
STUDIOで作るモーションレシピ【イントロアニメーション】

こんにちは。アドパブのシュンです。
皆さんはノーコードWeb制作ツールの「STUDIO」をご存知でしょうか?
今回はノーコードWeb制作ツール「STUDIO」を使って上のGIFのような初期読み込み後のオープニングのアニメーションを作ります。
スケールを左から順に変化させて作りました。 このアニメーションを使うことでページの導入からリッチな演出をすることが可能になります。
是非作ってみてください。
実際のプレビューは下記リンクから確認できます。
STUDIO - Live Preview
制作サンプル
https://web-ptrs-sample02.studio.site/
作成手順
ファーストビューの配置
ボックスの配置
モーションの設定
ボックスの複製
完成
ファーストビューの配置

はじめにアニメーションが動いた後に見えるファーストビューを予め作って配置します。
アニメーションはファーストビューの上に重ねて配置するため編集しづらくなるのを防ぐために作っておきます。
今回は違いがはっきりわかるように黒い背景に白い文字を配置しました。
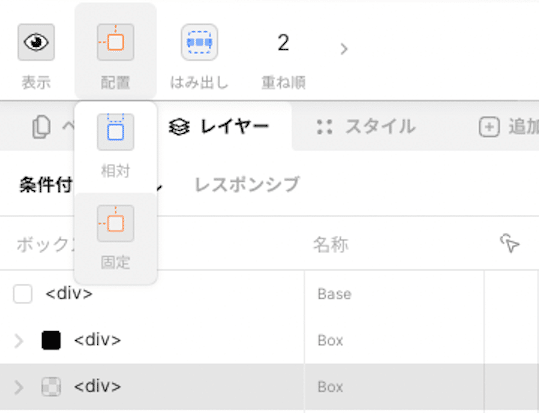
ボックスの配置

画面いっぱいにアニメーションさせるのでそのため横幅100%、縦幅100vhのボックスを固定配置します。
配置したボックス内に縦長のボックスを左から配置します。今回は横幅25%、縦幅100vhで配置しました。
後で複製するので、ひとまずボックスを1つ配置したらモーションの設定に移ります。
アニメーションのボックスを配置(横幅100%、縦幅100vh)
ボックス内にスケールでアニメーションさせるボックスを配置(横幅1flex、縦幅100vh)
モーションの設定

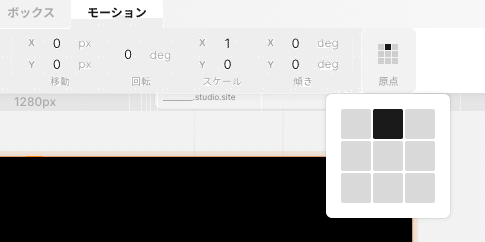
アニメーション前の状態の設定を行います。画面上「モーション」タブをクリックし、「スケール」Yの値のみを「0」に設定します。原点(アニメーションの起点)を上中央にしてください。(デフォルトは中央)
次にアニメーション後の状態を設定するのでボックスが画面上に動くようにします。
画面右上「条件付きスタイル」から「アニメーション出現時」を選択。
先程設定した「スケール」Yの値を「1」にします。

時間「1400」遅延「200」に設定し上画像のようになっていればOKです。
ライブプレビューからスケールがY方向に伸縮するか確認してください。

GIFのように画面全体が上方向に動けば次のステップに移ります。
オススメ記事
ボックスの複製

スケールY値を「0」に設定したボックスを複製します。ボックスを選択し、コピー&ペーストで複製します。
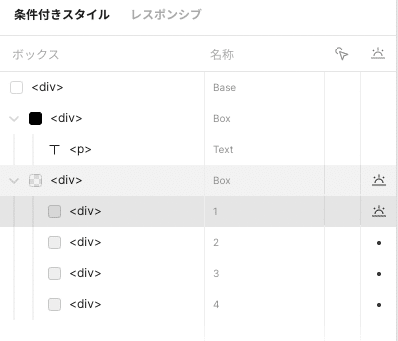
複製するとレイヤーでどのボックスか判別しにくいのでアニメーションさせる順に番号をつけます。
2以降のレイヤーにモーションの設定をしていきましょう。
「出現時」の状態でレイヤーを選択し、レイヤーごとに遅延の値を「100」ずつ遅らせていきます。これで順番に遅れてアニメーションが動くようになります。
完成

複製するボックスを増やしていくと上のようにまた見え方の変わったアニメーションも作れます。
プレビューから確認しても動かない場合は作成の過程でどのタイミングで動かなくなっているのか、一つ前の状態(⌘+Z、Control+Z)を押しながらこまめにプレビューしていきましょう。
STUDIO制作代行のサービス

弊社、株式会社アドパブリシティではSTUDIO制作代行を行っています。
興味、ご相談のある方は下記リンクからご確認ください。
