
DAY2 CIID Winter School受けてみた!~付箋は、UIだ~
CIID Winter School、2日目です!

インタビューって、するのもされるのもドキドキですよねい。
初日にプロトタイプの意義や種類についてレクチャーを受け、Low-Fi=粗めのプロトタイプであるボディストーミング(寸劇)をしたわたしたち!
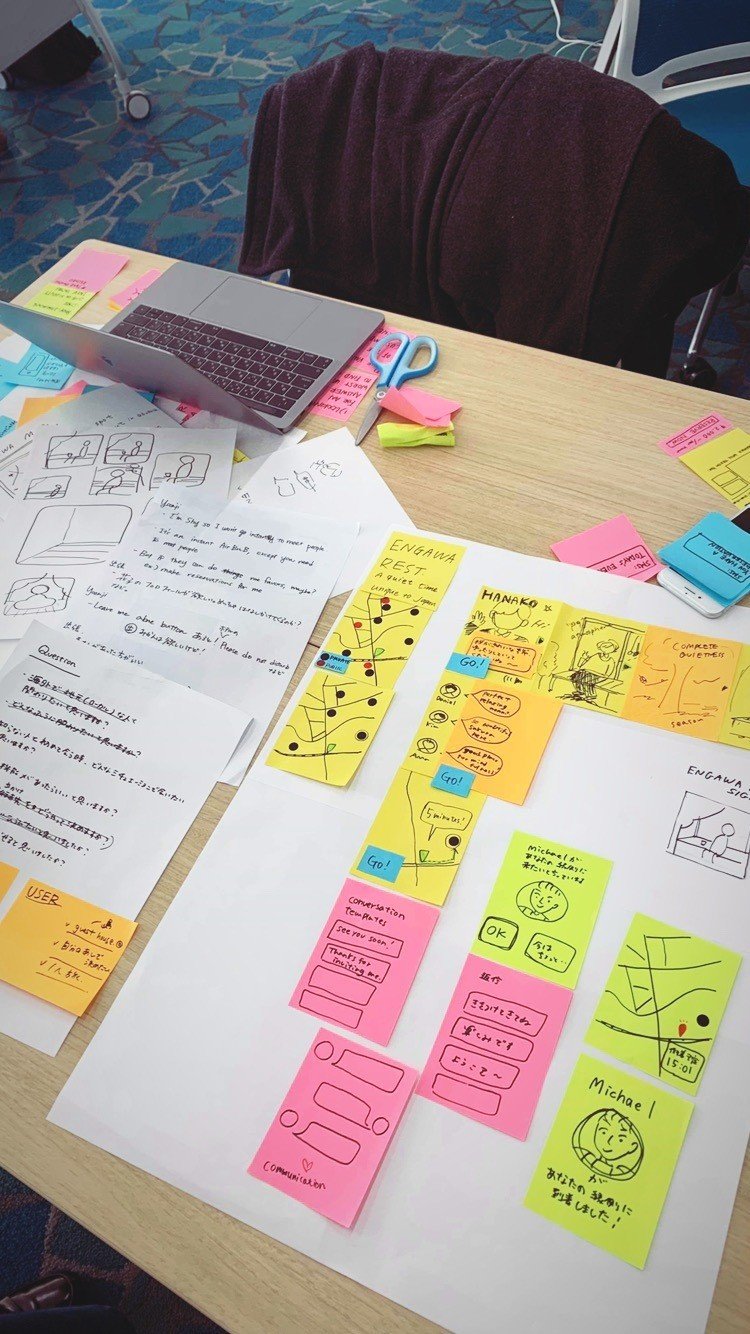
2日目は別のLow-Fi=粗めプロト、紙製プロトタイプを作るところからスタートしました~!
