
あしたのチームのUXリサーチャーのおしごと -既存サイトの定量分析&改善編-
あしたのチームのクリエイティブ事業本部 デザイン事業部で、
UXリサーチャー兼UIデザイナーの清水(shimizu_design)です。
今回は、UXリサーチャーの仕事についてです。これにしてみようと思った理由は色々あるのですが、一番は
本質的な問題を皆にわかりやすくし、その課題解決をデザイナーができることを伝えたい
です。
デザインスキルを用いたアウトプットができるデザイナーが、そのプロセスも含めてわかりやすい情報にするのはそりゃ上手なはず。
UXリサーチャーとして色々仕事をしていて、これが確信に変わってきた良いタイミングだと思い、今回既存サイトの改善をテーマにして、[課題と打ち手探し]〜[全体を俯瞰で見る]〜[結論を出す]〜[その後の事も考える]の大きな4つの過程を11個のプロセスで書いてみようと思います。
1. [課題と打ち手探し] 問題・課題・解決の方向性の抽出
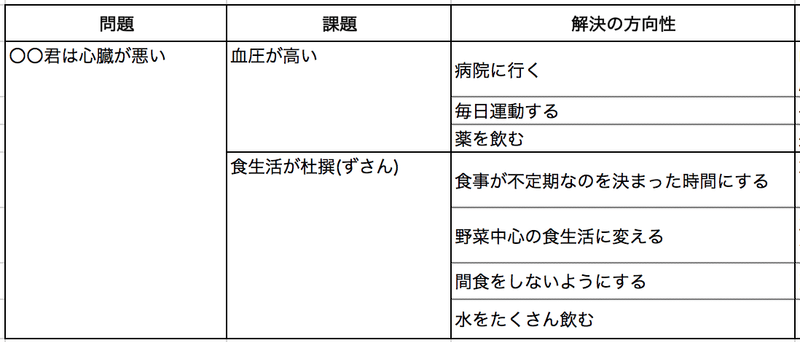
例え話になりますが、この問題・課題・解決の方向性を、一人の病気の人の例えで図式化すると以下の感じです。
この辺の図は人によって魚の骨みたいなものだったり、トーナメント表みたいなもので可視化する人もいますが、自分は超アナログにExcelで抽出しています。

1.1 問題 →あるべき姿と今の実態を比較する
問題の抽出は、合計の数と中分類程度のグルーピングした双方の数を比較して見るようにしています。差分がない場合は、より細分化したグループのデータか、もしくは過去の近しいデータとをクロスさせて問題を出すようにしています。
1.2 課題 →想像力を使って色々考えを出す
数があればあるほどGOODです。が、それらが本当に課題なのかを見極めながら色々出していっています。
1.3 課題解決の方向性 →あくまで方向性に留める
この方向性の時点できちんと関係者内で了承も得れていれば、その後のひっくり返りも少なくすることができ、あとあとの結構なリスクヘッジにもなります。また、方向性程度だと、色んな人が具体策を出しやすかったり、意見しやすかったりします。ので、早めの共有と確認のアプローチはメリットだらけなので、この早め早めのスピード感も重要だと思っています。
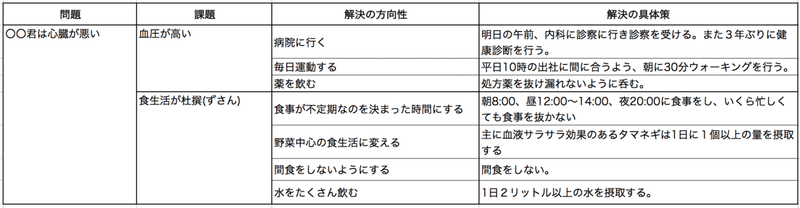
2. [課題と打ち手探し] 解決の具体策をいっぱい作る
解決の方向性から、具体策を色々考えて出していきます。

