
運営者側から見たWebサイトの使いやすさを考えてみたこと【サイトって成長するもの】
こんにちは!
新米webデザイナー兼ディレクターのシラカミです。
異業種から転職し、現在師匠の元で修行しながら「良いWebサイトって一体何なんだ?!」ということを日々模索しています。
自社のWebサイト(ホームページ)を作りたい!リニューアルしたい!と思った時、利用者(ユーザー)にとっての「見やすさ」や「使いやすさ」を考えて設計することはよくあると思います。
今日は私が師匠からご指摘がありハッ!と気がついた、サイトを運営する側から考えた使いやすさのお話しです。
サイトは成長するもの?!
皆さんはホームページを作る時、リニューアルする時、どんなことを考えていますか?
どういう見た目のデザインにするか、どういうコンテンツを入れるか、どんな文章なら読んでもらえるか、などなど素敵なサイトを作るために考えることがたくさんありますよね!
でもホームページが公開後に運営していく時のことってあまり想像できなかったり、公開後にそれ考えてなかった〜なんてことありませんか?
見出しを見て、成長するって?別にボリューム増やしたりする予定ないけど?と思われた方すみません!
簡単にいうと状況によって「こういうものを入れたい、あるいは無くしたい」、「こういう状況になったらこうなるようにしたい」「更新が大変だからもっとラクしたい」などなど運営しながら状況って変化するよねという意味でした。
じゃあどんな例えばケースがあるの?
運営者(クライアント様)視点の師匠からご指摘を受けた、【こんな時困るでしょ】シラカミやらかしちまった構成案を2例ほどご紹介します。
【やらかし1】ニュース記事を増やせない。。収まり重視のレイアウト
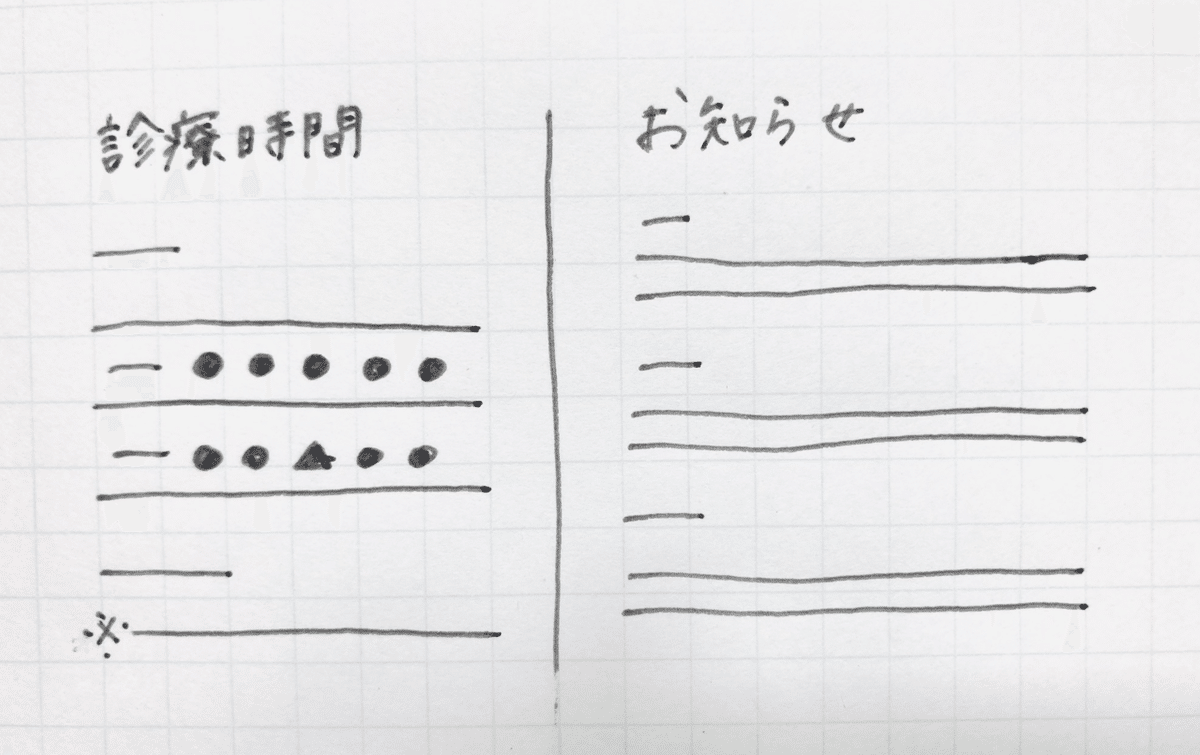
TOPページのレイアウト(構成案)を考えていた時のこと、クライアントさんのお話で「ニュースはそこまで更新しないかも」ということからニュースエリアを小さくしたこんなレイアウトを考えた私。

