
note の記事をエクスポート機能で GitHub に Markdown でアップロードする方法
この記事でできること
note の記事を GitHub に Markdown 形式でアップロードできます(note の記事を GitHub 上でそのまま閲覧できるようになります)。
ようやく note の記事を github に置くことができた(8ヶ月くらい前に神アプデがあった note のエクスポート機能を利用 https://t.co/SptE1pCiln pic.twitter.com/UApyLhhh4p
— あらB🌗 (@ark_B) October 29, 2023
作り方
1. note の エクスポート機能を使って記事のダウンロード
note のエクスポート機能を使って記事データをダウンロードします。正しい手順を踏むと zip ファイルがゲットできます。
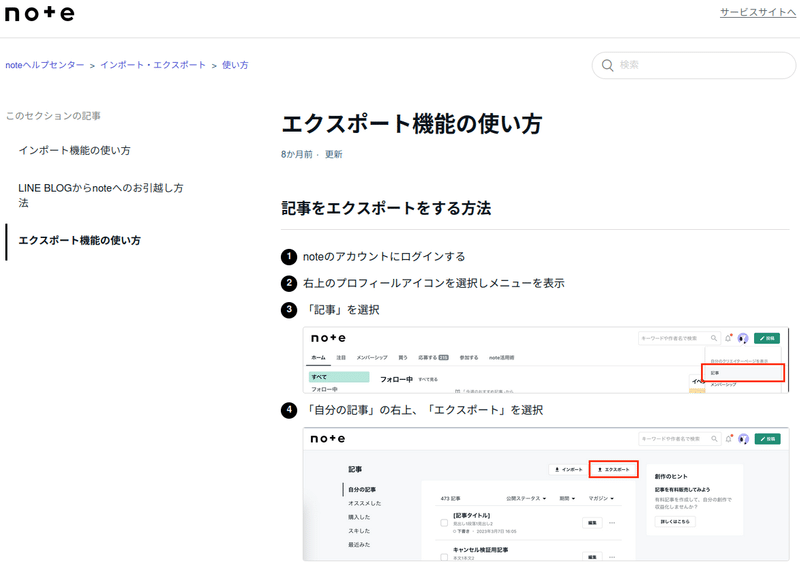
note のエクスポート機能の使い方は下記画像のリンクを参照ください。

2. Google Colab ノートブックを開く
ブラウザから こちら を開きます。
3. Google Colab ノートブックの実行
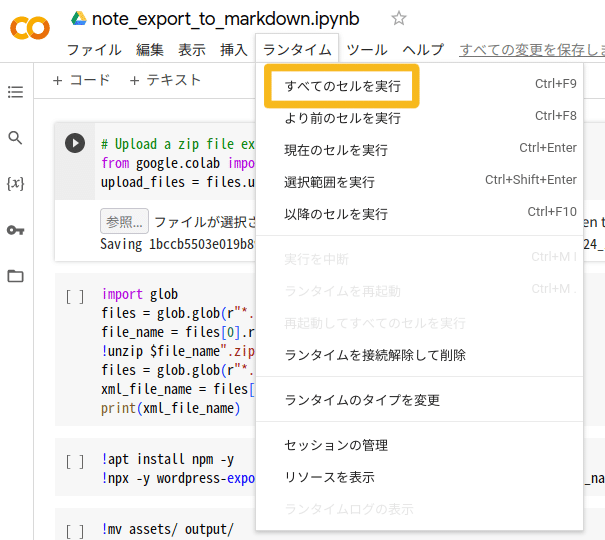
Google Colab > ランタイム > すべてのセルを実行し、手順1 でゲットした zip ファイルをアップロードします。

すべてのセルが実行し終わると "入力ファイル名_converted.zip" という名前のファイルがダウンロードされます。
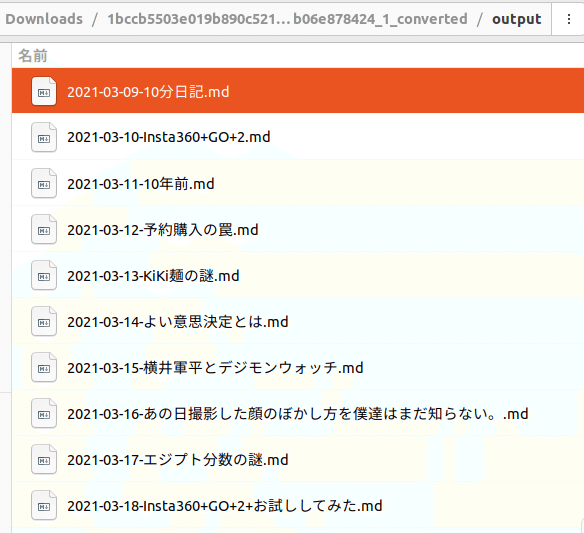
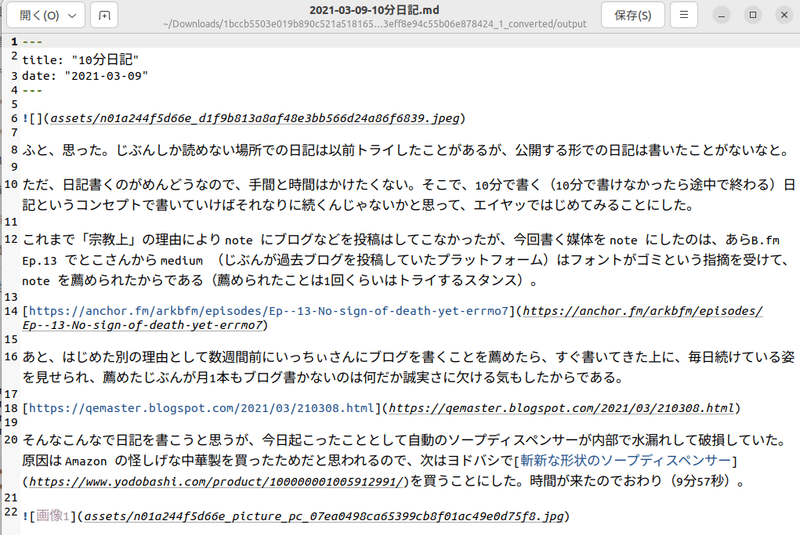
zip を展開すると output というフォルダの中に Markdown 形式の過去記事 .md データ一式と画像ファイル一式入った assets フォルダが入っていることが確認できます。


4. GitHub リポジトリに push
最後に GitHub にリポジトリを作って 3. の output フォルダの中身を push します。
完了すると GitHub 上で note からエクスポートした記事を見ることができます。画像はそのまま表示され、リンクカードはURLとして表示されます。

おわり
個人的に エクスポート機能はブログプラットフォームにとって必須だと考えています。
理由は、ユーザーが作ったコンテンツをプラットフォームのものではなくユーザーのものにする機能だからです。
note 上場時の CEO 加藤氏のメッセージでは創作の価値を次のように提案しています。
あらゆる人にとって、この世界は自分用にはできていません。
その世界を自分用に少しずつ変えること。それによって少しだけ自由になること。
それが、創作をすることの価値だと、私たちは考えています。
世界を自分用にカスタマイズし少しだけ自由を得るための手段であるコンテンツをプラットフォームからユーザーの手に移すための機能、それがエクスポート機能です。
本記事が note のエクスポート機能を使ってみんなの好きなプラットフォーム(今回は GitHub)へ保管・移行の手助けになれば幸いです。
宣伝
定期的にポッドキャストリリースしています。よろしく✋🎙✨
この記事が気に入ったらサポートをしてみませんか?
