
Config2024を現地参加してFigmaの熱量を感じてきました
はじめまして。🙋♂️
シンプレクス株式会社のデザイン組織Alceoで、デザインをしている中野です。アジャイル開発の中で、Figmaをゴリゴリに使いUIデザイン、UXデザインをしています。
最近の興味は、クライアントワークにおいて、プロダクト開発における組織をどう設計するのがいいのかなと考えています。
さて、そんなデザイン組織Alceoとして、はじめましてのnoteになります。
AlceoとしてはじめてConfigに、私と同僚の佐藤さん(UX/PM)と現地参加してきました。
現地参加してみた感想だったりTipsをシェアできればと思います。
Configとは?
Figmaが毎年開催しているカンファレンスです。
世界中のFigmaユーザーが集まり、新機能の発表や各社のFigmaの活用事例や、デザイン・開発・AIに関する取り組みについてのプレゼンを聞くことができます。また、同時通訳があるのも嬉しかったです。
2024年は1万人程度の人が参加していたらしいです。(すごい…

セッション会場以外でも、Figma感満載のイベントをやっている場所があり、ノベルティとして配られるカバンをカスタマイズできるブースや自分のオーラが見える写真を撮ってもらえるブースなど、楽しめるコンテンツが多かったです。
新機能発表
Keynoteで発表されたFigmaのアップデートについて紹介します。
デザインワークフローにおけるAI機能が追加され、FigmaのUIが考え尽くされた新しいデザインに刷新。DevModeでよりデザインとコードの距離が近くなりました。
さらに、Figma Slide も発表され、プレゼン資料の作成などもプラグインを使うことなく簡単にできるようになりました。

Figma AI
今回発表されたAI機能は、デザインワークフローの手間を減らしよりスピーディーにプロダクト開発ができるようになる機能がメインでした。
なお、基本的には日本語での精度はまだ高くないとのことだったので、ベータ版でたくさん学習して成長してほしいです。

デザインの作成
これまで0からアイデア発散のために作っていたデザインをよりコストをかけずに作成することができるようになります。そのため、発散収束のサイクルをより早く実現することができるようになると思います。
プロトタイプを自動作成
これまでは1つ1つの画面遷移を自分で繋げてプロトタイプを作っていたところが、AIが自動でインタラクティブなプロトタイプにすばやく変えてくれます。修正して繋ぎ直し…といった無駄なフローが不要になりそうです。
AI検索
「あれ、どこだっけ?」となった時に、テキスト情報(カート画面はどこ?)やビジュアル情報(このスクショの画像どこ?)を元に、フレームやアセットをAIが検索して見つけてくれるようになります。
自動Auto Layout
「あ、Auto Layoutにすればよかった…」となった時に、これまでは、自分で1階層ずつ設定しないといけなかったものが、UI構造をみてAIが自動でAuto Layoutの設定をしてくれるようになりました。
その他にも、レイヤーにわかりやすい名前を一括でつけてくれる機能や、テキストをリライトしてトーンを変えたり、他の言語に翻訳したり、ユニークな画像を生成、画像の背景を削除などデザイナーのワークフローをより簡略化してくれるAI機能が公開されました。
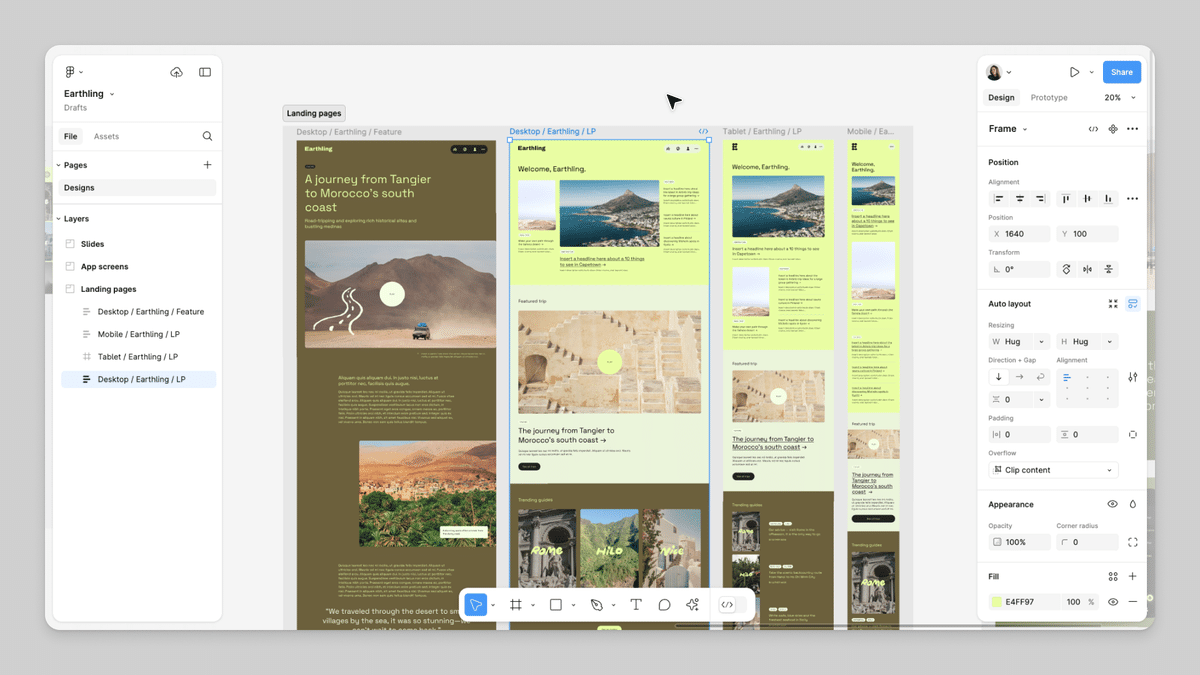
New Figma UI (UI3)
UI3と呼ばれる新しいUIは、デザイナーがよりコンテンツに集中できるようにし、拡張されてきた機能をよりアクセスしやすくするために情報構造の見直しが行われたUIです。

