
【誰でも超簡単!】情報発信レベルアップ!図解活用100のこと
※無料(0円)でメインコンテンツは読めます。

✅ コンテンツ内容
・図解の基礎・基本100項目
・初心者向け図解のコツを解説
・具体的な効果的な図解の使い方も実例を使って紹介
5年目ブロガーのアフィラ(@afila_zukai)の経験を元に書かれた、図解を有効活用する為の基礎知識noteです。
※メイン部分の値段は無料。
✨お知らせ。
・私が普段使っている図解の作り方【特典①:図解作成テンプレ50個,特典②:図解作成動画講義】を公開しました。こちらは有料となっていますが、本noteを読んで、図解作成を考えている方は是非手に取ってください。
>>図解作成noteも読む

Twitter運用でフォロワー増やしたい方向け!Twitter総フォロワー12万名を達成した経験から、これからTwitterを伸ばしていくための入門講義を無料公開しています↓↓
▼内容
・総計60分の攻略動画
・パワポ200枚超えのボリューム
・1万名目指すTwitterノウハウを大公開
▶ Twitter運用の入門講義を無料で見る ◀
(期間限定で無料公開中です)
本気でTwitter伸ばしたい方は、上記のリンクよりどうぞ。

✅図解をガチるとこうなる
・ブログ・プレゼンなどが賞賛される
・成約率が上がりブログでより稼ぐ事が出来る
・資料1つでライバルに圧倒的な差をつけることができる

下記のような方にはオススメできません。
✖ おすすめできない人
・デザイナー職などでイラストなどを熟知している方
・6カ月以上を図解作成を経験しているような方
・本やセミナー等で図解を既に学んでいる方
本noteは、「ブログやYouTubeなどで、かんたんな図解を作りたいけど、全くわからん」って完全初心者向けの内容です。
〇 こんな悩みをもっている
・「図解を活用できない」
・「情報発信のレベルを上げたい」
・「自分の伝えたいことが伝わらない」
上記の悩みを解決するnoteを書きました。

もう一度言いますが「図解に詳しい人が読むのは禁止」です。ここから先、27,000字を使って"基本的な図解活用を紹介します。
「図解のメリット」といった説明など、超基本的なコトをお伝えしていきます。
なので既に図解をたくさん活用している人が読むのは、時間がモッタイナイです…。本noteが役に立つ人は次のような方なので、その人向けにnoteを書いています。
✅noteが役に立つ人
・図解を活用したばかりの初心者の方
・本気で図解活用を考え始めている方
・情報発信スキルの伸ばし方で悩んでいる方

『作業量が全て』をモットーに、覚悟を決めて本気で稼ぐことにチャレンジしているアフィラと申します。
簡単に自己紹介します。
✅アフィラとしての活動
<2019年>
・8月18日よりTwitterに本気で参入
・11月30日、第1弾note
・12月29日、第2弾note
<2020年>
・1月1日、フリーランサーとして独立
・1月3日、第3弾note
・1月31日、第4弾note
・2月19日、第5弾note
・2月28日、第6弾note
・4月29日、第7弾note
・5月29日、第8弾note
・5月29日、第9弾note
・7月01日、第10弾note
・7月22日、第11弾note
・8月26日、当noteリリース


Twitterフォロワー数は現時点で32,000名を越えました。ありがとうございます。
✅各種アフィラコンテンツ
・Twitter:32,500フォロワー
・ブログ (作業ロケット):月間3~5万PV
・note:3,200フォロワー・累計9,000スキ
・インスタ:1,100フォロワー
・YouTube:準備中
・ピンタレスト:月2,8万インプレッション

✅第1章:図解でレベルアップ基本 【No.1~28】
・情報発信をレベルアップさせるための図解の基本を解説
✅第2章:図解作成する基本中の基本の型 【No.29~38】
・図解作成をする上で重要な基本中の基本を解説
✅第3章:図解作成基本パターン24【No.39~63】
・図解を作成するための基本パターンを24個解説
✅第4章:レベルアップ図解のコツ 【No.64~90】
・効果的に伝わる図解のコツを解説
✅第5章:図解でレベルアップ!具体例7個! 【No.91~100】
・情報発信をレベルアップさせる図解の例を解説
図解活用の基礎的なことが分かるnoteにしたので、超入門書としてご活用下さい!
✅感想
≫当noteを読んだ方の感想まとめ
@afilasite #note https://t.co/uOl072Prmw
— タクセル(れど)@月6桁アドセンス先生 (@fukurou_blog_) August 26, 2020
これすごい。初めてnoteを一気に最後まで読み通しちゃった・・・。
アフィラさんって図解がめちゃくちゃ綺麗だな~って思ってたんですよね。
プレゼンの場でも使われているような美麗な図解を作るための教科書です!
私も作ってみよう!まず作業じゃ!

本noteは約27,000字の長文となっています。
初心者の方でも、図解活用の基本的な機能・知識がわかるように、情報を網羅して書いてあります。
必要な時に必要な個所だけを読むのがおすすめです。
一気に読もうとすると相当疲れますので、ご注意下さい!

Twitter運用でフォロワー増やしたい方向け!Twitter総フォロワー12万名を達成した経験から、これからTwitterを伸ばしていくための入門講義を無料公開しています↓↓
▼内容
・総計60分の攻略動画
・パワポ200枚超えのボリューム
・1万名目指すTwitterノウハウを大公開
▶ Twitter運用の入門講義を無料で見る ◀
(期間限定で無料公開中です)
本気でTwitter伸ばしたい方は、上記のリンクよりどうぞ。
以下、本編です。
◆本編


上記の悩みをもっている方向けです。
本noteには、「本気でレベルアップしたいなら知っておくべきこと図解活用100個」をまとめています。
半年以上のベテランには必要無い内容ですが
・「図解をやりたいけど分からない…」
・「なんとなく図解作ってるけど、わかりにくい…」
こんな思いを抱えている図解初心者の方には、役立つ内容となってます!
それでは早速、本編になります!
✨お知らせ。
・私が普段使っている図解の作り方【特典①:図解作成テンプレ50個,特典②:図解作成動画講義】を公開しました。こちらは有料となっていますが、本noteを読んで、図解作成を考えている方は是非手に取ってください。
>>図解作成noteも読む
◆第1章:図解でレベルアップ基本編

1章では、情報発信をレベルアップさせるための図解の基本について、解説していきます。

まず図解活用は、多くのビジネスシーンで絶大なパワーを発揮します。
図解を活用することで主に5つのメリットがあります。
✅図解メリット5つ
①スムーズに理解できる
②思考を見える化する
③全体を把握できる
④分析から発想まで幅広く活用できる
⑤難しい内容をシンプルにわかりやすくできる
このように図解は強力な手段です。
上手く使いこなせるようになれば、プレゼンの採用率がUPしたり、ブログで商品が売れやすくなったりします!
1つずつ詳しく解説していきます。

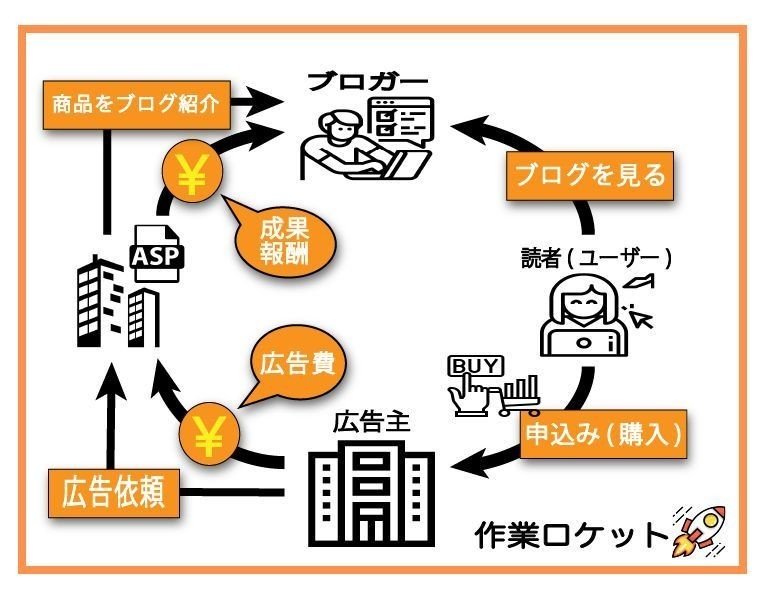
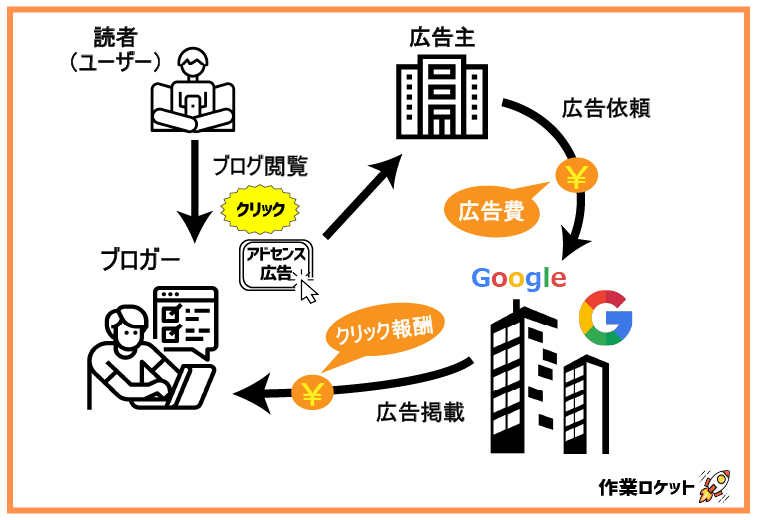
図解を入れるだけで、理解できるスピードは遥かに早くなります。
文字や言葉だけでは、伝わりづらい内容がたくさんあります。

たとえば上記は、「アフィリエイトで稼ぐ仕組み」を図解にしたものです。
図解にすることでお金やサービスの流れがパッと分かるようになり、読者の満足度が高まるんですよね。
このように図解を活用すると、文字や言葉だけよりも圧倒的伝わりやすくなり、また理解するまでのスピードもUPするのです!

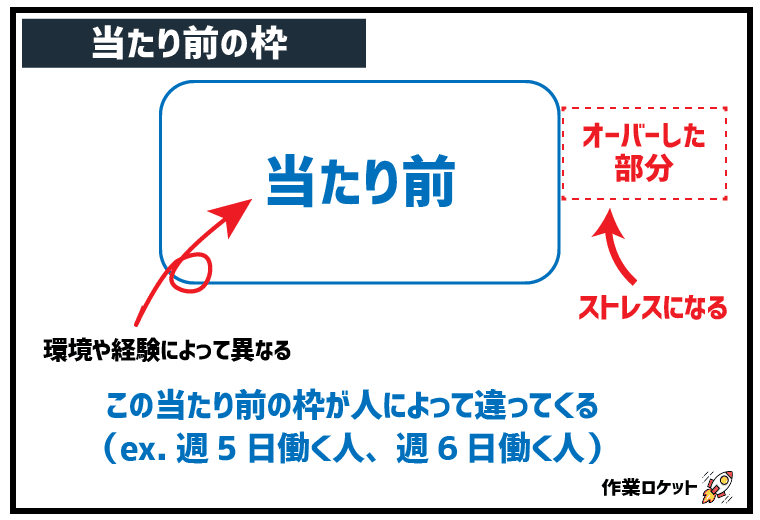
思考のプロセスというのは、他人にはなかなか見えにくいもの…。
それを解消するために図解が有効なのです!
何故なら、図解を入れることで文字だけでなく視覚的に情報伝達をすることが可能になるから。

たとえば上記のように、「当たり前の枠を超えた部分がストレス」という文字ではやや抽象的な内容を、図解なら"見える化"して示すことが出来ます。
文字だけでは見えなかった変化なども図解を活用することで、文字通り「見える化」されます。
表面上だけではなく、本当は伝えたかった本質的な部分も伝えられるようになるのが、図解の良さです!

文字は1つの内容を詳細まで伝えるのには、確かに適しているかもしれません。
しかし、伝えたい内容の全体を把握するのは文字だけは難しいです。
図解を活用することでそれを解決することができます。

たとえば、上記の図解は「アドセンス広告のお金の流れ」を分かりやすく、まとめた図解になります。
図解にすることで、全体の登場人物(会社)やお金の流れ、やり取りを順次に把握することができます。
✅情報を視覚的に伝えることができるようになるからこそ、「断片的にしか伝えることができなかったモノ」を全体的に伝えたり、把握したりすることが可能になります。

図解は分析から発想まで、幅広く使うことが可能です。
何故なら、図解を活用することで分析したデータを整理するだけでなく、創造的なアイデアを創造することまで幅広く活用できるから。

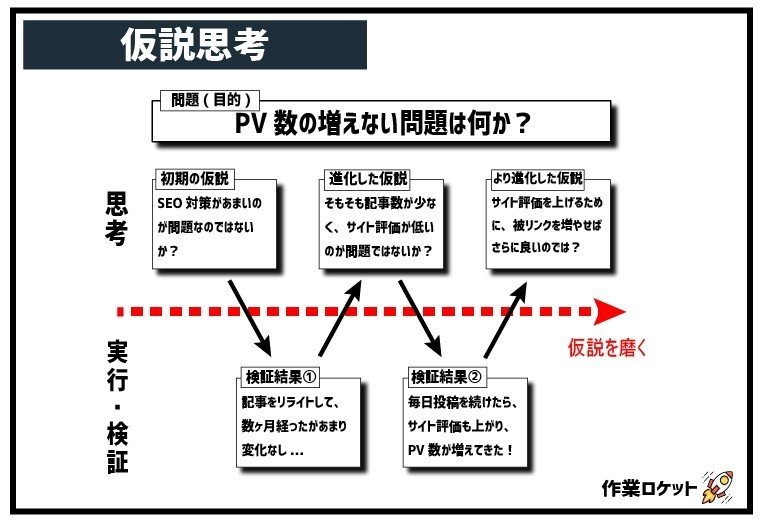
上記は「仮説思考」を活用して、問題を解決することを表した図解です。
図解にすることで、何をどのようにして、どのような結果を得られたのかが一目瞭然になります。
図解は分析から新たなアイデアの発想、計画(スケジューリング)まで幅広く利用することができます。
コンテンツとして公開するだけでなく、思考の整理を助けるものにもなるってわけですね!
(頭がいい人ほど、メモに図が乗っているって話があるとかないとか…うろおぼえ)
✅具体的にどんな図解を活用すれば、できるようになるのかは2章以降で解説していきます!

人々が伝えたいと思っている内容は、思った以上に難しいものばかりです。
多くの複雑な要素が絡み合っているからこそ、内容はドンドン難しく、文字や言葉だけで伝えるのは困難です。
そこで図解を活用することで複雑に絡み合っているような内容でも、1つ1つの要素の関係性を明確にすることが可能!
具体例を挙げて説明していきます🙋♂️
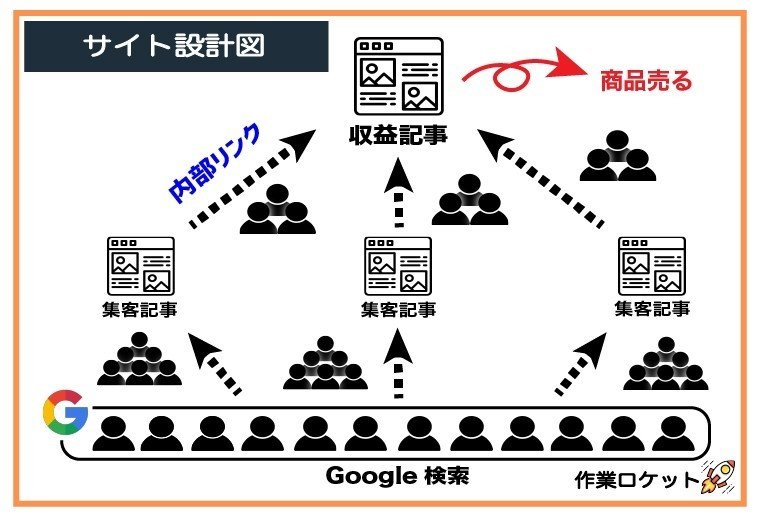
【例】
サイトを設計する上では、集客記事と収益記事をつなげることが大事。なぜなら検索エンジン上から、あなたの集客記事を発見しサイトを見るのが最初の入り口だから。
そこでは商品が売れないので、集客記事から収益記事に内部リンクを繋ぐことで商品が売れるようになります。
上記の文章難しくないですか?
これを図解に表すとこんな感じです。

はい!めっっちゃわかりやすくないですか?
図解を活用することで、今まで伝えるのが難しく感じていた内容も簡単に伝えることが可能になるので、使った方がいいですね!

図解はあらゆる場面で活用することがすることができ、思考やアイデアを整理することで分かりやすく伝えるのに役立ちます。
主に図解が活躍する場面として、下記の4場面が挙げられます!
✅図解が活躍する4つの場面
①打ち合わせ・会議
②企画書・提案書
③プレゼン・商談
④ブログ・YouTubeなど
1つずつ解説していきますね!

アイデアをまとめたり、議事録をまとめたりするときに図解を1つ入れるだけで新たな発見があったり、思わぬアイデアが広がることもあります。
何故なら図解を入れることで、今まで見えてこなかった視点を取り入れることができるから。
たとえば図を描きながら打合せをすれば、アイデアの質が磨かれて、生産性や売上が上がることは間違いなしです。
会議中に図解を活用することは、非常に効果的ですよ!

自分では完璧の内容だと思って作った企画書が、上司やユーザー(お客様)に「思うように伝わらなかった」っていう経験をしたことがあるっていう人も多いのではないでしょうか。
せっかく素晴らしい内容の企画書も、伝わらなかったらただの紙切れと一緒です。
そんな伝わらない企画書は、図解を入れることで改善することが出来ます!
伝えたい内容の要点をまとめた図解を示すことができれば、全体像までわかりやすく伝えられますから!
通らない理由は内容うんぬんの前に分からないことなので、図解を使ってわかりやすさをUPし、「なんか良さそうな企画書」って印象を持たせましょう💪

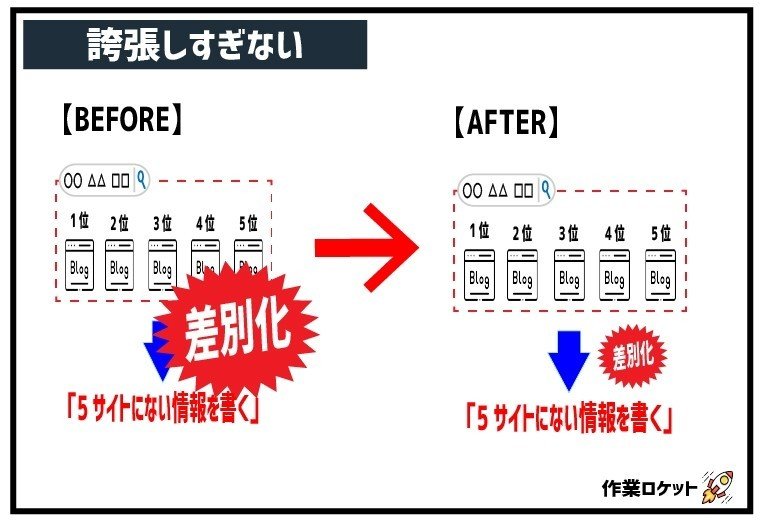
プレゼン・商談で大事なのは「圧倒的な差別化」です。
どの提案も似たりよったりだから受け入れられないのであって、魅力的な提案というのは「なんかこいつやるなぁ」と思わせるものです。
✅その差別化のために、図解を資料に3つ程度、挟むのが有効
図解を示しながら説明すれば、「いいアイデアだった!」と言ってもらえる回数も増えること間違いなしですよ!

ブログ・YouTubeにおいて、図解が一つあるだけで伝わり方が変わってきます。
たとえばブログでは、伝達手段のほとんどがテキストによるものです。
だからこそ伝えたい情報が思った以上に伝わってなかったり、ユーザー(読者)の行動を促すことがなかなかできないんですね。

そこで上記のように図解を取り入れることで、テキストだけでは伝わりづらかった内容も分かりやすく伝えることができます。
要点をまとめた図解が1つ入ってるだけでも、レベルアップにつながりますよ!