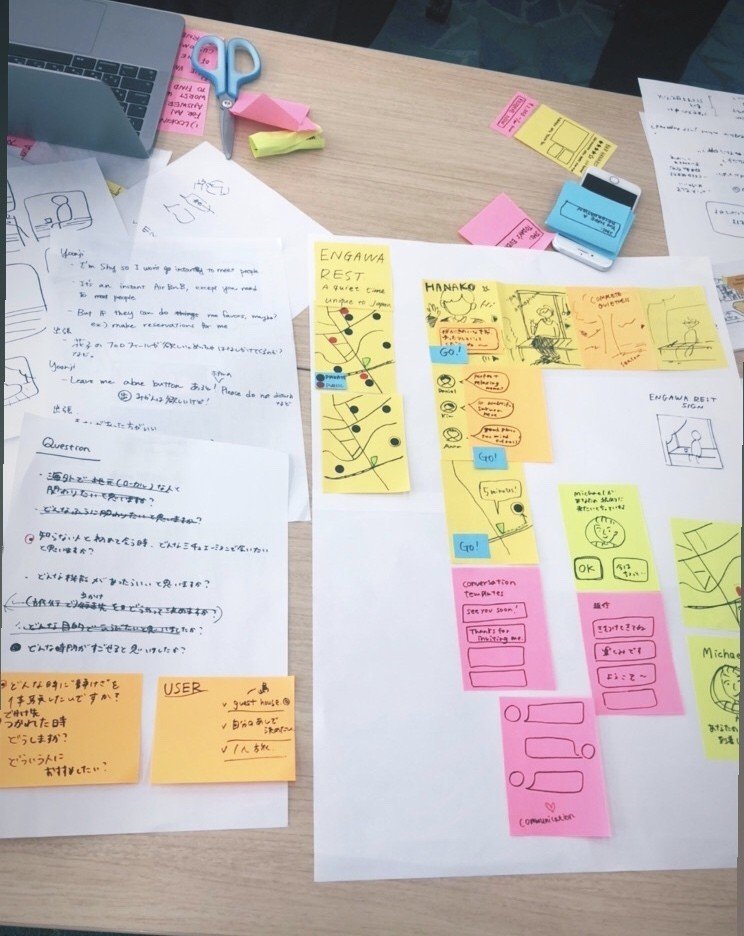
紙製プロトは、ふせんとペンさえあればOK!
紙でつくるプロトタイプは、寸劇をするボディストーミングに次ぐローコストなプロト!アイデアが出たらぱぱっと作れて検証ができる初期にぴったりのプロトだそうです。

ふせんでぺたぺたぺたぺたぺた...小学生の工作を思い出してそこはかとなく楽しい!
もともと我々は4人チームだったのですが、初日に・場末のスナックを楽しむサービスと・縁側をシェアするサービス、2つのアイデアが出てまして。先生に「1つに絞る?2つで走らせる?選んでいいよ」と言われたので両方走らせることにしました~。(この時は2人いれば十分と思ってた。4日目になぜ1チーム4名かが判明することになる)
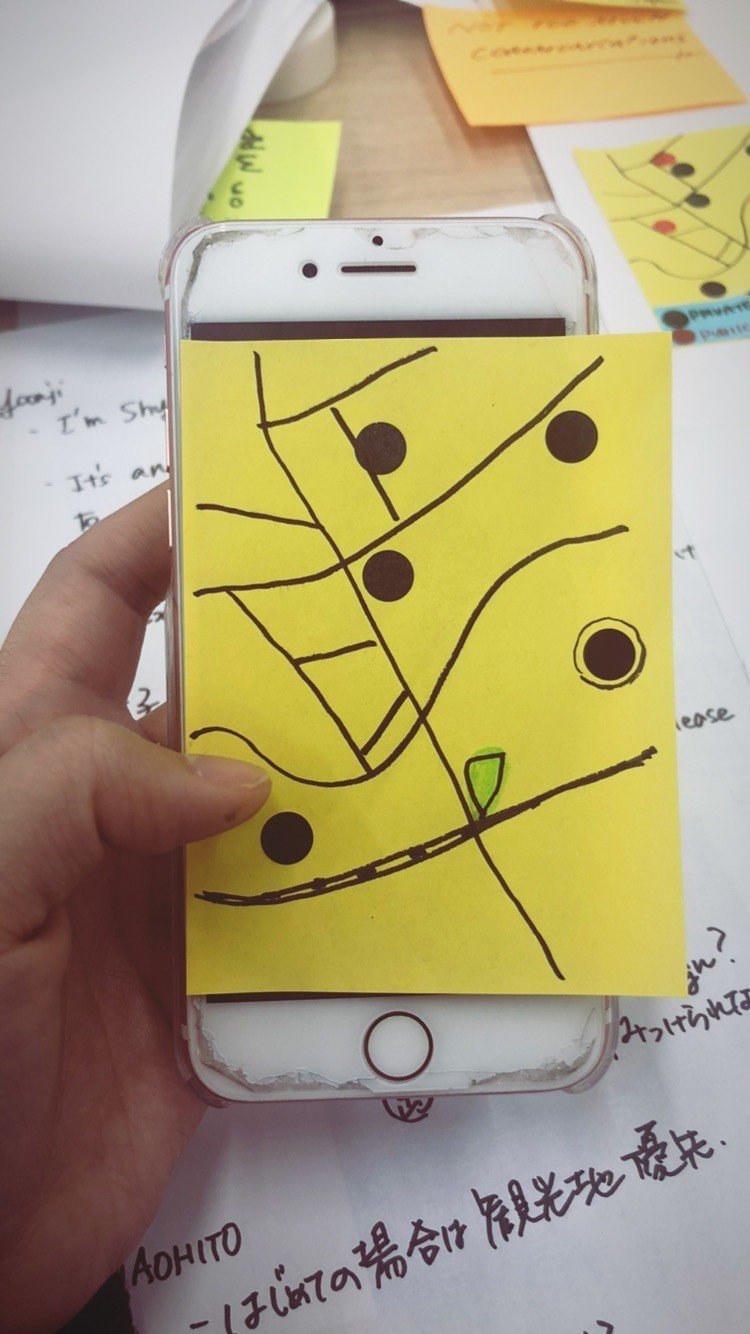
