
Daily UI #07 設定画面 | やってみました!
今日は7回目のDailyUI をやったことを書きたいと思います。
メールでUIに関するお題が届く「Daily UI」
何を作ったか
今回のお題は「Settings」でした。
前回 Daily UI #06 でつくったアプリ(自分が行った飲食店、食べ物をシェアするアプリ)の設定画面を作りました。
前回作った時は全体を考えていなくて、今回考えてナビゲーションを入れた方がいいと感じたので追加してみました。ナビゲーションも色々表現あるのでもっと知りたいと思いました✨
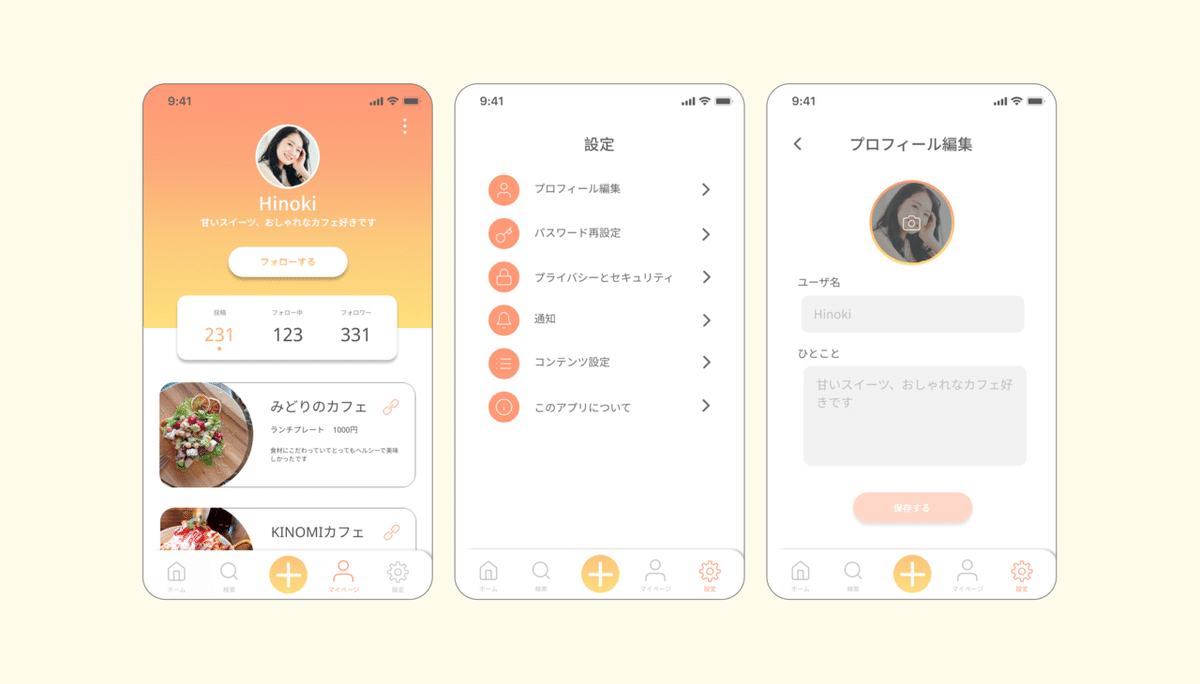
一番左:プロフィール画面兼マイページ
真ん中:『設定画面』
一番右:プロフィール編集画面

意識したこと・悩んだこと
・まずこのアプリの設定は何が必要か、他の皆さんが作ったものをたくさんみて参考にさせていただきました。普段設定画面とか気にしてみていなかったので今度からしっかりみてみようと思いました!
・ぱっと見でわかるようにアイコン要素多めにしました
・本当は設定の要素を少なくして、階層をなるべく深くしないようにしたかったのですが、上手くいかなくて結局全部入ってみなきゃわからないようになってしまいました...
(他の人が作ったので、グレーで今のメールアドレスとかが見えてるのがわかりやすくてやってみたいと思いました)
・影の付け方がよくわからなかったので、もっと調べてしっかりと意図した数字でやりたいと思いました
・プロフィール編集画面を設定に置くべきか、マイページに置くべきか迷いましたが、Twitterをみて結局どっちにも置きました(^^)
そのページへいくルートは一つじゃなくてもいいと気づけました!
・プロフィール編集は、現在何が書いてあるかグレーで書いてわかるようにしました
感想
今回は前回の続きを作ってみて、改めてアプリのページは1ページじゃなくて複数ページ作るのがいいなと感じました。
今まで知ってるつもりだったけど出来なかったことに気づけて、どんどん学びたいことが増えていきました(⁎˃ ᵕ ˂ )ง
ここまで読んでくださりありがとうございました(*ᴗˬᴗ)⁾⁾
よかったら『スキボタン』押してくださると、励みになります୧( ˃◡˂ )୨
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
記録:毎日投稿25日目
7月最後の方からの朝活記録:16日目
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
