
日常写真を「デザイナー視点」で一言! 全裸で、人の心が動く。デザインの筋トレ。
さてさて、現在ですね。私のデザイン事例を発信しているWebサイト、リ・ニューアル中でして。その中、ニュースページのかなーり、古い記事。2011年あたりかな。
当時、「日常写真を『デザイナー視点』で一言!」コーナー的なのをやっていました。あ、コーナー名は今つけました。
独立前後の時期。仕事が山ほどあるわけじゃなく、かといって、何もしないのもやさぐれちゃいそうなので、“筋トレ”をしようと思ったんだ。
しかし。ただの“筋トレ”じゃない。「デザインの筋トレ」、だ。
---
デザインが視覚化される前。重要なのは、「コンセプト = 言葉」の強さ。言語。つまり、「言葉の強さ」は「デザインの強さ」につながる。
「“なんとなく”つくりました、特に想い入れとかないっす」と見せられるデザイン。「“○○”という目的を達成するため、“□□”という想いを練り込みました!」と見せられるデザイン。
……果たして、人の心に響き、人の心が動くのはどちらかな?? 無論、後者だっちゃ!
---
そうです。「思考・気づき・言語化を鍛え上げる」ための筋トレとして、「日常写真を『デザイナー視点』で一言!」をやってたのです。写真はね、お散歩しながら、解像度がクソ荒いデジカメで撮ってた、ボクの宝物。
Webサイトリニューアル後、このコーナーはすべて見れなくなっちゃうから、せめて! と、この場、noteをお借りします。今、読んでも、わりと感慨深い。そんな内容。細ぎれですが、どうぞご賞味あれ。
------------
------------
■ 雑強

夏の撮影で水上に行った時のできごと。宿の近くにつながれた犬。近づいてみる。不審者を見る眼差し。敵意むき出しで吠える直前、雑種が持つ強さを垣間見る一枚。
2010年11月12日
------------
■ 年賀状デザインコンセプト = 一年の計(のようなもの)

2011年が近い。年賀状を作る。
まずコンセプトを決める。年賀状のデザインコンセプトは、一年の計(のようなものにしてる)。どのような一年にしていくか、その思いをデザインに込める。一年の計を決めたら、そこから派生するキーワードを延々と書き出す。
例)
「飛躍的に成長する一年」→ 右上がりの矢印・飛翔する鳥等
「古き良き考えを尊重した一年」→ 歴史を感じる書物・おじいちゃんの小言等
「食べ過ぎに注意する一年」→ 食器に×マーク・断食する僧侶等
いきなり、どんな年賀状を作ろうか? と絵を描き起こしてはいけない。
こういった一年の計(コンセプト)を先に決め、それをブレない軸としてから、様々なビジュアルやキーワードを絞り出せば、きっと面白い年賀状のアイデアが生まれるだろう。
2010年11月24日
------------
■ 構成要素から感じること

ビジュアル細部を構成する要素としての直線からは、一体どのようなことが感じ取れるだろうか。
揺るぎない/可能性/素直さ/強い意志/爽快/伸びる/ストレート/希望/整理される/攻める/潔さ……etc
気になったデザインがあれば、それを見てどう感じたのか意識し、どのような要素で構成されているか深く掘り下げてみる。
“感じたこと”と“構成要素”を照らし合わせると、「なぜ、そう感じるのか」ということが、理解できるのかもしれない。
2010年12月24日
------------
■ 文字の話 〜山で見かけた看板〜

ここに「山火事防止」と書かれた(描かれた)看板があります。何ともおどろおどろしい。
「山」で起こる「火」事を、赤く尖らせた文字で落とし込んでいます。そして、キレイにカチッとはまとめず、荒い手描き。注意喚起を促すには良い表現だと感じました。
これを描いた方は、特にデザイン性は強く意識していなかったのかもしれません。しかし、「山火事を防止したい」という強い想いは伝わってきます。
空気が乾燥する冬。火元には気をつけて過ごしたいものです。
2011年1月17日
------------
■ 視覚から訪れるイメージ

