
物語の道具性とデザイン
ここしばらく「枠組み」としてのデザインとその枠に当てはめられる「情報(コンテンツ)」との関係性にとても興味があって、分野を問わず様々な書籍や投稿を読み漁っていた。また、ツイッター上でも色々と思案した内容を、つらつらと書き出してみては、その面白さに関して自己反復的に振り返っていた。
数ヶ月前にデザインって
— Akira Motomura (@akira_motomura) October 11, 2019
情報(コンテンツ)と
それを制約(フレーム)にあててくこと
なのではないのかということを
思いながらつらつら描いてみたのが
こちら💁♂️ pic.twitter.com/Amxl4ZFZqE
/10
— Akira Motomura (@akira_motomura) October 31, 2019
そして、デザインは、その定義的なフレームの中に存在する概念群をより良い「人の体験」のために統合的思考や、制作、実験を通して変更する。
これは、究極的にいえば新たな概念の創造へと帰結する。 pic.twitter.com/Y1cY6MgBaB
結局のところ、未だにある一つの体系としてデザインの骨格を適切に表現する言葉を紡ぐことはできていないけれど、ある形式が、自分がこれまで読み漁ってきた知識の不連続を連続させてくれるメディウムとして機能してくれることに気が付いた。その形式とは、物語である。今回は、というか、今後も継続して、この形式を活用しながら、自分の知識体系の拡張するための道具としたいと思っている。この記事では、現時点で個人的にこの物語の形式に関して発見したこととそれを用いてマッピングした知識・フレームワーク・発見について紹介してみたい。
物語(Story)とは何か?
今後この記事の中で基本的な形式の単位である物語(Story)とはそもそもなんなのか?というところから少し始めたいと思う。とはいっても厳密な起源や定義について精査していくわけではなく、簡単にその構造と道具的な適在性について紹介するだけである。

そもそもなぜ自分がこの物語を、自らの知識の不連続を連続させるメディアムとして活用しようと思うきっかけになった本があった。その本とは、「Thinking with Type」や「Graphic Design The New Basic」などの書籍でも知られるニューヨーク市のクーパー・ヒューイット、スミソニアンデザイン博物館の現代デザインのキュレーターを務めるEllen Luptonの「Design is Storytelling」という本だった。(日本語訳版は、こちら)
彼女は、その本の中で物語自体の構造を以下のように大変端的に整理する[1]。
物語が起こる文脈
+
時系列的な流れ(= 始まり + 中間 + 終わり)
ここが個人的にはとても興味深かったところで、この物語自体の構造には、登場人物などの必要な要素が含まれていないことにある。ここに、冒頭で述べた「枠組み」としてのデザインとその枠に当てはめられる「情報(コンテンツ)の類似性があるように感じた。Alan Cooperが提唱するGoal-Directed Design [2]やRich Fulcher、Bryce Glass、Matt Leacockらが紹介した[3]デザインプロセスで中心的な役割を果たすペルソナとシナリオ(+ストーリーボード)もまた、物語の形式(構造)の道具的な適在性を見出し、デザインプロジェクトごとに変容する情報(コンテンツ)に対して効果的に活用した実例のように思える。
---
物語の形式の道具的な適在性とは何か?
ここで先ほどから説明もなく何度も何度も使用している「道具的な適在性」とは一体何を指しているのかに関して少し補足したい。これは、道具を人の手に引き寄せられて用いられる「手もと存在」として規定し、さらに個々の道具における有用性と在り方とは、それぞれの関係性と構造の中ではじめて見出されるというハイデガーの「適在性」という固有の概念に基づいて利用している言葉である[4]。つまり、ここで「道具的な適在性」という言葉を持って指し示そうとしている対象は、行動主体である自分がこの物語の形式を「道具」として捉え、手もとに引き寄せ用いようとするときに感じている可能性や未来性のことである。そして今回、自分がこの物語の形式に見出した道具的な適在性とは、その情報の統合性、記憶定着の促進性、コミュニケーションメディウムである。
情報の統合性
物語をもってある事柄・事象をまとめるということは、バラバラに不連続である事実や体験をある一つの線で連続させて、辻褄を合わせて構造化・統合するということである。この構造化では、物語を紡ぐ上で必要十分な情報を整理することができる。
記憶定着の促進性
人の脳は、コンピューターの演算能力とは異なり、一つ一つの粒度の細かい単位の情報を正確に記憶することを得意としていない。一方で、一まとまりの意味のある連関(チャンク)を情報の単位として認識することで、その記憶の定着を促進させることができる。物語という単位は、これに最適な情報単位の一つであると言える。
コミュニケーションメディウム
情報の統合性と記憶定着の促進性を組み合わせることで、体系だった事柄・事象の連関を、情報として理解しやすく、記憶として定着しやすい形式で自分以外の他者とコミュニケーションを取るためのメディウムとして物語の形式を利用することができる。物語を紡ぐに当たって、物語の形式に則ってエンコードされた個人の思考とその過程は、今度はそのコミュニケーションメディウムの受け取り手によってその形式と共に容易にデコードされ、再構築され浸透していく。
以上の物語の形式における道具的な適在性を活用し、自らの思考を拡張し、他者と共有することができるということを発見した。
今回自分がここに集めたものは、物語の構造を間借りしてマッピングしたにも関わらず、ほとんどの場合、「枠組み」としての機能を伴ったものばかりになっており、この辺に自らデザイナーとして、いやそれ以前に人としての指向性を見ることができる気がした。また、このように、哲学的な概念を引っ張り出してみては、小難しい事言ってはみたものの、実際のところ、「勉強するにも、新しく覚えた情報を定着させるにも、物語の形式を利用すれば、効率よくできることが沢山ある」とただそれだけをより的確に、説得力と自身の興味と引き合わせながら書いてみたかっただけである。以降は、現時点で物語の形式を借りて、モデル化しているいくつかの例について紹介してみる。
---
ナラティブアークとエモーショナルジャーニー

