
DAY3 CIID Winter School受けてみた!~文系人間、文明の利器に感動~
CIID, Copenhagen Institute of Interaction Design winter school、3日目です!

大!混!乱!(それが楽しい)
私が受講したCIIDは、アイデアをさっさとテストして何度も揉んでいく「プロトタイピング」の手法を学ぶコース。3日目はデジタルプロトタイピングです!
Hi-fi=精度高い プロトタイピング
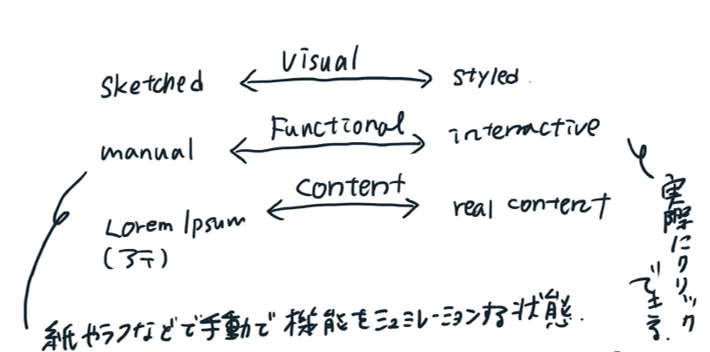
紙製などのlow-fi=粗めプロトタイピングに対して、時間などコストをかけて作り込んだのがhigh-fiプロト(FiはFidelityの略、確かさとか解像度的なイメージ)。

左がLow-Fiで右がHi-Fiです。デザインされてて、インタラクティブで、リアルなものがHi-fiプロトだそう。hi-fiプロトタイピングの特長は、それを見る人がよりアイデアの最終系を想像しやすいこと!
紙や寸劇ではあーだこーだいろいろ説明をつけないと伝わりにくいようなアイデアは、高精細なプロトタイピングを見せることで精度高いシュミレーションができるのだそう。
「じゃあfigmaでプロトタイピング組んでみてね!」
先生からfigma超簡単レクチャーのあと、各チームでいきなりワーク開始!ふぃ、ふぃぐま?ほう・・・?(混乱)

基本的には何もわからない。()
実はわたし、figmaのフィの字も知らない状態。というかデジタル全般苦手な人。しかし、とにかく2-3時間で各チームデジタルプロトタイピングを組んでみて、終わらなくてもよいので、とのディレクションでいきなり作業スタート!
実務でサービスのプロダクトデザインをしているチームメイトに「四角ってどうやってだすんですかね」とか「レイヤーってなんだ」とかいろいろ聞きながら、ワイワイガヤガヤ進めていきました。とりあえず、やってみるのがいちばん!!!ですもんね。

前日作った紙製プロト。これをデジタルで動く状態のものに組み上げる!段々楽しくなってくるんだこれが。
figmaとは?
figmaはブラウザ上でUIデザインを組めるツール。プログラミングの言語を知る必要がなく、イラレやパワポを使う感覚でガシガシアプリなどのワイヤーフレームが作れるのです!
アプリなどをダウンロードする必要がなく、macでもWindowsでもブラウザ上で操作OK。しかも一部機能は無料で使えて、複数人で同時に一つのプロジェクトをいじることができる優れもの~!すげ~!知らなかった~!
ちなみに同じコースを受けている人は結構みなさん知ってました。UIデザインする人には一般的なものみたい。
figmaにハマるコピーライター
いやぁ、面白かった。
最初の30分はオドオドあわあわしてたのですが、チームメイトからの「あとでぜんぜん変えられるからいったん仮でやってみましょ!」との心強い言葉に励まされ、手を動かし始める。と、ハマるハマる!

ばん!ばん!ばん!と作る!そして直す!
すごい。昨日まで紙だった縁側シェアアプリが翌朝にはスマホやPCで動いてる。しかも自分の手で!もう神にでもなった気持ちでした。必死で組みながらも、コピー(文字要素)を打ち込む所はちょっと速く手が進むっていう。やはり本業は慣れてて楽ですね。
3時間後には、なんと
ざっくり一通りの機能が組み上がりました〜!