見た目、という言葉があります。人の印象を決めるのは見た目がうん割、ということは良く言われますね。
訪れた飲食店で、感動して、自信を持って、「誰かに教えたいな」「誰かを連れてきたいな」と思える要素。
もちろん、出される料理の美味しさも重要ですが、やはりその店の雰囲気や演出の影響力は大きいと感じます。美味しさが人の性格であれば、雰囲気は人の見た目に近いもの。(言い切るのは何とも難しいですが)
イメージのプラスもマイナスも、視覚を通した見た目の印象からポッと生まれます。その先にある信頼感もそう。
そういったことに貢献できるのが、デザインの強みの1つです。もっと「見た目」が意識される世の中になれば、見る側/見られる側のどちらのポジションでも、きっと心地良い緊張感が生まれることでしょう。
※ 今回の写真は本文中の内容とあまり関係ありません。
2011年1月22日
------------
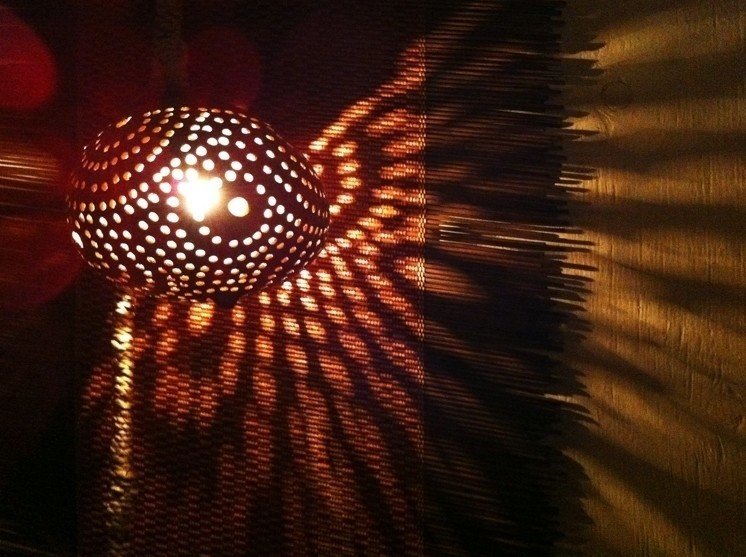
■ 対称 – シンメトリー

対称から生まれる絶妙なバランス。シンメトリーによって構成された造形美。ただ単純に「キレイ」と理解できる。
調和すること。釣り合うこと。周囲の空気にも良い緊張感を与えてくれる。
2011年2月16日
------------
■ テンション・上がる・デザイン

先日、何気なくアディダスショップの前を通ると、何とも目を引くフレーズが。
GET! □系女子 〜オトすなら、これを履け! 〜
そう書かれたブルーバクダンの下には、色とりどりのスニーカーと多種多様な女子たち。
配布ペーパーの裏をめくると、またしても「GET!」から始まり、「女の子のタイプに合わせて、スニーカーを選べ!」と続く。そして、癒し系 ナチュラル女子、ふんわり系 天然女子、お姉さま系 コンサバ女子……。
---
これは「adidas Originals」が80年代に発売したシューズを現代風“XLサイズ”にアレンジした「XL」シリーズのキャンペーンらしい。
6誌の雑誌モデルから12人をキャンペーンガールとして起用し、男子に履いてほしいスニーカーを推薦する「adidas XL GIRL FRIENDS」として展開したとのこと。
---
ストレートに商品を告知・販売することを目的にしたり、企業ブランディングの一環としてキャンペーンを行うことは多い例。
このように一見「なぜ、色んな女子とスニーカー??」と思わせつつも、純粋に見ている人を楽しませよう(今回の場合は、“好みを選ぶ楽しみ”)とする企画内容には非常に好感が持てた。
キャンペーンポスターや配布ペーパーといった展開ビジュアルを見た男子たちのテンションは、少なからず上がったに違いない。
ちなみに。私の個人的な好みを1つあげると、「元気系 スポーティー女子」である。誰も聞いちゃいない。自分も人のテンションを上げ、元気になるような、そんな企画・デザインをより多く生み出していきたいものだ。
2011年3月8日

------------
■ 癒されるデザイン媒体。メロンパン。

人の感情を動かすデザイン。そのデザインが落とし込まれる媒体は、もちろん、紙の上だけではない。
意味の境界線を取っ払ってしまえば、目に見えるモノ・手に触れるモノ、何にでもデザインは落とし込めることができる。
メロンパンもそうだ。写真を見ていただきたい。
---
実に癒される。スマイルマークが描かれた、メロンパン。ハートやスターが浮かび上がる、メロンパン。そしてやはり目がいくのが、手前のカメロンパン。カメロンパン。勝手に名付けさせていただいた。
3匹重なっているカメロンパンの表情に注目してほしい。1番上がニッコリ笑っているのに対して、1番下はやや苦しそうな表情。2匹に重なられて苦しくなるのも無理はない。さらにもう1匹重なろうとしているもんだから、たまったもんじゃない。
---
……とストーリーを想像してみた。可愛いメロンパンたちが織り成す演出もこれまたデザイン。ジィッと眺めていると、心もスマイルマークに近づいてくる。スゥッと自分の感情が動かされたわけだ。
2011年3月22日
------------
■ 心情・情景・景色

