
Daily UI #06 プロフィール画面 | やってみました!
今日は6回目のDailyUI をやったことを書きたいと思います。
メールでUIに関するお題が届く「Daily UI」
何を作ったか
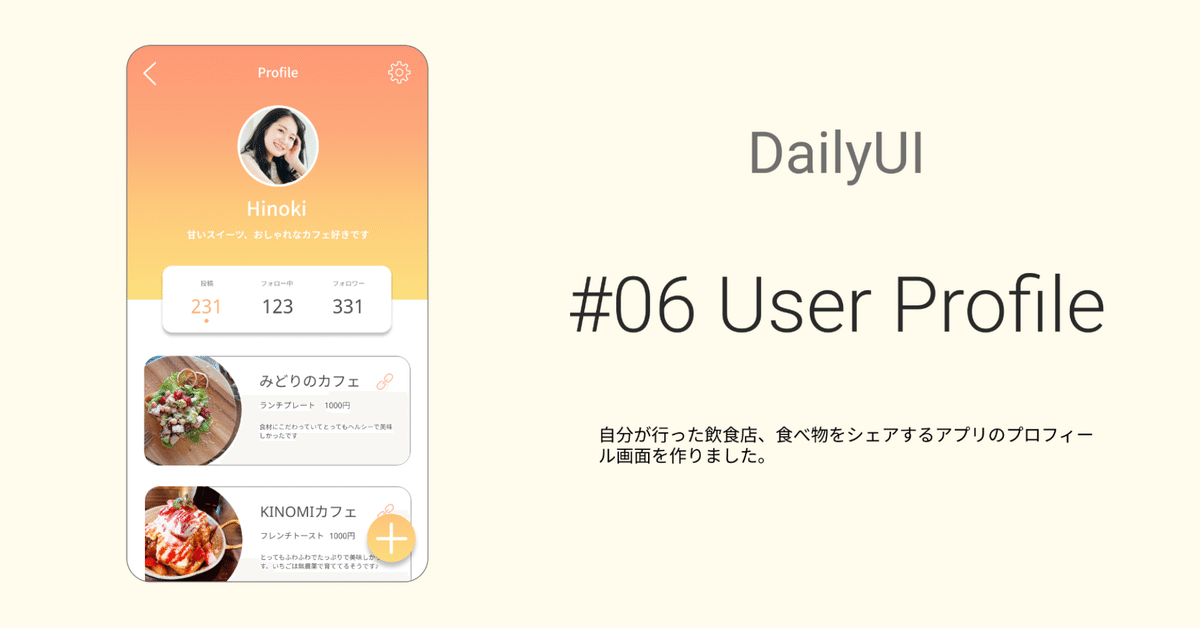
今回のお題は「User Profile」でした。
自分が行った飲食店、食べ物をシェアするアプリにのプロフィール画面を作りました。自分の好みと近い人をフォローし合って、今日のご飯を決めよう!って感じです。自分が言ったお店の記録としても使えます!
本当はもっと投稿記事のところに「行ったよボタン」や「行きたいボタン」付けたかったけれどそこまではできませんでした😅

意識したこと
・食べ物のアプリなので、食欲が湧くオレンジや黄色のグラデーションを使ってみました
・ごちゃごちゃしてない方がいいなと思ったのでなるべく要素は少なくしてナビゲーションの切り替えは数字のところで一緒にできるようにしました
・共感できるように一言コメントの欄を入れてみました
・色々みていて影がついているのがおしゃれだなと感じたので影をつけて階層を分けてみました
・投稿記事は写真を丸の形に切り抜いていて、お皿のようにしてご飯の写真を載せるようにしました
・お店名の横にはリンクボタンがついていて、詳しい情報にとべるようにしました
・右下のプラスボタンをフォローするのボタンにして、押しやすくしました
感想
プロフィール画面とひとくちに言っても、それぞれのアプリで内容はとても異なるなと改めて感じました!このDaily UIはどんなアプリのまでは決められてなくてそれぞれ色々なものができるので、他の人が作ったのをみるととても勉強になるし面白いですね(^▽^)
ここまで読んでくださりありがとうございました(*ᴗˬᴗ)⁾⁾
よかったら『スキボタン』押してくださると、励みになります୧( ˃◡˂ )୨
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
記録:毎日投稿24日目
7月最後の方からの朝活記録:15日目
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