2.1 いっぱいが重要な理由
いっぱい色んなアイディアがある方が比較検討ができるので、一見遠回りのようでいて実は近道だったりします。また、課題解決の具体策が一個だけで誰かに相談した時に「やるのか、やらないのか?」の突きつけにもなってしまうのでいっぱい出すようにしています。
2.2 時には突飛にムーンショット的な発想を(月へ行くぐらいの勢いのあるアイディア)
突飛なアイディアもあえて出します。その突飛なアイディアをあとで見返した時に「お。結構いいじゃん」となる事が往々にしてあります。
2.3 前の過程で方向性に留めたことが生きる
場合によって方向性を誰かに共有してアイディアをもらったり、あえて展開して色んな意見をもらったりします。
ここで具体策での共有になると相談される側は「ここまで作っちゃってるから言いづらいわ」とかなりそうなので、言いやすい雰囲気にできるよう方向性の共有をするように気をつけています。
3. [課題と打ち手探し] どの具体策が効果が高いだろうかを想像しはじめる
3.1 定量データとのにらめっこ
対象しているデータに手落ちが無いか、もう一回このタイミングで全体のデータを見るようにしています。
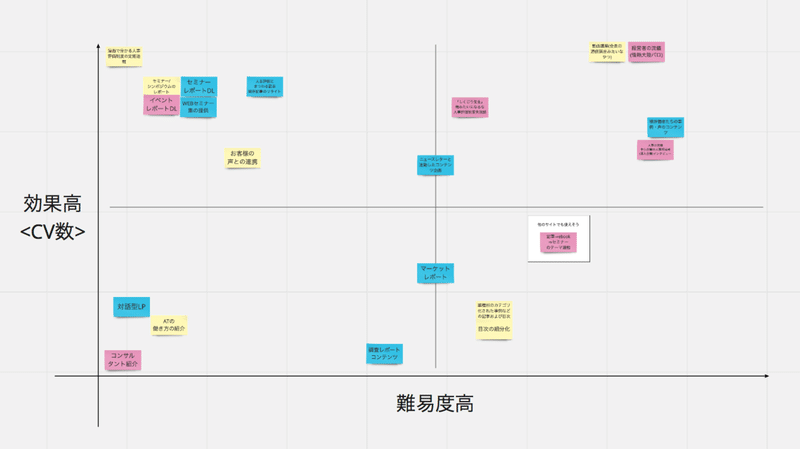
3.2 期待効果と難易度を2軸で秤にかけて見る
効果をY軸。難易度(リソースと工数)をX軸にして、以下のように具体策を付箋でハマる位置にペタペタ貼っていきます。

4. [全体を俯瞰で見る] 効果が高そうでサクッとできるグループを見つける
5. [全体を俯瞰で見る] 疑ってみる
5.1 なぜなぜ検証する
こっから自問自答になっていきます。どの具体策をやるかが決まったら、その具体策に対して「どうしてそれをやるのか?」と投げかけ、解決の方向性と課題、そして問題と「1」で構築した逆順の間に「どうして?なぜ?」を入れていきます。
5.2 理由が途切れないないかチェックする
この自問自答の中で答えに窮する場面があると、ロジックに穴があるのでまた、「1」に戻ってやり直してます。その自問自答が途切れるといい意味で結構凹むので、その副作用でメンタルも強くなります。
6. [全体を俯瞰で見る] さらに疑ってみる
6.1 スピード重視ならそんなに疑わずに
疑い尽くすとキリがなかったりもするので、この辺は臨機応変にある程度のところで見直すのを止めたりしています。
7. [全体を俯瞰で見る] 距離を置く
7.1 距離を置くことの方法と重要性
ここまでくると気持ちが入り、ついつい主観的になり課題の全体を見ないようになってくるので、あえて違う仕事をやって距離を置き、また客観的な視点になれるようにしています。
8. [結論を出す] どうするかの結論を出す
9. [結論を出す] 結論に違和感が無いか俯瞰で見てみる
9.1 俯瞰で見る方法
結論をアウトプットした物を、喋る前提で黙読+評論家スタンスで見ていきます。
9.2 協力してくれる人にツッコんでもらう
事前にアウトプットしたものを見てもらいフィードバックしてもらうようにしています。
10. [その後の事も考える] 結論を出すまでのプロセスを残す
アウトプットに至るまでの集計用のものや仮の物などなど全て、関連のものとして残すようにしています。後で振り返ると「お?ここの考えで出てたこれっていいじゃない」とか、「うーん。ここの考えが間違ってたからこの改善施策に活かせなかったのか」とか振り返って結構大きな気づきをえれるので必ず残すようにしています。
11. [その後の事も考える] 途中で気が変わらないようにする
11.1 結構これが大事な理由
どうするか?を出した後に「お。やっぱこのほうがいいかも」が実施の過程で頭の中に出てきたりもしますが、それは今までのプロセスを無視した根拠のない思いつきに近いものなので、できる限り「やっぱり気が変わった」はしないようにしています。
11.2 やった結果どうだったかを3日程度の早い段階で見る
必ず3日程度でその効果が出ているのかを見るようにしています。効果のあるものは3日程度で効果がじわじわ出てくる(SEO施策は時間かかるのでもうちょい時間置きますが)ので、その効果が早い段階でなければ「うーん、違ったか」とまた違う問題を出すようにしています。
いつもながら、この定量データと定性データのクロスをかけた結果が一致している時にめちゃめちゃ快感を感じています。
気をつけたいのは既存サイトの改善は定性データも含め行うことですが、定性データとのクロスの方法等々も含めるとあまりに長文な記事になりそうなので、今回はこの辺にしておきます。
最後に
今回はUXリサーチャーの仕事から、既存サイトの改善についてを抜粋し書きました。
今は弊社のNPSの定量x定性情報をクロスかけながらどんな結果が出るかなーとワクワクしながら仕事を進めています。
そんなあしたのチームでは、仲間を募集しています。
ブランディングもしながら、数字を見てUI、UX、リサーチなど色んな事ができるので、きっと楽しいと思います。
そんな環境で働いてみたいと興味をお持ちの方は是非よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?