Properties panel(右側のパネル)の情報構造の見直しが行われています。主な変更点としては、インスタンス選択時はコンポーネントのプロパティの変更が一番上に表示され、レイアウトとポジションというセクションが新たに生まれました。
また、地味に嬉しい機能として右側のパネルのサイズも変更可能になり、これまで見えなかった文字なども見えるようになりアクセシビリティの改善も行われています。
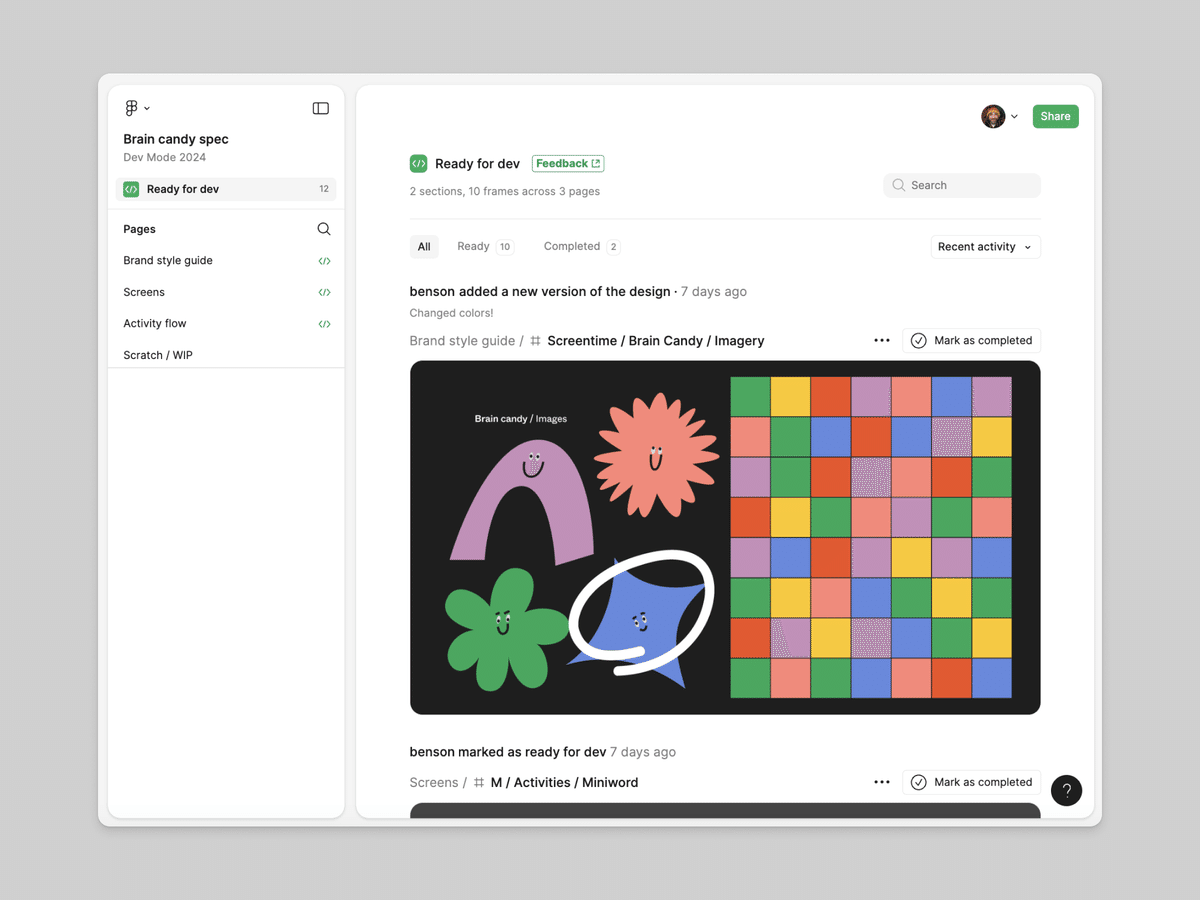
DevMode アップデート
デザインと開発の境界がより近くなるように、開発者向けの機能もいくつかアップデートされました。

