
Notion:スマホでもPCでも見やすい便利技!
はじめに
💡この記事はこんなひとにおすすめ💡
・Noionを使い始めた人/使っている人
・NotionをスマホでもPCでも使いたい人
Noitonを使っていると、困ってしまう「あるある」がある。
「PCで作ったNotionホーム画面をスマホで開くと配置が変わってしまう」
という問題。配置が変更されることで、わかりづらくなったり、デザイン性が損なわれる。そうした問題を解決する方法が「同期ブロック」。今回は実例と共に紹介していきたいと思う。
配置が変わってしまうという問題
実際にどのような問題なのかをまず紹介する。思い当たる人は、次項に目次から飛んでほしい。
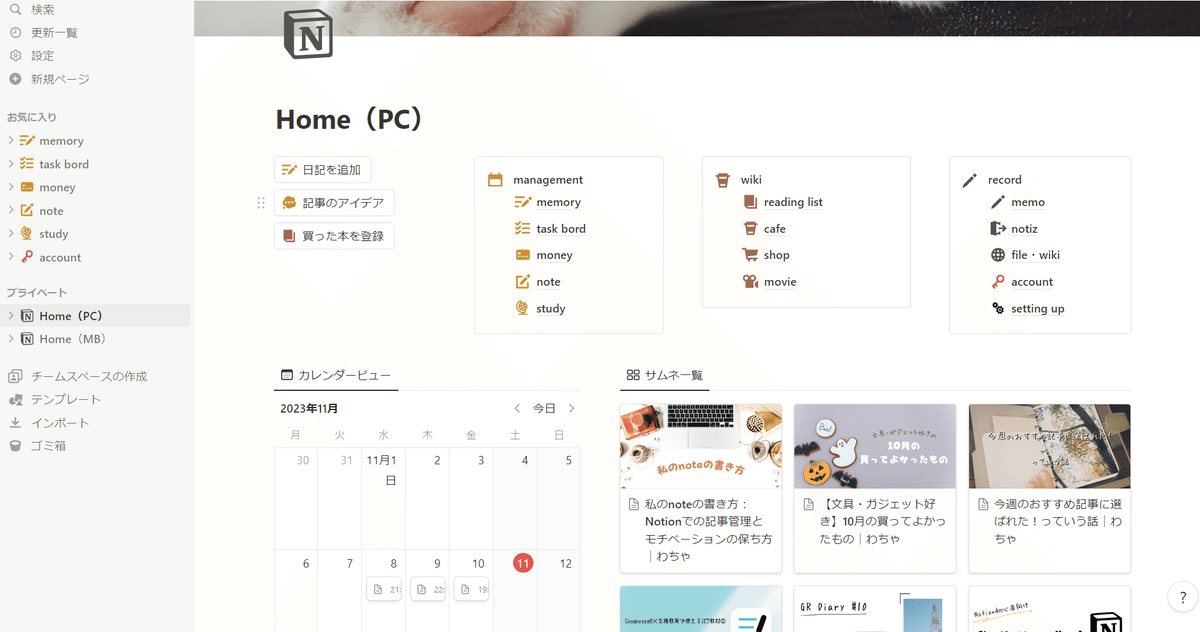
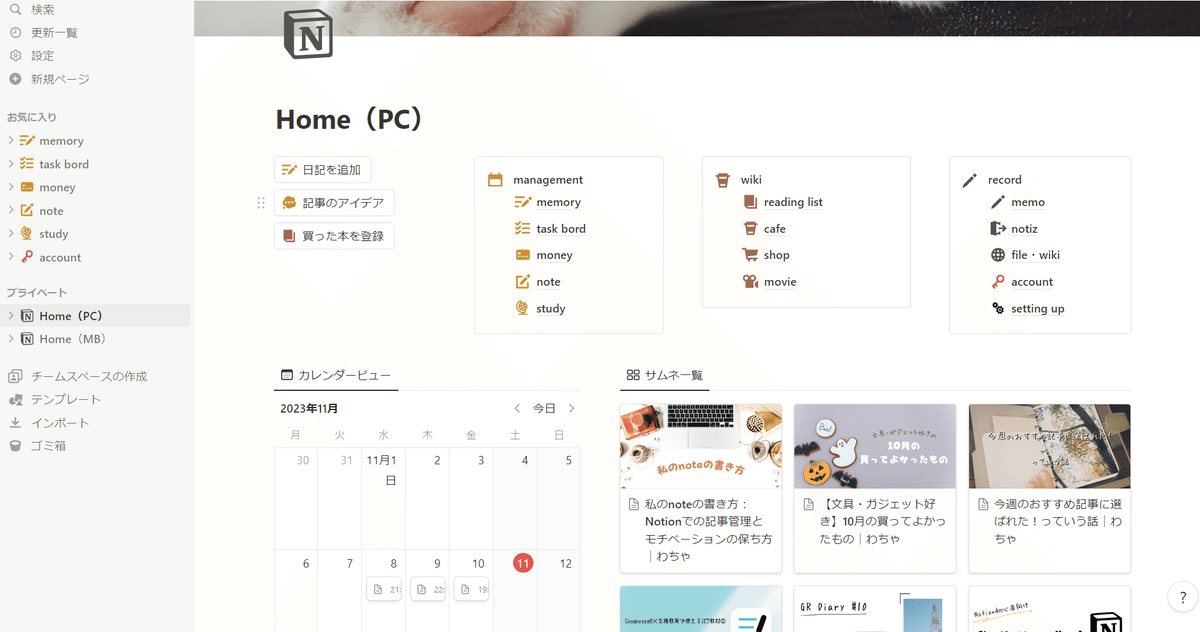
おしゃれなホーム画面を作りたくて、PC版Noitonで時計や天気予報などのウィジェットを配置したり、カレンダーやギャラリービューを表示させている人も多いと思う。こうして綺麗に整えたホーム画面。

