そのデザインにエンジニアは何を想う #dxel
※この記事は DXEL.3 エンジニアとデザイナーが「いい関係」を築くために ~お互いの頭の中を知ろう~ で登壇した際の資料と、それを文字化したものになります。この類のテーマに興味がある方は、ぜひ DXEL グループメンバーになってください。
何の話?
いちiOSエンジニアである私が、デザイナーさんからデザイン案を渡された時に何を考え、何をするかについての話です。
※タイトルの主語がデカすぎたことを、ここでお詫びします。
話の大枠

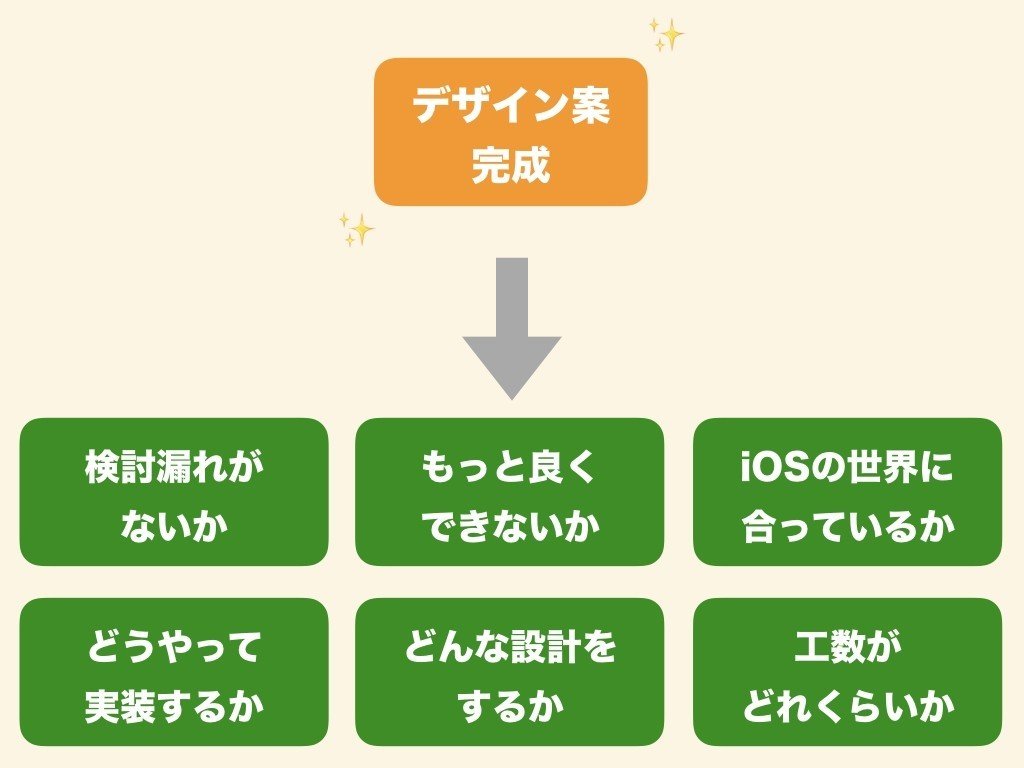
今回はこの6つの観点で話を進めようと思います。
🤔1:検討漏れがないか
うちの会社ではデザイナーさんが仕様を考え、それを元にデザインを作るという流れになっているので、まずは検討漏れがないかを確認します。仕様書や内部実装を見慣れているエンジニアだからこそ気づけることもあるので、表面的な部分だけでなくそのデザインを実現するためのデータが足りているか、そのデザインで全てをカバーできているかなどをチェックします。
ネットワーク処理が絡む時など、タイムラグが発生する場合はユーザにそのフィードバックをすべきなので、その検討が漏れていないかも確認します。
🤔2:もっと良くできないか
内部実装や最新OS事情に詳しいのはエンジニアです。それゆえ、エンジニアだからこそできるUI改善提案もあるはずです。「iOS 12から"お試し通知"ができるようになって、OS標準の許諾アラートを表示せずにプッシュ通知を配信できるようになったよ。メリット / デメリットはね…」という話を共有したことによって、出てくるデザインや体験設計が違ってくるかもしれません。なので積極的に情報共有したり提案したりしてUI改善に関わっています。
🤔3:iOSの世界に合っているか
「あ、これってiOSっぽい」と感じることはあると思います。iOSにはHuman Interface Guidelinesが、AndroidにはMaterial Designのガイドラインが、Webはよくわかってないのですが、でもWebっぽいデザイン / パーツがあるはずです。このガイドラインからはみ出ちゃいけないわけではないのですが、できるだけ守るべきだと思っています。
メリットとして、コストが低くなります。実装コストという意味でもそうですし、メンテンスコスト、デザイナー⇔エンジニア間でのコミュニケーションコスト、ユーザとの「対話」コストという意味でもそうです。これを無視して「AndroidはiOSと同じUIで」みたいなことをすると、様々な人が混乱する可能性があります。サービスのUIはOSという文脈の上で成り立っているものだと思うので、ガイドラインは無視できません。開発者は常日頃からそのOSに慣れ親しんでいることが多く、ガイドラインに沿っていないデザインの「匂い」を嗅ぎ取りやすいと思うので、積極的にチェックします。
🤔4:どうやって実装するか
画面構成をどうするか、きれいに書くためにはどうするか等々について考えます。場合によってはライブラリを使うこともあります。既成品を使った方が1から自分で作るより早く実装できたり、便利だったりします。ただ、安易にライブラリを入れるという判断は下しません。ライブラリは個人が開発している場合もあり、その人が開発を止めてしまったら後に使い物にならなくなってしまう可能性があります(正確には開発者本人以外がメンテンスしてどうにかなる場合もありますが、そううまくいくとは限らない…)。他のデメリットとしては、細かい調整が効かない可能性があるということです。例えばウォークスルーの画面を作るのにライブラリを使おうとしたけど、遷移アニメーションの秒数が指定できない、viewを角丸にしたいけどできないなどの現象に出くわすかもしれません。これらメリットデメリットを踏まえた上で、どのように実装するのが最適かを考えます。
🤔5:どんな設計をするか
4ではどのように実装するかという狭い範囲での話でしたが、もう少し大きな範囲での検討が必要になる場合があります。
(ここで言い表しづらいので詳しくは書きません)
🤔6:工数がどれくらいか
上記を考えた上で、工数がどれくらいになるのかを算出します。場合によっては「こうゆう理由で無理」「これはすごい時間かかるから、代わりにこうゆうのはどう?」というコミュニケーションを取ることもあります。デザイナーさんが考える優先度とうまくすり合わせていくことが大切だと思っています。
デザイナーさんへ
いろいろエンジニアとして思うこと、考えることを書いてみましたが、とりあえず言いたいのは「いろいろ文句言ってごめんなさい」です。一応、文句の裏にはこんな事情があるということをなんとなく理解していただけたらなぁと思います。
また、上記に示す通りエンジニアでなければ気づきにくいことはあるので、一人で悩まず初期の段階から積極的にエンジニアに意見を求めてほしいなぁと思います。お互いの得意分野を持ち寄ってUI改善に取り組むことが、プロダクトのブラッシュアップに繋がると思っています。
いいなと思ったら応援しよう!