
命に関わることだから誰でも分かるように LIFULLデザイナーが語る色のバリアフリー
LIFULLで実装されているページのウェブアクセシビリティについて、担当者に直接その裏側を聞くインタビュー。
2回目となる今回は、デザイン領域でウェブアクセシビリティに取り組んだ事例を取り上げます。LIFULL HOME’S新築一戸建て検索で2021年6月より提供が始まった「洪水・土砂災害・地震ハザードマップ」を担当したデザイナー長谷部志保さんと上垣陽和さんに、なぜこうした見せ方になったのか、その背景について伺いました。
ユーザーテストの被験者のおかげで得られた着想

――LIFULL HOME’Sのスマートフォンサイト内で、「新築一戸建て詳細」におけるハザードマップのバリアフリー対応を担当されたとのこと。その特徴について教えてください。どういったアプローチなのでしょうか?

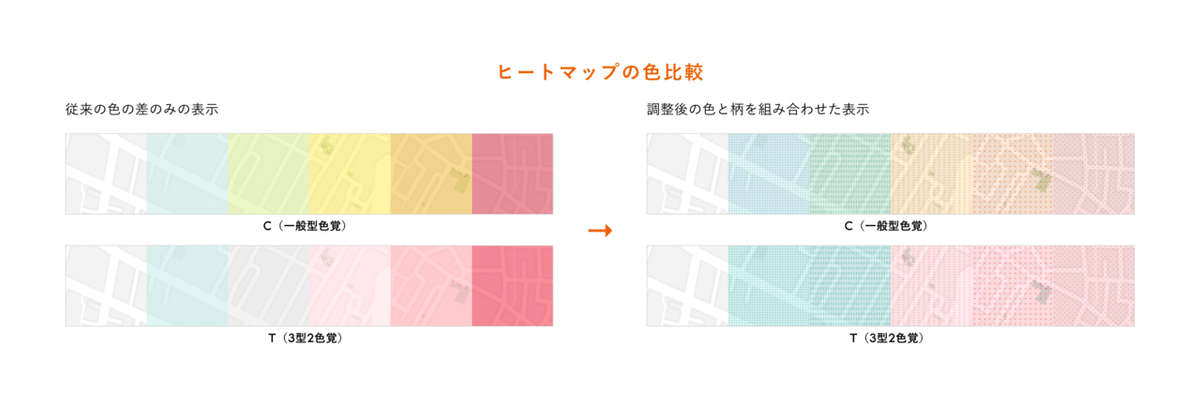