図解がどのような要素から成り立つのか理解しておくことが大事。
主に以下の6つの要素から成り立ちます。
✅6つの基本要素
①メッセージ:伝えたい内容を明確化する
②型:伝わりやすい型を理解しておくのが大切
③数字(グラフ):数字を入れることで分かりやすく伝えることができます
④テキスト:補足のテキストでメッセージきちんと伝えることができる
⑤レイアウト:基本要素をわかりやすく配列することが大事
⑥色:色も効果的に活用することが大事。
上記の6つ要素で成り立っていることを理解しておきましょう。
1つ1つをこだわることで、良い図解を作ることができますよ。

効果的な図解を作成するためには、完成までのきちんとした手順を踏んでいくことが大事になってきます。
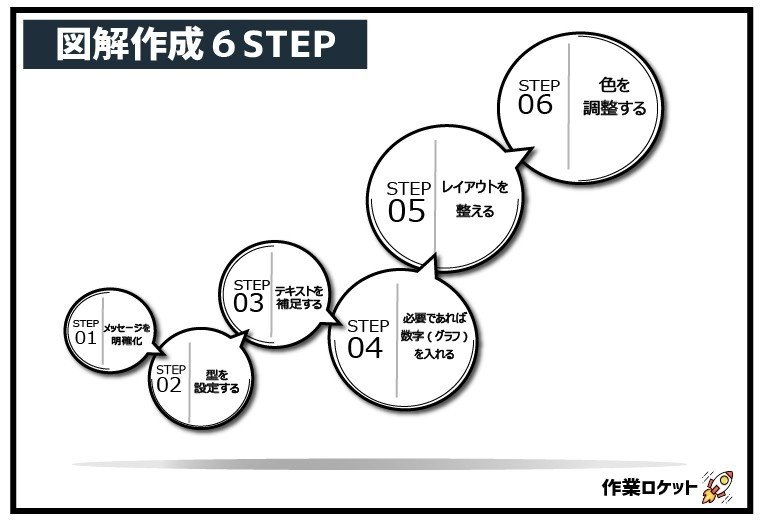
図解作成手順は以下の6STEPにまとめられます。
✅図解作成6STEP
①「メッセージ」を明確化する
②「型」を設定する
③テキストを補足する
④必要であれば数字(グラフ)を入れる
⑤レイアウトを整える
⑥色を調整する

図解を作成する際は、この6つの段階をきちんと踏んでいくと覚えておくといいですよ!

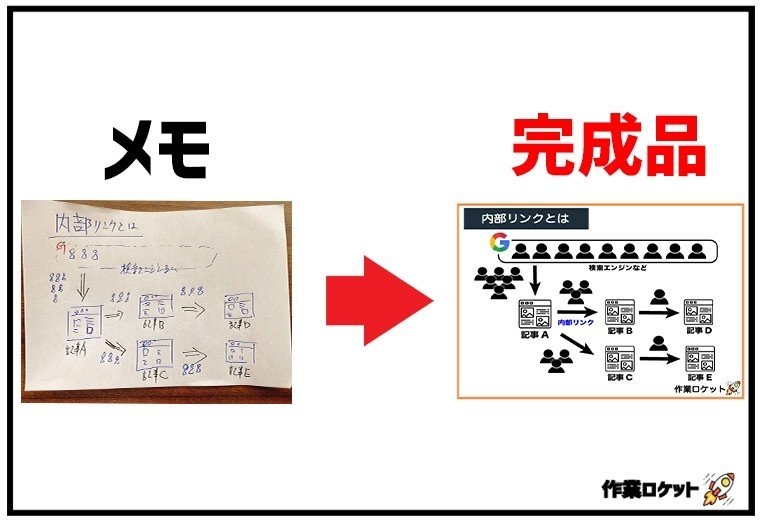
最初のうちは、文章からいきなり図解の作成をするのはやめておきましょう。

文章から関係性を導き出して、伝えたいメッセージをいきなり図解にするのは難しいものです。
必ずラフ案として、メモ書きなどを作成して図解を作成していくようにしましょう。
慣れてくれば、文章から頭の中でメモ書き程度のラフ案を作成して、図解を作成できるようになってきますよ。

✅賢い人の特徴は、情報を構造化できること。
つまり、会議や資料などの断片的な情報を図解にまとめることで情報全体を構造化することで理解度も上がり、情報自体も分かりやすくなる。
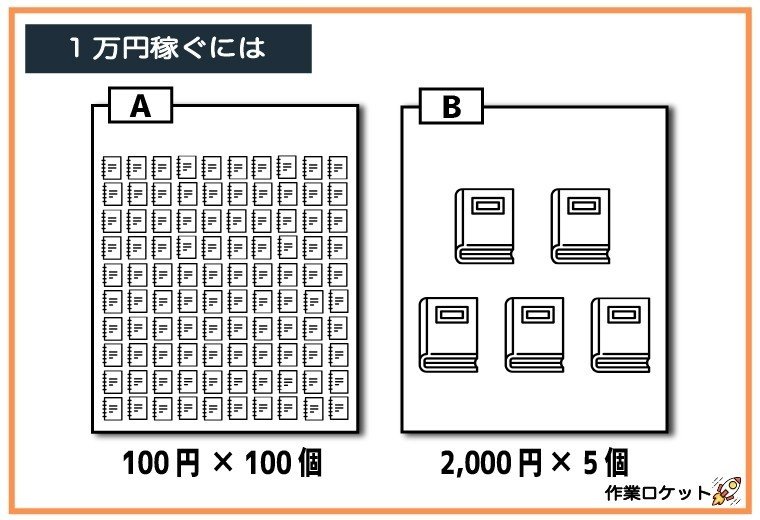
たとえばこんな感じの図解が、構造化する図解です。

上記の図解は「1万円を稼ぐための手法」を比較した図解になります。
これを文章で打つのは簡単です。
一方で文章を構造化できて理解している人であれば、複雑な内容も1つの図解に情報をまとめることで分かりやすくなります。
図解を自分で作成できるようになれば、頭の回転が今までと変わり、賢く情報を処理することが可能になりますよ。

✅細切れの情報は頭に入りにくいです。
何故なら、関連性のないものを無理やりに詰め込もうとしているから。
断片的な情報を入れようしても、すぐに頭の中がいっぱいになり受け付けてくれなくなるのである。

一方、図解を活用することで「断片的な情報を1つにまとめること」が可能になります。
綺麗にまとめられた情報は、1つの情報として脳内で処理されるので記憶に残りやすい。
大事な伝えたい内容は図解にすることで、ユーザーの記憶に定着させることが可能になりますよ。

メッセージを素早くユーザーに伝えるためには、図解だけでなく、文字(テキスト)で補足することで分かりやすくなります。
文字だけでは伝わりづらい。逆に図解だけでも伝えたい内容が曖昧になる。

「文字+図解」こそが、情報を伝える手段として最適だといえますよ。

図解スキルを磨くには、自分の手を動かすことが非常に大事。
手を動かすことのメリットは以下が挙げられます。
✅手を動かす3つのメリット
・新たな発見がある
・修正が簡単にできる
・記憶に定着しやすくなる
自分で手を動かして図解を作成するだけで、これだけのメリットを得ることができます。
単純に頭の中で考えた内容と自分で手を動かして考えた内容では、自分で手を動かして考えた内容の方が、圧倒的に良いモノになるのは間違いないですからね。

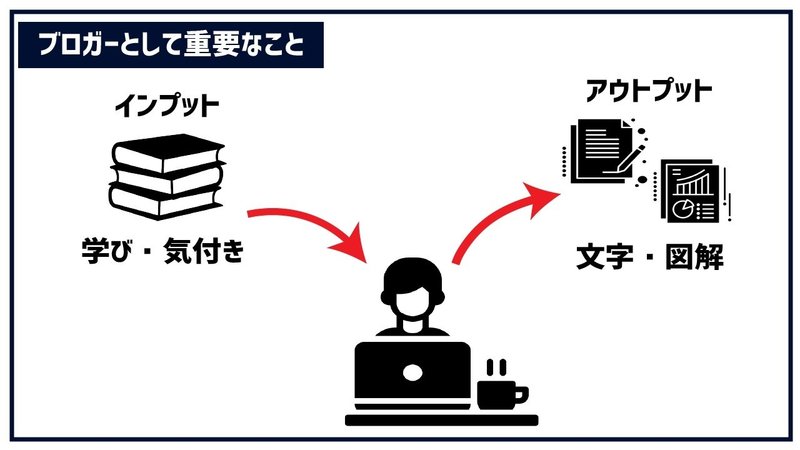
図解はアウトプットに役立ちます。
たとえば、せっかく時間をかけて本などからインプットした情報も、忘れてしまったら意味がありません。
そこで図解を使ったアウトプットが役立ちます。

✅アウトプットで大切なこと
学んだ内容を自分なりに分析したり加工したりすることで、価値のあるものにすること。
図解を活用することで、断片的な情報をまとめ、分かりやすくすることができるのでアウトプットには図解が最適です。

プレゼン資料や企画書を作成する際に、情報の抜け漏れがあるのは資料として致命傷になりかねません。
一方、図解にまとめることで、全体を把握できるようになるので、足りなかった要素や抜け漏れている情報を確認可能になります。
✅図解を活用すれば、今まで確認してもミスしていた資料の抜け漏れを減らすことが出来ますよ!

✅勉強や記憶の定着の効率は「楽しさ」に比例して上がります。
人間は自分で編集して加工して自分だけのモノにアレンジすると、本当の知識となり、その過程は非常に楽しく感じるものです。
たとえば学生時代に自分だけの「オリジナル英単語帳」を作って記憶して、テスト対策をしてた人も多いのでは?
一見、既にあるものをアレンジするのは遠回りに見えるかもしれませんが、実際にはそれが理解力を深めて記憶にも定着しやすくなります。
ブログノウハウなどをインプット(勉強)する時は、自分なりの図解にまとめて定着させるといいですよ!

情報は、言葉や文字、画像、動画、図解などあらゆる手段で伝達されています。
その中でも、図解は抽象的な概念や、複雑な仕組みを円や矢印を用いて表現することに特に適しています。

それぞれ合った情報の内容がありますが、その中でも図解は複雑で分かりづらい内容を「シンプルで分かりやすく伝える手段」として適しています。

情報が伝わる際には、送り手と受け手が必ずいます。
✅情報の伝達とは
①送り手は伝えたい情報をイメージして、何かにまとめて伝える
②受け手は受け取った情報を分解(解釈)して理解する
情報を伝えた際には、常にそれぞれのイメージや解釈が入ります。
そこで伝達の際に誤った伝わり方をしてしまったら、情報としての価値はなくなってしまいます。
送り手がイメージした情報を受け手が正しく理解してこそ、その情報には価値があります。
図解を上手く活用するのも大事ですし、その図解によってこちらの意図どおりに伝える意識も大切ですね!

情報を正しく伝えるためには、「伝達のルール」をしっかり理解しておく必要があります。
伝達ルールをしっかり守ることで、伝えたかった内容を受け手にきちんと伝えることができます。

図解のルールは大きく3つあります。
✅3つの図解ルール
①図解や矢印の使い方は決まっているので逸脱しすぎない
②定着しているパターンは崩しすぎない。
③共通の視覚原理は守る(例:時間の流れは左から右)
これらのルールは図解を作る時の基礎・基本なので、ルールに従いつつ図解を作成するといいですね。

図解作成を検討している人の中で意見として「絵心がない」ので、自分にはあまり向いてないと聞くことがあります。
しかし図解作成において、絵が上手とか下手とかは一切関係ないです。
✅図解作成で大事なコト
・図解を論理的にとらえ断片的な情報の図に落とし込んで、組み合わせていく技術。
図解は論理的に組み立てる、アイデア力で情報を整理する力の方が求められます。
また、図解を作成できるようになれば、論理的思考力は必然的に培われてきますよ。

当然のことですが、図解を作成するためにはまず図解にすべきテーマや考え、内容が存在しなければなりません。
何も中身のない内容を図解にすることはできません。
✅良い図解に見えない原因
・貧弱な図解に見えるモノの一番の原因は往々にして、図解表現の技術の問題ではなく、中身がないために起こっていることが多い。
図解は今ある情報を分かりやすく伝えるための最高の手段である。
故に、元の情報が悪いとそもそもの図解を入れても、意味がないこともあります。
図解を最高のものにするためにも、そもそもの情報を改善することも非常に重要ですよ。

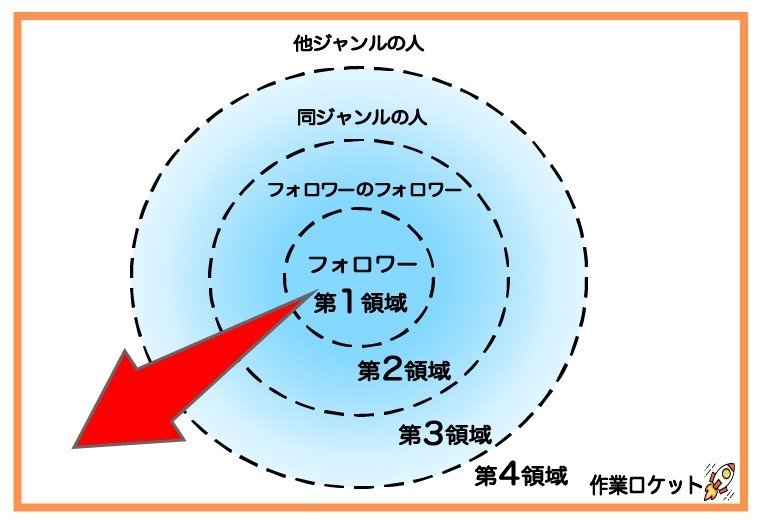
✅図解は「視覚イメージ」を使ったわかりやすさを最大限生かすといい。
文字や言葉の場合は情報を取り込んだ後で、自分の中でそれを解釈して、イメージに置き換える必要が出てきます。
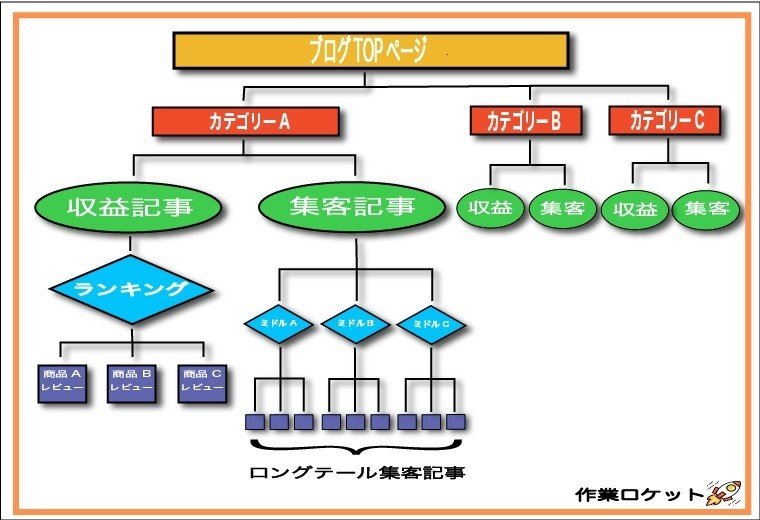
一方で図解なら最初から視覚イメージで共有できるので、わかりやすさが段違いです。

たとえば上記の図解は「サイト内の記事の役割」をまとめた図解になります。
要素が多く複雑のため、文章で書いたら伝わりにくいですよね…。
複雑で抽象的な内容になればなるほど、図解の優位性は増していきますよ!

図解の技術で理解しやすい形にするために、考える手順は以下のとおりです。
✅理解しやすい形にする3つの手順
①キーワードを明確にする
②全体像を明確にする
③バラバラの要素を組み立てる
図解とは考えを調整化して、要約して、情報をまとめ上げる技術です。
まずは伝えたいメッセージを明確にして、その後全体像をイメージし、バラバラの要素を1個の図解としてまとめ上げて作ります。

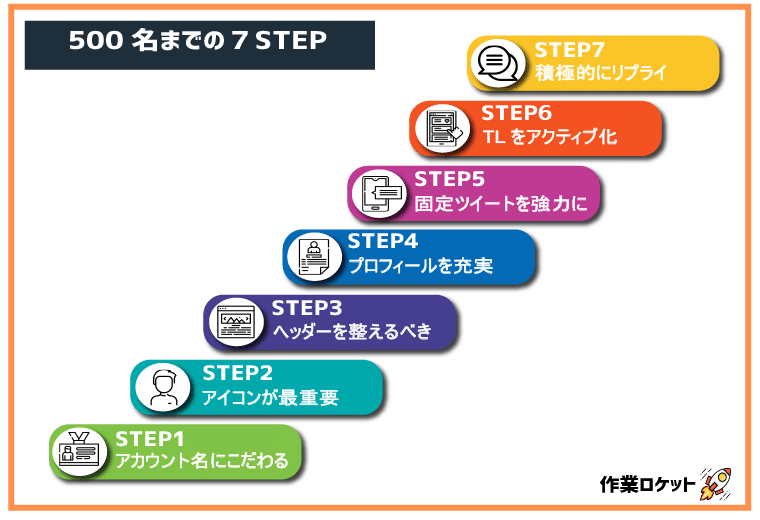
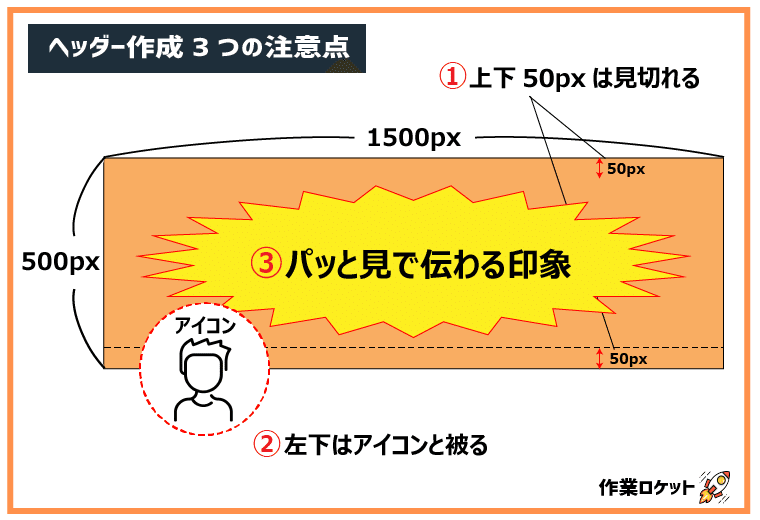
たとえばこの「Twitterヘッダー作成時の3つの注意点」の図解で説明すると、次のような手順で作っています。
✅理解しやすい形にする3つの手順
①キーワードを明確にする
⇒パッと見で伝わるヘッダーが良い!
②全体像を明確にする
⇒ヘッダー枠の大きさ、①~③のコメント
③バラバラの要素を組み立てる
⇒今までの要素を1枚の図に収めるため、配置・表現・色合い・構造などを考えて作る
このような手順で図解を作ると、非常にわかりやすくなりますよ!

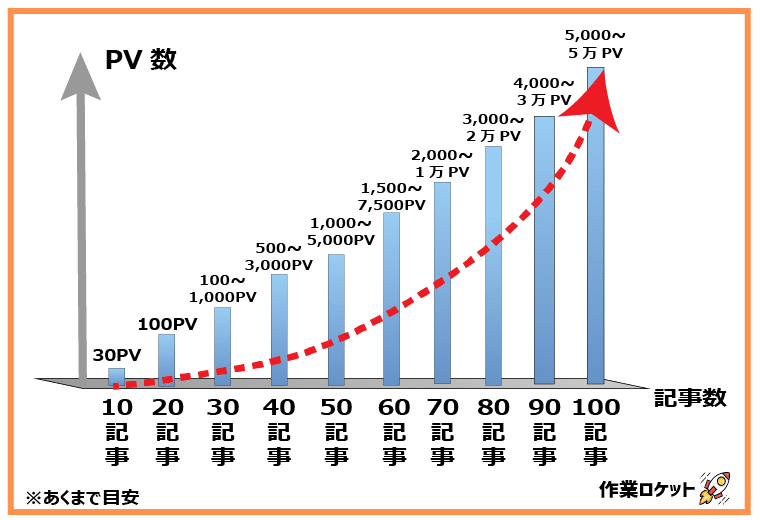
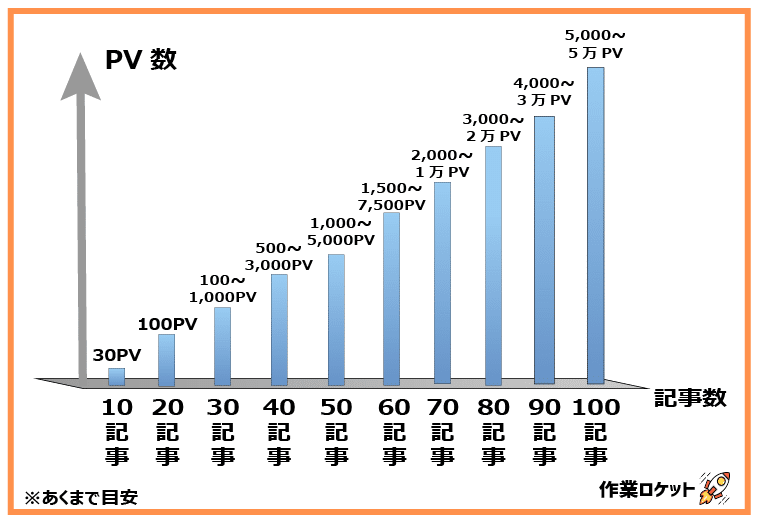
図解にグラフや数字を入れると、もの凄く説得力が増します。
何故なら数字が入るだけで、その情報に現実的な説得力が増すからです。

この図解は「記事数とPV数の関係」を表した図解ですが、単純に個の内容を箇条書きにしてあるだけでなく、数字を入れて図解に表したことによって一層わかりやすくなってますね。
数字を入れることで説得力の高いを図解を作ることができれば、プレゼンや企画資料のレベルアップは間違いないです。
ブログ・YouTubeのクオリティも上がりますし、商品の訴求の際にも有効ですね!

