
Daily UIデザイン #044 リマインダーアプリ チュートリアル
おはようございます。リマインダーアプリ、使ってますか?
半年くらい前から、リマインダーアプリはやめて、予定ややることはGoogle Calenderに纏めているだいぜんです。Todoも一緒に入力することができるから一括管理できて気に入ってます。
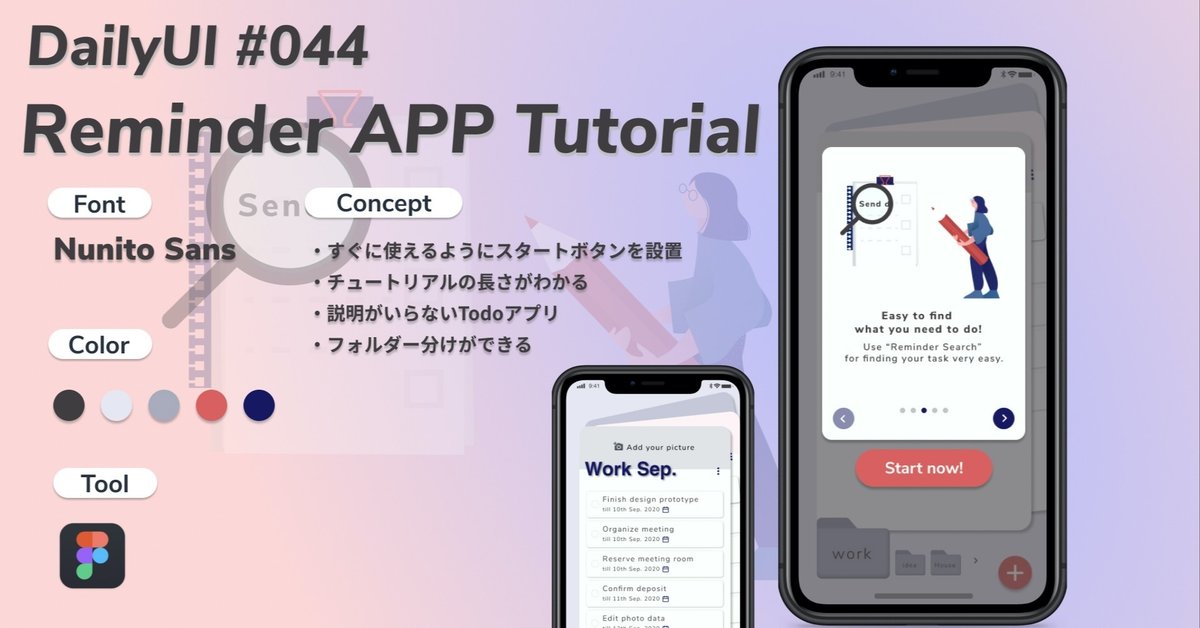
今日のお題はこちら。

仕事効率化というワード、好きです。通訳は現場の仕事以外は正直Google翻訳やDeepLを超多用していて、まさにAIで基本的なことをさせて、校正などは私がするというイメージ。話は超逸れましたが。
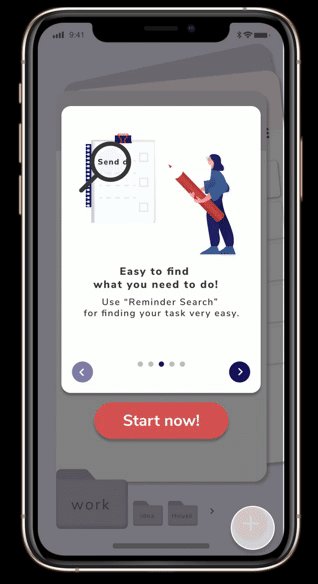
完成品はこちら。

