
STUDIOで作るモーションレシピ【inホバー】

皆様こんにちは。アドパブのシュンです。
ノーコードWeb制作ツール「STUDIO」をご存知でしょうか?
今回はSTUDIOを使ってホバーを使ったインタラクションを作りたいと思います。
ホバーすると画像が表示されるインタラクションを作ります。
このホバーインタラクションを使うことでユーザーにアクションの誘導や説明を行うことができ、印象に残りやすくなります。
プレビュー
https://preview.studio.site/live/XKOk5ggMa4/5
サンプルサイト
https://web-ptrs-sample03.studio.site/
※STUDIOの基本操作ができる方向けの内容ですのでご了承ください。
制作手順
テキスト入力
画像の配置
ホバーの設定
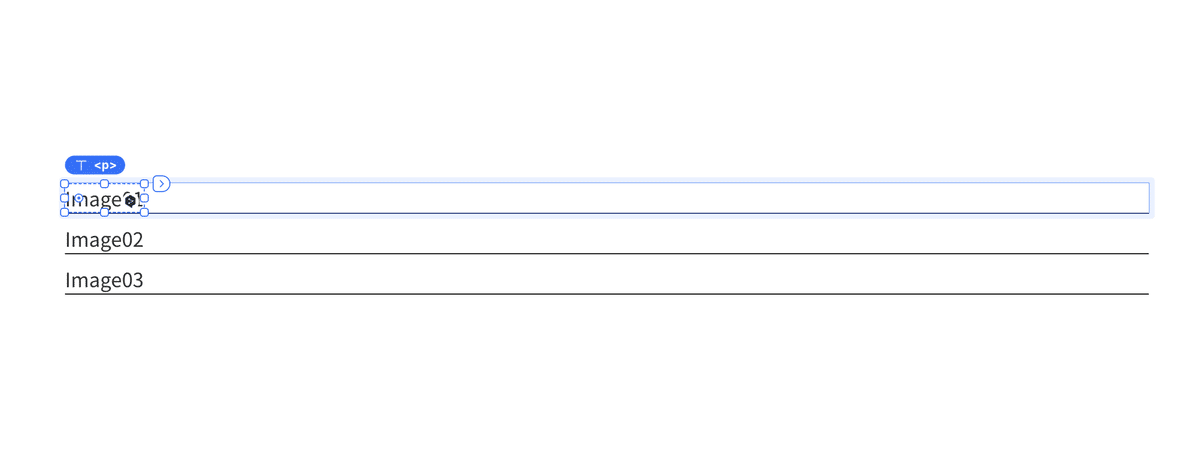
テキスト入力

画面左からboxをドラッグ&ドロップで横長に中央寄せで配置。
box内にテキストを左揃えで配置します。
下線はboxをを「height: 1px」「width: 100%」のように配置します。
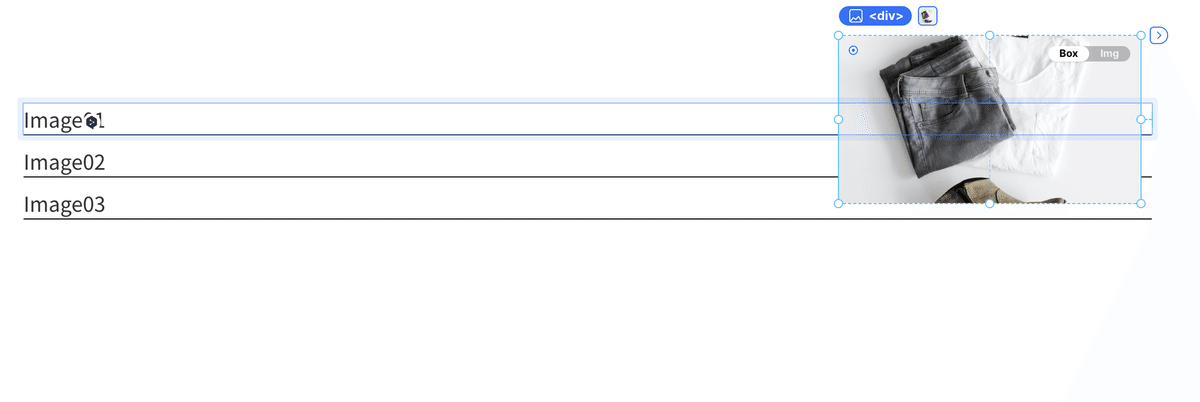
画像の配置