物語の定番といえる登場人物が辿るナラティブアークとその過程における登場人物の感情の変遷を捉えるエモーショナルジャーニーをEllen Luptonの先ほどの「Design is Storytelling」の書籍の文章から抽出し、物語の構造上にマッピングした。[1] ユーザー調査でおなじみのカスタマージャーニーマップやシナリオなどの多くは、これを活用して、ユーザーとシステム・道具とのインタラクションを可視化する。
ストーリーボード

Rich Fulcher、Bryce Glass、Matt Leacockらは2002年の時点でAOLにて、体系だったソフトウェアデザインにおけるメソッドとプロセスについて "Deliverables that Clarify, Focus, and Improve Design" [3]というタイトルのプレゼンテーションで紹介した。上の図は、その中でも最も印象的だったストーリボードのというメソッドの大枠の構造と流れを物語の構造にマッピングしまとめたものである。
Rich Fulcherは他にも、Head of Material Designとして、マテリアルデザインの初期の構想や実装に際し、重要な役割を務めた人物である。彼のマテリアルデザインに関するプレゼンテーションは、ぜひ一見してみる価値がある。
何と、何故と、どのように

組織開発や人材育成を専門とするコーン・フェリー・ヘイグループにてシニア・クライアント・パートナーを務める山口周さんの「外資系コンサルの知的生産術〜プロだけが知る『99の心得』〜」という書籍の中で紹介された、資料の構成に関する心得の一つである[5]。
簡単に骨子を、説明すると、話を聞く相手があなたの提案や意見に対してどのような先入観・反応が期待されるかに応じて、その構造の順序を入れ替え、強調する箇所を変更するという主旨の内容となる。例えば、あなたが提案しようとしている内容に対して聞き手が、「完全に納得はしていないが、興味はある」といった反応が期待される時に、「なぜ(Why)→何を(What)→どうやって(How)」の順序で、特に「なぜ(Why)」のセクションを強調して説明することでその提案の訴求を最大化することができると述べている。
Goal-Directed Design