コンセプト
●ペルソナ
・仕事を効率的にしたい
・職種はIT系
・スピードと質がウリ。
・メモ帳は使わない
・全てスマホで完結する
・最近子供が生まれた
・育休は取らず、在宅勤務をしていた
●機能面
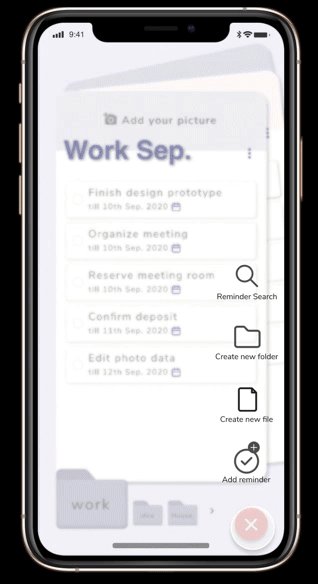
・色々なカテゴリーで「やること」を整理
・チュートリアルは飛ばすことができる
・文字を少なめ、直感的に操作
ユーザー課題の想像
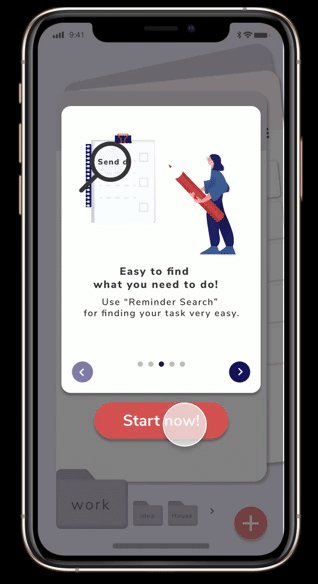
・知りたい内容と飛ばしたい内容があるため、飛ばせるチュートリアルが見たい
・できるだけ早く使いたい
・でも正しく使いたい
・パッと見て使い方がわかればいい
使ったフォント・色

●フォント
Nunito Sans
名前が可愛いサンセリフ。カーブが特徴的。細字と太字で全然印象が違うので、調整しながら使わないと意外と難しいかも…。
●色
いやはや、この色の組み合わせ、好きみたいですね。Google Calenderが頭にあるので、似たような色をチョイス。
制作にあたっての工夫点
・内容を飛ばせるように矢印とぽっちを設置。戻れるように矢印も配置。
・すぐ始めたい人に向けてスタートボタンを設置
・絵だけで何を説明しているかわかるようなイラストを選定
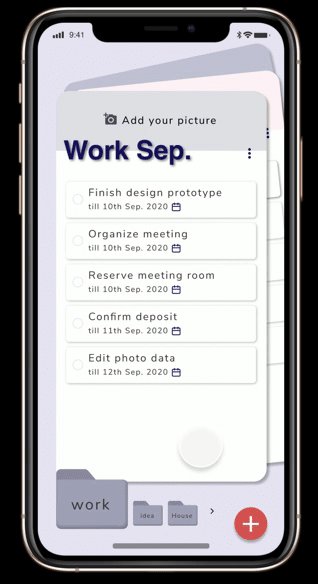
・Todoアプリの中まで作り込むことができた
・Todoをカテゴリーに分けて、ファイル一枚一枚に画像を貼って、特定しやすくした
・ファイルでまとめることができる。
ターゲットが在宅勤務をしたりできるほど融通の効く職場ということで、時には家での勤務もありえるかなと想定。ファイルで纏めておけば、家でのTodo事項も同じアプリ内で管理できるかなーと思い。
振り返ってみての改善点
・リマインダーの新規追加をあえてページ内に配置をしなかったが、操作性を考えるとリマインダーAppって消したり追加したりの動作が速いからこそ、入れておくべきだった。
・13日目に作ったカレンダーアプリに似ているデザインになってしまった。
・チュートリアルをもう一回見る、ってボタンとか導線が欲しいな、、、。たまにもう一度見たくなることがあるので。
制作時間2時間 構成20分 制作1時間50分

この記事が気に入ったらサポートをしてみませんか?