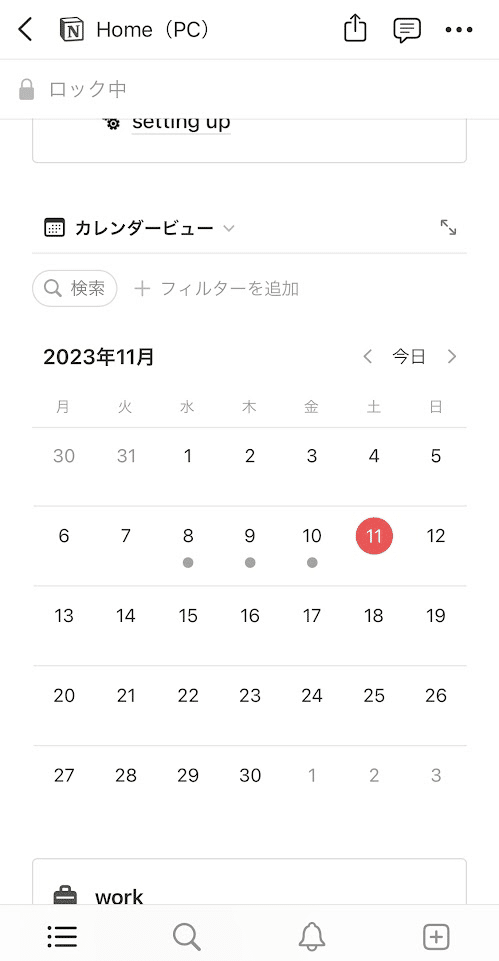
スマホで同じ画面を閲覧しようとすると、下の画像のように、スクロールしていくと、カレンダーとページボタンがばらばらに配置されてしまう。スマホの縦画面表示に合わせて、Notionの配置が変わってしまう。

スクロールすると、順番がばらばらになる。
スマホの縦画面表示で、使いやすいようによく使うホーム画面の配置に作り直したいと思うことが多々あった。諦めて、PC版の表示をスマホでも見やすいように簡素化したりすることもあった。そうすると、PC版のデザイン性や閲覧性が損なわれる。PC版ではせっかくの横画面表示・大画面なのに表示数が少ないと勿体なく感じる。それらを解消するために、
「PC用とスマホ用のホーム画面を作る」という結論に行きついた。
ただ、ホーム画面を複製してスマホ用とPC用に分けただけでは、ページの中の情報は同期されていないことになる。
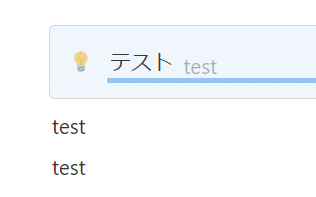
同期されていない状態というのは、例えば下の画像のように、ホーム画面からmemoryというページに飛び、「テストテスト」と入力し、新しく作成したスマホ用ホーム画面に移動しても「テストテスト」は反映されていない。