✅ポイント
・図解は感度が非常に高いと言われています。
本などを見ていると、パラパラとめくっただけでは、文字としての情報は頭に入ってこない。テキスト媒体は情報として、感度が低い。
そこで図解が入ってくると変わってくる。
図解が視界に入ると、一度そこで立ち止まって図解を確認する人が多くなるんですよね。
要は、図解はそれ自体で訴求できる力が非常に高く、我々の感度は図解にたいしては非常に高い。
これはブログだけでなく、プレゼン資料やYouTubeなどでも同様のことが言えます。
✅自分が伝えたいパートの前後に図解を挟むことで、目を止めて読ませることが出来ますよ!

図解は難しく考える必要はありません。
一見複雑に見える図解もそれを形作っている1つ1つの要素は、非常にシンプルなものの組み合わせだからです。

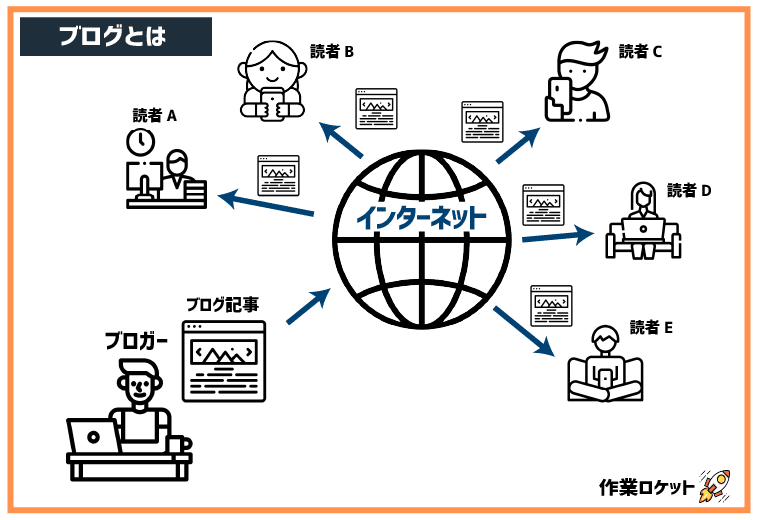
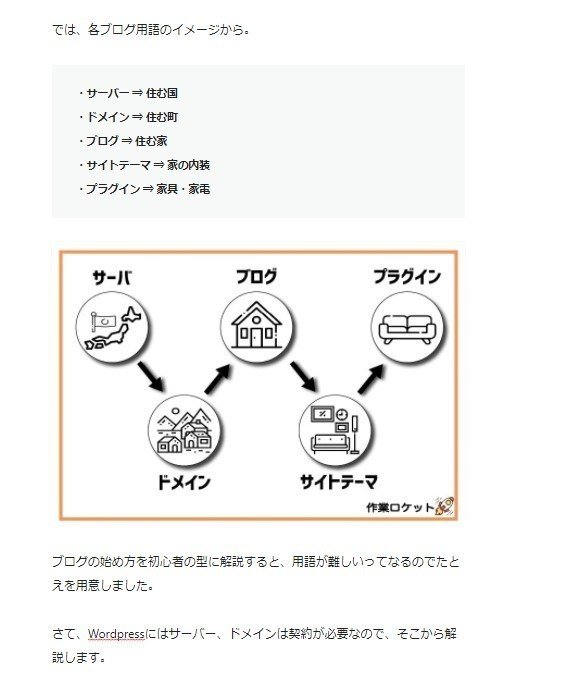
この図解は「ブログとは何か」を表した図解ですが、要素が多く複雑に見えるかもしれません。
しかし分解してみると、要素としては以下の4つになります。
✅図解の要素
①アイコン8種類
②矢印
③青色に変換
④文字
図解を分解してみると、アイコンや文字を綺麗に配置してあるだけであり、難しく感じる必要は一切ないです。
慣れてない間は難しく感じるかもしれませんが、要素を綺麗に配置してあるだけの非常にシンプルなモノであるため、理解するのは難しくないですよ!

✅ポイント
・図解は誰でもつくることができます。
これは間違いありません。図解は複雑なものをシンプルにわかりやすくまとめるだけなので、真似すれば同じように作ることが出来ます。
2章以降で紹介する型やパターンを見ながら真似したり、それを発展させれば図解は作り放題なので、試してみて下さい!
✨お知らせ。
・私が普段使っている図解の作り方【特典①:図解作成テンプレ50個,特典②:図解作成動画講義】を公開しました。こちらは有料となっていますが、本noteを読んで、図解作成を考えている方は是非手に取ってください。
>>図解作成noteも読む
◆第2章:「図解作成」基本中の基本の型

2章では、図解を作成する上で基本的な要素になってくる型について、解説していきます。

Twitter運用でフォロワー増やしたい方向け!Twitter総フォロワー12万名を達成した経験から、これからTwitterを伸ばしていくための入門講義を無料公開しています↓↓
▼内容
・総計60分の攻略動画
・パワポ200枚超えのボリューム
・1万名目指すTwitterノウハウを大公開
▶ Twitter運用の入門講義を無料で見る ◀
(期間限定で無料公開中です)
本気でTwitter伸ばしたい方は、上記のリンクよりどうぞ。

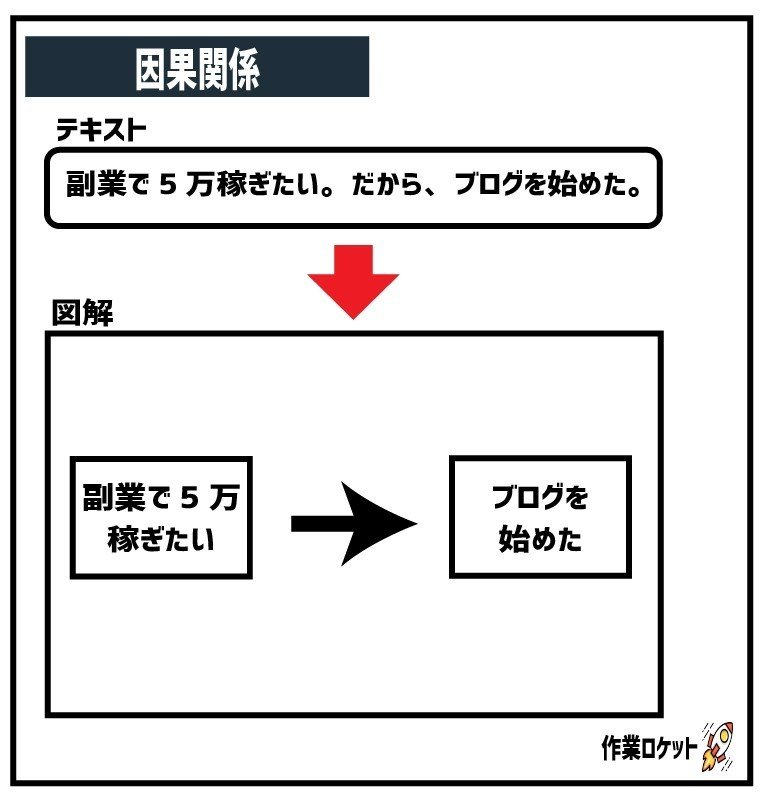
因果関係とは、「原因」と「結果」の関係。
「AだからB」という論理関係のことです。
因果関係を図解にするには、四角2つと矢印を使い、AとBのそれぞれを視覚で囲んで、矢印でつなげればいいだけです。

この時に気をつけたいのは、AとBの間には本当に因果関係をあるのかという点です。
自分の中で論理的に繋がっていると考えていても、他の人にはよくわからないということも少なくありません。
因果関係を図に置き換えるのは基本中の基本ですが、使う際は因果関係があるのか考えるといいですよ!

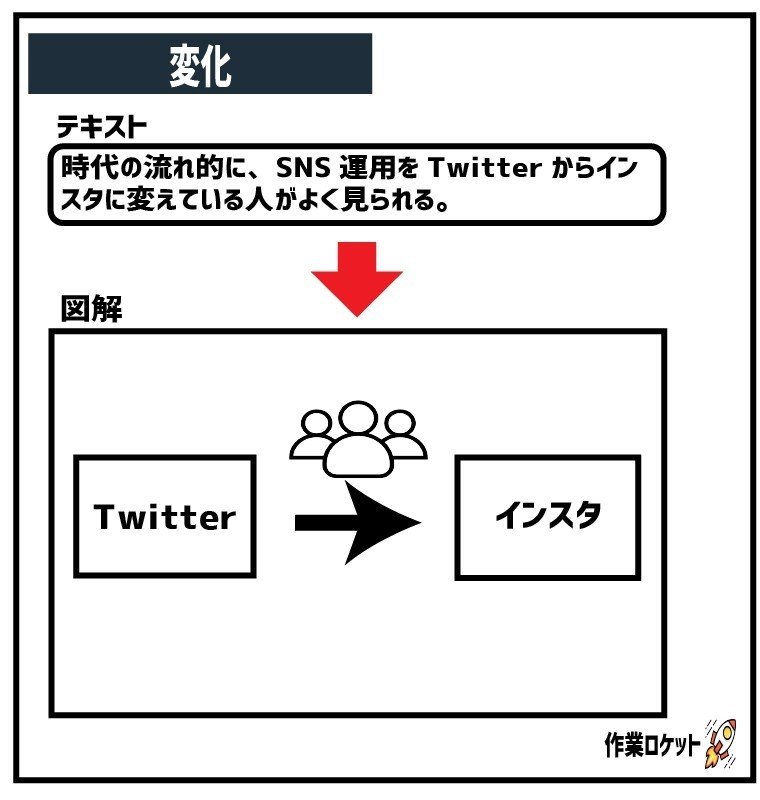
図解を活用して「どう変わったのか」の理解するときには、図解を活用することでシンプルに伝えることができます。
「変化」の図解は、2つの要素の四角を矢印「→」で結ぶだけです。

ビジネスにおいては、変化を把握したり、説明するのが大事になってきます。
変化のスピードが速く、的確に変化の状況を把握することが求められる現在では、この変化の図解のニーズは非常に高いです。
何がどのように変化したのを瞬時に把握できるようになれば、鋭い洞察や分析、新しいアイデアに繋げることが出来るようになりますよ!

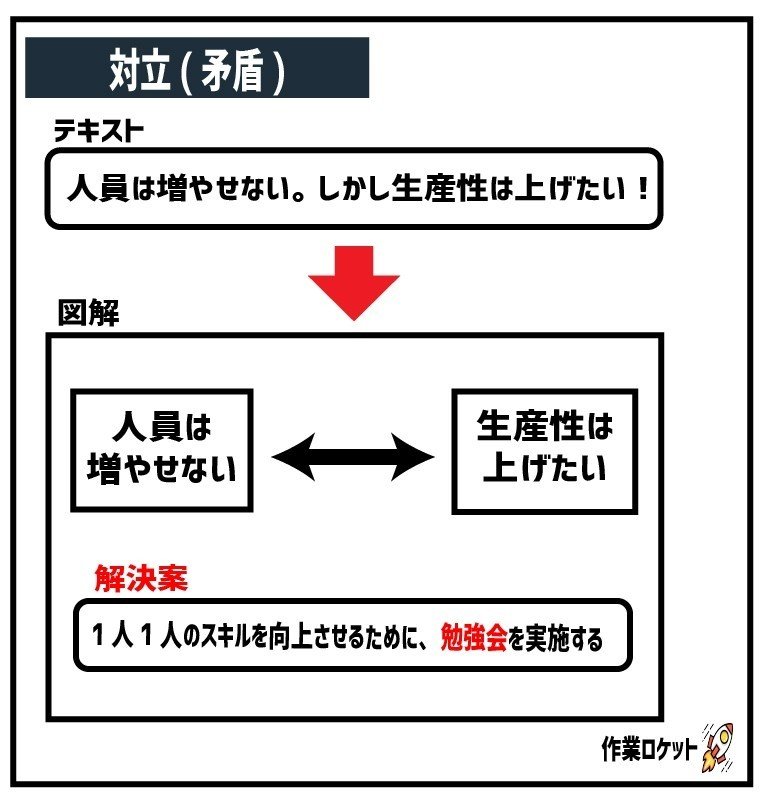
ビジネスの場面では、「対立・矛盾」を把握し、解決する場面がよくあります。
✅2つのモノが対立する「AしかしB」という論理関係は、両方に矢が付いた「⇔」を使って表現できます。

この対立や矛盾から「解決するためにはどうすればいいか?」「どんな技術を開発すればよいか」などと、発想を広げることができるようになります。
この図解は自分の思考を整理するときにも、プレゼンの掴みにも使うことができる便利な図解です!

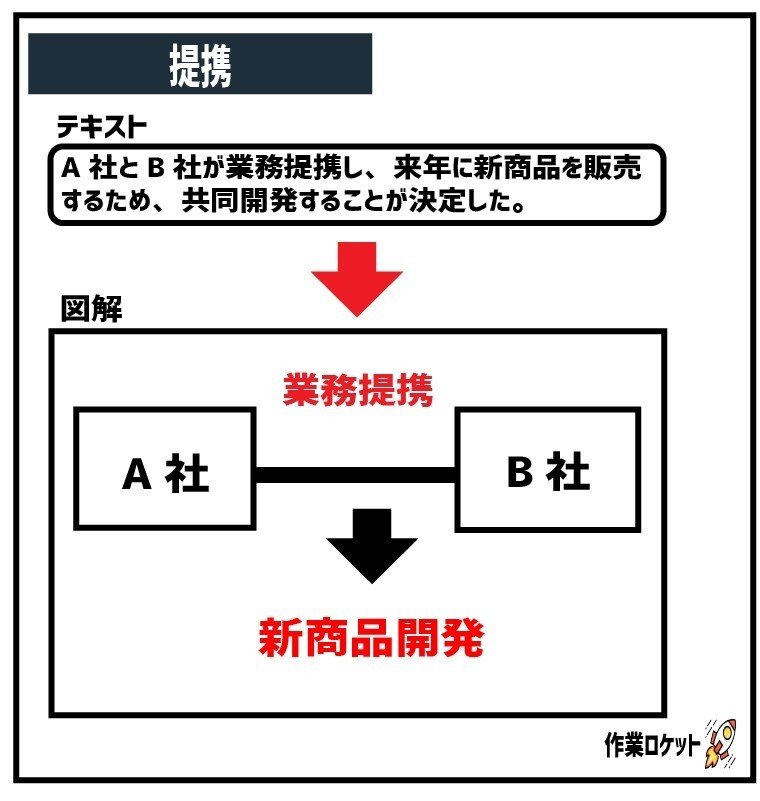
2つの要素が対等な関係の場合は、矢印ではなく1つの線でつなぐのが適しています。
例えば、企業提携や同盟やジャンルなどが考えられます。

文字で単純に羅列されているだけでは、わかりづらいような関係も線で結ぶだけで、視覚的にわかりやすい図解に変化します。

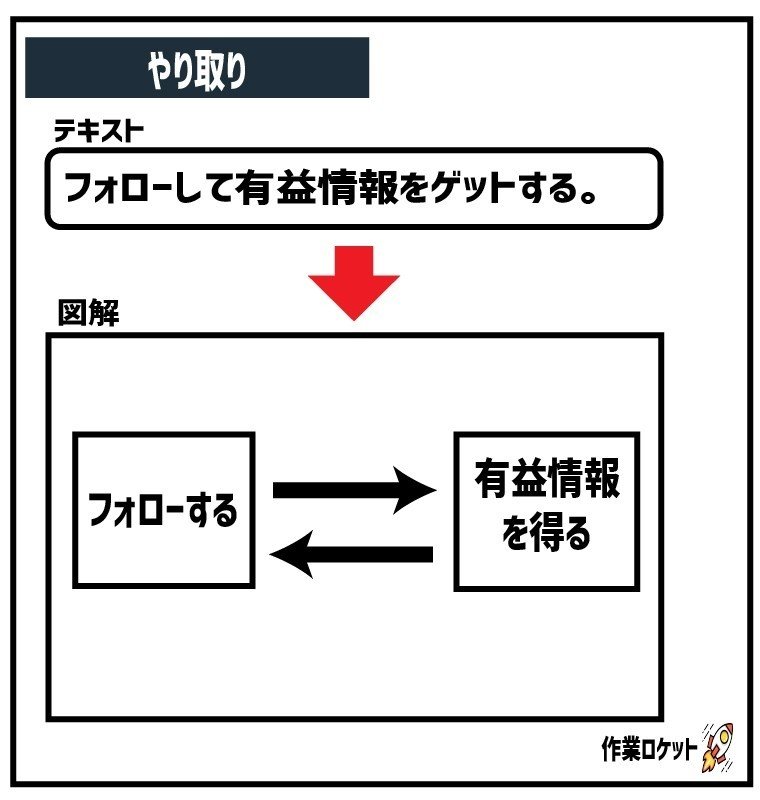
「⇆」の矢印で表すことができる図解は相互関係あるいは双方向の関係があるということを示すことができます。
双方向のやり取りを示す時は、「⇆」を使って表現します。

相互のメリットを説明するためや、必要なアイデアを模索するためとしても、この図解は活用することができます。
「商品・サービスとお金」などの2要素の関係を、分かりやすく伝えるためには必須の図解パターンになります。

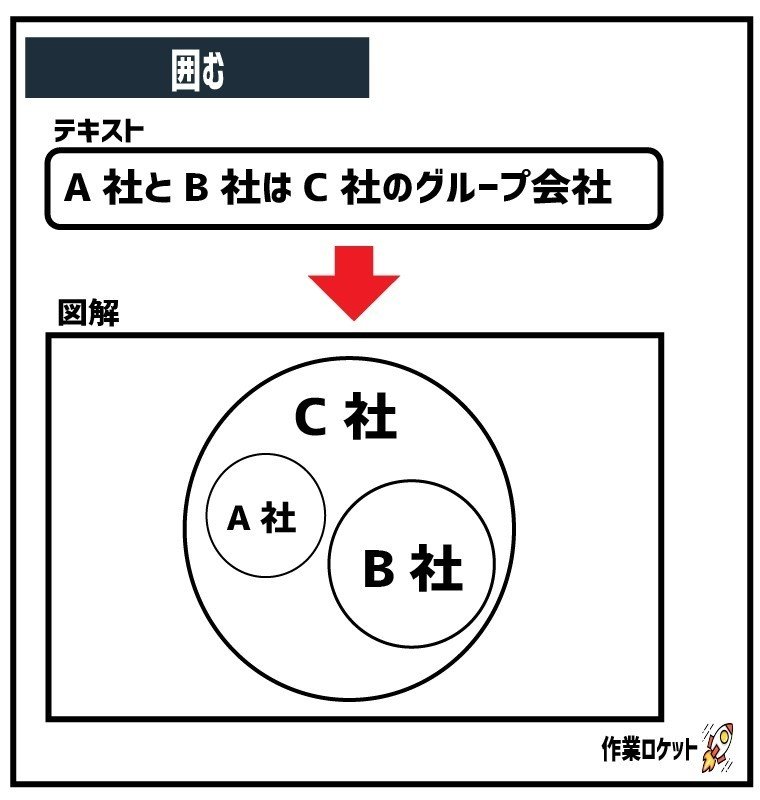
「囲む」形は、「丸」「三角」「四角」など様々あります。
主に囲みは図解の中のキーワードが何であり、各要素がどのような状態や構造になっているのかを表現するために使われます。

また、要素が多くなると複雑化されてくる内容も、上手く分けることができ、違いを明確にすることができてきます。

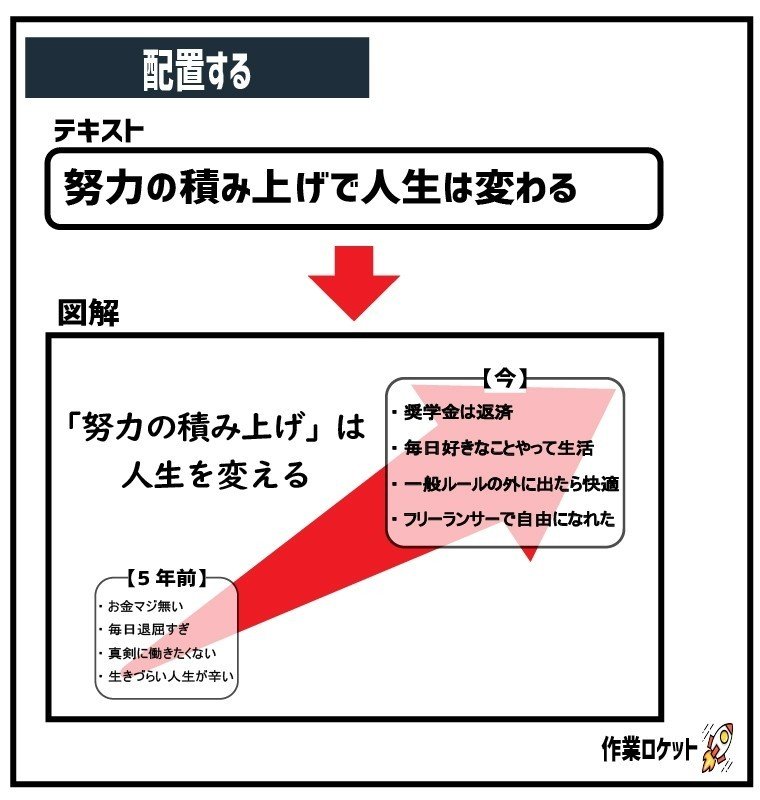
複数の構成要素を時系列で並べたり、座標軸やマトリクス上に要素を配置して、相互の位置付けを分かるようにするのが「配置」です。

この図解の場合、右上に向かって配置することで、時間軸の進み、状況の好転などを表しています。
配置する位置によって見え方は大きく変わってくるため、図解を作る際は位置を工夫するといいですよ!