私は縁側をシェアするというアイデアを担当。チームメイトと一緒に「まずはMAPで縁側探すんだろうね」「で個人宅の縁側と寺とかの縁側がフィルタリングできて~」など自由に想像を広げながら、そこらへんにある付箋を使ってアプリ画面のスケッチを描いていきます!
めちゃめちゃ速いし面白い。


↑マップのフィルター機能イメージ。
プライベートのボタンを押すと詳細な検索できるという流れを2枚の付箋で表現。1時間強くらいだったかな?1つのアイデアの段階に固執せずささっとプロトして揉んでいく、がこのコースの基本理念です。

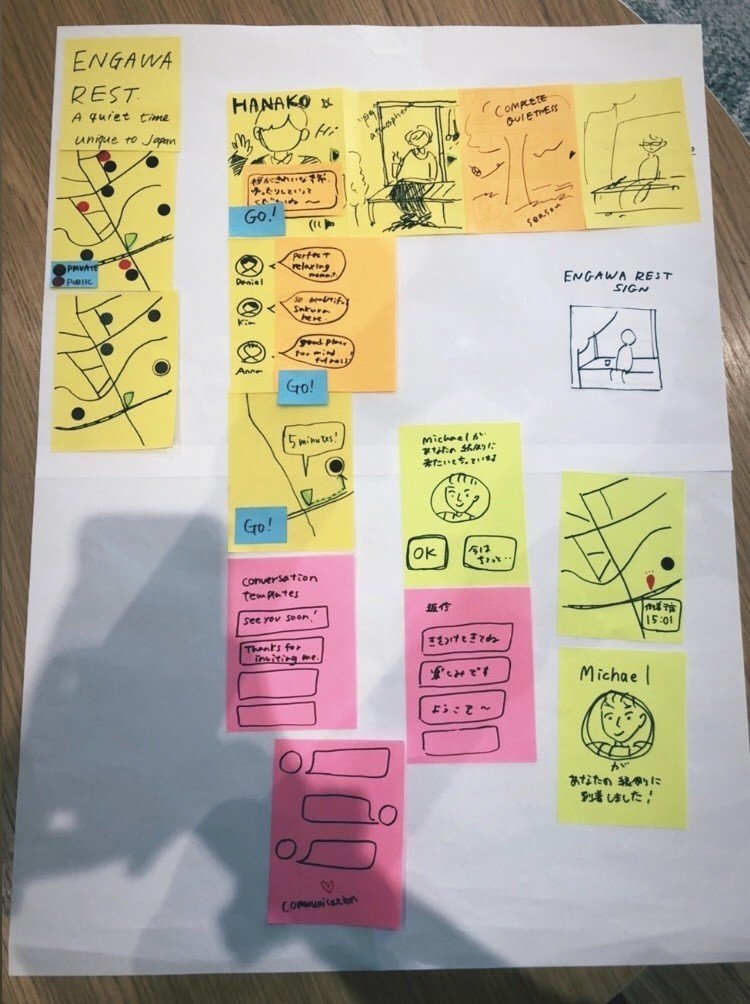
1時間強?ほどで仕上げた紙製プロト。
マップで縁側を検索しつつ、そこに住む人のプロフィールや写真、口コミを見ることができる。GOボタンを押すと縁側を持つ人のほうにも通知がいって、簡単な会話もできる・・・という流れになっています。
そしてもう一つ。
昨日のボディストーミングでは気づかなかったのですが、サービスの名前ちゃんと決まってなかった。最初はengawa mapとしていたのですが、スペックの説明にしかなかっていなくて。(コピーライター的思考)
