
【BONO UIデザイン】 はじめてのUIデザイン 課題「"連絡先一覧"画面を作成」にチャレンジしてみた
自己紹介
はじめまして。Akitoと申します。Web・UIデザイナー志望で2022年10月中旬からBONO というUIデザイン学習コミュニティサービスにてUIデザインの学習を始めました。
今回のnoteを制作する意図
BONOサービス内の課題に取り組むにあたって、ただ課題を作って終えるのでは学習効果が弱いと考え、課題の制作過程を文章化してどんな意図や目的があったのかも含めて書き起こしておきたいと思い、今回課題制作と同時にnoteも書くことにいたしました。今後も文章化を続けて、いずれはポートフォリオに組み込んだり、自分の成長過程の記録とする予定です。
今回はサービス内学習コンテンツ、STAGE1の第二章「はじめてのUIデザイン」という章の締めくくりとして学習課題の「"連絡先一覧"画面を作成」に取り組んだので、その制作過程をnoteにまとめていきたいと思います。
課題内容について
お題
・"連絡先一覧"画面を作成
・新規連絡先の追加をできるUIをデザインしてみる
Design Hint
「情報」と「アクション」の配置で最適なUIを
我流でやらない。参考を必ず見る
画面の遷移と繋ぐところまで作業する(プロトタイプ機能)
制作必須ページ数としては3枚あり、各ページごとに必要なボタンやアクション要素も一部指定されています。下記が各ページごとの指定項目です。
①連絡先が並ぶページ
・ボトムナビゲーション
②連絡先を追加するページ
追加項目
・アイコンの登録
・名前・電話番号・メールアドレス
アクション項目
・キャンセルボタン・完了ボタン
③連絡先の詳細ページ
情報項目
・アイコンの登録
・名前・電話番号
・メールアドレス
アクション項目
・メッセージ開始・電話
・編集ボタン
資料探し
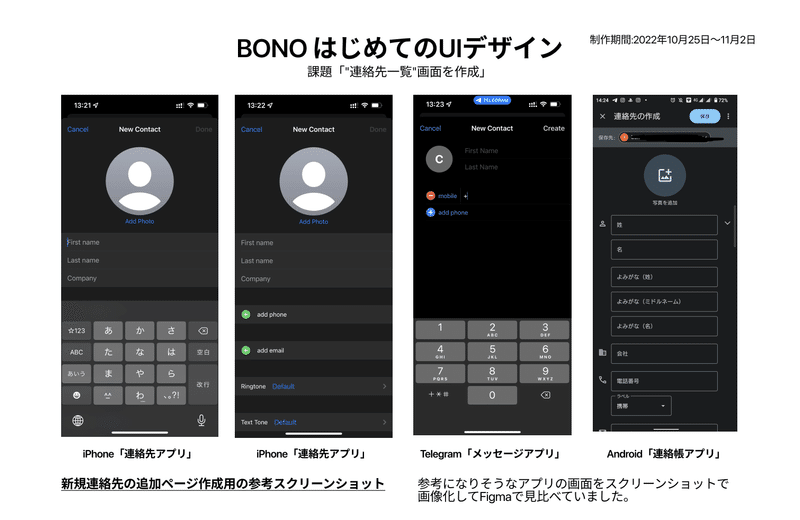
Design Hint にもある通り、課題に取り組む前に連絡先アプリやメッセージアプリ等、既存のサービスを調べ、参考になりそうなアプリ等の画面をスクリーンショット等で保存し、どんな要素が使われているのか調べた上で作業に入りました。
参考にしたアプリ一覧
連絡先アプリ(iPhone)
連絡帳アプリ(Androidスマートフォン)
LINE(メッセージアプリ)
Telegram (メッセージアプリ)

アイディアメモ書き
必須項目及び参考資料を元にアイディアメモを作成。
どんな要素が必要か、入れ込みたいかをノートに書き出しました。
作業しながらあれを入れたい、これを入れたいと思いつくこともありますが、ここで作成内容をある程度決め込めていると作業中に迷わずに済むので、その時の思いつきをできるだけ書き出しました。

制作方法
BONOでは先日Adobe社への買収も発表されたFigmaでUIデザインの解説がなされている為、制作にはFigmaを使用しました。
また今回の課題制作の前にFigmaの基本機能をきちんと理解しておきたいということもあった為、これからはじめるFigmaという書籍で基本機能の学習をしています。
Auto layoutやコンポーネント、スタイル等知らなかった便利機能を作例を作りながら学ぶことができたので、Figmaをこれから使いたいと思ってる方には個人的におすすめの一冊となっています。
完成画面
必須ページ三枚に加えてメッセージページ・連絡先の編集ページを作り、計五枚のページを作成しました。またFigmaのプロトタイプ機能を使って、ページ遷移も設定して動きを確認しています。