Ready for dev になってから変更があった場合、</>のアイコンが緑色から黄色に変わるという仕様が追加されました。
さらに、Focus Viewモードが追加され、特定のセクションやフレーム、Ready for devのものだけなどを確認しやすくなり、そのViewのURLを発行できるようにもなったので、より開発者に情報連携がしやすくなりました。
他にも開発者向けのアップデートもたくさんあり、開発工数を削減し、デリバリーや検証のサイクルをより早く、より正確に行えそうです。
Figma Slide
これまでプラグインを使ったりして少し手間がありながらもFigmaでスライドを作ってきましたが、この機能でより快適にFigmaでスライドが作成できるようになりそうです。
スライドを後から追加したり並べ替えたりすると、プロトタイプの繋ぎ直しが都度発生していましたが、そういったことをしなくても直感的なUIで、スライドの並び替えや追加がプラグインなしでできるようになりました。

スライド用に特化されたシンプルなUIで提供されるので、Figmaに慣れていない人でも後から簡単に修正することができます。
なお、デザイナーモードにいつでも切り替えることもできるので、これまでのUIに慣れている人にとっても使いやすいものになっているなと思いました。
現地参加で聞いて良かったセッション

現地参加するメリットとして、セッションの概要からはどういった内容かイメージつかないものも多いのですが、現地だと「時間があるから見てみよう!」、「席が空いてそうだから聞いてみよう!」という感じで、思いがけずいいセッションと出会えたりしました。
こういったきっかけが生まれるのも現地参加するメリットかなと思います。
現地参加した2人から、そういった現地参加して聞いて良かったセッションをシェアします。
中野がよかったセッション
Design as therapy: emotional dynamics of aerospace engineering
NASAでデザイナー?何やってるの?と気になり現地で発表を聞きました。
天才エンジニアたちが集まっている組織で、その技術力を最大限発揮できるように、どのようにコミュニケーション設計を考えているのかを、PRACTICE EMPATHY, BE HUMAN, SIMPLIFY DESIGN の3テーマで話してくれています。
特に「エンジニアが使っているツールを学ぶ」ことは、どういう仕事をしているのか知ることに繋がり、コラボレーションして仕事を進める中で、ワークフローを改善していくためには必要なことだと思いました。
The value of opinions in design systems
マルチブランドに適応した、柔軟性を持ったスケーラブルなデザインシステムをどのように構築していくか。
構築するために、エンジニアとデザイナーがコミュニケーションを重ねコラボレーションしながら、ひとつずつ課題を解決していくことが大事であると話してくれています。
佐藤が良かったセッション