長谷部さん:バリアフリー対応をしたのは、ハザードマップの災害のリスク度合いを表すヒートマップ(※1)の部分です。従来のハザードマップでは、カラーだけで段階表示をしていました。リスクが何もない所は色がなく、リスクが高くなるにつれて青色から赤色になっていきます。
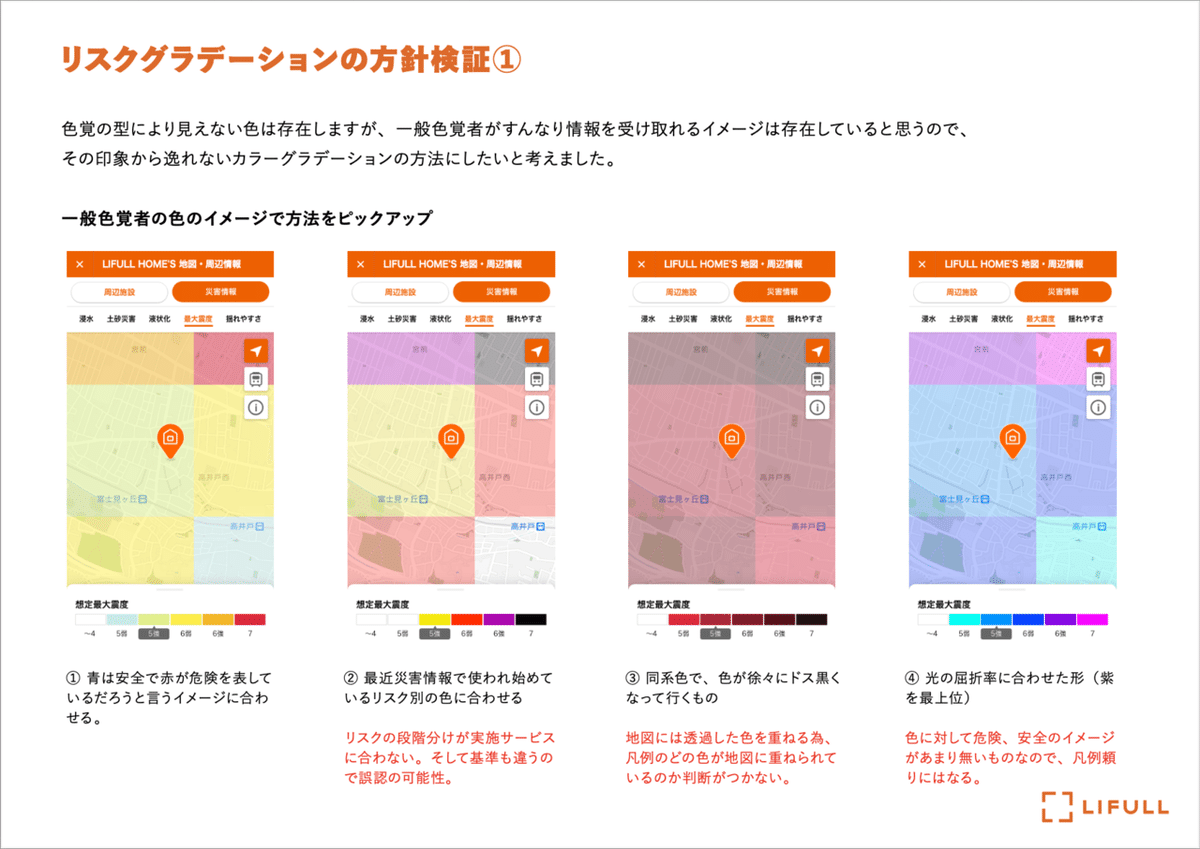
青っぽいと程度が低くて赤いと高い、という一般的な感覚に沿ってこのグラデーションを選択しました。
C型と呼ばれる一般型色覚の人は、従来の色分けがすべて見えるといわれています。
ところが、色覚障害(※2)がある人の場合…たとえばT型(3型2色覚)の人の場合は、C型で見えている緑の部分が見えていません。
またC型の人でも、たとえば黄緑色と黄色の差がつきにくいなど、若干の色弱がある人や見えにくさを感じる人もいます。
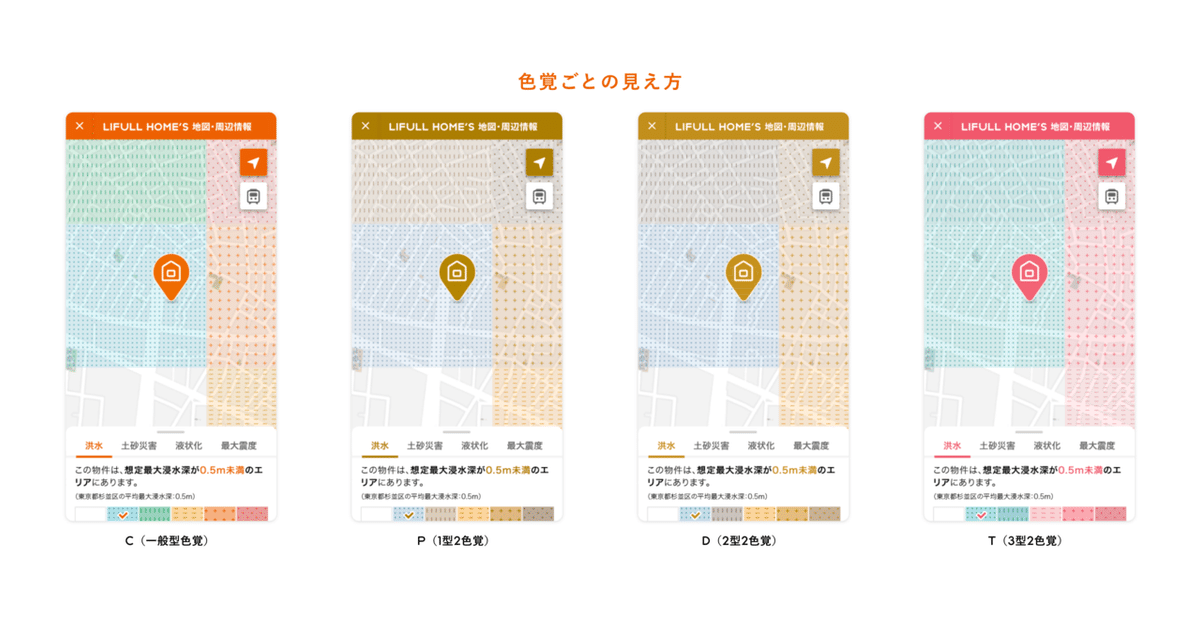