①連絡先ページ
・要件にもあるボトムナビゲーション(画面下部)を設定する上で、どちらのページを開いているのか(今回の場合は連絡先またはメッセージ)をわかりやすくする為に背景色・アイコンを色で囲う・文字色を変えを行いました。
ヘッダーナビ(画面上部)にページ名も記載していますが、どちらも行うことでユーザーはどのページにいるのか把握しやすくなるかと思います。
・また連絡先ページでは自分の連絡先をトップに配置、もっともよく使うであろうユーザー自身の連絡先を使いやすい形にしました。その他のユーザーの連絡先項目よりアイコンや名前のサイズ、余白を大きく取り、差別化しています。
・ヘッダーナビ左にはメニューボタン、右には要件にもある新規連絡先の追加ボタンを設置。また連絡先右側にはより探している連絡先を見つけやすいように五十音順の表記を記載しました。
②メッセージページ
・ボトムナビゲーションは①連絡先ページと共通。連絡先ページと違い名前だけでなく、最新のメッセージやメッセージの受信時間・受信件数などを表示する為に、アイコンやテキストのサイズを大きくし余白も大きく取りました。一度に表示できるユーザー数は減りますが、メッセージの視認性を優先しています。
・連絡先ページから一部変更して、メッセージページのヘッダーナビ右は新規メッセージボタンに変更。新規のメッセージを送りやすくしています。
③連絡先の追加ページ
・①連絡先ページから遷移して、連絡先の追加ページ。
要件のアイコンの登録・名前・電話番号・メールアドレス等をヘッダーナビ下部から順にページ中央に配置。アイコンの写真を変更できるよう写真の追加ボタンをアイコン下部に配置。名前はよみがなとミドルネームも追加可能にし、姓・名とそれぞれの読みがなは同グループなので余白は狭く、姓ミドルネーム名間は余白を少し取り、別グループとわかるようにしました。キーボードの下になっている、それらの名前グループや電話番号・メールアドレス間はそれぞれ別グループなので、余白を大きく取っています。
・要件のキャンセルボタン・完了ボタンについては、より操作後がイメージしやすい取り消しと追加するボタンに名称変更。追加するボタンは項目未入力時にはグレー字にすることで項目が入力済みか未入力か判別可能にしています。
④連絡先の詳細ページ
①連絡先ページの自分の連絡先から遷移して、
ヘッダーナビ左は連絡先ページに戻るボタン、要件にもある編集ボタンを設置。
さらに要件から
・名前・電話番号
・メールアドレス などの項目を作成。
項目名を黒字で小さくふることで、何の項目かわかりやすく、項目自体は大きな青字で見やすさとタップ後は何かしらのアクションが起こる(住所の場合はタップ後に地図アプリに飛ぶ)ことを想起させるようにしました。
要件から
・メッセージ開始・電話などアクション項目を画面中央に設置。各アイコンをアクセントカラーのオレンジで囲み、アクション名もアイコン下部に表記して、アイコンをタップすることですぐに各アクションが行えるようにしています(電話アイコンをタップすると連絡先にすぐに電話できる)
⑤連絡先の編集ページ
連絡先ページの編集ボタンから遷移して、連絡先の編集ページ。
要件からアイコン画像の変更を項目を設置。また、電話番号等の各項目下部に新規でそれらを追加する用の空欄を設置しています。+アイコンをタップすることで、入力できるよう設置しています。
注意した点
Design Hintに加えて、その他に注意した点を箇条書きにしてみました。
参考資料を観察して、どんなボタンや項目が必要だと思うか改めて考えてみる→参考をただ真似るのではなく自分や周りの人がもし使うとしたら、どんな要素があったらいいか、どんな配置が良いかを考えてアイディアメモを作成しています。
文字・オブジェクトの大きさ・余白に統一感を持たせる→4の倍数で8px、12px…など。BONOで学習した4や8の倍数で揃えるというのを参考に今回の課題では文字サイズやオブジェクトのサイズ、余白などを4の倍数で揃えました。以前WEBサイトを作った際には、余白やオブジェクトのサイズ指定に悩み時間がかかっていましたが、こうして規則決めすることで、今回はサイズ感を統一しつつ且つ素早く作業することができたと思います。
色を使いすぎない→色を使うと自然と人間はそちらに目が行きますが、使いすぎるとどこに注目すればよいか分からなくなる為、色の効果が弱くなるそうです。また色弱の方にも見やすいように、東京都のカラーユニバーサルデザインを参考に配色決めました。今回は緑や赤など違いがわかりづらい色ではなく、オレンジと青をアクセントカラーに、その他の色は薄いオレンジ・白・明るいグレー・暗いグレー・黒でまとめました。色を多用しないことでシンプル且つ見やすい色で制作できたと思います。
作ってみての感想
以前WEBサイトを作った際には、なんとなくきれいに見える余白やオブジェクトサイズ等を時間をかけて指定していましたが、今回BONOでの学習を経て課題にチャレンジした際には、4の倍数でオブジェクトのサイズや余白を取るなど、統一することを学んでいたので、以前より短時間且つバランスよくサイズ指定しデザイン作業を行うことができました。また、課題に取り組む前に前述した「ここからはじめるFigma」を読んで学習をしたのも大変効果があり、今まで知らなかったFigmaの便利機能を新たに使えるようになったことで、デザインの変更を統一感を持たせつつ且つ気軽にできるようになりました。今回の学習と課題を通して、作業の効率化も図れたのでよりデザインを考えることに時間をかけることができるようになり、デザインの作業が以前より楽しくなりました。引き続きBONOでの学習を続けたいと思います。
今回の課題での反省点は、アイデアメモの段階での作り込みが甘く、Figmaでデザイン作業を行っている際に付け加えたい点が多々あった事です。例:追加作成した2ページなど。デザインソフトを使用していると何だか作業出来ている気分になりますが、実際はあまり進展がない等の反省点が以前Webサイト作りをした際にも見られましたし、何よりアイデアメモ段階での計画が甘いとその後の作業の見積もりも甘くなるので、次回はよりアイデアメモの段階で後々のページ遷移や使い勝手を考えてボタンの配置を考える等、アイデアをしっかりと詰めてからデザイン作業を行いたいです。基礎的なFigmaの使い方を今回学び、考えることにもっと時間が割けることがわかったのでその点を次回の課題では改善したいです。
この記事が気に入ったらサポートをしてみませんか?