それを解消するために、「同じページのリンクを貼る」という方法もあるが、デザイン性が悪い。アイコン部分に↗のマークが出てしまう。

同じページのリンク先に飛び、デザイン性も損なわない方法が「同期ブロック」。実際に見本を提示していきたいと思う。
実際に「同期ブロック」を使ってみよう
PC版とスマホ版のホーム画面を作成する。
まずは、完成状態を見てもらいたい。
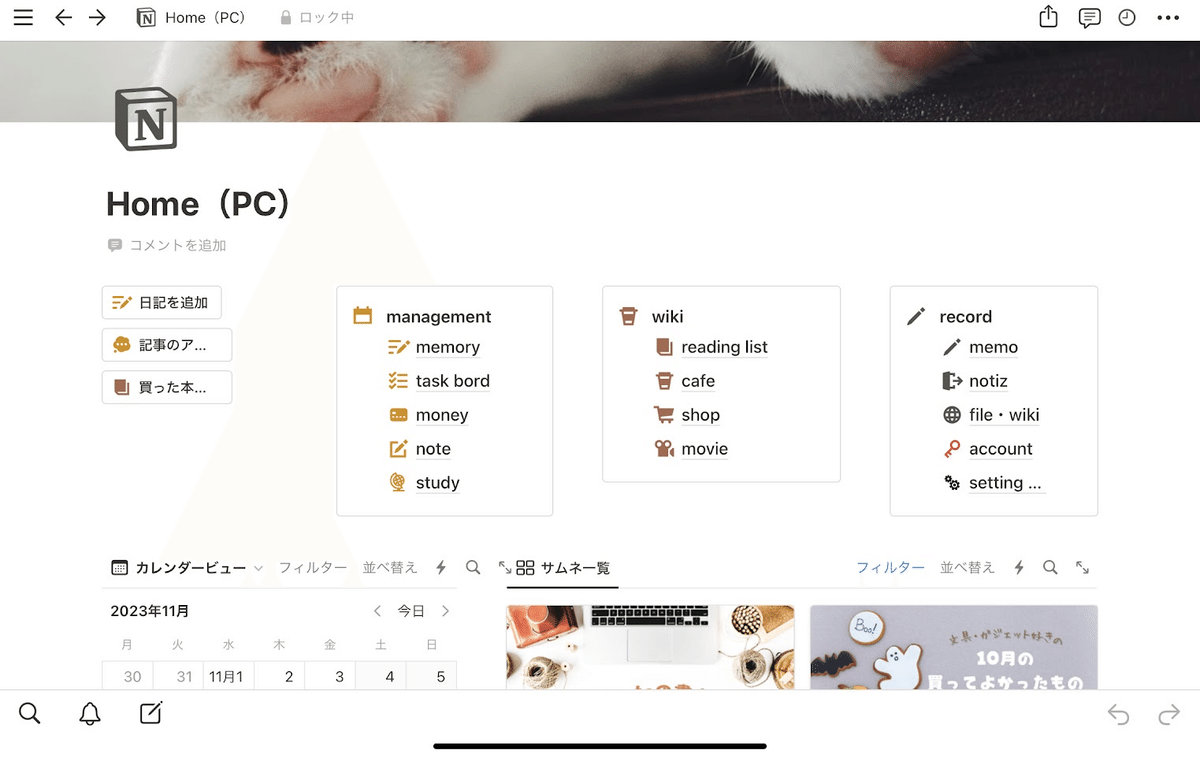
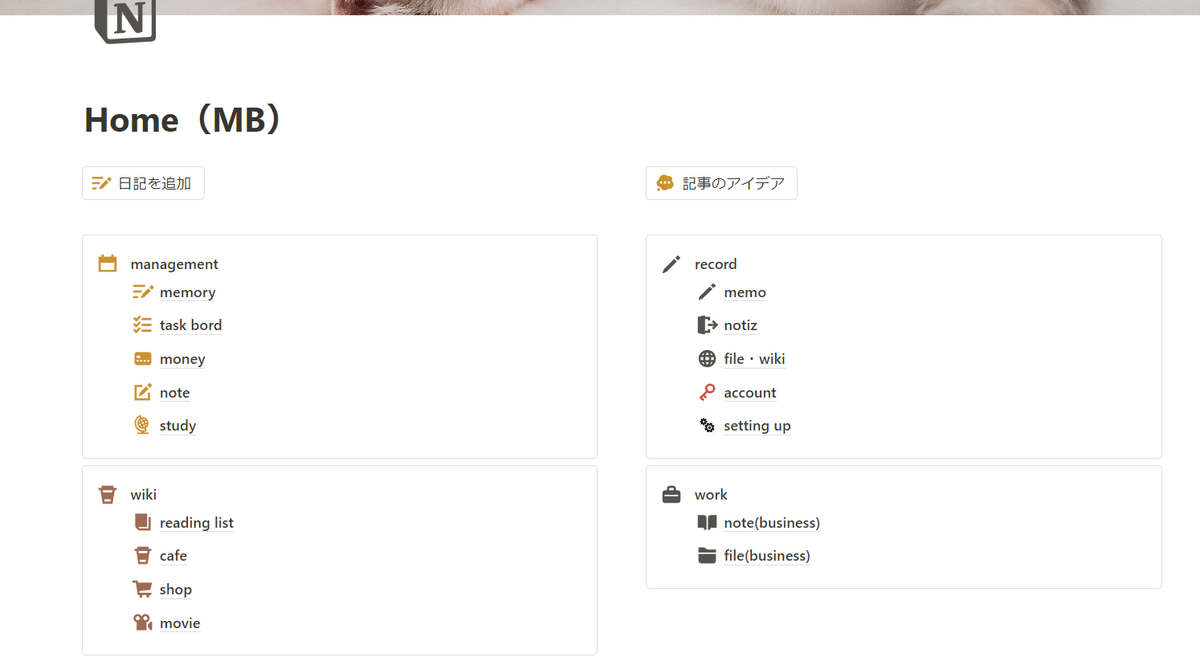
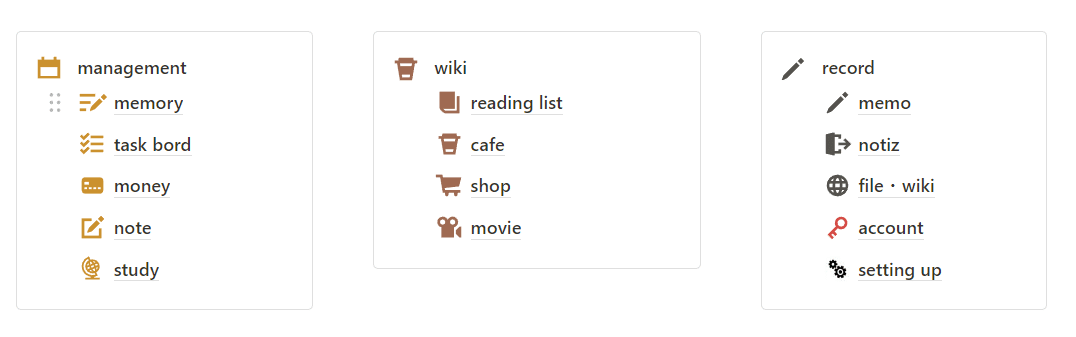
PC版