自分のイメージしていた「デザイン」の輪郭を広げてくれたり、よりワクワクする可能性を感じさせてくれたセッションがいくつもありましたが、うち3つを紹介します。
Math is clean, but humans are messy
スタンフォード人工知能研究所所長、GoogleのAI/機械学習のチーフサイエンティスト等を歴任した、Dr. Fei Fei Li さんのセッション。
人類の進化の歴史に、ロボットの進化の歴史をなぞらえ、ロボットが出来ることの現在地を示してくれました。これからさらに、空間インテリジェンスを備えられれば、新の爆発が起きる、という主張で、スペーシャルコンピューティングとそのデザインの重要性、ポテンシャルの高さを感じました。
Leaving fingerprints: product, design & stories at The Browser Company
ブラウザ「Arc」を提供している「THE BROWSER COMPANY」から。「Head of Storytelling」 というロールに注意を惹かれて聴き始めましたが、引き込まれました。
1. Start with people
2. Look outside of technology
3. Tell the story that scares you most
テクノロジーの外にインスピレーションを見出し、個々人のストーリーに注目する、ということへの強いこだわりを感じ、自分にとっては新鮮でした。
Building a human future with robots
ICON社のCEOのプレゼンテーション。3Dプリンタで家を建てる、という話なのですが、そのスケールの大きさに圧倒され、3Dプリンタが当たり前になった未来におけるデザインのポテンシャルを感じました。
Archive
全てのセッションはYouTubeで公開されているのでいつでも見ることができます。
Config以外の現地の過ごし方
サンフランシスコ滞在時、私たちがConfig以外どのような過ごし方をしたかシェアします。来年以降参加されるときの参考になればと思います!
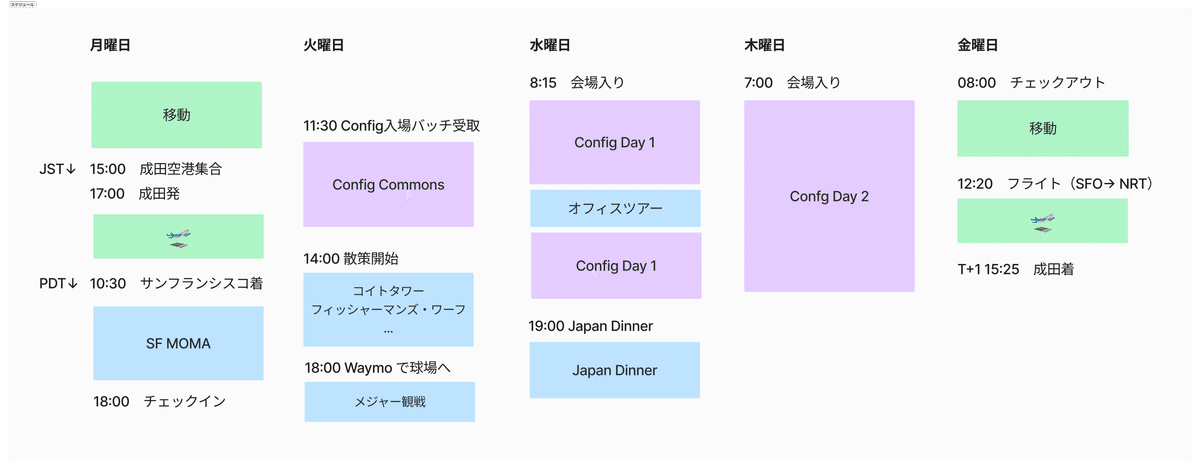
🗓️ 現地滞在スケジュール
Configは水曜日と木曜日に開催されました。
私たちは、月曜日の昼前に現地に到着し、金曜日の昼のフライトで帰国するスケジュールで挑みました。

⛲️ Config Commons
Config近くの公園では、当日をもっと楽しめるようなプレイベント「Config Commons」が開催されていました。

ノベルティが配られたり、自分で缶バッチをカスタマイズして作成したり、Tシャツやバンダナにスクリーンプリントしてくれるブースもありました。サンフランシスコの過ごしやすい天気☀️のなかで気持ちのいい音楽🎵で最高のDay0でした。
来年はどんな感じになるのでしょうか 😃
🏢 Figmaオフィスツアー
Figma Japanの方に招待していただき、Figmaの本社オフィスを見学させていただきました。
Figmaの世界観がそのままオフィスになったような雰囲気でした。