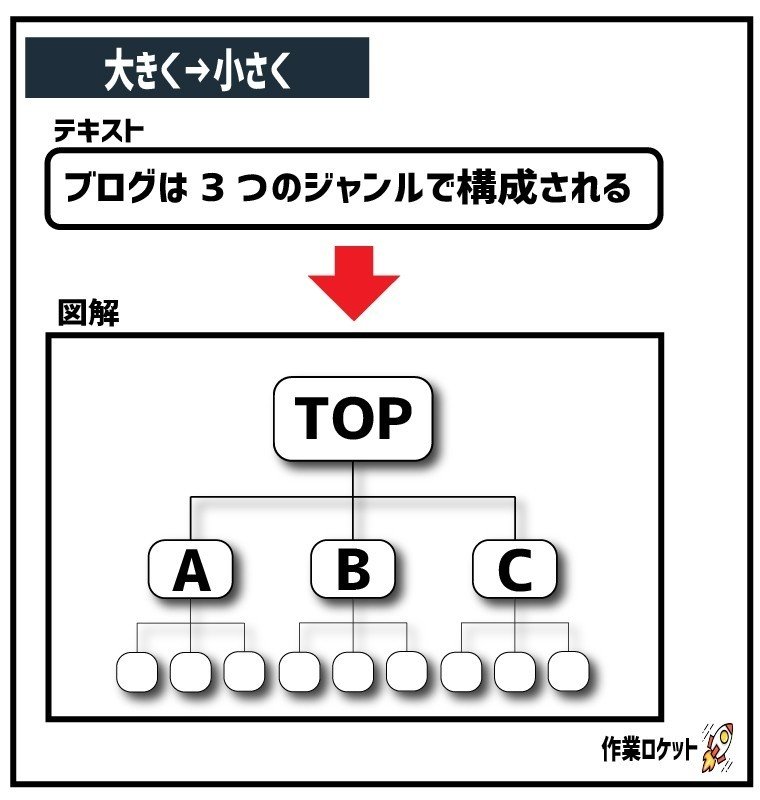
大きなカテゴリーから小さいカテゴリーに分解していく際にも、図解の基本の型として理解しておきましょう。

例えば、ロジックツリーなどが代表例として挙げられます。
最初は抽象的な大きな内容だったものが、ドンドン具体的な小さなカテゴリ―に分解していくことによって、より具体的な内容に出来るようになってきます
思考を深め具体的なアクションまで追及したり、計画書を作成する際には「大きく→小さく」を理解しておくと非常に便利です。
物事の体系化や、思考の深堀などに、この大小関係を使った図解はよく使えるので覚えておくといいです。

✅ポイント
・2章で紹介している「型」を組み合わせれば、図解は無限のバリュエーションで作成ができてくる。
内容によって組み合わせ方には適切な表現があるため、自由に好き勝手に組み合わせればいいわけではないです。
実際の図解作成においては、これらの「型」を柔軟に組み合わせて、より分かりやすく、素晴らしい図解を作っていく発想力が大事になってきます。
3章ではこの型を組み合わせて作られる、図解作成の基本パターンについて説明していきます。
◆第3章:図解作成基本パターン24個

3章では図顔の基本パターンを24個紹介します。
このパターンを理解しておけば、これに当てはめるだけで、自分だけの図解を作成することができるようなりますよ。

Twitter運用でフォロワー増やしたい方向け!Twitter総フォロワー12万名を達成した経験から、これからTwitterを伸ばしていくための入門講義を無料公開しています↓↓
▼内容
・総計60分の攻略動画
・パワポ200枚超えのボリューム
・1万名目指すTwitterノウハウを大公開
▶ Twitter運用の入門講義を無料で見る ◀
(期間限定で無料公開中です)
本気でTwitter伸ばしたい方は、上記のリンクよりどうぞ。

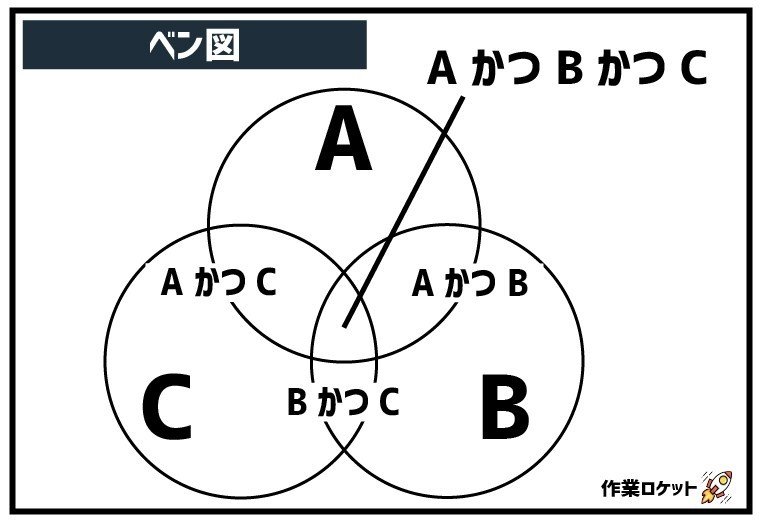
✅ポイント
・要素が2つまたは3つと重なり合うような関係なら、「ベン図」を使うことで効果的な表現をすることができます。

難しく考える必要はありません、共通点を探れば良いだけです。
重なりとは、想定顧客(ターゲット)が同じであったり、技術とデザインの掛け合わせであったり、コンセプトの重なりであったり、あらゆるものが考えられますよ。
このベン図を上手く利用することで、新たなコンビネーションが生まれ、新たなアイデアを生み出すことも可能になります。

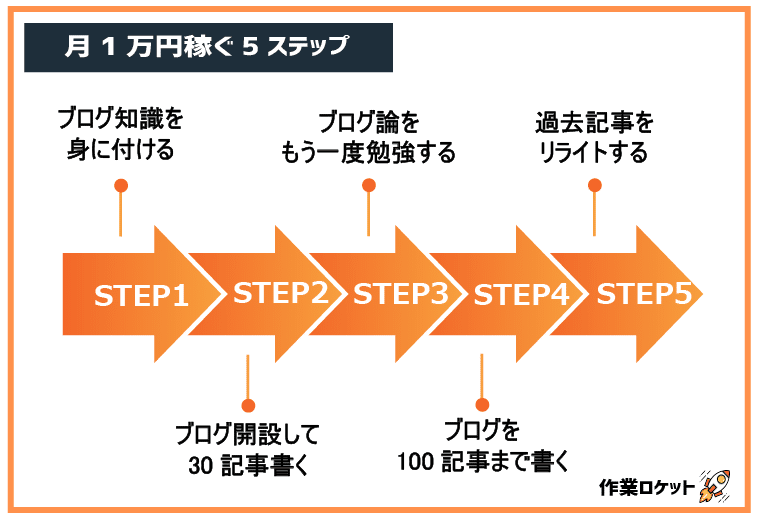
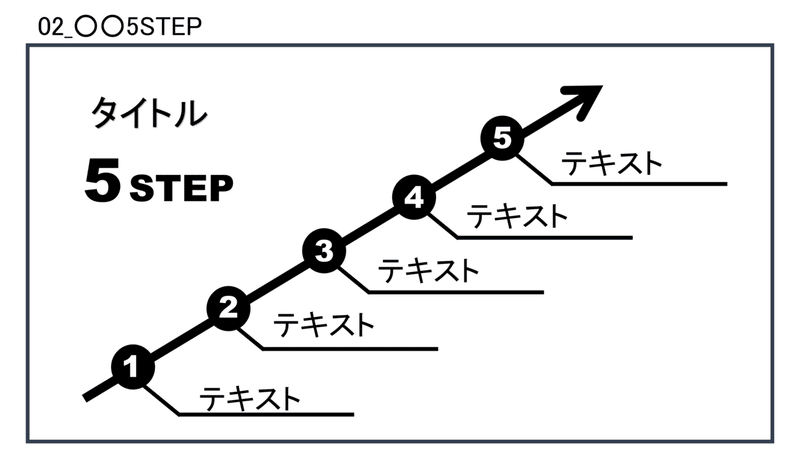
プロセスやフローを表す図は、スケジュール管理などの時間の流れに沿って、手続きや処理が進むときに使います。
具体的には手順をまとめたり、要素や出来事の時系列を整理したり、時間の経過とともに処理が一方向に進む場合にはフロー図が効果的です。

たとえば、上記の図解は「ブログの始め方5STEP」を分かりやすく、記憶に定着させる目的で作成しました!
フロー図では、1つ1つの作業といった要素を繋げることで、全体を把握することが出来るようになります。

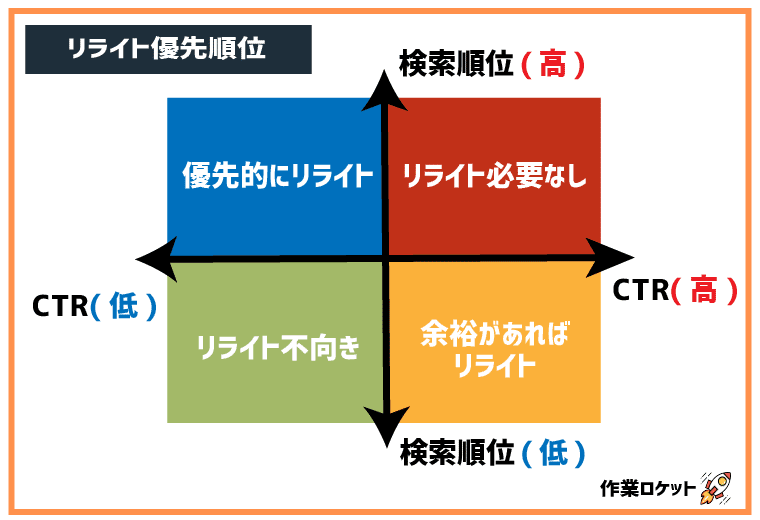
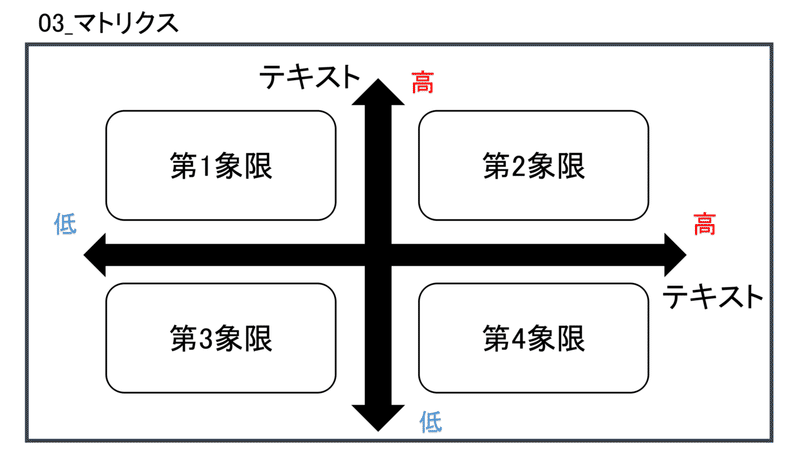
✅マトリクスとは
・縦軸と横軸で分割して作った、マス目(象限)をカテゴリーとして扱い、カテゴリー同士を比較したり、相関を分析したりするのが「マトリクス」と呼ばれる図解です。

2つの軸で分割することで、商品の性格や位置づけを明確にでき、様々な場で多用されてます。
一般に軸の対極にそれぞれ「大」「小」、「増加」「減少」のような相関する指標を設定されます。
そして、4つのゾーンにそれぞれ相応しい名称をつければベストです!

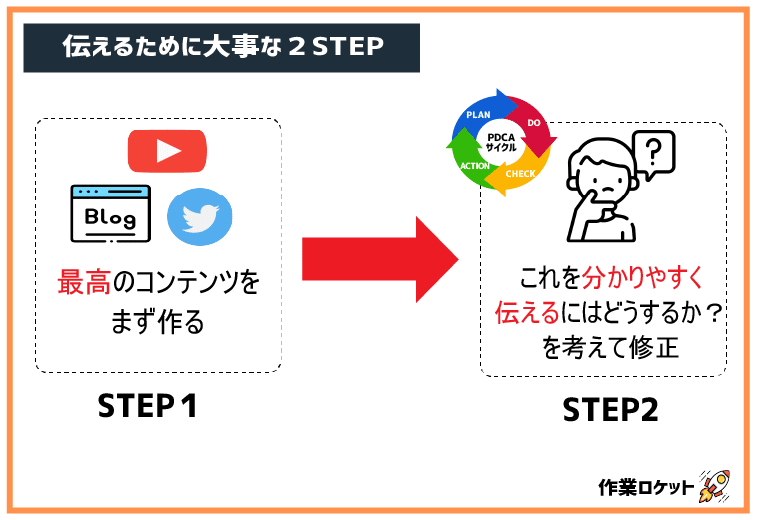
✅グループ化とは
・ある要素が他の要素の中に、包含(グループ化)されるような内容を図解にしたい時は、包含される図解に要素一回り大きい円で囲んで、表示させるとわかりやすくなります。

上記の図解では最高のコンテンツは何かというところを、グループ化して、まとめてあることで、ユーザーがコンテンツをイメージしやすくしてます。
要素が増えた時に破線などで囲うだけで見やすくなるので、おすすめですよ!

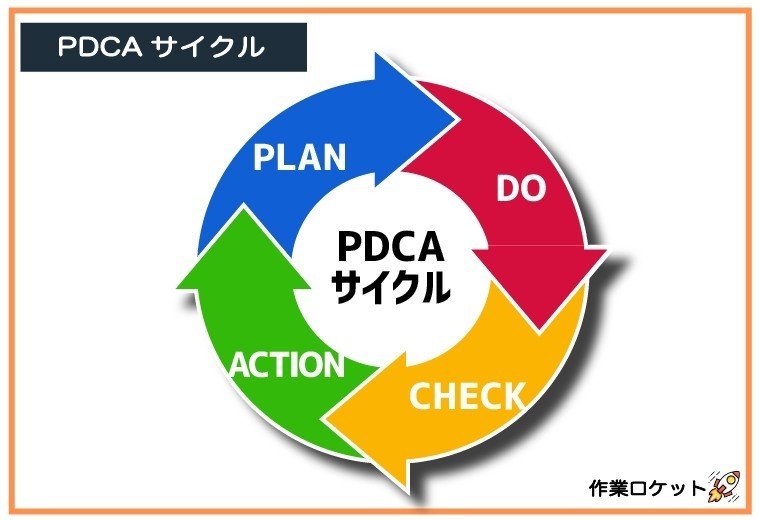
✅PDCAサイクルなどの循環を表す時に、サークルの図解は活用することができます。

矢印は円弧を使って円環状に示すのが最も自然ですが、要素が3つあるいは4つの時は、直線の矢印を示すときもあります。
業務改善やブラッシュアップする手順を示すときには、このサークルの図解を活用することでわかりやすくなります。

✅ポイント
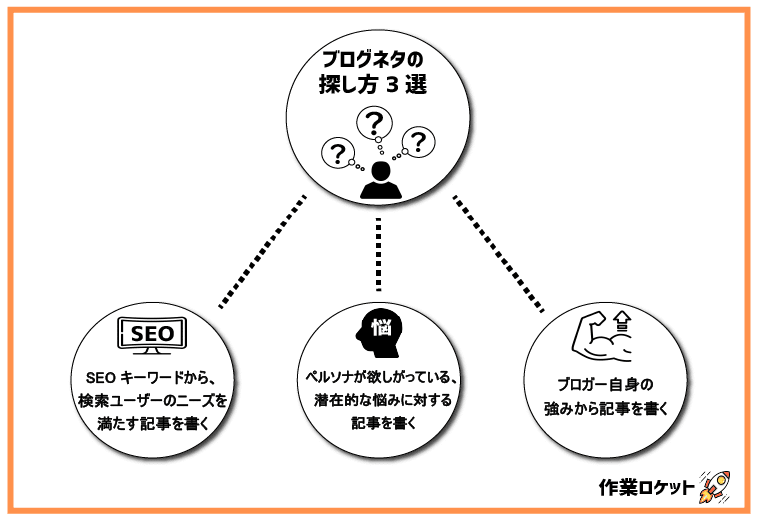
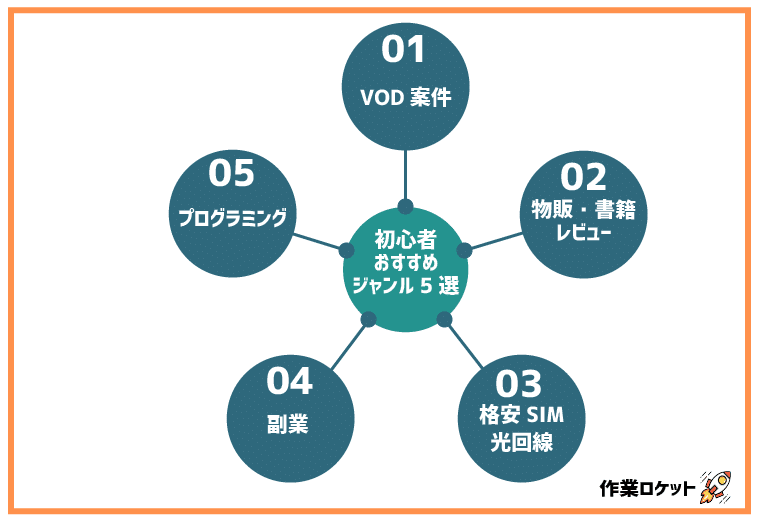
・ある中心の要素が、複数の個別の要素によって支えられている時、または関連することを示したい時は、放射の図解を使用するといいです。
中心となる要素を真ん中に配置して、放射状の図形にするとわかりやすくなります。


上記の2つの図解のような、「3,5,7」のような数字でまとめられた内容を中心にタイトルをもっていき、周囲に要素を配置することで、綺麗にまとまった図解になります。
矢印を入れることで中心に置いた核になる要素から、周辺の複数の要素に影響を与えているような図解を表現することもできますね!

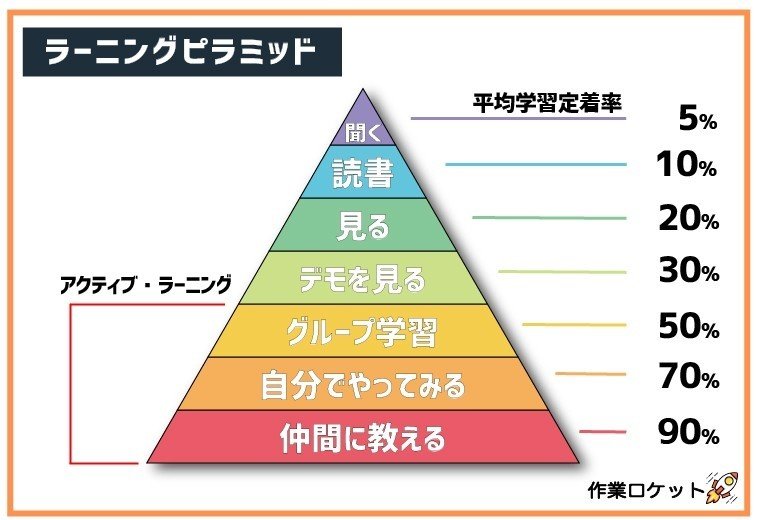
✅ポイント
・ヒエラルキー(ピラミッド型の階層構造)の概念は、3角形でまとめるとわかりやすいです。
・3角形を底辺と平行な線で仕切ることによって、階層の数、各階の上下関係、階層の大きさなどを分かりやすくことができる。

ピラミッド型は上にいくほど、数が少ないモノ(組織や階級)を示すのに適しています。
また、論理構造を示すのにも利用できるので、筋道を立ててプレゼンしたり、文書を書く場合にも便利です。

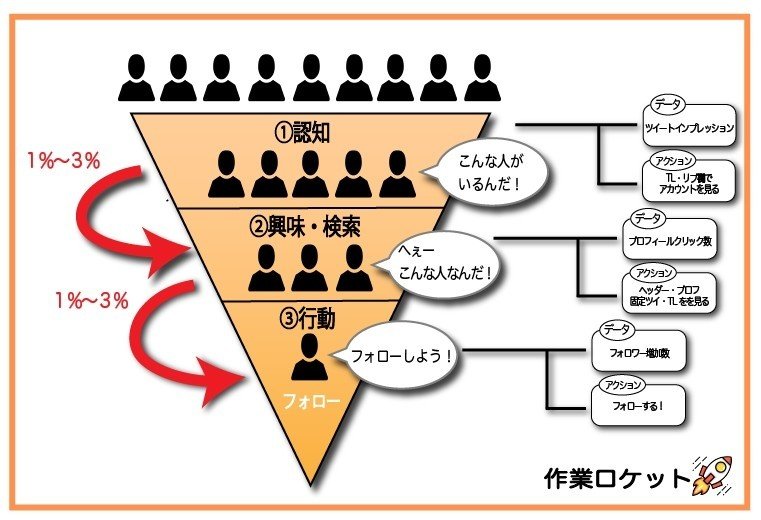
✅逆ピラミッドとは
・3角形は通常は底辺を下部にして描くが、底辺の方に大きな意味があるようなときは、逆に頂部を下部にすると効果がある。
マーケティングファネル等で見かけることの多い図解パターンです。

この形は微妙なバランスが取れている感じを与え、見た時に新鮮な印象を与えます。
思考を上から下にドンドン深めたり、「AIDMAの法則」などの要素を絞るような表現をする際には、この逆ピラミッドの図解を使うのが良いですね!