iPadも横画面表示なのでPCと同じように閲覧できる。
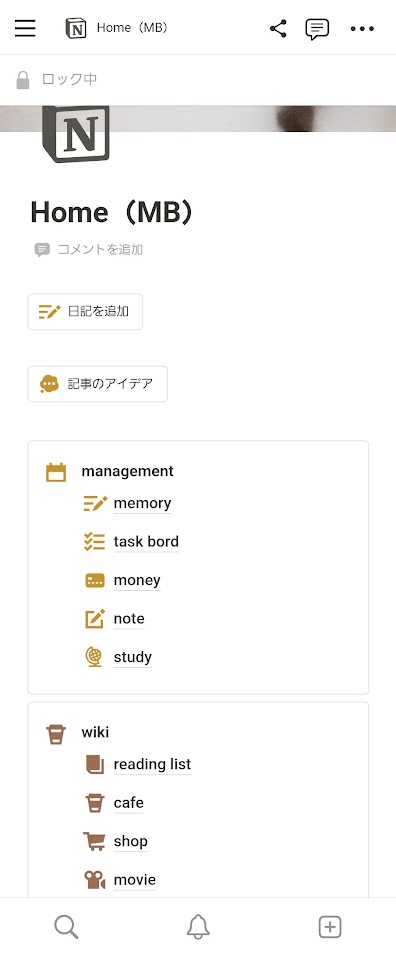
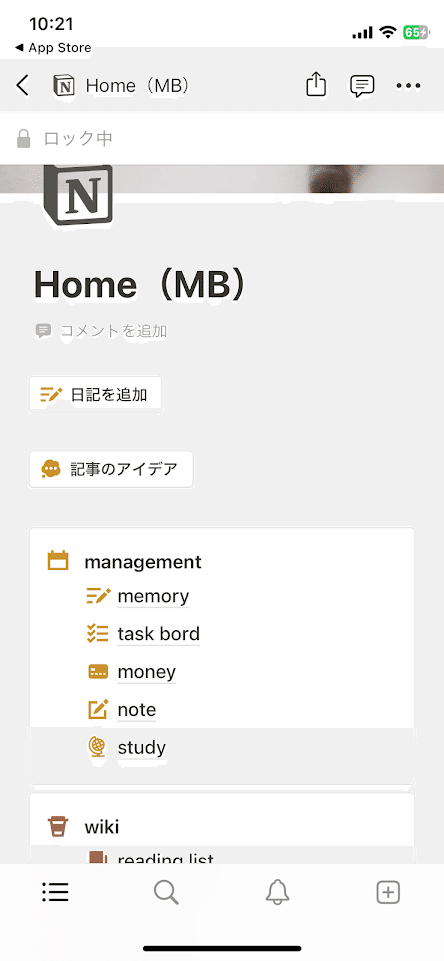
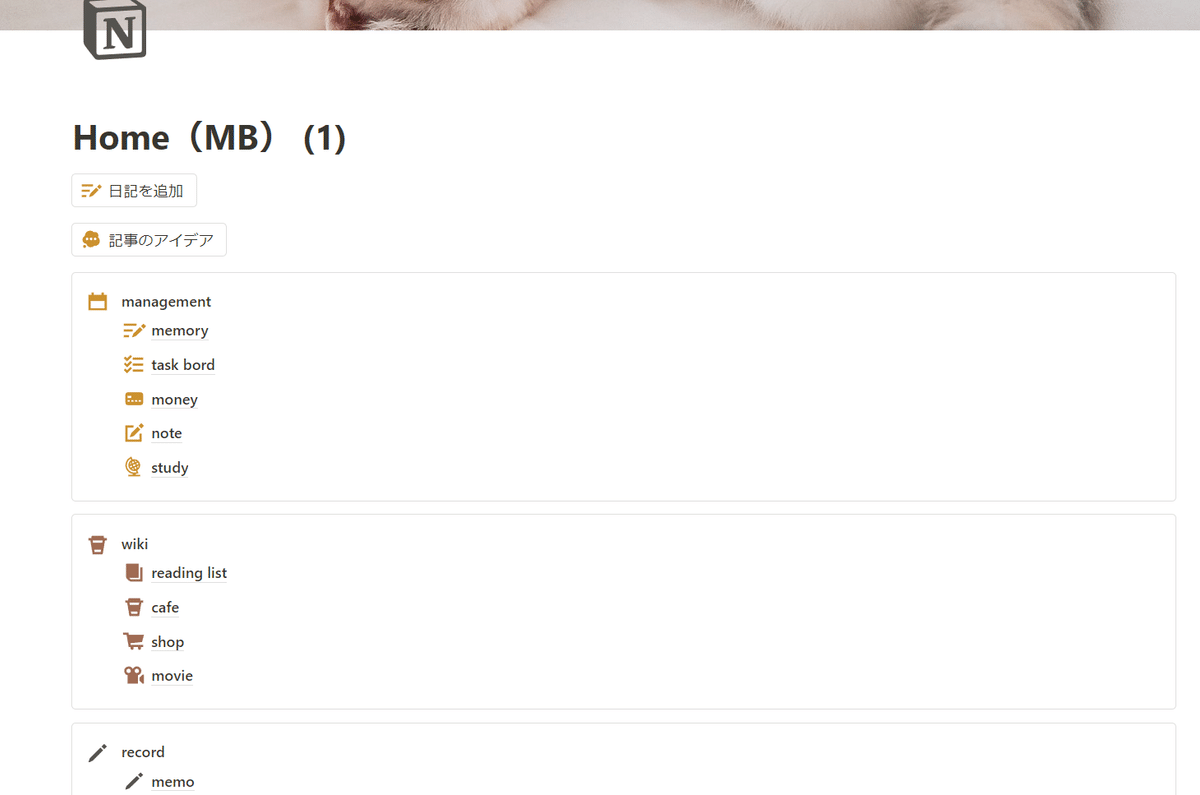
スマホ版(MB)
AndroidでもiPhoneでも同じような縦画面表示になる。
スマホ用は1ブロックで縦一列に並べるのが最適解。