縁側という独特の間で生まれるのは静かで穏やかな時間であるという話に立ち返って、engawa restというネーミングを置くことに!そのほうが縁側体験がイメージできるねと。
インタビュー&フィードバック
紙製プロトをバーっと作ったら、それをもってインタビューへGO!

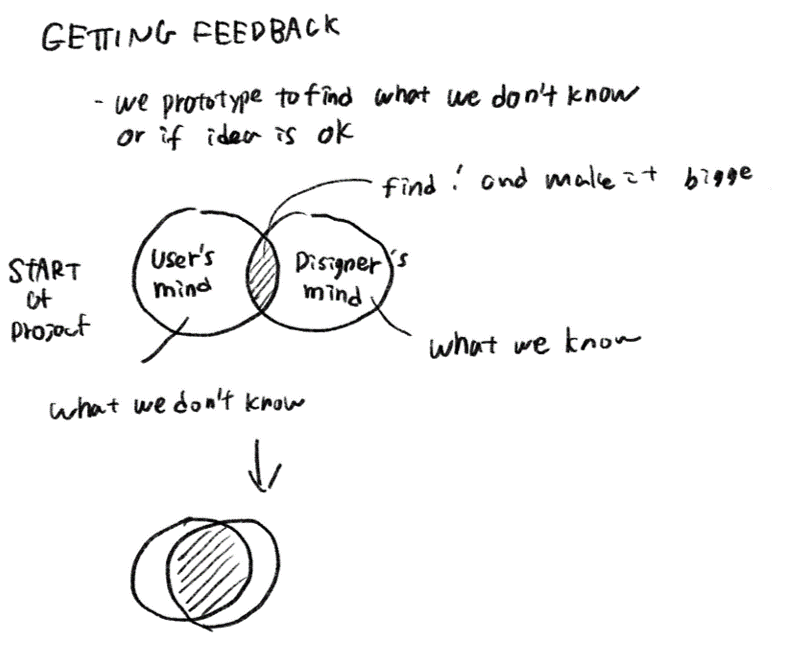
前提として、企画者(designer)の思いと、受け取り手(user)の思いは、ほとんど一致していないと。それをインタビューですり合わせていくのが目的だそうです。
この日は祝日でビルに全然人がいなかったので、ボランティアスタッフのデンマークの女性にお願いをしました。
インタビューは一種のユーザーテスト。アイデアを全く知らない人に紙製プロトを使ってもらったあとにインタビューをして、アイデアをよりよくディレクションしていきます!

