今回も足りない考慮が後から見つかったり、細かな部分でプロセスとしてイマイチだった部分もありましたが、鉄が熱いうちにチームメンバーで振り返りを行いました👇

最後に
mikanでは一緒に働く仲間を募集しています!
特に、デザインチームをさらにパワーアップさせていくため、マネージャー候補の方を募集を開始しました🙌
mikanのデザイナーはフルタイム3名、業務委託2名の5人体制です。ありがたいことにメンバーが増え、ここ半年少しでグッと"チーム"になってきました。
現在はプロダクトビジョンである「ツールからコーチへ」を実現するべく、日々プロダクトアップデートに奔走しているところです。拡大を続けるサービス開発の中では、日々やりたいこと・やらなければならないことが溢れているので、mikanのカルチャーやプロダクトに興味を持ってくださった方はぜひご連絡ください!!
[mikanデザインチームのことがわかる記事一覧🍊]
この記事が気に入ったらサポートをしてみませんか?