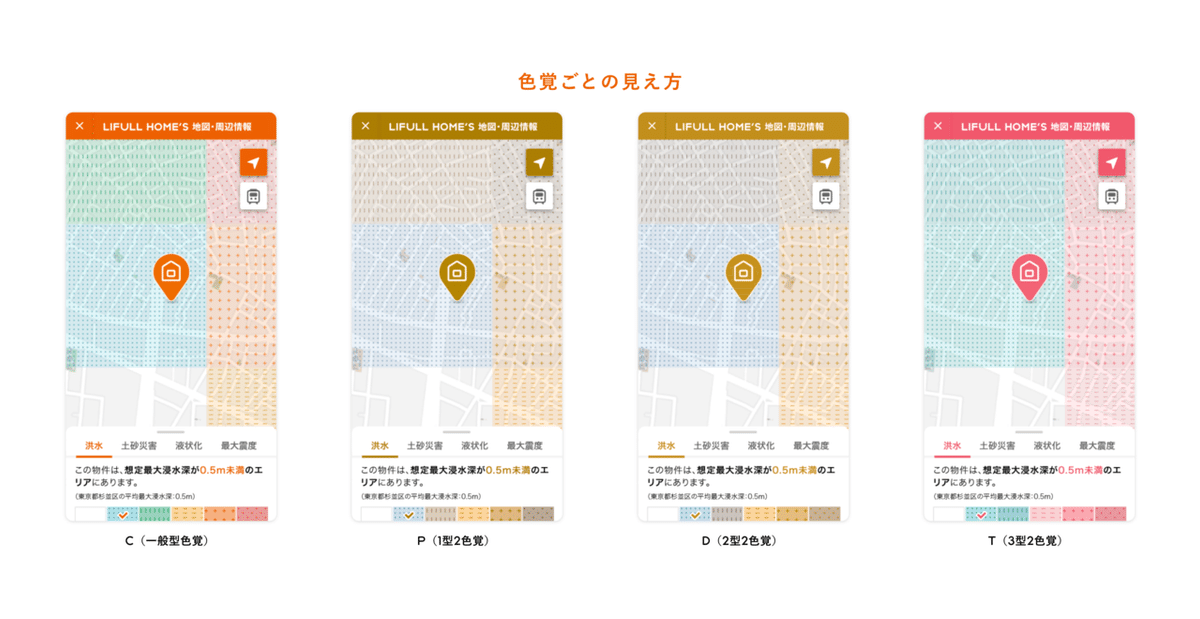
そのため、色そのものも見直し、さらに柄を組み合わせることで、もしモノトーンになってもその段階が分かるようにしました。その色覚ごとの見え方の違いを表した例が下の画像です。

※1 ヒートマップ…数字データを可視化するために、データ値の強弱を色で視覚化する方法。
※2 色覚障害…明るい下で人の目は、L(赤)、M(緑)、S(青)の光を感じる視細胞(錐体)を通じて色を認識している。
この3つがすべてそろっている状態をC型(一般型色覚)、赤を感じる錐体に障害がある状態をP型(1型2色覚)、緑を感じる錐体に障害がある状態をD型(2型2色覚)、青を感じる錐体に障害がある状態をT型(3型2色覚)と分類し、それぞれ見え方が異なる。
日本国内で約320万人、男性は20人に1人が色覚にこうした特性を持つといわれている。
――こうした色の見え方の違いというのは、デザイナーで共通認識として共有されているものですか?