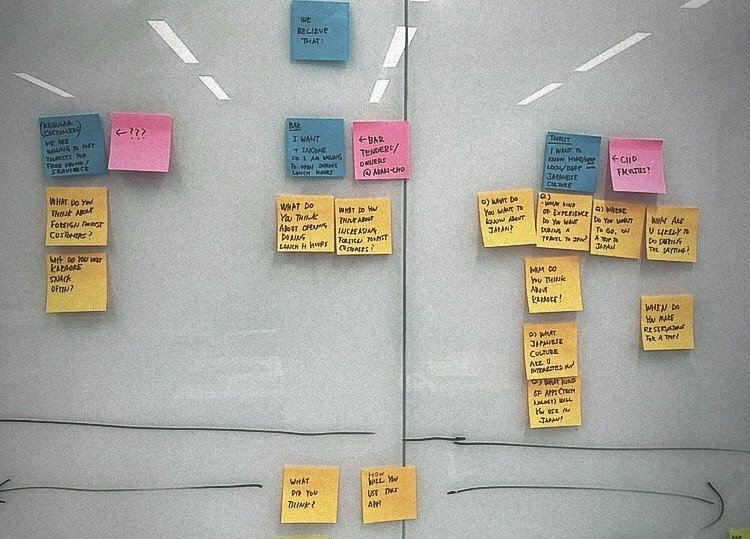
↑インタビューする質問もあらかじめ用意して、、

拙い英語でがんばる私。手持ちのiphoneに紙プロトを貼り付けて、engawa restを体験してもらったのちインタビュー。
この時の注意点として、インタビューが作為的に意見を誘導したり、会話をリードしすぎるとよいテストにならないそう!仮説はきちんとたてつつもオープンな心でユーザーからのフィードバックをどんどん引き出します。
デンマークに住むインタビュイーの方、そして他チームのメンバーから様々な視点をもらうことができました。
・そもそもシャイだからローカルな人とコミュニケーションをとりすぎるとストレスかも
・縁側で過ごすのがちょっとした休憩だとすると、15分の休憩をとるのに20分アプリで縁側を探す、みたいな経験はちょっと変。too muchなコミュニケーションはいやかも。
・自分自身、デンマークを歩いていてこのお庭でちょっとだけ休憩したいなって思う時がよくある。このサービスが本当にあったら間違いなく利用したい
・どんな縁側か知りたいので口コミとか評価みたいなものがもっと見られたらいいかも
などなど!それらのフィードバックを持ち帰って、アイデアをどう揉むかチームで議論。
私たちの場合は、紙製プロトの段階ではより便利にリッチに機能を足す方向で練っていたのですが、縁側本来の特性を考えるとnot too much communicationというのが大きなポイントになるんだろうなという発見がありました。なので不要な機能は削ぎ落とそうということに!

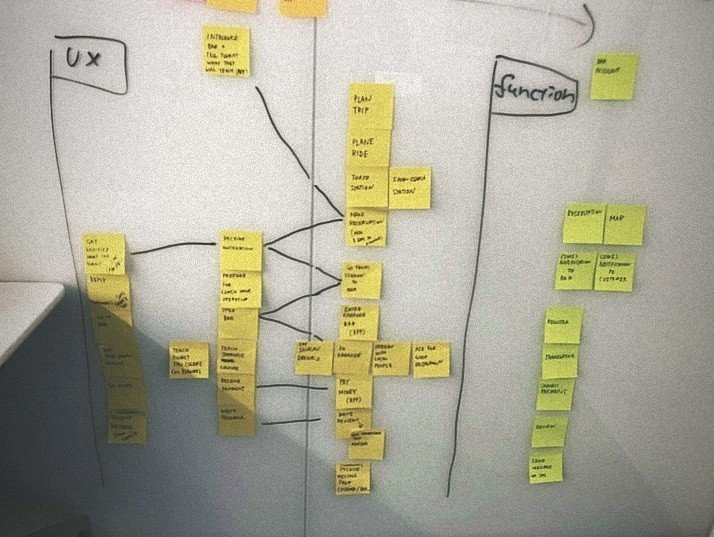
↑ちなみに、ローカルな場末スナックを楽しむサービスのチームは、アプリの画面ラフではなく体験の流れをチャートフローのように図示。それを説明しながらインタビューしたそうです!そちらのチームにはUIデザイナーがいるので、こういうフローチャートで思考するのが得意なんですって。すげぇ〜!!!
