
STUDIOで作るモーションレシピ【テキストアニメーション】
普通とは一味違うリッチに見えるテキストアニメーション

皆様こんにちは。アドパブのシュンです。
ノーコードWeb制作ツール「STUDIO」をご存知でしょうか?
今回はSTUDIOを使ってテキストが出現するアニメーションを作りたいと思います。
このアニメーションはファーストビューや見出しが登場する際に使えるのでお試しください。STUDIOで基本操作ができる方向けの内容です。
下記リンクから実際のアニメーションを確認できます。
プレビュー(SP非対応)
https://preview.studio.site/live/p6aoJw9LqR/note/text
※幅1440pxを想定しています。
作成手順
テキストを入れるボックスを配置(切り取りに設定)
テキストの入力
出現時のアニメーションの設定
完成
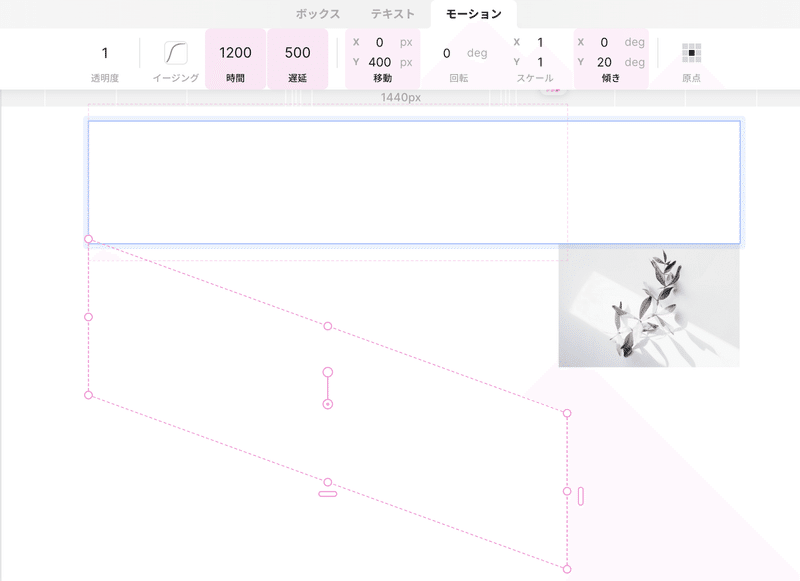
テキストを入れるボックスの配置

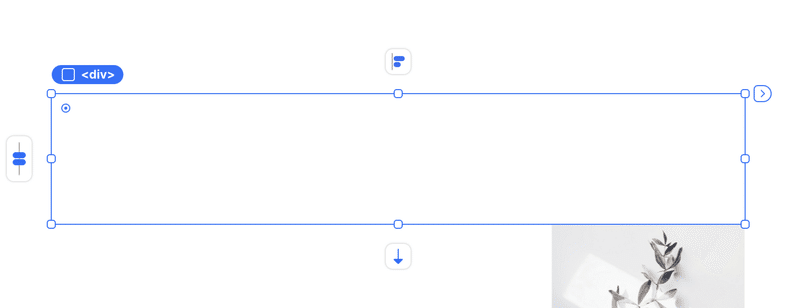
いきなりテキスト配置するのではなく、テキストが見切れた状態で出現させたいのでテキストを囲むボックスを配置します。