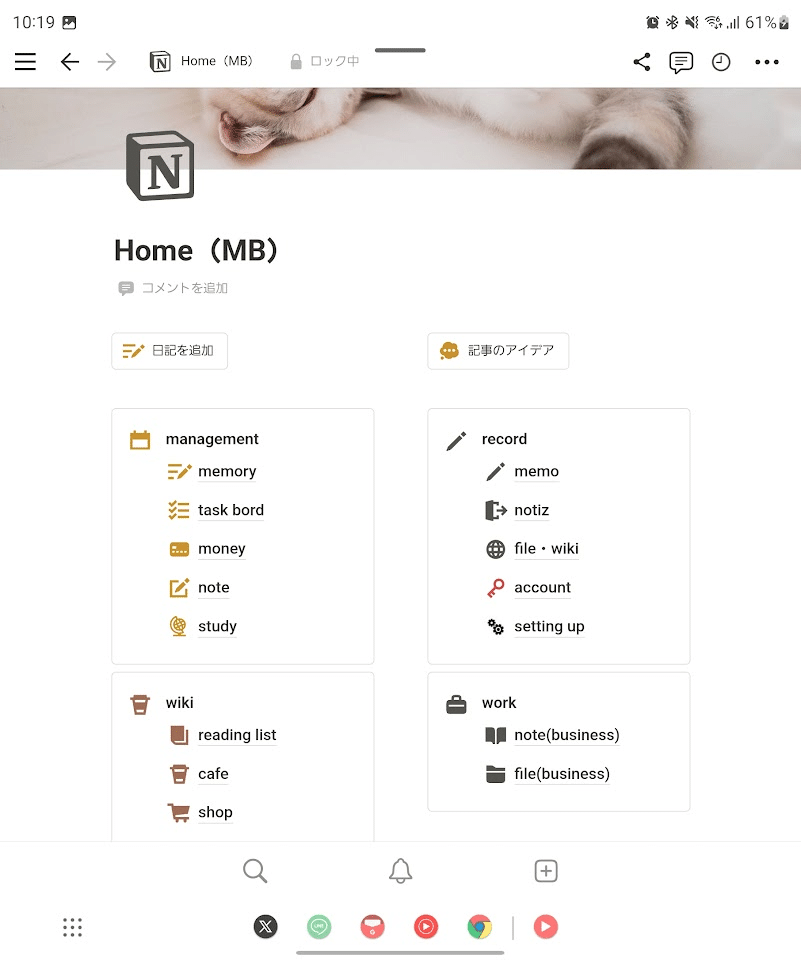
折りたたみスマホで閲覧したい場合は2ブロックまでなら横一列に並べて閲覧可能。
スマホ用ページを作るときの見本