長谷部さん:共有はされていないと思いますが、一般型においても、最初に紹介した色の段階は、見え方に差があると個人的に感じていました。
特に、緑色の部分は見えづらいことを知っていたんです。
そのため、ハザードマップを対応するときに「緑色の部分だけは変えよう」と考えていました。
その後ユーザーテストをした際に、偶然にも被験者のなかに赤が見えない方がいらっしゃいました。その場で一番危険な赤い箇所を「ここは安全だ」とおっしゃっていたんですね。
被験者の方も、照らし合わせている途中で「あれ、もしかしてこれって安全じゃないんですか…?」と聞いてきて、対応したいと強く思いました。
しかし、実際の利用者全体のうち、色覚に対する配慮が必要な人は多いわけではありません。事業の規模を考えると、その対応まで事業計画として提案するのにはハードルの高さがありました。
そのときに、容易にやれることを提示すれば承認が得られるはず…と思い、ユーザーテストを行ったその日に、そのとき見えていた解決方法を提示して上垣さんと一緒に「できます!」と上長に伝えました。実は必要な検証量は見えていなかったのですが、プロジェクトに組み込んでもらえました(笑)。
――容易にとは言ったものの、実際は検証をたくさん行わないといけなかったのですね。どれくらいの期間で作業をされたのですか?
長谷部さん:このプロジェクトでは、色の対応だけでなく地図機能自体の見直しもしているので、かなり大がかりな作業でした。
それもあって、柄に関しては上垣さんに一任して作業してもらいました。
上垣さん:柄の作業にはおよそ2ヶ月程度かかりました。
知識が少ない部分だったので、リサーチを行う時間がかなりかかったのと、成果物ができたときに検証できる人が限られていたので、「これで大丈夫かな」と不安もありつつ、何度も検証を重ねていきました。
色だけでなく柄も足した工夫とこだわり

――今回のハザードマップにおいて、色と柄との組み合わせが印象的です。ハザード関連情報には行政で色等の指針があったかと思いますが、そうしたものは参考にされたのでしょうか。