画面左上の「はみ出し」から配置したボックスを「切り取り」に設定します。
テキストの入力

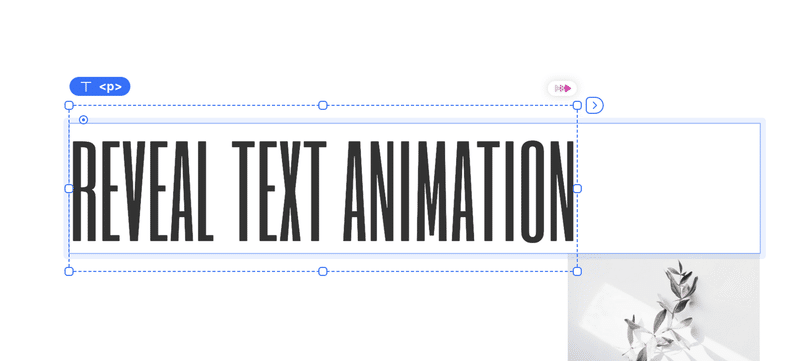
配置したボックス内にテキストをドラッグして配置。
テキストサイズが大きいと見切れてしますので、テキスト全体が見えるようにボックスのサイズを調節してください。
オススメ記事
他にもSTUDIOで使えるチュートリアルを紹介しています。
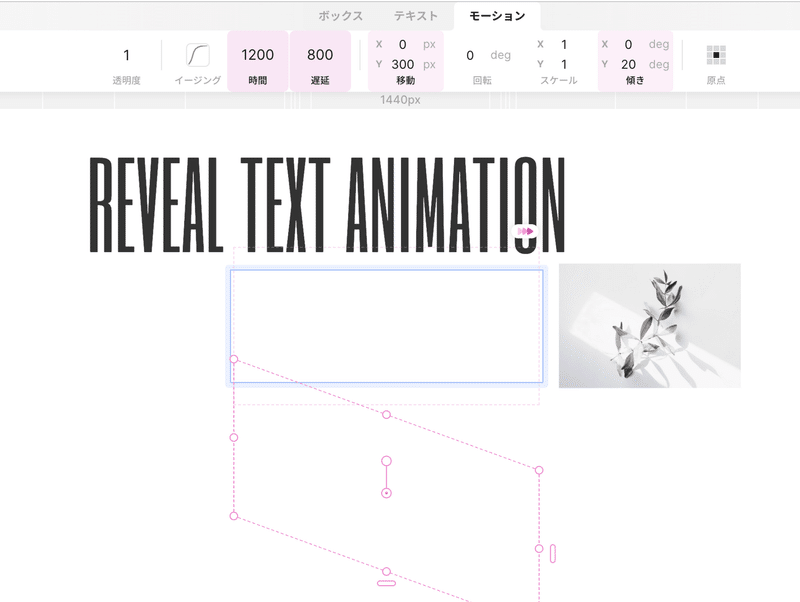
出現時のアニメーションの設定

テキストを選択し、画面右上から「条件付きスタイル」→「出現時」にします。

テキストが見えない状態にしたいので囲んだボックスからテキストが見えなくなるまで移動させます。今回はYを「400px」移動させました。※移動させすぎるとアニメーションが動きません。

2列でテキストを並べてる場合は順に表示させるように遅延させましょう。
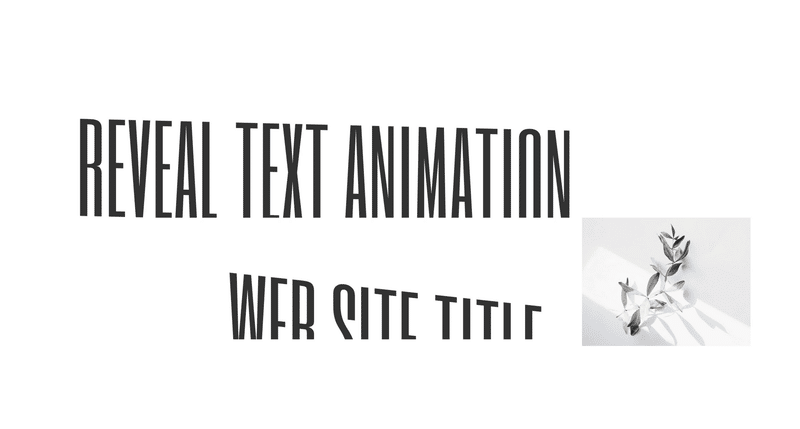
完成

画像のように見切れて出現すれば完成です。お疲れ様でした。
STUDIO制作代行のサービス

弊社、株式会社アドパブリシティではSTUDIO制作代行を行っています。
興味、ご相談のある方は下記リンクからご確認ください。