その情景に入り込むと思わず感嘆する。
見た目だけのキレイさではない。時間/場所/気温/天気/体調/心情、全てが相互にリンクして、心から「いいな」と思えるシーンが創り出される。
2011年4月7日
------------
■ パーソナルブランドを築く一因

表情から伝わる中身。
喜怒哀楽は一瞬の感情を映し出すが、無表情から読み取れる“表情”は、その者が今まで培ってきた経験や性格がにじみ出てくる。
目を閉じてその人を思い浮かべた時、その人はどんな表情だろうか?
笑った顔が浮かぶ人は、常に笑顔を明るく振りまいているのかもしれない。
怒った顔が浮かぶ人は、常にネガティブなイメージを発信しているのかもしれない。
普段からの接し方から、パーソナルブランドは構築されていく。
2011年4月13日
------------
■ 知識と知恵とオリジナル

古いモノから学ぶモノ。学ぶは真似ぶ(真似る)から生まれた言葉らしい。師が行う作法を真似て習得する。そして自身のモノにする。
全ての物事をオリジナルで創りあげることはほぼ不可能。大事なことは「知識」よりも「知恵」。習得した知識を活用できる知恵に変えた時、はじめて「オリジナル」という意味が生まれるのだ。
2011年4月27日
------------
■ 共有する。大切さ。

プロジェクトの進行・成功に欠かせないこと。「共有する」ということ。
思いの共有、情報の共有、方向性の共有。その先にあるのは、喜びの共有。
プロジェクトに携わってきた、全ての方々との喜びを分かち合う喜びは何にも代え難い。
確認を取り、こまめに報告し、時には協力を求めることで、「歓喜」と呼べる感情を沸き起こすことができるのだ。
2011年5月22日
------------
■ 目立たせたいモノを見せる

無機質。特定の意味を持たない中での、人工的なイメージ。固い。直線。男性的。モノトーン。
無表情な色合いの中に有機的なカラーポイントが置かれると、それは映えて見えてきます。
目立たせたいモノがあれば、全面のボリュームで見せずに、周囲とのコントラストを利かせて見せる、というのも方法の1つです。
2011年6月6日
------------
■ 気持ちの色

緑を見ると落ち着ける。緑を見ると穏やかになる。
ヒーリング効果を機能させるグリーン色。
明日もがんばれる。そんな後押しになる。
2011年6月16日
------------
■ 統一感・一体感

まとまった良さ。バラつきを無くした統一感。
人々の記憶に残る一体感。強い意志を持った固まりとして見える良さ。
2011年7月22日
------------
■ 掛け合わす強み

高尾山にある蕎麦屋のロゴマーク。その名も「高橋屋」。共通する「高」の字を組み合わせ、完成された形として表現している。
店が存在する場所を表記しながら、ロゴマークの一部として構成する。このようにして、店名と共に記憶づけさせることは、相乗効果を生み出す1つの手法でもある。
また上記のように、ロゴマークの中に立地場所を表記することで、Webサイトを制作した場合、必然とその場所名も多く記されるので、SEO対策としても効果的であるとされている。
2011年8月17日
------------
■ コントラスト

凛々しさと可愛らしさのコントラスト。
不釣り合いから生まれる違和感は、時に一周し、納得してしまう世界観をつくり出す。
まるで始めから、相乗する効果があるかのように。
2012年2月20日
------------
■ ステップ

ステップすること。確実に。三段飛ばしで駆け上がろうものなら、脛をぶつけてうずくまってしまうかもしれない。
そのステップ、密に細かく設定するのもいいだろう。例えば、1日の To Do List をつくって順番に実行するなんてことがあるけど、もっと、もっともっと細分化する。
10分やって2分休む。10分だけは1つのことだけに集中する。確実に終わらす。余計なことなど脳内に流れこんでこない。流れこませない。

そうやって細かく積み重なった形状は、実に美しく、あ〜ちゃんとやってきたんね〜という印象を与えるのでしょうか。長瀞の岩畳のように。
2012年7月7日
------------
■ 想いの拡散

想いを形にして放つ。人に向けて放つ。言葉は時に薄っぺらい。行動を通して出来た形が全てを物語る。
人に響く物語は自然と拡散される。人から人へ。形をつくること。それを放つこと。
より遠くへ想いを拡散したいのであれば、同じ1:1の割合で行うことが好ましい、と感じます。
2012年7月11日
------------
■ 自然界の色や香り