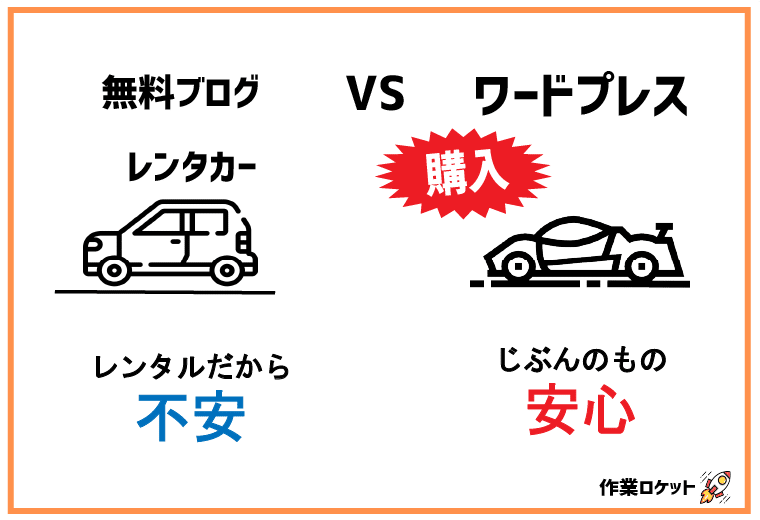
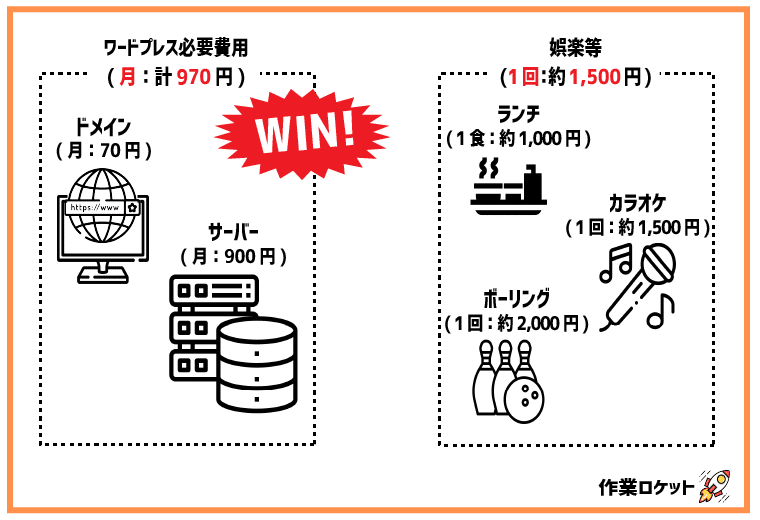
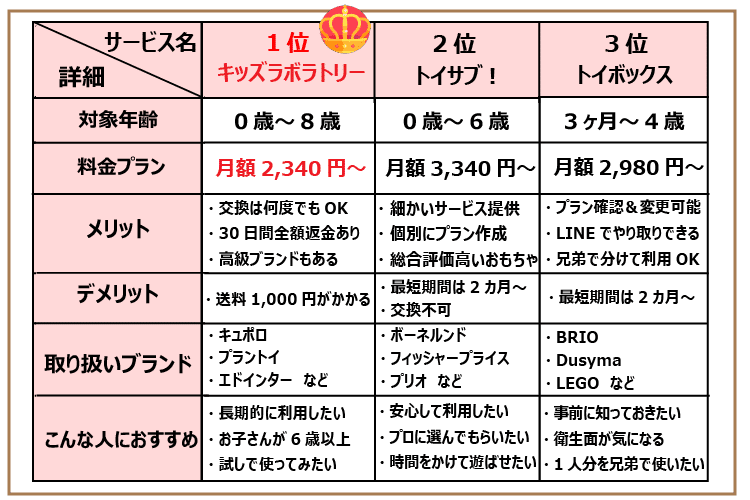
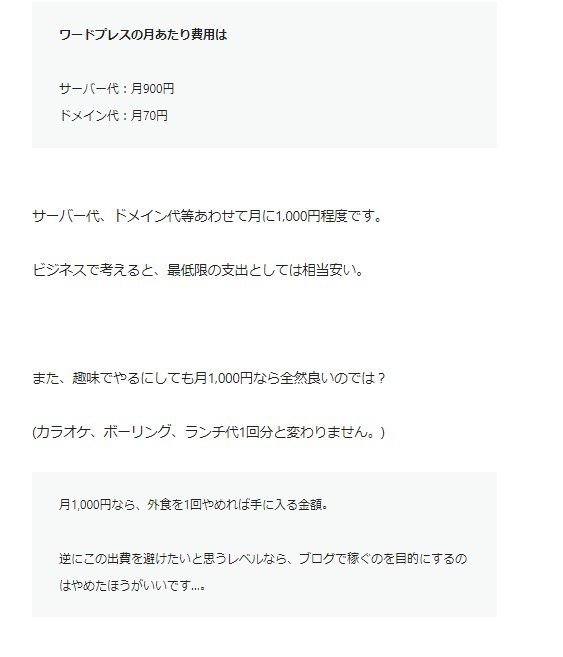
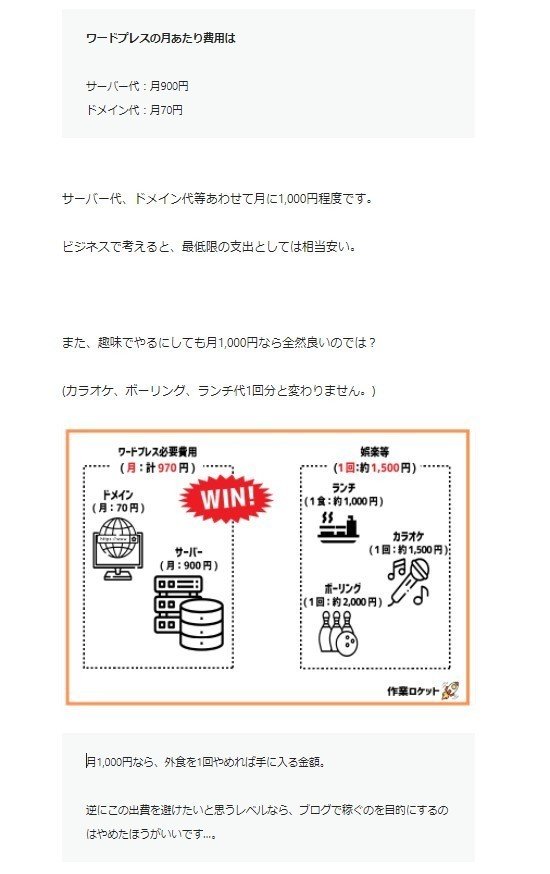
AB比較を説明する際には、図解で表すことでぱっと見で理解することができます。

たとえば上記ではワードプレスと無料ブログを比較して、ワードプレスの方が、高級なもので、安心できる内容であるということを視覚的に分かるように説明しています。
自分が推したい方を強調すれば、何故そちらをオススメしているのかを明確にできるのでオススメ。
特にブログなどの収益記事の中で商品を比較して、自分自身のおすすめを紹介したいときなどには、このAB比較の図解を入れると分かりやすくなります。
キラーページの収益額をUPさせたいって人は多いですが、この比較図解を入れる方法で売上UPを狙う人は少ないんですよね…。普通に効果ありますよ(笑)

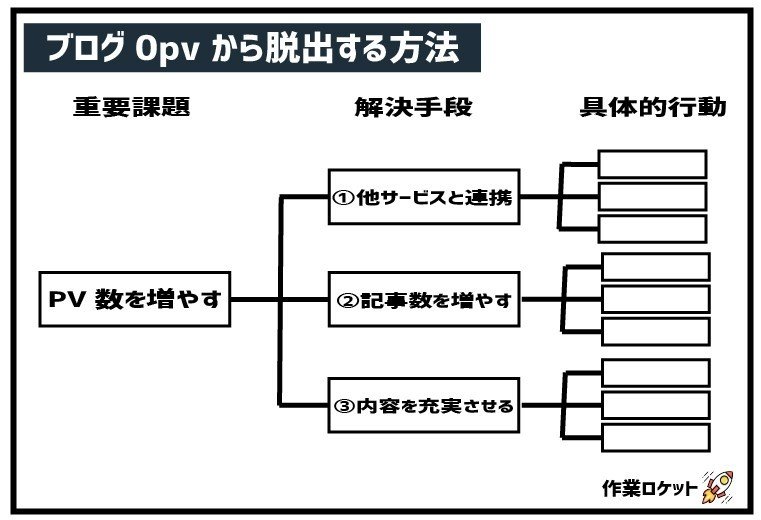
✅ロジックツリー
・ロジックツリーは課題に対して、トップダウンで型で問題解決を進めるツールとして使われている。

提起した課題に対して、その解をツリー上に記述するということを何回か繰り返して、ロジックツリーを完成させていく。
ロジックツリーは抽象的な課題を、具体的な解決策が出るまで深堀する際に有効です。

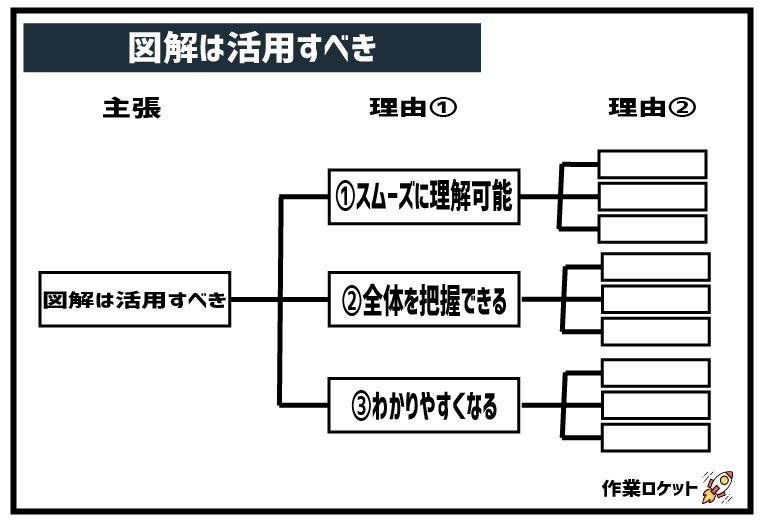
主張や根拠を提案する時、主張や提案の理由・根拠を整理した形でわかりやすく説明できなければ、説得力は生まれません。
この時、理由・根拠を整理するためのツールとしてロジックツリーは有効的です。つまり、ロジックツリーは問題解決だけではなく、主張・提案の理由・根拠を整理するツールとしても有効なんです。

このようにして作り上げられたロジックツリーは、プレゼンのトークを作る際にも有効なのでマジで使える。ロジックツリーは最強。

✅ポイント
・ピラミッドストラクチャ―は、ロジックツリーとは対照的なアプローチで、ピラミッドの底辺の具体的な情報や観察事例から、上位の概念に向けて推論していくためのツールです。
伝えたい結論を補足する根拠が下層に連なり、説明を強固にしていきます。

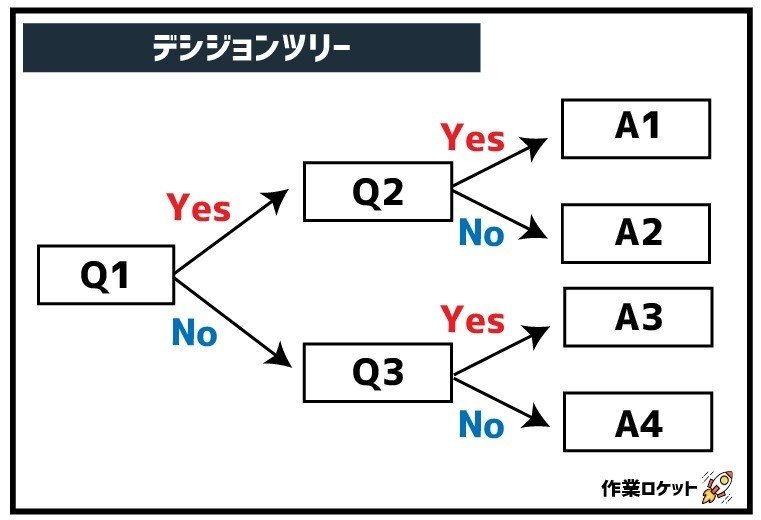
✅ポイント
・ツリー状に「Yes」「No」を分岐させていき、最後に結論に至るパターン。

プレゼン資料を作成する際などには、どのような経緯でどのような考えがあり、そのような結論に達したのかの過程を説明する上で大変有効なツール。
また、ブログで商品を決めてもらう際にも、それぞれに合った商品を進められるので使いやすいですね。

サテライトは、「複数の要素がお互いに均衡を保っているパターン」を表すのに便利な図解です。
例えば、3つの勢力がお互いに優劣をつけることが出来ない状態などを表します。


上記のような、同等な関係であるものをサテライトパターンの図解として、並べるのは非常に効果的です。
ただし要素が増えすぎると、バランスをとるのが難しくなるので、キーワードの数は3~5つにとどめるようにしましょう。

一般的に数値で示すデータは、全てグラフで表現できます。
ビジネスシーンでよく使われる基本のグラフを抑え、数値データはグラフで説明するように意識するといいです。
資料にグラフが入っており、具体的な数値が分かりやすく提示されているかどうかだけで、資料のクオリティは大幅に変わってきます。
今回は基本的なグラフを紹介しますので、それぞれ頭に入れておいた上で、必要な場面に合わせて適せつな図解を活用するようにしましょう。
✅基本グラフ9種類
①割合
②時系列
③比較
④相関関係
➄均衡点
⑥棒グラフ
⑦折れ線
⑧表
⑨多角形
これらのグラフは頭に入れておくといいです。それでは1つ1つ見ていきましょう!

内訳・シェア・割合を表すときには、いずれも全体を100としたときの構成比として「円グラフ」で表します。

数字は正確に伝えることができますが、視覚情報として訴えることがある方が、相手にメッセージを素早く伝えることができます。
円グラフの特徴は、視覚的にパッと見で要素ごとの大小関係を伝えることができる点。
円グラフを使う時の注意点は、ぞれぞれの合計を必ず確認して100になるようにしましょう。

時間の経過とともにどのように変化してきたのかを、把握するのにもグラフを活用することができます。

たとえば、上記のような年間の推移を把握すれば、今後のトレンドがどうなのかを把握するのにもとても役立ちます。
主に時系列を表す時は折れ線グラフか棒グラフを用いますが、両方を組み合わせることで、インパクトの大きい図解を作成できるようになります!

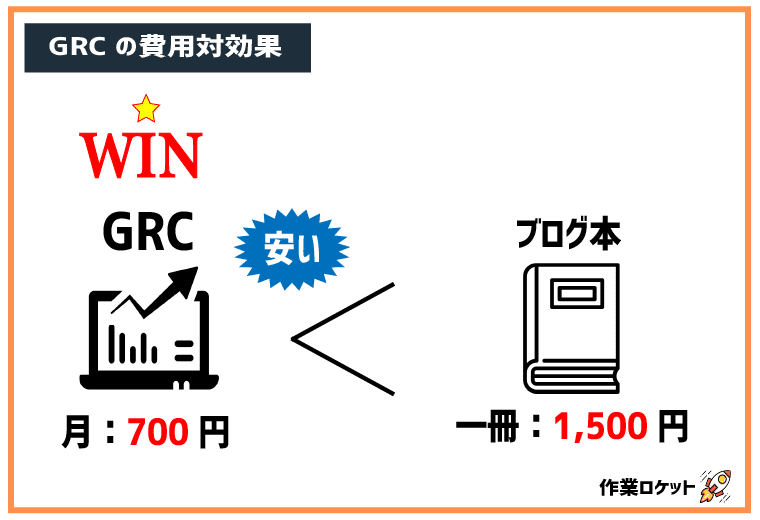
同じ視点で、別のものと比較して、数値を見直してみるのは効果的です。
たとえば、他社と売上を比較してみたり、他社商品の性能を数値で比較してグラフにまとめれば、客観的な判断をするのに役立ちます。


上記のような、ブログなどで自分が紹介したい商品を既存に存在する商品と比較することで、その商品自体の価格をお得に見せることは非常に効果的です。
数値を比較することで迷いが生じる判断に対しても、論理的な根拠を提示することができるので、説得力が一気に増しますよ。

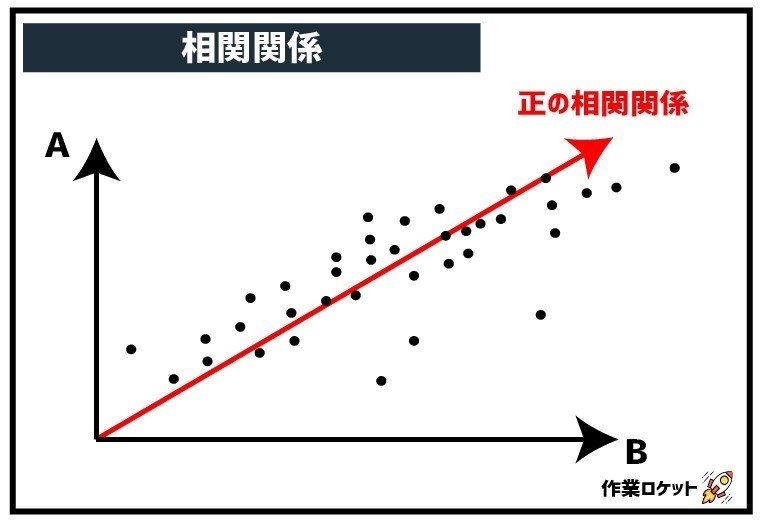
ある事象に関するデータをいくつも集めて、並べることによって、相関関係があるかないかどうかを調べます。
相関関係を表すグラフは別名「点マップ」とも言われます。

たとえばTwitterにおける、ツイートの「いいね数」と「フォロワー数」が相関関係があるかを図解に表して、関係がありそうか調査するなどがありますね!

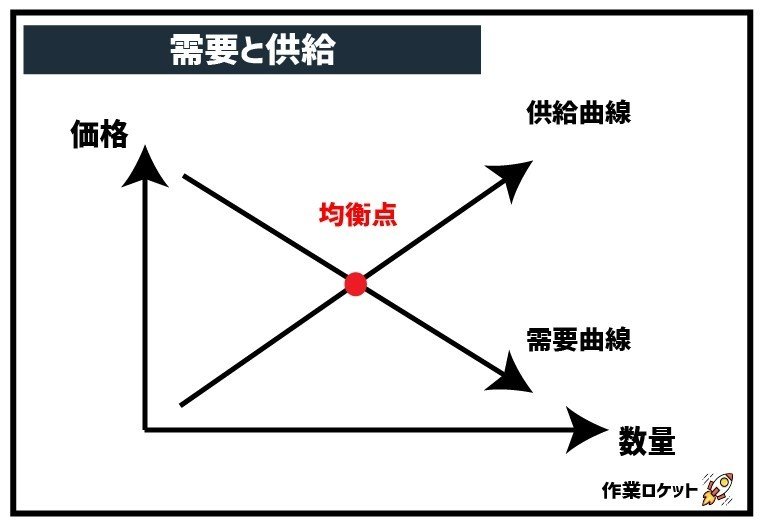
2つの異なるデータが同じ(均衡)になる値を算出するのは、重要です。
たとえば、ある商品の「需要」と「供給」が一致する価格、利益、コストが同じになる損益分岐店を把握したりする時ですね。

均衡点を把握することで戦略を練るうえで、重要な指標を得ることができるようになりますよ!

様々なグラフがある中で、実用的に使えるのはもっぱら棒グラフです。
✅棒グラフ
・棒グラフでは、視覚に数字の経年の変化をすぐに読み取れるようになります。


また経年変化だけでなく、上記のような2つの数字軸を用いることで、比例の関係にある図解や反比例を表すのにも、適しています。

✅折れ線グラフ
・折れ線グラフは「推移」を表すのに、適した図解になります。


折れ線グラフでは上記のような、時系列とその時点での数字の変化を表すのに、適した図解になります。
売上の増加傾向、減少傾向、特異点などを示したい時には、図解を使うことが有効ですよ!