起動→MAP→縁側所有者プロフィール→GO→メッセ の構成。
ベースが組めたら、細かい検証に入ります。不要な部分はないか、必要な箇所はどこか、トーンはこれでいいのか、など。。
そして大きな変更へ
テストプレイしてみて、ふと気づく。なんかいささか無機質なアプリになってんな、と。今日は機能を実装するのにフォーカスしすぎて(figmaが面白すぎて)「縁側で得られる体験の価値」がおざなりになっていたのではないか。と。

縁側から楽しむ季節の移ろい。
チームメイトは初日に言ってた。「縁側とは日本独特の間(ま)で、内側でも外側でもない場所」「そこにいることで、穏やかで静かな独特な時間を過ごすことができる」と。

なぜ本物の縁側の写真を持っているのか。それはDAY4で明らかになります!
プロトタイプはアイデアをFIXさせるためではなく揉むためにある。だからこそ、チームでゼロに立ち返って考えました。このサービスは、google mapでもないし、食べログでもない。単なる「縁側の位置検索エンジン」になってはいけないのだ!
だから、思い切って前日の紙製プロトタイプにはなかったものを追加したり、縁側での体験をよりイメージしやすいトーンにデザインを変更していきました。
たとえば縁側のレビュー欄。

最初は口コミが吹き出しで出ているイメージだったのですが・・・

このようになったのち・・・

こうなりました!
コンセプトに立ち戻ると、縁側で得られる体験は「インスタントなコミュニケーション」では決してなく「calmでquetでpeacefulな瞬間」でした。とすると、この口コミページだって縁側で得られる体験を素敵にイメージできる機能であるべき!
なので、ユーザーからの感想がquotation(引用)として余白にレイアウトされるデザインに変更。「静か、でも孤独ではない」とか「15分間の平和という瞬間」とか、よくわかんないけどいい感じの言葉がスンッ・・・と出ているイメージ。スンッ・・・と。縁側の雰囲気にあってます。

マップのデザインも、スンッ...とさせました(語彙力)。
最初は、ボタンが絵文字でできていて直感的にインスタントに操作できたらいいね!としていたのですが・・・・縁側の本来の体験からトーンが遠いなと。なので白を基調にしたものに変更しました。このほうが縁側の空気感に近いですよね。ちょっとウェルビーイングとか、マインドフルネスに近い体験な感じ。

さらに、アプリ起動時のロード画面を追加!
「calmでpeacefulな縁側体験」をアプリを立ち上げた瞬間から没入してもらえるように、ロード画面に縁側の素敵なスライドショーが出てくるしかけを。紙製プロトの時はいきなりMAP画面にしてたのですが、余白や情緒がないなと。そしてExperience a calm and peaceful crosspointというサービスのキャッチコピーも追加しました。
余談ですが、任天堂「どうぶつの森」の英語名が、「animal crossing」なんですね。あのゆるやかに人(どうぶつ)がいったりきたりであったりする雰囲気がすごく好きで。。それはもう好きで。。。ふと、ああ縁側もそうだなと思い。そこから着想を得て、クロスポイントというキーワードをつけてみました。
そうやってワイヤーフレームを組んでからもた~~くさん揉んで、3日目修了!
day3まとめ
・ひたすらfigmaでデジタルプロトタイピング!
アイデアブレストや紙でのスケッチよりも、最終的なアウトプットにより近くいろんな想像ができるデジタルプロトタイピング。特に私たちのチームは縁側で過ごすスンッ...とした時間(これチームメイトとよく使った言葉)を過ごすサービスなので、デザインやトーン、雰囲気が結構大事で。そのあたりのテストがfigmaで出来たのが大きな進捗でした〜!
明日朝イチでクラスにプレゼンだそうです。
いただいたサポートは、ZINEの印刷代または必要に応じて家族にコーヒーをごちそうするために活用させていただきます。