長谷部さん:LIFULLで提供しているマップのように、ウェブ上の動かす地図に対応しているもので、色を重ねているものに関する指針は見つけられませんでした。
行政で配布しているハザード関連の資料の多くは、PDFなどの静止画像です。おそらくJIS規格などに載っている色を選択しているのだろうなと想像します。ただ、私たちが作ろうとしている地図は、静止画ではありませんし、隣にくる色が固定ではないので、参考にならないなと感じていました。
たとえば、最近多い一番値が高いものに対して紫やマゼンタを使う場合、単体で見れば分かるかもしれませんが、ヒートマップで別の色と隣り合わせになったときにどちらが危ないのか、差が分からなくなることがあります。

上の画像の色は、津波などの警報でよく使われる色ですよね。
ですが実際に地図に被せると、度合いがどうであれ、分かりづらくなってしまうんです。
――確かに、下に度合いを示すチャートがあっても、パッと見たときに重要度が分かりづらいですね。
長谷部さん:そうなんです。ただ、世の中にあるさまざまなものを見ていて、おそらく障害がある人のほうが普段から「気をつけて生活している」のでは、という感覚がありました。きっと自分を含めた一般色覚の人のほうが、気をつける程度は小さいのではないかと思います。
ですので、このマップで「多くの人の命を救う」と考えたときに、まずは一般色覚の人が問題なく使えること、そのうえで色覚障害の人も理解できるように、という優先順位で対応していきました。
これまでいろいろなタスクに関わってきましたが、10年ほど前に、行政の資料を確認する機会があり、グラフに柄が入っているのを目にしていました。
デザインの観点からすると正直「美しくない…」と感じたのですが、調べてみたら、それが色覚に障害がある人に向けたものであると知ったんです。
色に関しても、カラーバリアフリーについて勉強している人が身近にいたので、知識が長い年月をかけて集約されていましたし、「柄と色を組み合わせれば識別できるものになるのでは」と、確証はないけれど自信がありました。