色々な指標や尺度を比較したり、評価したりする場合に用いられるのが「表」。
縦と横にそれぞれ指標をとり、比較する製品や企業などを書き入れて、比較するのが有効です。

「表」それ単体でも比較や情報を分かりやすくするためには有効ですが、表を作成して、その派生としてグラフに落とし込むこともできれば、明確で分かりやすい表現をすることができます。

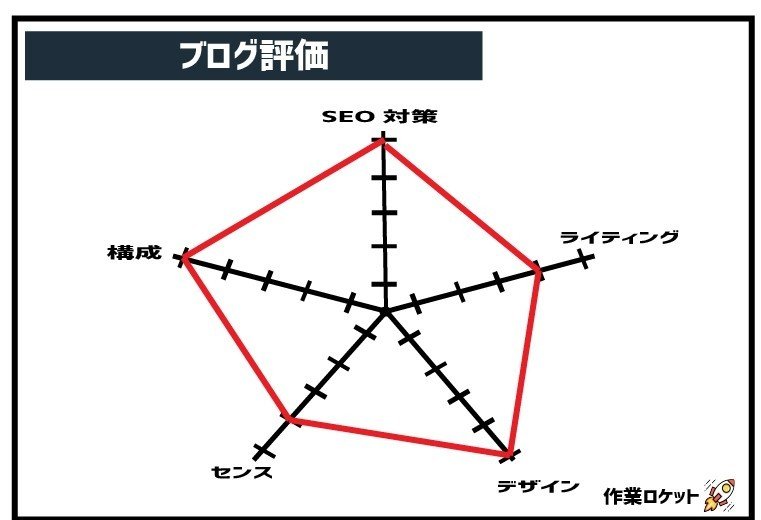
評価したいグラフが5つ、6つと増えてくると、折れ線グラフや棒グラフで表現するのは難しくなってきます。
そうなったときは放射線上に軸を設定し結ぶことで、五角形や六角形の図で表すが効果的です。

上記のように、「総合評価」を視覚的に分かりやすく理解したいと時には、このような多角形の図解を使うのが効果的です。
それぞれの評価がどうなっており比較した時に、どれが一番優れているのかを判断するにも有効な手段と言えます。

それぞれのグラフには、見やすい表現があります。
円グラフ、棒グラフ、折れ線グラフのどれを使っていいか悩んだ時は、次の区別を参考にするといいでしょう。
✅グラフの使い分け
・割合やシェア率を表現⇒円グラフ
・二つの量を比較したい⇒棒グラフ
・時系列で推移を見たい⇒折れ線グラフ
グラフの種類も使い方もまだまだあります。
たとえば、複雑な数字を分析するために、分布状況を掴むための統計手法をまとめたり、それに対応した正規分布のようなグラフもあります。
今回は基本的なグラフのみですが、より多くのグラフを作成し、グラフの知識を深めていくことで、説得力のある資料やプレゼン、ブログを作成できるようになりますよ!
✨お知らせ。
・私が普段使っている図解の作り方【特典①:図解作成テンプレ50個,特典②:図解作成動画講義】を公開しました。こちらは有料となっていますが、本noteを読んで、図解作成を考えている方は是非手に取ってください。
>>図解作成noteも読む
◆第4章:レベルアップ!図解作成のコツ

第4章では、より効率よく効果的な図解を作成するためのコツについて、解説していきます。

Twitter運用でフォロワー増やしたい方向け!Twitter総フォロワー12万名を達成した経験から、これからTwitterを伸ばしていくための入門講義を無料公開しています↓↓
▼内容
・総計60分の攻略動画
・パワポ200枚超えのボリューム
・1万名目指すTwitterノウハウを大公開
▶ Twitter運用の入門講義を無料で見る ◀
(期間限定で無料公開中です)
本気でTwitter伸ばしたい方は、上記のリンクよりどうぞ。

図解に10文字前後のタイトルをつけることで、見て欲しいポイントが明確になります。

上記もタイトルがなければ、何を表している図解か全くわかりません。
タイトルが入ることによってどんな内容を表した図解なのか、意味が通じるようになるんです。
複雑な図解であればあるほど、図解だけでは作り手の意図を伝えるのは難しくなります。
しかし、タイトルが入ってることにより、どこに注目して図解を見ればいいか明確に理解できるため、伝達スピードは更に上がります!
図解にまとめることに気を取られて、タイトルをつけてない図を見かけることがありますが、明確に、誤解なく、スムーズに伝えるためにも、タイトルを入れるようにしましょう!

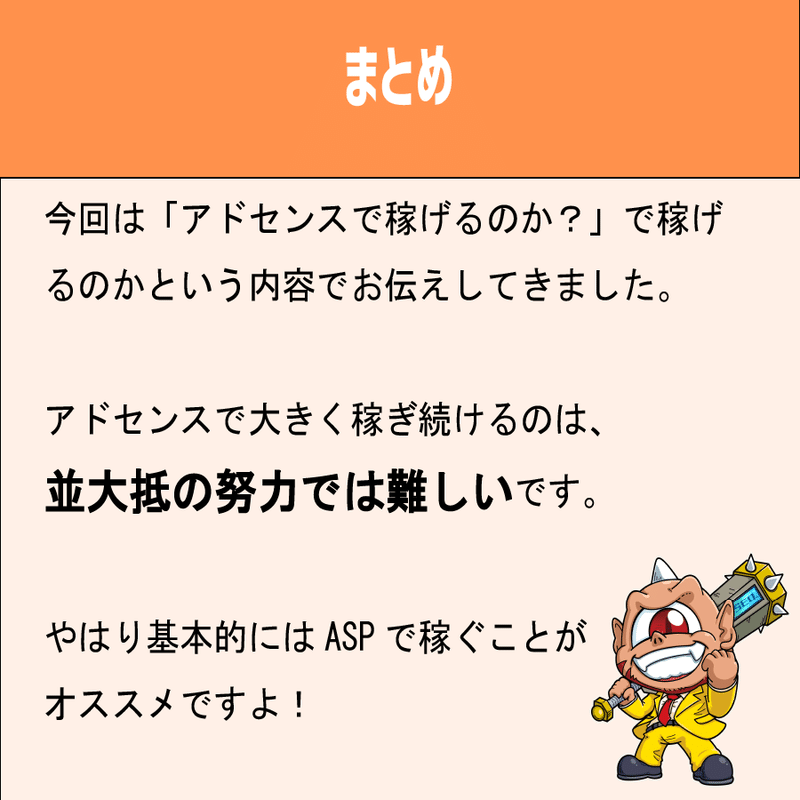
タイトルと同様に大切なものとして「まとめ」があります。

上記のように、メッセージとなりうる部分を最後にまとめとして、強調することで、わかりやすく伝えています!
また、まとめが大事なのが表やグラフなどの場合です。
グラフや表を見ただけでは、何を伝えたいのか曖昧になってしまうことがあります。
しかし、最後にまとめとして一文入るだけで、その図解のメッセージの伝達は圧倒的にスムーズになりますよ!

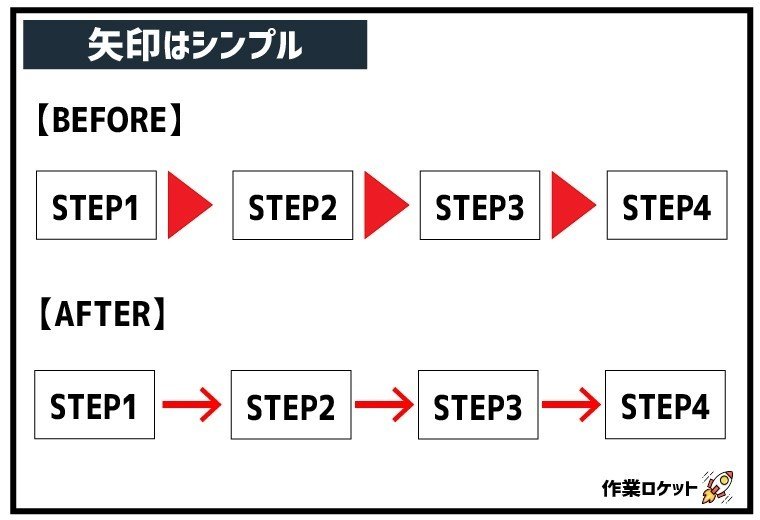
矢印を使う際には、伝わりやすいかを意識するようにしましょう。
矢印で流れを示す代わりに三角形を使っているものもありますが、三角形は矢印の代わりに使うものとしては、曖昧な形になります。

矢印の方向はとても重要な要素になってくるので、シンプルの矢印を使うにしましょう。
指し示す方向が明確であることこそが、矢印を活用する最大のメリット。
デザインは二の次だと考えて問題ないです!

目立たせるために、極端なデザインを入れるのは避けるようにしましょう。

図解で大事なのは、とにかくわかりやすさです。
目立たせたりデザインをカッコよくするために極端な表現が入ると、受け手には誤認識をさせる恐れがあります。
シンプルでわかりやすい図解こそが、本当に洗練された素晴らしい図解と意識しましょ!

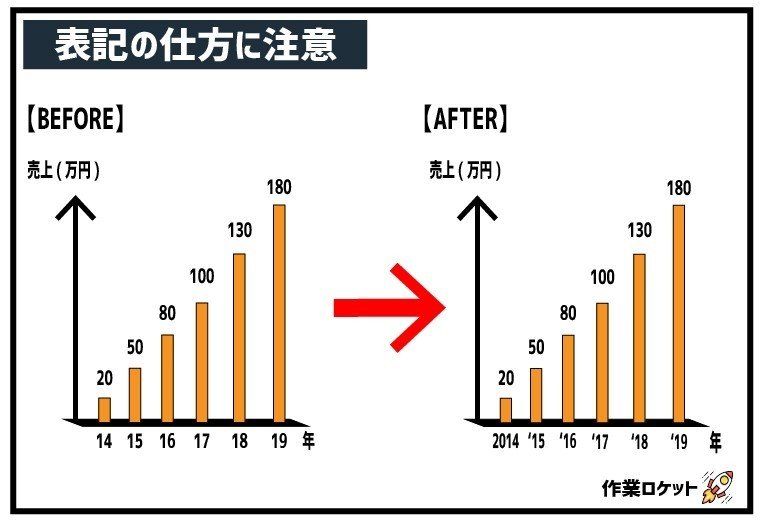
図解にはわかりやすい表記が存在します。
たとえば、グラフに年数を示すときには「’10」などという省略した表現を使わないようにしましょう。

書いている人にとっては2010年のつもりでも、見る人は「2010年」だと推測しなければいけなくなります。
どうしても省略を必要な場合は、グラフの左側に「2008年」などを表記して、「’10」などと省略していることを明確に示す必要があります。
読み手がどのように感じるかを意識した上で、できる限りわかりやすく伝える努力こそが非常に大事なってきますよ!

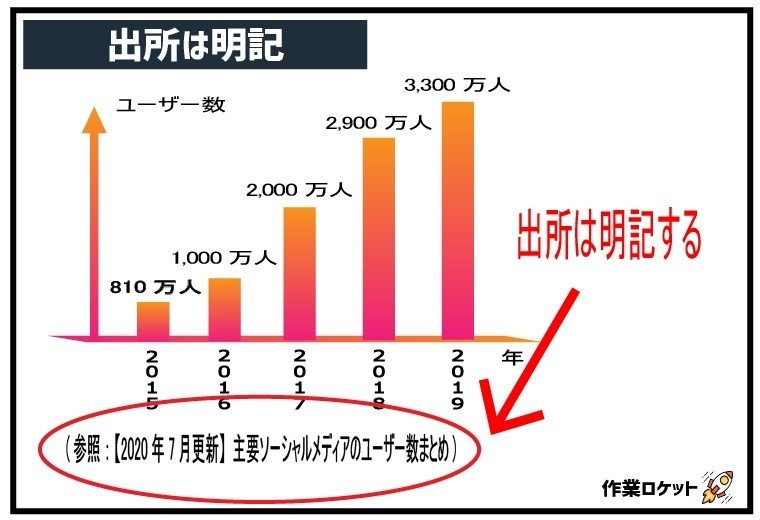
ビジネスの場面で大事なのは、データに信憑性があるかどうかということです。

自分のアイデアや提案を補強する材料として、図データや数字を入れた図解を作ることは非常に有効
この時、そのデータが信頼できる内容であることを明確にするためにも、大元の出所がどこなのかをハッキリと示すようにしましょう。

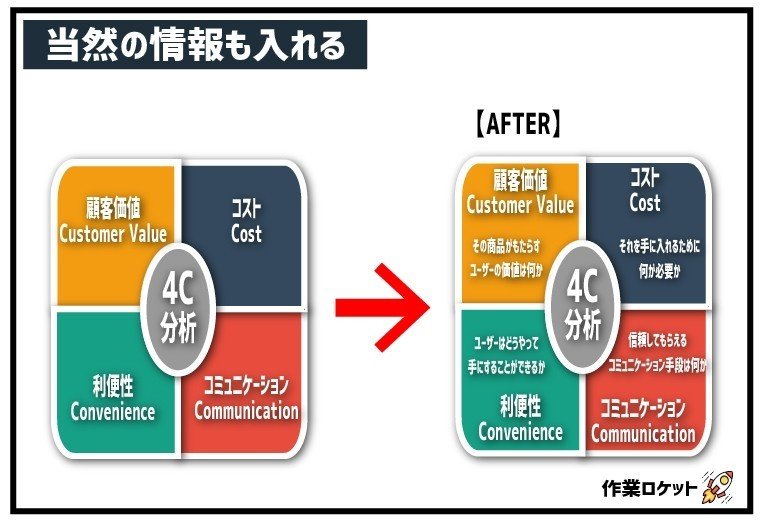
図解やグラフを作成する際には、自分にとっては当然と思えるような内容もしっかりと示すことが大事。
一見不必要に思えるような情報でも、受け手からしたら難しく感じたりします。

当然と思えるような情報も丁寧に入れて、図解を作成すると良い図解が作れます!

グラフのメモリ設定をする際には、途中の高さを省いた表現を見かけますが、きちんと「原点(ゼロ)」を書くのが基本です。
途中で省くことによって、誤解を生みやすい図解になる可能性があります。
わかりやすく伝えるのが図解のメリットです。
それを誤解を与えるような表現になってしまっては意味がありません。
必ず、丁寧かつシンプルな表現を心がけましょう。

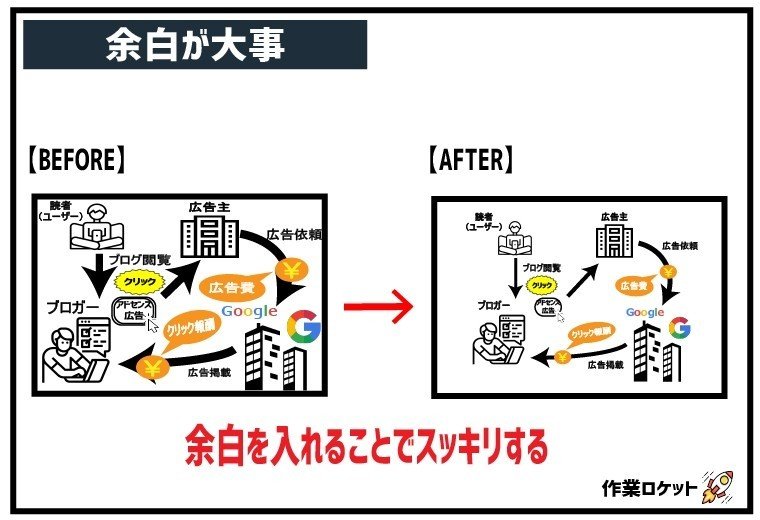
1つの図解の中にあれもこれも伝えようとすると、余白の全くない「息苦しい図解」が完成してしまいます。
そのような図では「見る気にならない」と言われてしまうでしょう。
せっかく色々と考えて作った図解も、見られなかったら意味がありません。
このようなことを避けるためにも意識して欲しいのが「余白」です。

図解が上手い人は、余白を意識しています。
打ち合わせやプレゼンの資料なども、余白を十分にとることで見やすい資料を作成してます。
大事なのは伝えたい内容を絞って、「引き算」をしていくことです。
無駄を省いてメッセージを1つに絞り、余白も要素と捉えて構成するのが良いですね。

伝えたいメッセージは、「キーワード」の配列によって変わってきます。
レイアウトを整えることで、相手に伝わりやすい形になり、メッセージが明確になります。
その整える際に大切なのは、どのキーワードを1番に届けたいかということを意識すること。
キーワードが散らばったままでも全く伝わらないですし、どのキーワードを1番に強調するべきかどうか次第で、伝えたい内容は全然変わってきます。
キーワードを意識した上で、レイアウトを整えることは非常に大切。

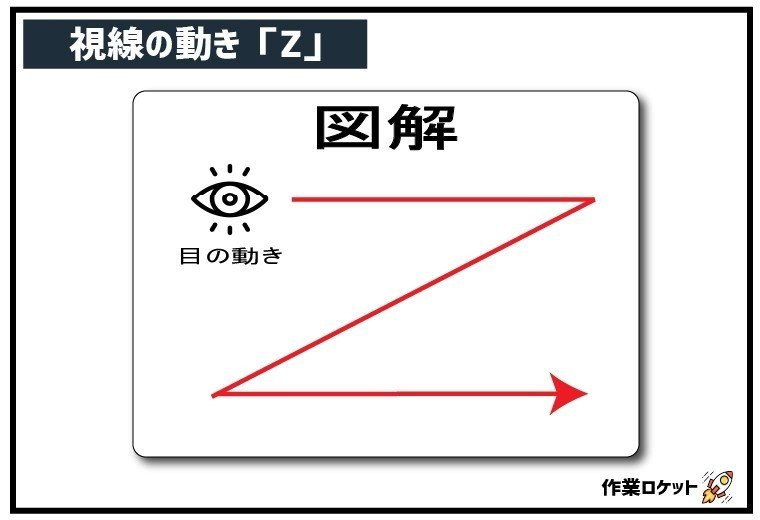
要素を配列する時は、基本的な「視線の流れ」を意識することが大事になってきます。

図解は基本的に横書きなので、視線の動きは左から右へと、流れていくことを意識した上で、要素を配列していくようにします。
また、横書きでは目の流れは、アルファベットの「Z」になるように意識して、上から下に要素を配列することが大事になってきます。
これは図解に限ったことだけではなく、Webサイトなどでも同様。
主要な情報は左上に配置されるのが一般的ですよ。

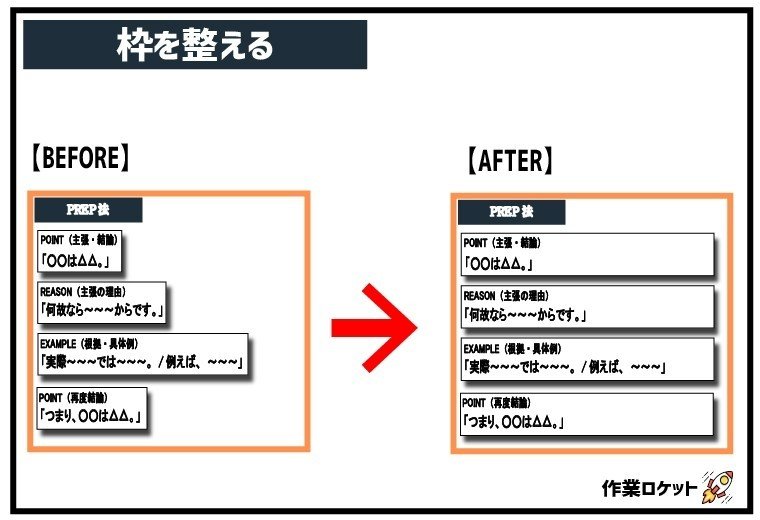
なんとなくで図解を作成していると、枠のサイズがバラバラだったりしていることがあります。
縦横のサイズがピッタリではないと、なんとなく違和感があり不愉快です。

もちろん入れる文字数などによって、柔軟に対応することが大事ですが、図解全体のバランスを考えて、できるだけ整えるのがオススメです。
受け手が少しでも違和感を感じると、図解を見る気をなくしてしまいます。
違和感を取り除く努力こそが重要です。

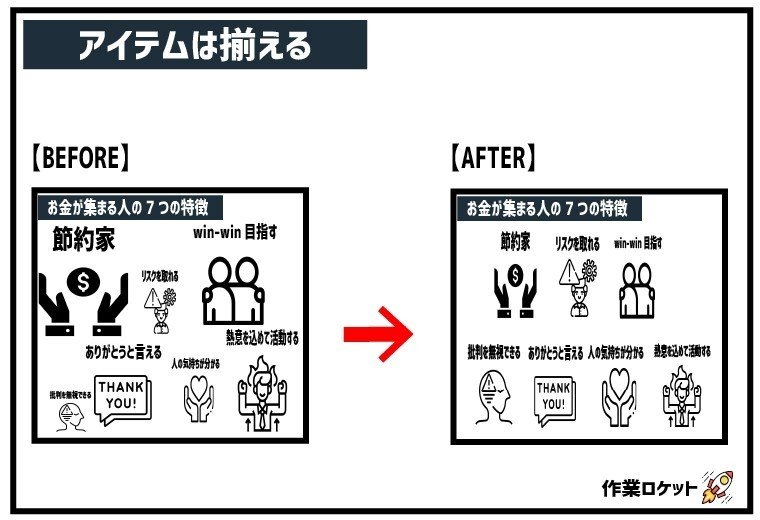
同一ライン上で重要性が同じアイテムは、サイズや相互の間隔を揃えることで意味を伝えることができます。

図解を作成する際にはサイズや間隔、線の太さなどのあらゆる表現は、それぞれ意味や意図に基づいて選んだり、変えたりすることが必要になってきます。
逆に意味や意図なくして変更したり、下手に極端なものを使うことはオススメしません。