自然界の色や香りは、印刷色やアロマよりも効果的な感じがします。
そこに生命が宿っているからなのでしょうか。
意識して五感でとらえた時、肝に強い力を与えてくれます。
2012年7月28日
------------
■ 赤い・辛い・意欲

「意欲」とはその字の通り、“意”を”欲”するということで、
・ これのために進んでいる、という“意志”
・ あそこまで到達したい、という“欲求”
……がなければ、「意欲」は湧いてこないのではないでしょうか。
それはそうと、私は赤いモノを見るとモチベーションが上がります。そして、辛いモノを食べるとテンションが上がります。
どちらもとても好物、というわけではなく、意識的に意欲を高めるために摂取することがあります。
単純な思い込みかもしれませんが、このようにポジティブイメージの定番を自分の中にストックしておくと、どのような時でもロケットスタートを切れる日々が送れそうです。
2012年8月14日
------------
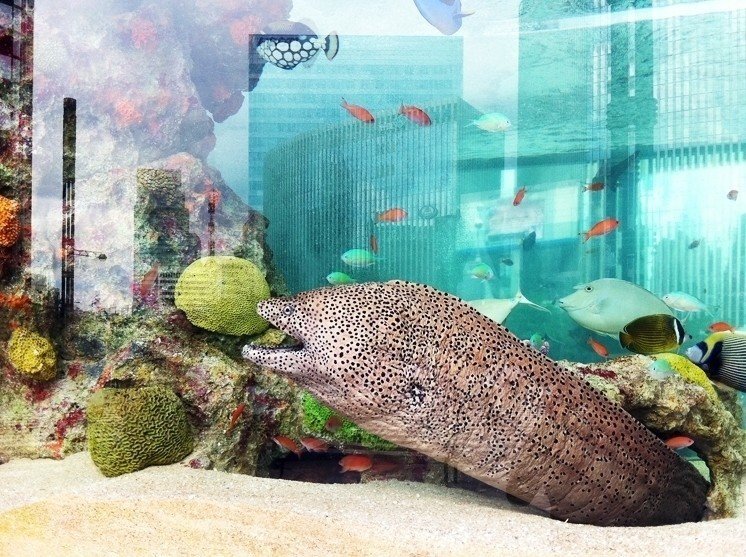
■ 要素を重ねる。

要素を重ねるとフックが高まる。フックとは、良いなんだろな感。
当たり前のことを、説明的に語っても、そこを通り過ぎられてしまうのは当たり前。おっなんだろ、と思わせる要素の重なりは、次元を高める。
シンプル・ストレートな良さもある。引っ掛かりの強さの良さもある。
そこへ引き込む強さの良さは、要素を重ねることで生まれたフックなのかもしれません。
2012年12月1日
------------
------------
……はい! 以上です! お気づきかと思いますが、“アディダス女子”のとこだけ、異常な熱量ですよね。そうだ。それぐらい感動したんだ。こんぐらい、「人の心を動かす」グラフィックをつくりたいと思ったし、文章を書きたいと思った。
言わば、「元気系 スポーティー女子」は夢の目的地。
---
まわりがどうこう言おうと、オレはオレ! という勢いと動き。我が儘、我が道のまま。しかし、「その走る姿自体」がコンテンツになり得る世の中。
自身にウソつかず、ありのままをさらけ出せ。オレはここだ。リ・ニューアル? んな生やさしいもんじゃない。リ・ボーン。もう一回、生まれてきちゃうんよ。
オンギャー! 初めまして、みんな! ボク、赤ちゃん。一糸まとわぬ姿で現れた、あの瞬間。いつでも、いまでも、いつまでも。今日はちょっとあたたかいから、全裸で寝よう。そうしよう。
---
---
“デザインのコツ”がわかる、「ツイッター・インスタ・YouTube」
もし、このnoteが気に入ったら、“デザインのコツ”がわかる、私の「ツイッターフォロー・インスタフォロー・YouTube登録」をしてくれると嬉しいです!
デザインの”考えかた・つくる手順”を習得できる、「デザイン勉強」ブログも、ぜひチェックしてみてください◎
また、興味がある方は、より詳しい“デザイナーの姿勢”がわかる、著書の入門書か思考本をご購読いただけると幸いです。
最後までお読みいただき、本当にありがとうございました!!
---
---
いつも読んでいただき、本当にありがとうございます。いただいたサポートは私のモットーである、「“デザイナーではない人”にデザインを伝える」活動費に使わせていただきます。日々、コツコツと伝えます!!