カラフルなのに賑やかすぎずオープンな雰囲気がとってもよかったです。秘密の部屋があったりオフィスの中にもわくわくさせるような空間が多くあり出社したくなる場所だなと思いました。
🍽️ Japan Dinner
こちらも、Figma Japanの方に招待してもらい、Configに参加している日本の方々が80名弱が集まり、Configの内容だったり、普段Figmaをどの様に使っているか困っていることなどを会話させていただきました。
実は同じオフィスビルで働いている方とも話させていただいて世間は狭いなぁと思った次第でした🐯
場所も開放的な空間でとてもよかったです。あらためて企画してくださった皆さんありがとうございました。

🚶 サンフランシスコ散策
その他の時間はサンフランシスコを散策していました。
SFMOMA
Configの会場近くにあった、SFMOMA(近代美術館)に行きました。
とても広い場所で展示数も多く見応えがありました。私たちが訪れた時は、展示とコンテンポラリーダンスを組み合わせた企画をしていて、日本だとあまり見ない光景だなと思いました。

Waymo
サンフランシスコでは、Googleの自動運転プロジェクトWaymoがジャガーと提携し、提供している無人タクシーサービスが利用できます。
アプリをインストールして設定を完了し目的地を入力すると、UberやGOと同じように無人タクシーがやってきて、目的地まで届けてくれます。
運転もすごく滑らかで乗り心地も良く、何よりセンサーで捉えている状況が車載モニターで確認できる点がすごく安心して利用できました。
まだ一部の都市でしか利用できないですが、どんどん置き換わっていくのだろうなと思いました。

メジャー観戦
サンフランシスコ・ジャイアンツの本拠地であるオラクルパークがあります。会場からタクシーで10分くらいのところにあるのでアクセスも良いです。

Config現地参加時のTips
今年度のConfigに現地参加した際のTipsをシェアします。
参加予定セッションがわかるようにスクショなどを撮っておくと安心 📱
Wi-Fi環境は整っているので基本困ることはないですが、セッション前後などは回線が混み合ったり、Configのサイトにアクセスが集中してしまうなどして、自分がどのセッションを予約したかわからなくなってしまい、いくつかホールが分かれている中で、次のセッションの場所にたどり着けない問題が発生しました。
そのため、どのセッションに参加するかスクショしておくと安心できます。
モバイルバッテリーがあると安心 🔋
自動翻訳をずっと聞いていたり、メモ用にPC/タブレットを利用していると結構充電がギリギリになってきます。最後の方のセッションは特にヒヤヒヤします。
空港の手荷物検査には注意が必要ですが、モバイルバッテリーがあると安心して最後のセッションまで楽しめると思います。
少し厚手の上着があると安心 🧥
朝と夜は10度前後になり結構寒いです。ただ日中は日向だと半袖で十分過ごしやす気候なので、着脱しやすい上着があると安心です。
私は、基本半袖で、薄手の上着と小さく畳めるライトダウンを携帯して必要になったら使うような過ごし方をしていました。
空港でUber/Liftを待つ場所は到着フロアの1つ下 🛫
サンフランシスコの空港について、まず困ったのはLift(配車アプリ)の待合場所でした。
空港ではUberが停車できるフロアが決まっており、到着ロビーの1つ下のLevel3 (departure)で待ち合わせることになるので注意してください。
メジャーの日程確認を忘れずに ⚾️
サンフランシスコにはオラクルパークというジャイアンツの本拠地が、Configの会場から車で10分くらいのところにありメジャーリーグの観戦ができます。気になるチームがある方は事前に確認の上、出張のスケジュールを組んだりしてもいいかもです。
まとめ
これまでもオンラインでセッションを聞いたり、日本のConfigにオフライン参加したことはあったのですが、現地に参加してみて思うこととしては、「Figmaの熱量を体感できる」が大きかったと思います。
新機能の発表やセッションでの活用事例などで会場が盛り上がったり、セッション以外でも参加している皆さんの熱量を肌で感じることができました。
日本だと時差の関係で見るセッションをタイトルで選んでしまったりしがちですが、現地にいることで集中して向き合える時間が確保できました。
来年も機会があればぜひ参加したいと思っています。
積極採用中です!
Alceoという組織はまだ立ち上がって2年弱くらいの組織で、デザイナー20人、フロントエンジニア10人といった規模感です。
UXデザイナー、UIデザイナー、フロントエンジニアを積極採用中です!Configの感想話しをしながらのカジュアル面談からでもOKですのでご応募お待ちしています!
この記事が気に入ったらサポートをしてみませんか?