そしてそれらが、自分たちが使っているツールを通して見たときに、きちんと機能できているかに重きを置いて、既存の色調やデザインにとらわれずに検証を進めていました。
――何度も検証されたとのことですが、この色、この柄に決まった決め手はあったのでしょうか?

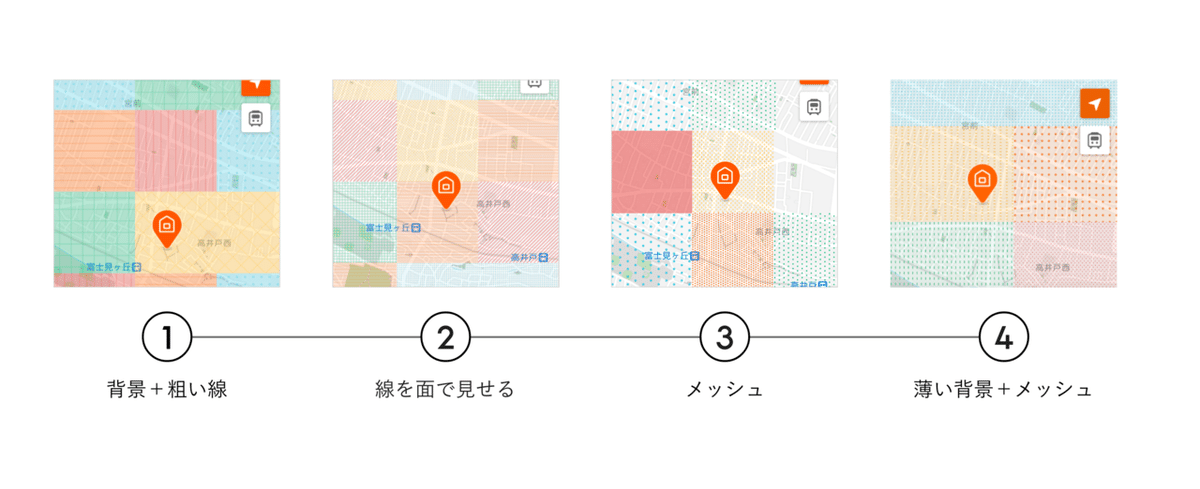
上垣さん:最初は罫線を入れたり、面で構成したりと、いろいろと試していました。その過程で、地の地図がどういう形状であるかを考慮し、地名などの記載を阻害しないものでないといけないと、長谷部さんと意見が一致しました。
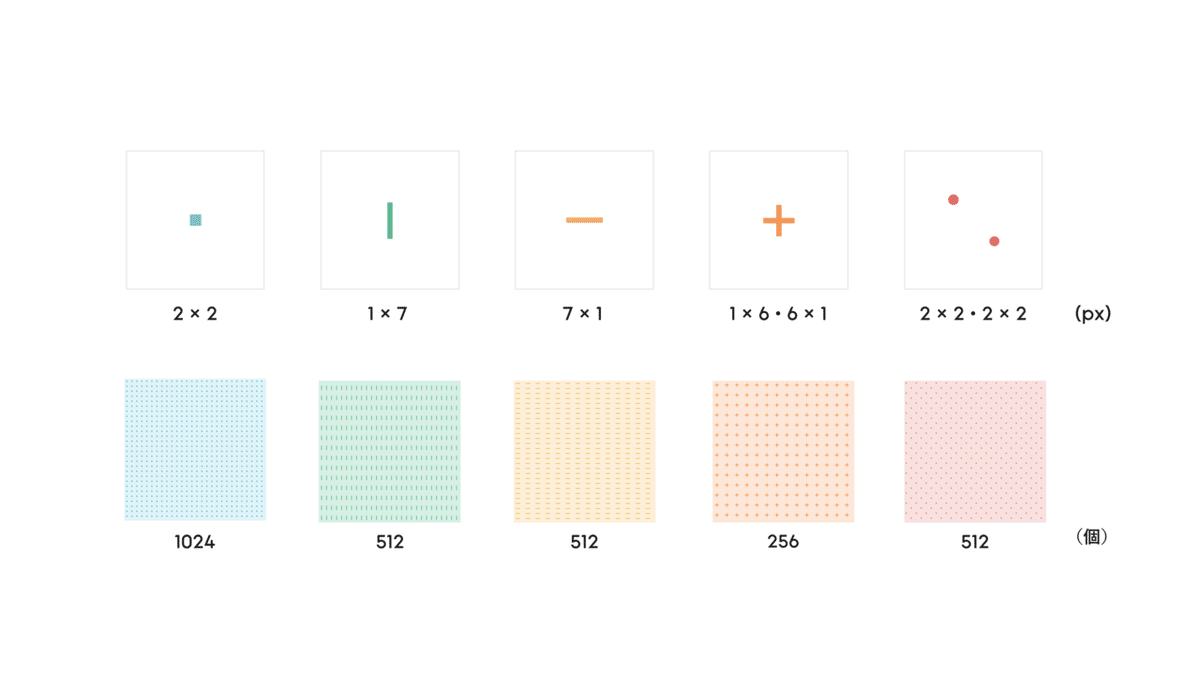
それを念頭に検証をし、柄をメッシュ状にして色に乗せることが一番地図表記を阻害せず、各色の差がしっかり分かる、という結論に至りました。
――柄に関しても、もともと色覚補助のための指針があるわけではなく、トライ&エラーの末で見いだしたものだったのですね。
上垣さん:そうですね、本当に地道にやっていました。
ラインの長さなども、「〇ピクセル以上になったら文字がつぶれてしまうから〇ピクセル以下に」「5つ柄を並べたときに全体の密度がバラバラだと色の濃淡ができ、地図が見えづらくなってしまうから、ドットの密度をそろえる」といった感じで、細かくバランスを見ながら決めていきました。
ただ、今の段階では、人の目で見て判断して整えた状態なので、具体的な数値での検証が必要だなと感じています。
今回のような方法以外の最善の方法がないか、探っていく必要があると感じています。
――確かに、数値化されれば、汎用性も上がりますよね。
上垣さん:そうしたことを視野に入れつつ、今回の成果を基に「ヒートマップにおける色のバリアフリー」に関する特許の申請を進めている最中です。
2ヶ月の地道な作業の末に導き出せたベストの配分

――そんな地道な作業のなかでも、特に大変だったことはありますか?