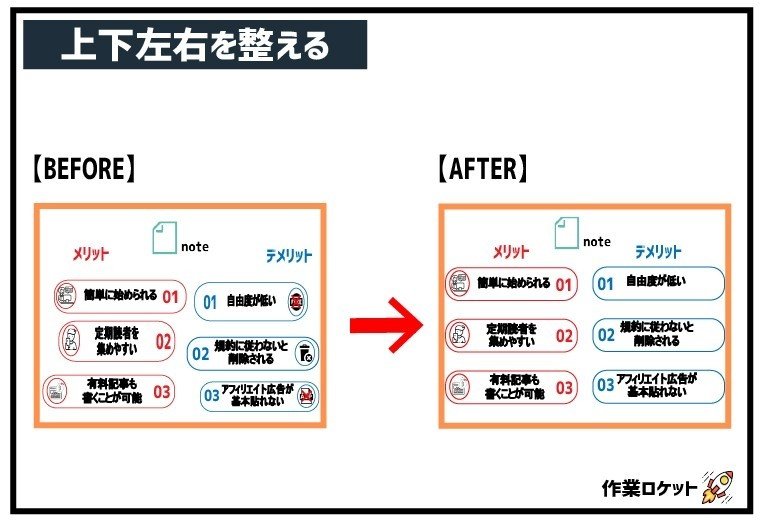
要素が多くなればなるほど、もっと見やすくなる方法はないかを考える必要があります。
たとえば、枠の大きさや矢印の繋がり方を少し工夫するだけで、見にくかった表現もシンプルに変更することができます。

また、大きさが揃っているかどうか、上下左右が揃っているかどうかで図解全体としての美しさは決まりますよ。
伝えたいメッセージは同じだったとしても、見やすくなる表現を考えることこそが大事になってきますよ。

簡単なアイコンを入れることで図解としてわかりやすくなり、表現としてもレベルアップすることができます。


上記の2つの図解を比較したときに、2つ目のアイコンを入れた図解の方が、記憶に残りやすくなります。
私も図解を作成する際には、このアイコンを上手く組み合わせることを常に意識しています。
特に「人・会社・お金」などのアイコンはすごく便利です。
アイコンも複雑なものよりも、シンプルなものを選ぶようにすることで、わかりやすい図解になります。

パソコンで資料を作成するとなると、いろんなフォントを使うことができます。
フォントを効果的に使うことで、分かりやすく伝えることができるのも事実。
そして、見出しや本文など強調したいところを、それぞれ異なったフォントで表現したくなる気持ちも充分にわかります。
ただ、フォントを増やしたり変えることによって、かえって見ににくなってしまうケースが多くあります。
なので、フォントは基本的に「ゴシック体で統一」していれば問題ないですよ。

図解ではメッセージ文にせよ、数字にせよ、できるだけ簡潔な表現を使うことが重要になってきます。
特に数字は重要な要素になってきます。
数字を正確に伝えるには単位の表記や、数字の桁の記述などに一層注意を払うことが重要になってきます。
表記が統一されてないのは非常に見にくいです。
統一するべき表記は以下があります。
✅注意すべき主な表記
①「半角」か「全角」
②「度」か「℃」
③「キロメートル」か「km」
④「キログラム」か「kg」
⑤「平方メートル」か「m2」
表記の不統一はそれ自体は間違いではありませんが、同じ表現に揃えることで圧倒的に見やすくなりますので、意識するようにしましょう。

上手く改行をすることも、図解を見やすくするには重要なポイントになってきます。
文字の見やすさはどこで文が切れるかによって、大きく変わります。
逆に、1字だけはみ出していたり、変なところで文字が切れたりすると、見にくくなります。
スペースを意識した上で、受け手が読みやすいように調整するのが基本ですね。

文字の向きは縦・横を混ぜないようにしましょう。
文字は読んでもらってこそ、本来の意味があります。
バラバラに統一されてないのは非常に読みづらいので、縦もしくは横に揃えることで読みやすくなります。
デザインのために縦横を混ぜない限り、縦か横は統一した方がいいですよ!

図解を作成する際に、見落としがちになるのが字の大きさに関すること。
たとえば、プレゼン資料や企画書で字があまりに小さいが故に、読みにくいってパターンは多いです。
せっかく素晴らしい内容でも、読みにくいと思われてしまってはもったいないですからね。
字が小さくなってしまう一番の原因は、要素が多すぎることが考えられます。
字が小さくなってしまった際には、もう一度図解全体の内容を整理し、簡潔に表現できないか検討するようにしましょう。

図解で強調するにはいろんな方法があります。
強調は主にこの3パターンが挙げられます。
✅3種類の強調
①フォントサイズを変更
②色を変えて強調
③枠をつけて強調
1つずつ解説していきます。

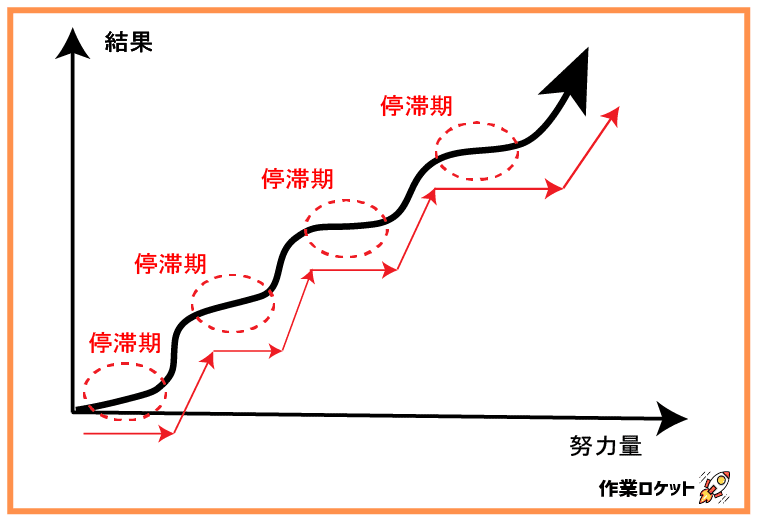
文字のサイズに大小をつければ、どの部分を強調したいかを明らかにすることができます。

たとえば、上記では「並大抵の努力では難しい」ということを強調したいので、フォントサイズを大きくして太くしてあります。
文字のフォントを大きくすることで、強調したいところを明確にできると共に、メリハリをつけることができるようになります。
大切なのは「強調したいところは、フォントサイズを大きくする」、というシンプルなルールだけ覚えておけば大丈夫。
また、数字の大小を比較する際にも効果的です。

強調したいところだけ「赤」などの強調色を使って、目立たせることができます。

強調したいところを目立たせようとして、地を濃い色でベタにぬり、文字だけを白く反転させた例を見かけます。
そのせいで、かえって見にくくなっているケースがあります。
目立たせるために色を使っているのに、かえって見にくいものになったら本末転倒…。
色を変えて強調する際には、基本的なところは白や黒などでわかりやすく、見やすい色のみで整えておく。
そして、「ここは重要!」というところだけ、赤に変えて強調するのが効果的です。

複雑な図解の中でも、特に着目してほしいところが必ずあります。

そういうときは枠を強調することで、目立たせることができるようになります。
図解の要素を強調することで、どこがポイントなのかを明確にすることで、作り手のメッセージをはっきりさせることができます。

✅図解作成においては「絞る」が、非常に重要になってきます。
パソコンで作成すると簡単に要素を増やすことができるので、伝えたいことが多くなればなるほどゴチャゴチャしてしまいます。
要素が増えすぎてしまうと、逆にメッセージを伝えづらくなるので、基本的には少なくした方が効果的です。
多くても10個以内の要素におさめるように意識しましょう。
また、色も同様に多すぎると見にくくなります。色数に関しては、多くて4色。黒以外には2,3色ぐらいまでにするようにしましょう。

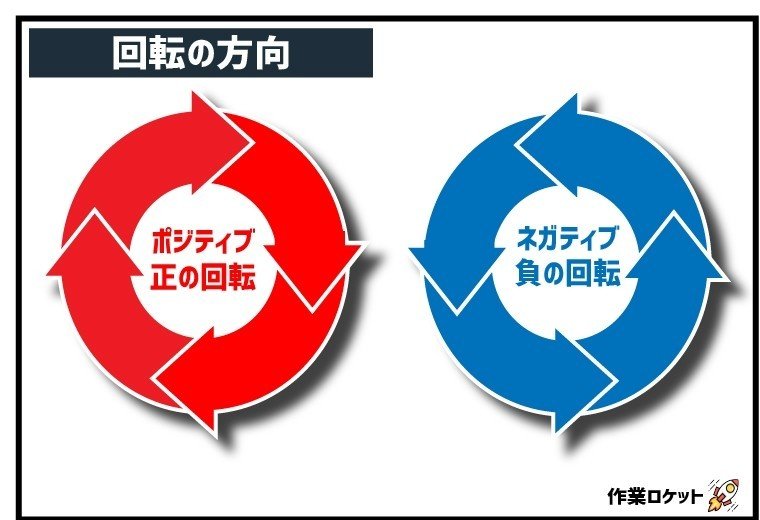
循環などの回転を図解にするとき、回転の方向に注意。
✅回転方向
・ポジティブな流れ:右回転(時計回り)
・ネガティブな流れ:左回転(反時計回り)

この方向を間違えると、内容と方向が合わなくなってしまう。
視覚的な違和感、葛藤に繋がるので注意が必要ですね。

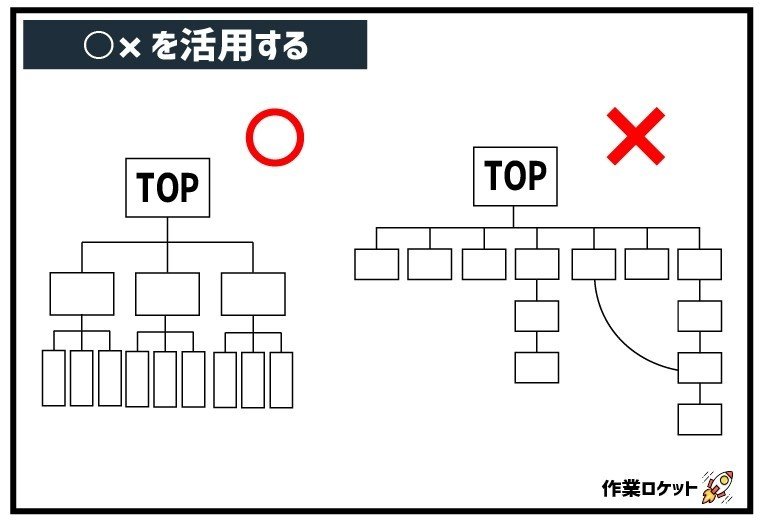
✅ポイント
・「〇」「×」が入ってるだけで分かりやすくなります。日本人にとって可否が直感的に分かるのが「〇」「×」記号。

この〇や✖の記号は次のようなときに特に有効です。
✅〇と✖の記号を使うタイミング
・「できる」と「できない」
・「良い」と「悪い」
・「推奨」と「非推奨」
・複数の中から正解の明示 etc
対比の図解を作る際に、「〇」と「✖」の記号を上手く使うのがいいですね!

図解の色を決める際には、3つの要素を考える必要があります。
3つの要素とは以下の3つになります。
✅色を決める3要素
①色をつかう狙い
②色の数
③内容に合致する色は何色か
図解では無理に色を使う必要はなくても、十分に相手に意図を伝えることができます。
それでも色を利用することで、より一層効果的にメッセージを伝えることが可能になります。
色を使うことによって、さらに強調したり、目立たたせたり、意図を早く効果的に伝えたりすることができます。
そして、色が多ければいいというものでもありません。
色が多いとかえって「うるさい」図になってしまいます。
図解のメッセージをしっかりと理解したうえで、適切な色を選ぶことが大切。

ステップなど推移する内容(変化や因果関係など)の図解表現する際に、目立つように数字を入れると、全体で幾つかのステップがあるのかを瞬時に把握できる。

ステップの数字をいれることで、図解の印象がより締まります。
「STEP1」「STEP2」「STEP3」...のような数字を入れ、表現を工夫すると、図にメリハリも生まれて、より良い図解になります。

図解はシンプルであればあるほど効果的なモノになります。
つまり、メッセージを伝えるためには、不必要に感じる「色」や「要素」はできるだけ排除することが大事になってきます。
最初に作成した段階では伝えたい要素が多くなり、複雑で分かりにくい図解になってしまうことは仕方がありません。
最後の調整段階で図解を見返し、削ることができる部分が他にはないかを考えることが大事ですよ。
シンプルな図解こそが「最高の図解」っていうことだけは、頭に常に入れておくようにしましょう。
✨お知らせ。
・私が普段使っている図解の作り方【特典①:図解作成テンプレ50個,特典②:図解作成動画講義】を公開しました。こちらは有料となっていますが、本noteを読んで、図解作成を考えている方は是非手に取ってください。
>>図解作成noteも読む
◆第5章:図解でレベルアップ具体例7個

5章では実際に、図解を活用することでレベルアップした内容のブログや資料などをご紹介していきます。

Twitter運用でフォロワー増やしたい方向け!Twitter総フォロワー12万名を達成した経験から、これからTwitterを伸ばしていくための入門講義を無料公開しています↓↓
▼内容
・総計60分の攻略動画
・パワポ200枚超えのボリューム
・1万名目指すTwitterノウハウを大公開
▶ Twitter運用の入門講義を無料で見る ◀
(期間限定で無料公開中です)
本気でTwitter伸ばしたい方は、上記のリンクよりどうぞ。

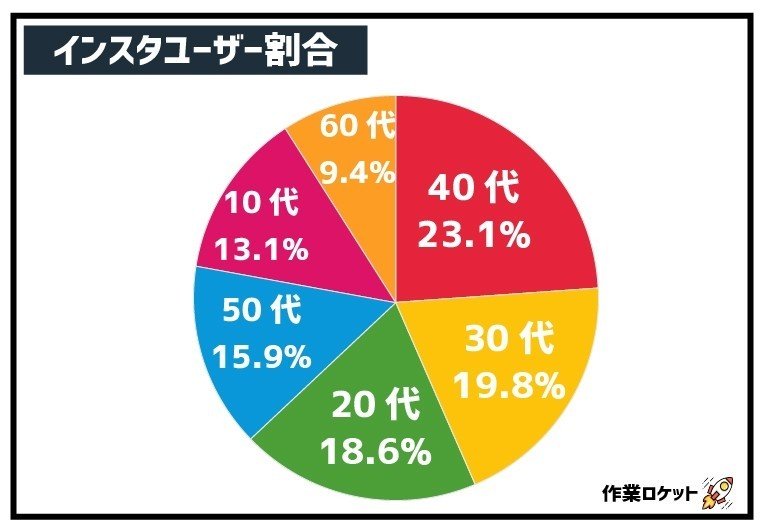
✅グラフを入れるだけで視覚的に訴えることができるパターン
【BEFORE】

【AFTER】

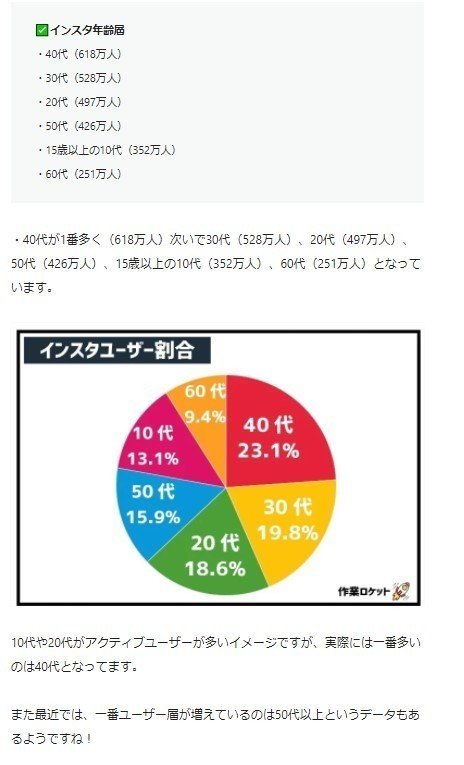
インスタユーザーは10代,20代多い印象だが、実際に多いのは、30代や40代です。
それを視覚的に分かりやすく訴えるために、割合のグラフを活用することで、瞬時に分かりやすくなります。

✅図解が入るだけで、メッセージを明確にできるパターン
【BEFORE】

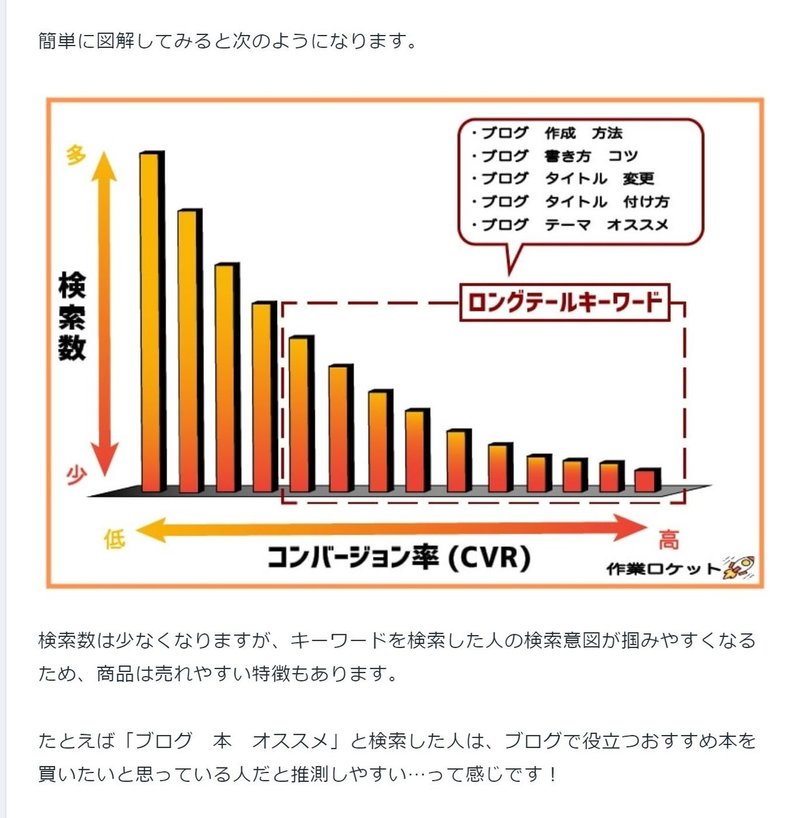
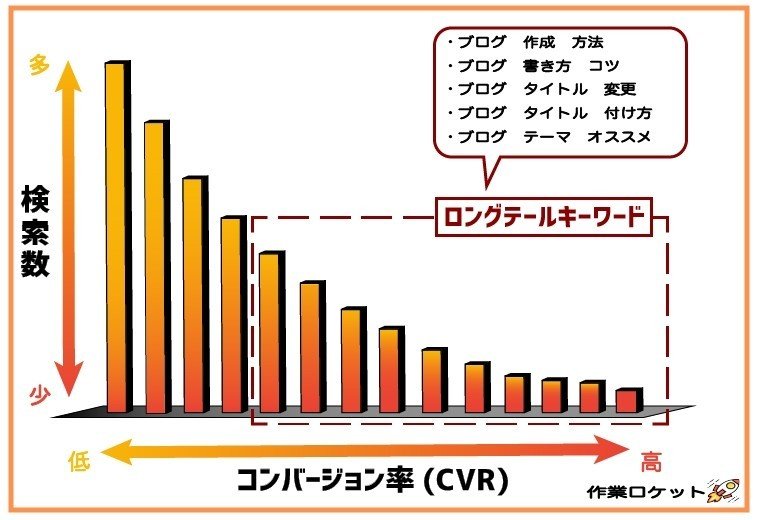
これはキーワードを選ぶ基準として、ロングテールキーワードを説明している記事になります。
これだけだと、ロングテールがどんなものか、分かりづらくないですか?
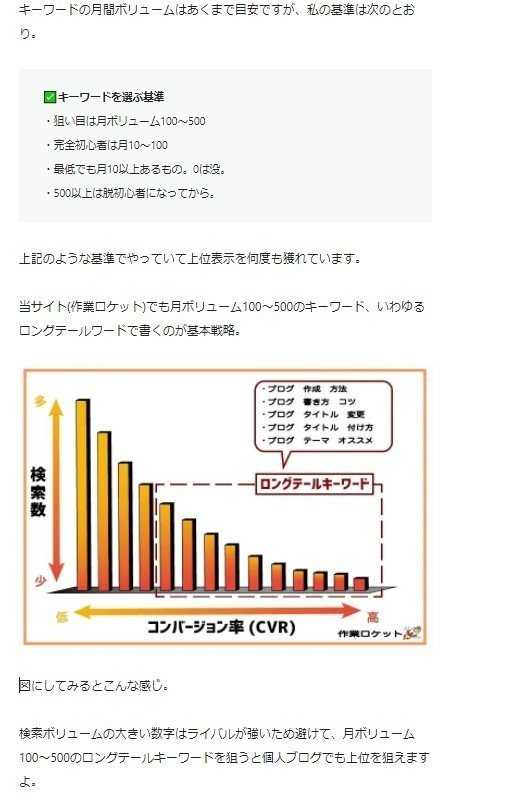
これに図解を入れると、これだけ変わります。
【AFTER】