折りたたみスマホを利用されている方は、2ブロックまでなら横向き表示に向いている。
同期ブロックを使い方
では、実際にPC用もスマホ用も同期する方法を解説していく。
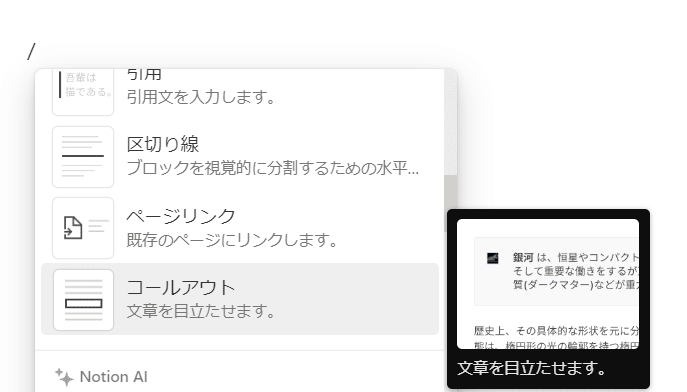
使う機能は「同期ブロック」。お好みに合わせて「コールアウト」を使うと便利。
一つ一つのページを同期する方法
1.「同期ブロック」に変換する
①同期したいページの左横にある6つの点をクリック