Goal-Directed Designとは、Alan Cooper、Robert Reimann、Dave Croninの共同著書である「About Face 3: The Eseential of Interaction Design」において、中心となるソフトウェアデザインの方法論・プロセスである。このプロセスは、ペルソナやシナリオといったリサーチ・要求抽出と解決策であるユーザーインタフェース設計の過程を繋ぐモデルと確立されたインタラクションとユーザーインターフェースの実践パターンを活用し、ユーザーとビジネスとテクノロジーのバランスを適切にコントールしながらデザインプロジェクトを進める人間中心設計的なアプローチの一つである。
デザインプロセス(架け橋モデル)

Christopher Alexanderは、ウィーン出身の都市計画家・建築家であり、カリフォルニア大学バークレー校にて現在も教鞭を取っている。彼の研究や理論は、現代のソフトウェアの世界におけるオブジェクト指向プログラミングやデザインパターン、パターン言語などに大きな影響を与えている。彼のデザイン科学に関する書籍の一つに「Notes on the Synthesis of Form」があり、彼はその中で「無意識的デザイン」と「意識的デザイン」の差異を、視覚的に表現するデザインプロセスのモデルを提唱した [6]。
上の図において、何れのパターンにしてもデザインをするデザイナーは、「文脈(Context)」と「形式(Form)」と間で対話をする存在であり、その対話がデザイナーを介した直接的で具体的な活動(無意識的デザイン)なのかそれとも間接的で抽象的な活動(意識的デザイン)なのかという違いが存在する。前者は、自らの住む小屋に生じた問題を直接自ら直すようなデザインの活動を指し、後者は、市場動向を数値として抽象化して、そこから導かれる発見を元に具体的な施策を考えるといった産業革命以降の問題解決のアプローチを指している。彼としては、後者においてさらに、その抽象的な文脈と形式をモデル化して図示し、それらを用いて対話を重ねることで、その二つの好ましいアンサンブルを達成することができると説明している。
デザイン・エントロピー

ソシオメディア代表の上野学さんは、オブジェクトベースのUIやソフトウェアデザインの哲学や方法論などに関する貴重な情報を無償でウェブ上に公開している尊敬すべきデザインコンサルタントである。OVERKASTというデザインオフィスが運営するÉKRITSというオウンドメディア寄稿された「エントロピーとデザイン」とソシオメディアサイトに投稿されたブログ「デザインエントロピーの抑制」において、デザインとエントロピーの関係について説明している[7]。
エントロピーとは、秩序あるものが無秩序な状態へと変化するという状態変化の法則のことを指す。ここで呼ばれている「デザインエントロピーの増大」とは、プロジェクト開始当初は、大変魅力的だったデザインのコンセプトや骨子が、プロジェクトが進むにつれ、その複雑性と積み重なる妥協の末に次第にダメになっていく様を示した言葉をいう。
図示したデザインの力とデザイン・エントロピーとの関係性は、それぞれを表す線の位置関係によって分別される:Successful、Status-quo、Chaos。上野さんは、このデザインエントロピーの増大を抑えるためのいくつかの取り組みを説明している。
・最初のバージョンにエクスパートを参加させる
・UIがシステムモデルを決める
・Nice to Haveは削除する
・小さなチームとデザインスーパーバイザー
・Get Things Done
・ファジーなルール
・ゼロ・ワン・インフィニティー
・デザイン問題は分解するよりも、大きな視点から捉える
・デザインははじめから、そしてフラクタルに
ゲーミフィケーション