私はコピーライターながらアイデアの企画は絵のスケッチでやりがちなので、無意識のうちにアプリのUI限定で考えていたのですが、大枠だけ作って広くインタビューすると色んな方向にブラッシュアップしていけそうでよいなと思いました!

デザインに落とさないで広がるやり方、よさそうだった。
そんな感じで2日目修了!
day2まとめ
・low-fi =粗めのプロトタイピング、紙製プロトを作る!
・仮説を立ててインタビューandフィードバック!
・インタビュー結果を検証、アイデアを揉む!
思ったこと
いやぁ〜初日からずっと高速で進む!ひとつずつのプロセスに何時間もかけず粗いままテストしまくるのが面白かったです。
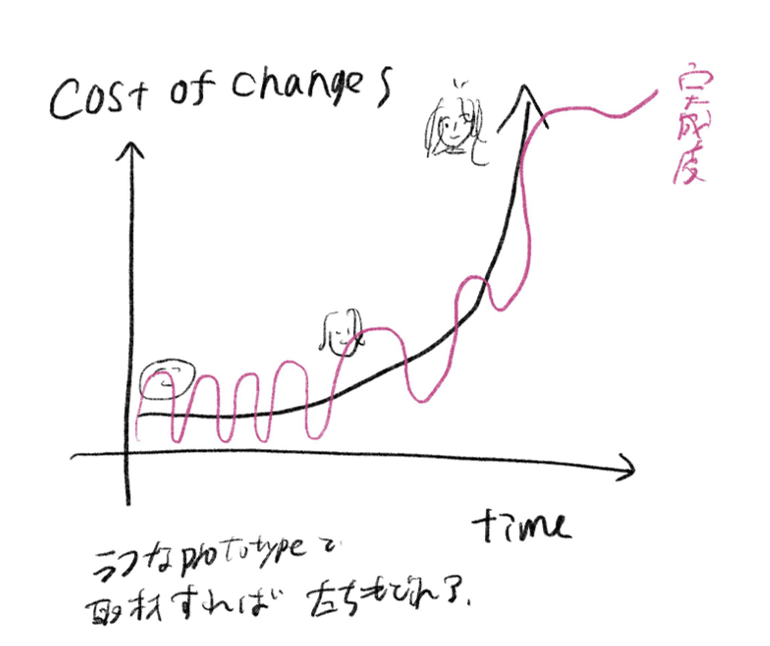
先生いわく、早くテストして直せれば、直すためのコストが少なくてすむでしょ?とのこと。また、時間が経つと自分のアイデアや揉んできた過程を愛してしまって、ゼロベースに戻したり修正しまくることに抵抗感が生まれてしまうだろうなと思いました。
さっさと直せば、さっさと良くなる!

(絵心どこ行った)
完成度を一直線の右肩上がりにせず、さっさと試してさっさと壊してさっさとやり直す・・・意外とそれが効率よかったりして。
ふだんのお仕事では生産性や効率を意識して、最短で最適解に進もうとしがちなわたし。悪い癖だなぁと思いました。ゼロに戻す勇気!オープンな心で検証する勇気があれば、どんどんプロトタイピングしてどんどん直して、結果最短に近いスピードでよりよいものが作れるのかも、しれない。
いただいたサポートは、ZINEの印刷代または必要に応じて家族にコーヒーをごちそうするために活用させていただきます。