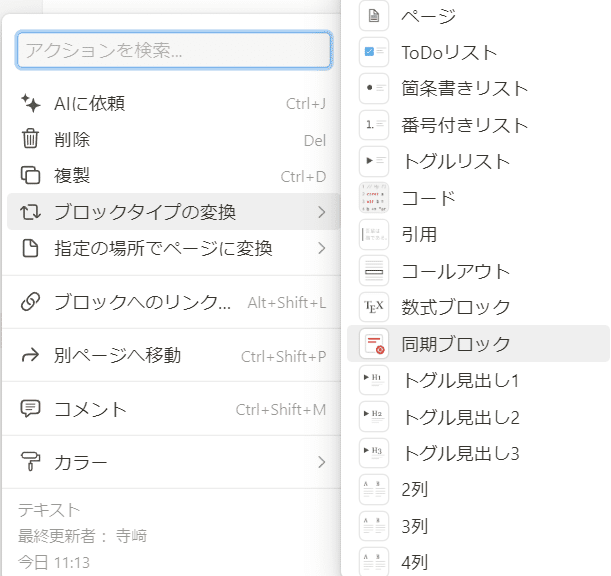
②「ブロックタイプの変換」をクリック
③「同期ブロック」を選択


これは常時表示ではなく、編集時に赤枠が表示される仕様。
2.同期ブロックをスマホ用/PC用ホーム画面に貼り付ける
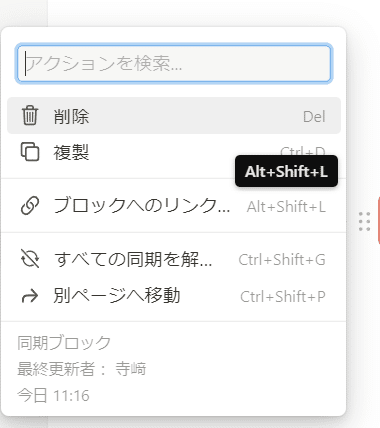
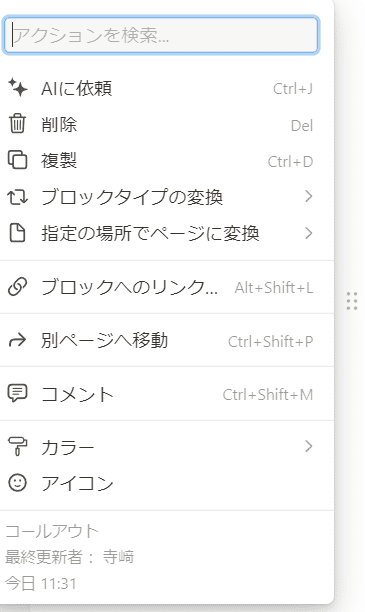
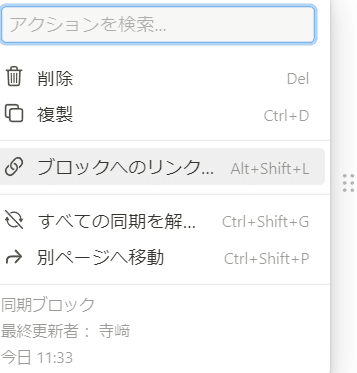
①「同期ブロック」になっているページの横にある6つの点をクリック
②「ブロックへのリンク」をクリック
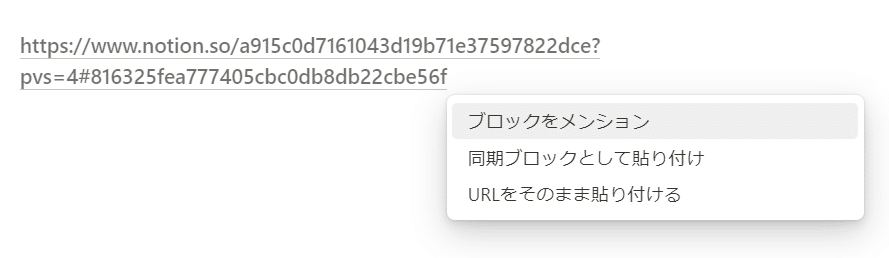
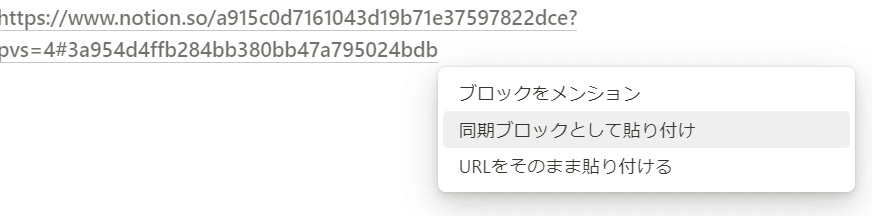
リンクがコピーされたので、スマホ用/PC用ホーム画面にペースト
③「同期ブロックとして貼り付け」をクリック


コールアウトを使用して同期ブロックを作る方法(おすすめ応用編)
コールアウトを使用すると、下画像のような囲み線や、背景カラーがつくようになる。こうすることで、一つのまとまりとして設定することができる。要は、この囲んでいるものすべてを同期ブロックとして編集することができる。PC用ホーム画面で新たなページを増やしてこのコールアウトの囲み線内にページを追加すると、スマホ用ホーム画面にも反映される。
1つずつページを同期ブロックとしてホーム画面に反映させるよりも一つのまとまりとして一括で同期できるので便利で早い。


これを使用して一つのまとまりにすることができる。

テキストやページの下にドラッグすることでコールアウト内に挿入することができる。
コールアウトを使用した同期ブロックの作り方
1.コールアウトを「同期ブロック」に変換
①コールアウトで作成した枠の一番左上にある6つの点をクリック
②「ブロックタイプの変換」をクリック
③「同期ブロック」をクリック