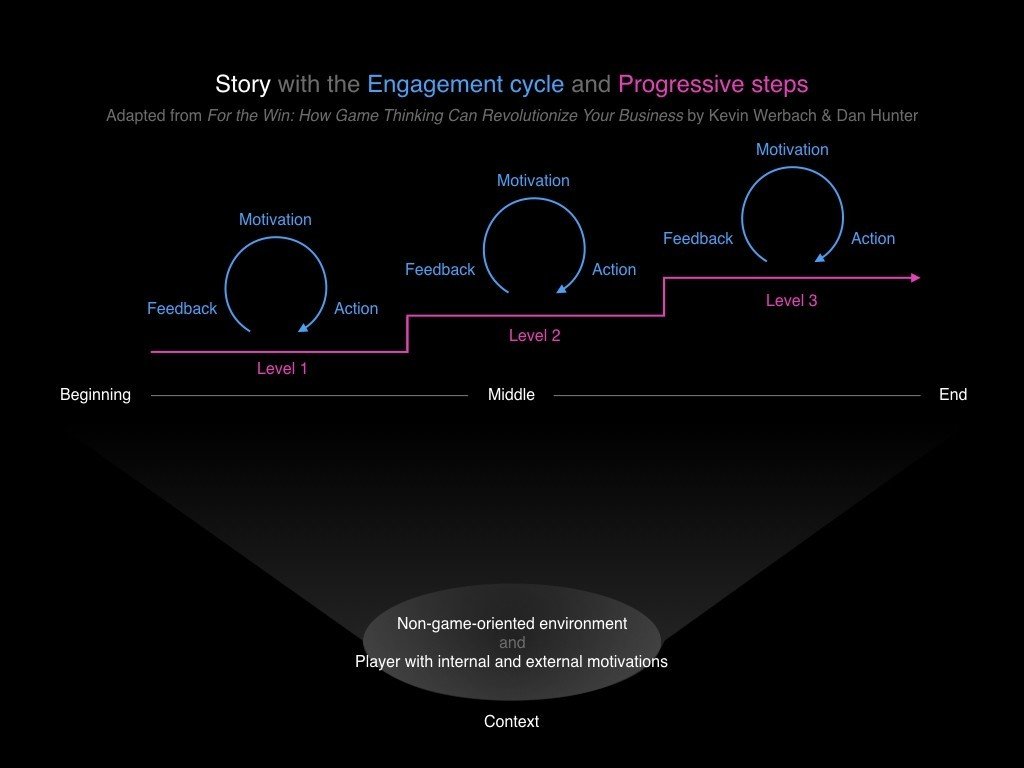
弊社内に、遊び・ゲーム・ゲーミフィケーションにまつわる研究と実践に熱心なデザイナーがいる。そんな人と日頃話をしていれば、いつの間にか「オススメの一冊」を渡され、気が向いた週末に読んでいるなんてことがある。今回もまさにそんな感じで、Kevin WerbackとDan Hunter共著の「ウォートンスクール ゲーミフィケーション集中講義」を読み上げてしまった [8]。ゲーミフィケーションを考える上で最も大事な要素として、「非ゲーム的な文脈」とそこにいる「プレーヤーを遊ばせる」というのがある。図示したのは、それら二つの要素を実現するために考慮すべきモチベーション・アクション・フィードバックからなる「エンゲージメントサイクル」とそれらを段階的に難易度や物語として構築する「段階的なステップ」という概念を、物語の形式にマッピングした。
フレーム

フレームに関しては、元々「枠組み」としてのデザインとそこに当てはめられる「情報(コンテンツ)」との関係性を考える上で、一番最初に出てきたアイデアであり、物語の道具的な適在性に関する発想を得たのもここからだった。そして、この発想自体を発見するきっかけになったのが、「Every Frame a Painting」という2014~2016年の間にTaylor RamosとTony Zhouによって制作・配信されたビデオエッセイだった [9]。
上図で示したかったのは、動画というメディウムが用いる物語自体とフレームとの関係性である。各「主人公の物語(Protagonist's story)」「相棒の物語(Sidekick's story)」「補佐役の物語(Supporting character's story)」「敵対者の物語(Antagonist's story)」は、物語の形式の文脈と時系列的な流れに則って、同時並行線的に存在している。一方で、それを観客が目にする際には、彼らの物語を時系列的な流れなどと全く関係なく、その語り手が任意に設定するフレームによって切り出され、限定的に共有される。動画、とりわけ映像の業界では、この活動を「編集(Editting)」と呼ぶらしい。
デザイン自体の適在性は、実はここにあるのではないか?となんとなくの目星をつけているところが現状。
推論としてのデザイン