上垣さん:柄の種類を出すところも大変だったのですが、最後の調整で想像以上に時間がかかってしまいました。濃く出てしまうところと薄く出てしまうところ、全体を見たときのバランスを取らないと地図がよく見えなくなってしまう箇所があったので、1ピクセルずつ検証をしたのが、根気がいる作業でした。
長谷部さん:その検証も、毎回エンジニアの人に頼んで地図上に柄を組み込んでもらっていたので、1つ1つの検証が大がかりだったのも大変でしたね。
とはいえ、都度エンジニアの人に対応してもらうとなると大変なので、デザイナー側でもある程度「これなら次こそいける!」とアタリをつけて、自分たちの手元でできることは最低限行ってからお願いする、という流れで進めていました。
なかなか思うようにはいかなかったですけどね(笑)。
――他業務と並行してこの作業を行うのは相当大変だったと思いますが、そこまでやる意義を見つけられたのは、偶然にもユーザーテストに色覚障害の方がいらしたおかげですね。
長谷部さん:本当にその通りです。
実際に正確な情報を取得できない方(困っている方)を目の当たりにすると、チームがまとまりますよね! やらねばならぬという気持ちで一丸となれたと思います。
使う人の気持ちを考えてデザインでアウトプットを

――今後、どんなふうにウェブアクセシビリティを進めていく予定でしょうか?
長谷部さん:現状、何か具体的にウェブアクセシビリティを進める計画があるわけではないのですが、デザイナーとして誰もが使いやすいという点を意識した仕事を続けていきたいと思っています。
どんな人がどんな気持ちでここにアクセスして、何をしたいと思っているのか。どうしたら次のアクションをスムーズに行えるのか。作るものによって、どうしたら誰かの気持ちを動かすことができるのか、どうしたら黒子に徹することができるのか、常に考えながらアウトプットしていきたいです。
上垣さん:デザイナーとしてできることは、新規デザインやデザインの改修時にウェブアクセシビリティについて意識しアウトプットすることだと思っています。
色・文字・サイズ・アニメーションなど、ブランドとしてのガイドラインは基準にしつつも、そこにアクセシビリティという軸も同時に持ってデザインを進めていけるようにしていきたいと思います。

――この先の抱負があれば、教えてください。
長谷部さん:抽象的なことばかり言っているのですが、何かをつくるとき、常に制約やハードルが存在しているように思います。
だからといって、「まぁ頑張ったほうだよね」となるのではなく、「こんなすごいのができたよ」と人に紹介できるものに関わっていたいですし、そういったハードルを感じさせないアウトプットができる人になりたいです。そのために最後まで足掻いたり、こだわったりすることも必要になると思います。時に周囲に負担をかけて申し訳なく感じてしまうこともあると思いますが、それに打ち勝つ屈強なハートを持ち合わせて取り組みたいです。
上垣さん:まずはアウトプットにおいて、ウェブアクセシビリティが適切であるかどうかの判断ができる知識を持つことが重要だと思います。
知識を持つと現状のデザインの課題に気づき、改善することができるはずなので、まずは知識を広げ浸透させていきたいです。
おわりに
サイトの見栄えが美しくあることも大切ですが、重要なのは提供する情報が的確に見る人に伝わること。
命に関わりかねない情報だからこそ「どんな人にもきちんと伝える」を、デザインの力をもって成し得た事例だと思います。
今回のような気づきとひらめきが、デザインやエンジニアだけでなく、さまざまなシーンでも広がっていくことで、新たな問題提起とその解決につながり、より良い未来が生まれるかもしれません。
プロフィール

左/長谷部志保(はせべ・しほ)
クリエイティブ本部デザイン部サービスデザインユニット・サービスデザイン2グループに所属。現在はシニアデザイナーとして、売買領域のUI(ユーザーインターフェイス)やUX(ユーザーエクスペリエンス)、中古マンションの管理評価、FRIENDLY DOORの立ち上げ時のウェブデザイン等を担当。
右/上垣陽和(うえがき・ひより)
クリエイティブ本部デザイン部サービスデザインユニット・サービスデザイン2グループに所属。デザイナーとして、販売領域のUIやUX、LIFULLブランドデザイン、LIFULL HOME'Sの不動産投資のウェブデザイン等を担当。
✳︎LIFULLHOME'S
✳︎LIFULLマガジン
✳︎株式会社LIFULL
この記事が気に入ったらサポートをしてみませんか?