図解が入るだけで、圧倒的に見た目が良くなります。
また、ロングテールキーワードがどういうものなのか、具体的にどんなものか明確になります。
文字だけでないので、視覚的に訴えることで記憶にも定着しやすくなりますね。

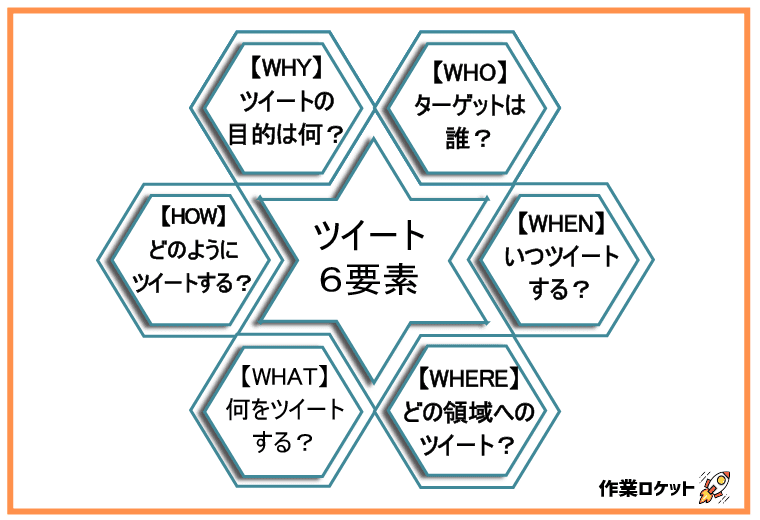
✅図解でイメージを明確にすることができるパターン
【BEFORE】

上記の記事でも具体的にどういうものか明記されているので、分かりやすいです。
さらに一歩進んで、読者のイメージを具現化してあげることで、さらに記憶に残りやすく、分かりやすくなります。
【AFTER】

文字の強みはメッセージを読者にイメージさせることにあります。
より強力にメッセージ、イメージを残してあげたい場合には、図解を入れることで大きくかわりますよ。

✅金額を比較する際にはテキストだけでなく、図解を入れることでさらに分かりやすくなるパターン
【BEFORE】

【AFTER】

キラーページなどでは、商品をできるだけお得に見せることが重要になってきます!
文字だけでは、どうしてもお得感を伝えるのに限界があります。
図解を入れることで、比較対象が視覚的にわかりやすくなり、お得感が伝わりやすくなります。
ユーザーがお得に感じれば、成約率も上がりますよ。

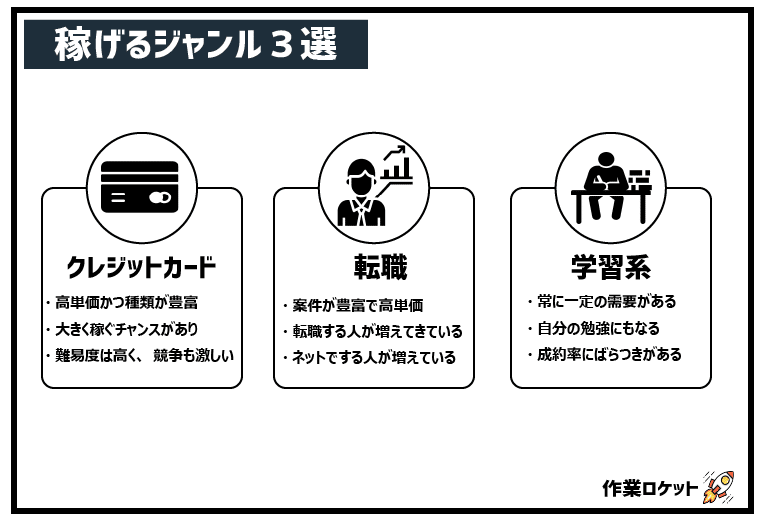
✅内容をまとめて伝える際にも、図解を上手く活用することで差別化に繋がり、印象に残りやすくなるパターン
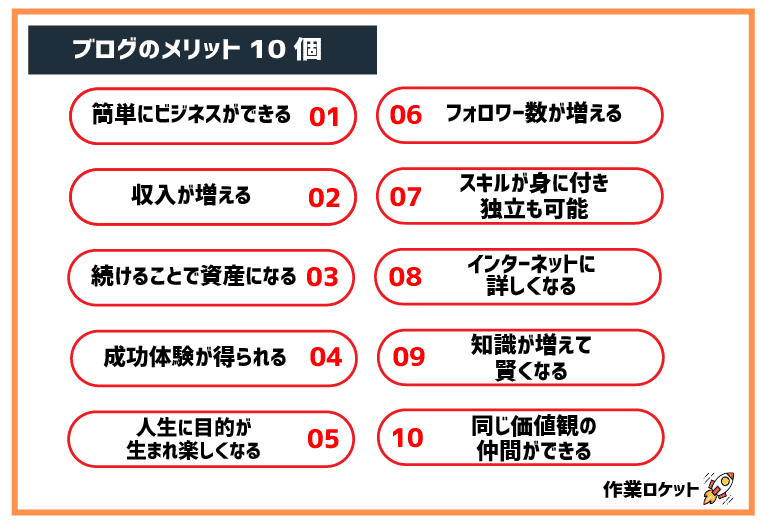
【BEFORE】

上記の箇条書きだけでも、純粋な文章よりは伝わりやすいです。
さらにレベルアップさせるのであれば、ここにアイコンを使ってに分かりやすく配置することで、記憶に残りやすくなります。
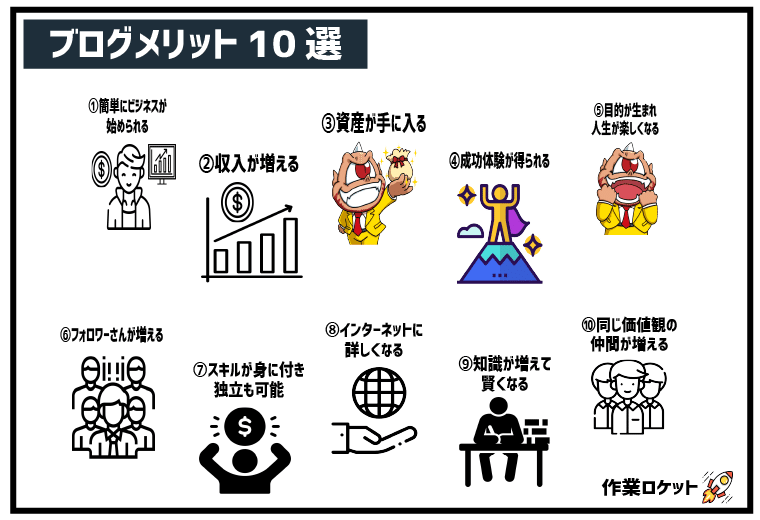
【AFTER】

ちなみにインスタと図解の相性はめちゃくちゃいいです!
私はデジタルツイートのアカウントを運営していますが、最初はテキストだけでしたが、アイコンをいれるようになってから、内容も分かりやすくなり、「いいね数」も伸びてきました!
アイコンを活用しながら、いろんな媒体で図解を活用するとコスパめっちゃ良しです😆

✅図解が入るだけで、プレゼン資料がレベルアップし、イメージで分かりやすく、伝えることができるようになるパターン
BEFORE】

【AFTER】

プレゼン資料がテキストだけだと面白みに欠けますよね。
そこに図解が一つ入るだけで、全然変わってきます!
ここだけは伝えたいポイントには図解を入れることで、聴いている人の意識を集められますよ!
✅必ず伝えたいメッセージのところに図解は必須です。

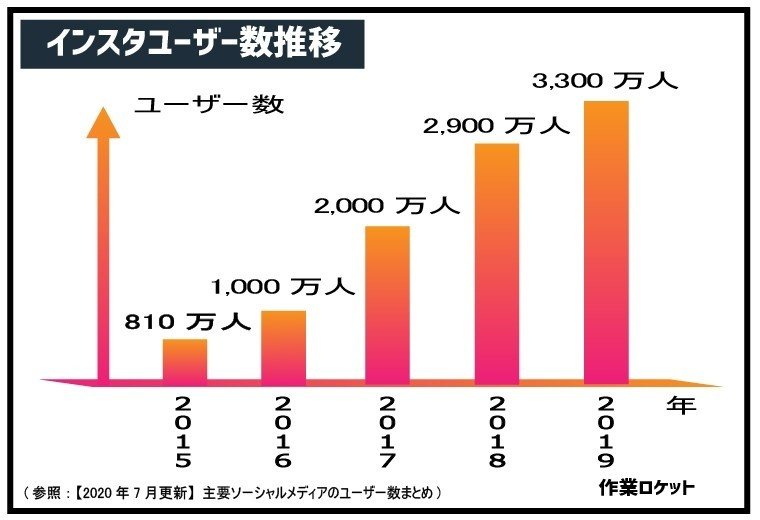
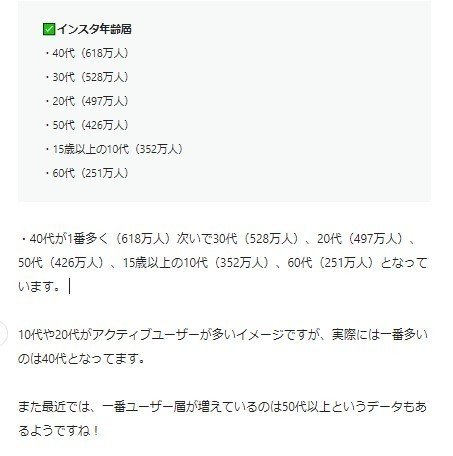
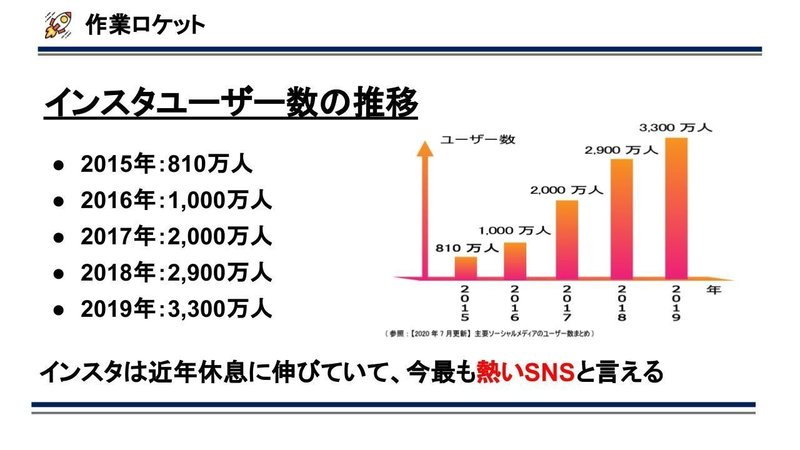
✅グラフが入るだけで、説得力が格段に上がるパターン
【BEFORE】

【AFTER】

インスタのユーザー数に関しては数字だけのテキストを見ても、理解することは出来ます。
一方、グラフが1つ入るだけで、右肩上がりに伸びていることが一目瞭然となり、めちゃくちゃ分かりやすいスライドになる。
視覚的に分かりやすくなることで圧倒的に説得力が増すので、数字の推移や変化があるときにはグラフを活用することが望ましいかと🤔

✅ポイント
・1図解1メッセージが基本です。
やはりどうしても多くなってしまうのが、言いたいことが多く盛り込みすぎて、かえって見にくくなってしまっているものです。
情報量は確かに多くなってますし、複雑な図解を完成させた方が、達成感や満足感は高いかもしれません。
しかし、受けた側に立った時に、何を表しているのかわからなければ意味がありません。
「1図解1メッセージ」は基本にしておくようにしましょう。
「伝わる図解」とはシンプルなものだと、頭に入れておくといいですね。

図解を作成する際には、「遊び心」も大事。
✅「楽しい」という感覚は、脳内を刺激し、記憶力を高める効果があります。
つまり図解を作成してる際にも、その図解の受け手に対しても、「たのしい面白い」と感じれるモノを作ることが大事。
「楽しい」と思わせるためには、ちょっとしたグラフィックやアイコンの表情を選ぶなど要素を足すことで実現できます。
ちょっとした要素を足すことで、文章だけでは伝えることが難しいような、複雑なニュアンスもうまく表現することが可能になります。
アイコンやイラストは右脳を刺激しますから、論理的に理解しようとする左脳だけではなく、ダイナミックに脳内全体を刺激して、処理の能力や記憶力を高めることができますよ!
※高等テクですが、遊び心を大切にしてみて下さい😆

図解をこれまで100枚以上作成してきて、一番大事だなと気づいたことがあります。
その答えが・・・
『圧倒的作成量』
これに尽きます。
いやもうブログも、Twitterも、インスタも、図解も圧倒的に作業して量をこなすことが大事です。
毎日、コツコツ、コツコツ、コツコツ、図解作成するしか、スキルは身についてきません。
現実を言うと、このnoteを読んで概要は掴めても、スキルUPはしません。
✅実際に手を動かして初めて、図解スキルが身に付くのです!
ブログ5年間でいろんな図解を見てきたので、自分でも簡単に作成できるかと思ったら、全くそんなことはありませんでした。
文章には文章の、図解には図解の求められるコツがあるので、それに合わせて情報発信方法を変えていくことが肝心です。
ここまでの99個の項目を理解しつつ、
・コツコツ毎日作成
・SNSに投稿してみて反応を確認
・図解作成のブラッシュアップをどんどん行う
これをやって、図解を何十個、何百個と作成していけば、スキルは自然と身についてきます!
何事も最初からいきなり上手に作ることができる人はいません。
逆に何度も作成していれば、それだけでブログなどの資料の差別化に繋がります。
これだけ覚えておいてください。
地道に練習していける人のみが、情報発信のスキルを高めていき差別化してポジションを獲ることが出来ます!
お互い、頑張っていきましょう!
✨お知らせ。
・私が普段使っている図解の作り方【特典①:図解作成テンプレ50個,特典②:図解作成動画講義】を公開しました。こちらは有料となっていますが、本noteを読んで、図解作成を考えている方は是非手に取ってください。
>>図解作成noteも読む

お疲れ様です。
本noteを最後まで読んでいただき、ありがとうございます。
このnoteには『情報発信を本気でレベルアップしたい』と思っている初心者の方に「図解作成の方法・コツ」を徹底的に詰め込みました。
2020年7月よりサイドビジネスとして図解作成サービスを始め、今では月数万円の売り上げを図解ビジネスで出しています。
本気で図解について考え、実践してきたノウハウを、本noteに詰め込んだので、活用してもらえたら嬉しいです!
本noteを読んで図解に興味をもった方、一緒に図解を頑張っていきましょう!

Twitter運用でフォロワー増やしたい方向け!Twitter総フォロワー12万名を達成した経験から、これからTwitterを伸ばしていくための入門講義を無料公開しています↓↓
▼内容
・総計60分の攻略動画
・パワポ200枚超えのボリューム
・1万名目指すTwitterノウハウを大公開
▶ Twitter運用の入門講義を無料で見る ◀
(期間限定で無料公開中です)
本気でTwitter伸ばしたい方は、上記のリンクよりどうぞ。

✅特典
・Twitterフォロワー32,000名の私が、感想ツイートをRTします。
・感想シェアツイートを私のブログ記事で一部掲載
⇒本noteからリンク&記事自体を拡散するのでPVは多め
※通知が多すぎて気づけない場合があるので、特典漏れがあればDMで該当の感想ツイートのリンクを送って下さい。
※数が多い場合は順番に行っていくのでご了承ください。
※不適切な内容、紹介出来ないアカウントは除きます
※全てRTするわけではありません。
下記の内容を含んで、感想をつけてツイートするだけです!
✅感想シェアツイートの作成法
<コピペ用>
アフィラさん(@afila_zukai)の図解noteを読みました ←的な内容
https://note.com/afila/n/n73e7fac6013c/
#作業ロケット

✅やる気スイッチをポチっと!
・このnoteのハートマーク(スキ)も押して貰えると...やる気が出ます!
・スキ押してくれた人へ秘密の仕掛けも・・・?


スマホの方は右下のハートを押してください😆
何かが起こるかも・・・?


PCの場合は左下のハートを押してください😆
何かが起こるかも・・・?
✨お知らせ。
・私で3ヶ月でココナラプラチナランクを獲得した、「サイドビジネス」の作り方【特典:サービス作成サポートExcelテンプレ付】を公開しました。こちらは有料となっていますが、本noteを読んで収益の柱を増やしたい方向けのガチnoteです。本気の方は是非。
>>サイドビジネス入門書noteも読む

Twitter運用でフォロワー増やしたい方向け!Twitter総フォロワー12万名を達成した経験から、これからTwitterを伸ばしていくための入門講義を無料公開しています↓↓
▼内容
・総計60分の攻略動画
・パワポ200枚超えのボリューム
・1万名目指すTwitterノウハウを大公開
▶ Twitter運用の入門講義を無料で見る ◀
(期間限定で無料公開中です)
本気でTwitter伸ばしたい方は、上記のリンクよりどうぞ。
✨お知らせ。
・私が普段使っている図解の作り方【特典①:図解作成テンプレ50個,特典②:図解作成動画講義】を公開しました。こちらは有料となっていますが、本noteを読んで、図解作成を考えている方は是非手に取ってください。
>>図解作成noteも読む

✅note一覧
<Twitter運用>
・本気でTwitter運用するなら知っておきたい100のこと
・フォロワー数500名までの道 | 基礎から学べるTwitter運用
・【超具体的】ツイート作成完全攻略【テンプレ15個付・保存版】
・ワンランク上のTwitter分析【1日30ツイートデータも公開する。】
・~禁断のアクティブフォロワー増やしテク~
・【辛い伸び悩みを解消】 フォロワー500名から1,000名までの虎の巻
・【大公開】1日30ツイートスケジュール
<ブログ論>
・「なるほど!」 誰でもわかるSEO ~Googleに好かれる為の技術~
・想像力の翼-稼ぐためのライティングスキル100-
・ブログ作業を高速化する100の方法【完全版】
<インスタ運用>
・本気でインスタ運用するなら知っておきたい100のこと
▼noteサイトマップ
✅【大好評】アフィラnote紹介【総PV20万オーバー】
▼第1弾note 【最も人気】
✅本気でTwitter運用するなら知っておきたい100のこと
▼第4弾note
✅「なるほど!」 誰でもわかるSEO ~Googleに好かれる為の技術~
▼第6弾note
✅フォロワー数500名までの道 | 基礎から学べるTwitter運用
▼第8弾note
✅ワンランク上のTwitter分析【1日30ツイートデータも公開する。】
▼第9弾note
✅【超具体的】ツイート作成完全攻略【テンプレ15個付・保存版】
▼第2弾note
✅ブログ作業を高速化する100の方法【完全版】
▼第3弾note
✅想像力の翼-稼ぐためのライティングスキル100-
▼第7弾note
✅【辛い伸び悩みを解消】 フォロワー500名から1,000名までの虎の巻
▼第10弾note
✅【大公開1日30ツイートスケジュール
▼第11弾note
✅本気でインスタ運用するなら知っておきたい100のこと
===============================================

ここから先は有料(980円)ですが、大したことは書かれていません。
✅本noteの作成コスト
・翼を授ける 3本
・ モンスターエナジー缶 8本
・ 総執筆時間 75時間
・ カフェ代 480円×4回
これを見て「有益なnoteだった」から、ランチ1食分くらい奢るよって方のみ、「執筆者からのお礼」をご覧下さい(笑)
割と激務の中、図解をこれだけ作るのは中々骨が折れました。
とはいえ、まずは多くの人に図解のことを知ってもらいたかったので、無料公開にしました。
有料部分にたいした事は書いていないので、「私にランチ1食を奢る」って方のみ続きをどうぞ。
ただの今まで作成した図解の記録なので、ランチ代をくれた方に読み物として楽しんで貰えて、今後の図解作成に活かして欲しいものをお礼として置いてあります。

ここから先は有料部分の内容を簡単にご紹介します。
「noteへのチップ + アフィラ図解図鑑~アフィラ図解50個大公開~」
上記の内容が980円とご理解ください。

✅執筆者からのお礼内容
①アフィラ図解50個をご紹介
②基本パターンテンプレ―ト5個をプレゼント

本note「本気で情報発信をレベルアップ!図解活用100のこと」では、無料部分で70個以上の図解をご紹介しております。
有料部分では、無料部分では紹介しきれなかったアフィラ図解を50個紹介させて頂きました。
✅今後の図解作成・活用の参考にしてください!
情報発信をレベルアップさせたいという方は、是非活用してみて下さい!

皆さんが図解作成を簡単にできるように、以下の5つ基本テンプレートをパワポデータ形式で用意しました。
ゲットすると、テキスト入れ替えですぐに使えるようになってます。


上記のようなテンプレ―トが5個入っている感じですね。
テキストを入れ換えれば簡単に図解を作成できますので、是非活用してください
あとは図解50枚の一覧があるので、それからインスピレーションを受けて図解作成の助けとして使ってみて下さい!
〜図解作成テンプレ+アフィラ図解図鑑50枚を見る〜
ここから先は
¥ 980
note最後まで読んでいただきありがとうございました!