推論としてのデザインは、慶応義塾大学経済学部教授とサービスデザインコンサルティング会社のACTANTにてコンサルタントを務める武山政直さんの「サービスデザインの教科書」から引用した [10]。一般的に推論と呼ばれるカテゴリーには、「演繹法(Deduction)」「帰納法(Induction)」「仮説法(Abduction)」の3つがあり、それぞれ用いる状況や問題に応じて、使い分けることが要求される。武山さんは、それらの一般的な推論に、デザインの視点から新たなカテゴリーとして「デザイン仮説法(Design Abduction)」を追加した。
デザイン仮説法では、物語の形式における「終わり(End)」から出発して、「始まり(Beginning)」に到着する。つまり、まずどのような状態や結果であるべきなのか?という質問から推論を開始する。そのあとになってようやく、ではその状況を「どうやって(How)」「何(What)」をもって、達成するのかという先に挙げたChristopher Alexanderのデザインプロセスにおける「形式(Form)」との対話へと進む。
このデザイン仮説法の形式からも読み取れるようにデザインにはやはり、「思考(または発見)」と「制作(または実証)」のお互いに影響し合う大きな2つのモードがある。推論としてデザインの図からは、どちらかというと後者の「制作」の方がより強調されているが、前者の「思考」の部分に関してももっと言語化していく必要がある。個人的にはここには、所謂「デザイン思考」以上の意味を、スカンディナビアのCo-operative design、Victor Papanek、Nigel Cross、Herbert Simon、Richard Buchanan、Horst Rittelらは、語っている気がしている。しかし、この辺りはまた別の機会に書いてみたい。
---
終わりに
これまで、物語を道具として見立てたことはなかった。物語という抽象的な形式に道具的な適在性があるなんて思ってもみなかった。今回この物語の形式を間借りして集めてみた情報は、このままの状態でフレームワークとして扱えるような代物ではない。しかしながら、自分自身の思考の整理とそれらを身近にいる同僚や友人を含む他者と共有して、対話するためには十分な道具になってくれた。
周りを見渡すと、読んだそばから活用できるような具体的で分かり易い情報で溢れている。そんな中で、抽象的でなんとなく取っ付き難い読み物を書いてしまうことに悲観的に感じることもある。それでも、物事の、特にデザインにまつわる、技術の手わざである形式だけを抜き出しては、その新しい使い道や手順を考えながら遊んでしまうのが自らの指向性なのだとはっきりと理解できた今回の体験だった。
---
ダイアグラムファイル
参考文献
[1]
Lupton, Ellen.
Design is Storytelling
[2]
Cooper, Alan., Reimann, Robert., & Cronin, Dave.
About Face 3: The Essential of Interaction Design
[3]
Fulcher, Rich., Glass, Bryce., & Leacock, Matt.
Deliverables that Clarify, Focus, and Improve Design
[4]
西山清和.
遊びの現象学
[5]
山口周.
外資系コンサルの知的生産術〜プロだけが知る『99の心得』〜
[6]
Alexander, Christopher.
Notes on the Synthesis of Form.
[7]
上野学.
エントロピーとデザイン
デザインエントロピーの抑制
[8]
Werback, Kevin., & Hunter, Dan.
ウォートンスクール ゲーミフィケーション集中講義
[9]
Ramos, Taylor., & Zhou, Tony.
Every Frame a Painting
[10]
武山政直.
サービスデザインの教科書
基本的に今後も記事は無料で公開していきます。今後もデザインに関する様々な書籍やその他の参考文献を購入したいと考えておりますので、もしもご支援いただける方がいらっしゃいましたら有り難く思います🙋♂️