2.コールアウトの「同期ブロック」をスマホ用/PC用ホーム画面に貼り付ける
①コールアウトの6つの点をクリック
②ブロックへのリンクをクリック(リンクがコピーされる)

③スマホ用/PC用ホーム画面にペースト
④「同期ブロックとして貼り付け」をクリック

同期ブロックを使うことで、他のページで編集をしたら同期してすべてのページに反映される。便利なのでぜひ使ってみてほしい。操作は試してみると案外簡単に覚えられる。私自身、最近「同期ブロック」を覚えて、日記やホーム画面での設定に活用している。30分程ぽちぽち触っているうちに応用方法も浮かんできて気づけば操作を覚えているので、おすすめ。他にもいろいろな使い方がありそう。
お気に入りを使おう
とはいえ、同期ブロックにどうしても慣れない・使えないという人は、
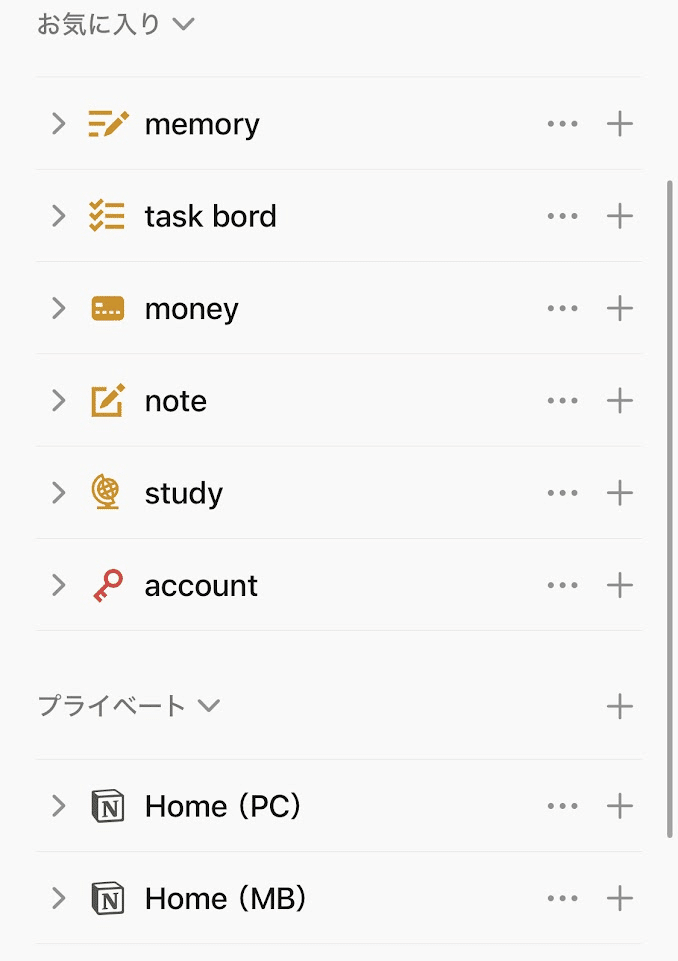
「お気に入り機能」を使えばスマホ用としては完結できそう。スマホ用ウィジェットもあるので、スマホのホーム画面にお気に入り一覧を表示させておくことも可能。私はよく使うページをお気に入りに入れている。
お気に入りの入れ方は、ページ右上の☆マーク。

注意点
ホーム画面で活用する中で「同期ブロック」を使う注意点としては、階層がややこしくなるということ。画面上の方に階層リンクがある。PC用から入ったページでは、一つ前のリンクとしてスマホ用ホーム画面が表示される。なんてことがある。いつもそれを使わない人には問題ないと思われる。
終わりに
NotionアンバサダーのReiさんが執筆された『Notionライフハック』という本が今年の11月8日に発売された。予約購入をして待っていたほど、楽しみにしていた本。
これを読んだ後に、アイデアがどんどん浮かんできて、先日書いた記事で紹介したホーム画面やそれぞれのページも綺麗に整頓され、より使いやすくなった。
「同期ブロック」と「ボタン」という機能を最近はよく活用している。どちらも直感的に理解しやすい機能なので、Notion初心者でも応用として次に手を出す機能としておすすめだと思う。
X(Twitter)でも発信しています。良ければフォローしてください。
Androidはコンセプトが楽しい pic.twitter.com/LSohpD78b9
— わちゃ (@13_camera_13) October 25, 2023