一行に対し画像1枚を配置していきます。
テキストを配置したbox内に画像を「配置」→「絶対配置」でリストの右側に固定。
上下中央にするとホバーした時にどの画像かわかりやすくなります。
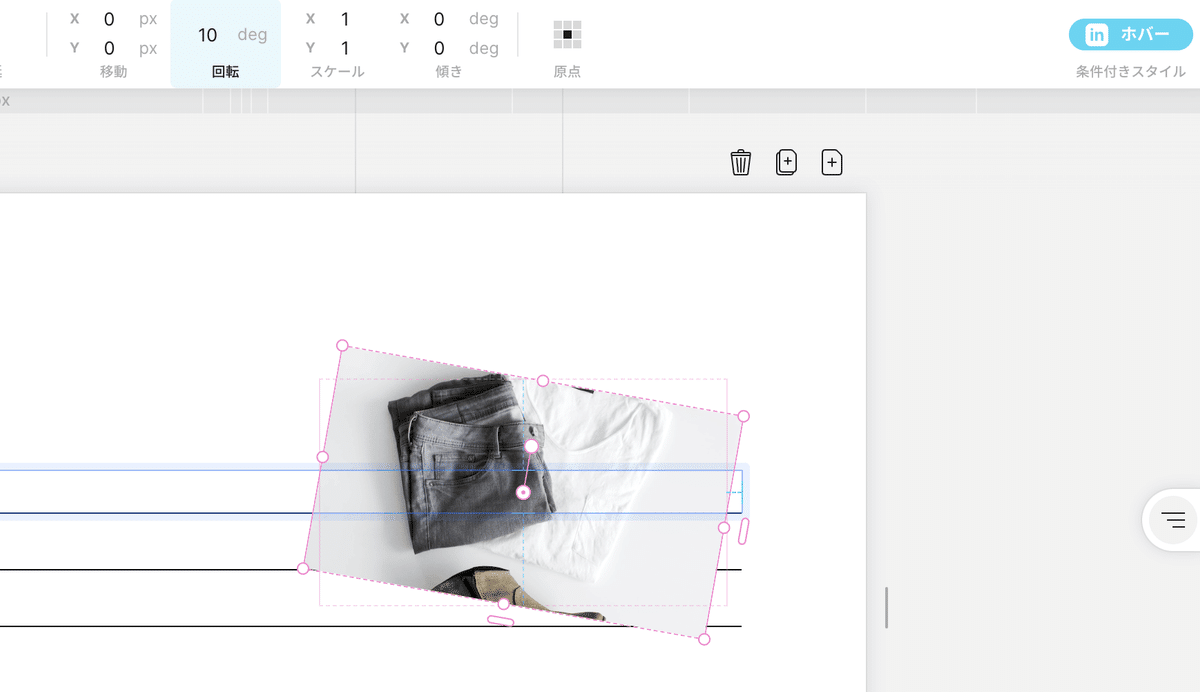
ホバーの設定

まず、ホバー前の状態を設定します。
ホバーで表示させる画像を選択した状態で画面上「モーション」のタブをクリック。
画面上「透明度」の値を0に設定します。
今回は親要素にホバーすると画像が表示するように設定します。
画面右上の「条件付きスタイル」を選び、「inホバー」をクリックしてください。
「透明度」を「1」に設定し、「回転」を10degにします。
完成

画面右上から「プレビュー」をクリックし、動きを確認しましょう。
回転の角度を変えたり、表示の仕方を工夫するとよりバリエーションが増やせます。
プレビューから確認しても動かない場合は作成の過程でどのタイミングで動かなくなっているのか、一つ前の状態(⌘+Z、Control+Z)を押しながらこまめにプレビューしていきましょう。
STUDIO制作代行のサービス

弊社、株式会社アドパブリシティではSTUDIO制作代行を行っています。
興味、ご相談のある方は下記リンクからご確認ください。