※たたき台なので汚い、なんで手書きなんだ、という点は考えないようにお願いします。(載せたら予想以上に画像が汚かったのでちっちゃくします)
師匠's CHECK👀
・クライアントさんがニュースの記事を増やしたいと思ったらどうなるの?
・ニュースのエリアにコロナ対策やお知らせのバナーみたいなものを入れたいって思うかもしれないよね?そうしたらどうなる?
か、考えていなかった。。。。
今ある内容の左右バランスや収まりばかり気にして、クライアントさんが運用していく時のことが全く頭になかった〜〜。
もちろんニュース記事のエリアは常に記事が◯個表示されるようにする、など決めておくこともできますが、更新していく中で「やっぱりもう少しニュース記事を増やしたい」、「ニュースバナーみたいなものを入れたい」と思った時に入れる場所がない、入れるとデザインが崩れるなんていうのは運営者側にとって使いづらいですよね。
改善した構成はこちら↓

もしかしたら運用中にニュースの記事が下に増える、バナーが入るかもしれないの状況でも対応できる配置(使いやすい)に修正しました!
【やらかし2】画像を毎回作成するのが面倒!なレイアウト
イベントを紹介するページのレイアウト(構成案)を考えていた時のこと。
参考サイトなどを見ながらよくあるような画像と文章が入る記事のレイアウトを作りました。

師匠's CHECK👀
・イベントの告知で入れる画像素材って、きっとイベントごとに縦長・横長、色々なサイズがあるはずだよね。
・サイトに載せる為に毎回同じサイズに画像を作りなおすのはクライアントさんとしては面倒。
・でも違うサイズの画像をそのまま入れると見栄えが悪くなるよね?
た、確かに。。。
決まった画像エリアにピッタリ合う画像が、同じサイズで入っていれば記事が並んだ時に綺麗に見えるけど、そうなると毎回同じサイズの画像を作ることになってしまう!でもそれは運営者側からしたら確かに面倒くさいな。
かといって画像が見切れる、縦長横長画像がバラバラで見栄えが悪いのも問題アリ。。。
縦長、横長、どんな画像素材が来ても作り直さず綺麗に見えるレイアウトであれば運営者さんにとって、更新作業がとっても楽になる〜!
じゃあ、そんなレイアウトを考えてみよう。
改善した構成はこちら↓

縦長、横長のどちらの画像を入れても決まったエリアに全てが収まるようにし修正しました。
ただそうなると、画像が小さくなって内容がほとんど見えないという場合もあるので、イベントの情報は画像に頼らず文章でわかりやすくするために文字のサイズを大きめにするなどの調整をデザイン時に入れます。
運営者さんの更新時の使いやすさや負担を想像する
レイアウト(構成)を作る段階で、特に更新するようなエリアは運営中や更新作業をする時に見え方はどう変わるだろう?どんなことが負担になるだろう?みたいな発想や視点をを持つと運営者側にとって使い易いデザインになるんだな〜ということを2例に共通して学びました。
Webサイト(ホームページ)を制作する段階から、運営者側にとって日々の運用が優しい、使い易いが想定されていること!
これも良いWebサイトである要素の1つかもですね。
今日はここまで!
おしまい。
こんなシラカミの修行先はこちら↓
良いWebサイトの極意を知る師匠のへのホームページ制作のご相談もお気軽にお受けしております!
【事例紹介】 ●株式会社相庄さま 食品関連会社のBtoBを狙ったwebサイトを作らせていただきました。 商品の企画から衛生環境整備まで幅広く取り組まれていらっしゃるので、クライアントのご要望をそのまま言語化しています。 会社に伺ったとき...
Posted by 株式会社ソーファデザインデスク Sooooofa Design Desk on Saturday, September 19, 2020
この記事が気に入ったらサポートをしてみませんか?
