
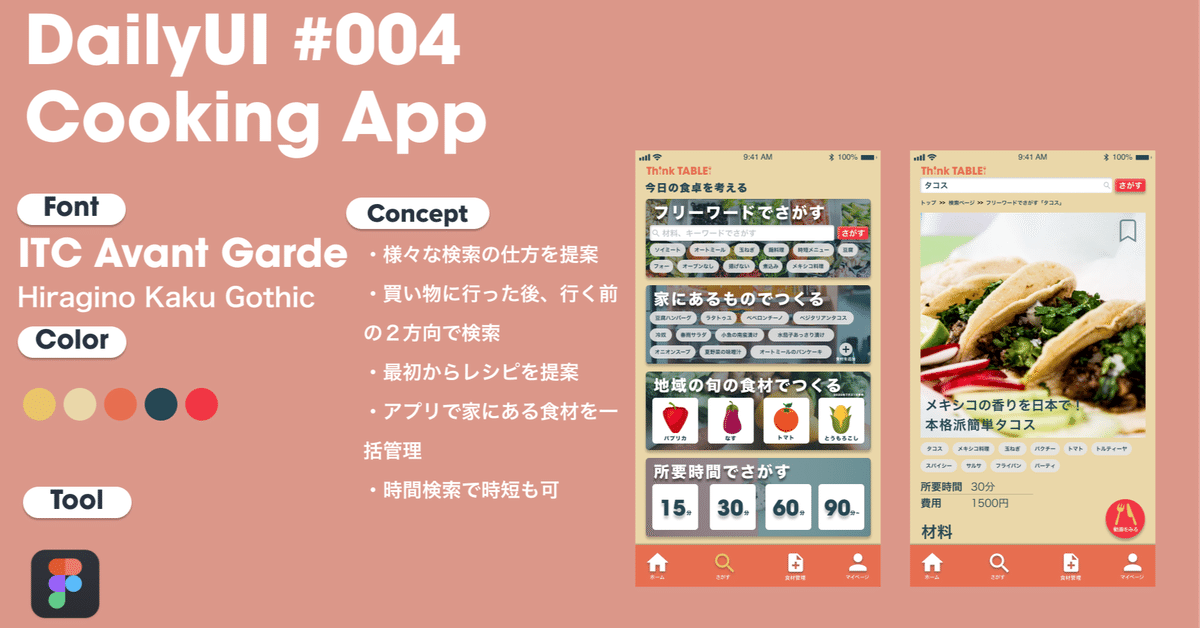
Daily UIを始めた #004 クッキングApp
おはようございます。4日目入りました。
本日のテーマはこちら。

自分にとってのクッキングAppとは、、、、使ってないなと。。。料理するときはキーワードを入れて検索して〜みたいな使い方をしてます。なのでAppダウンロードしてまでは、、、ということです。
なので、自分も使ってみたい、かつテーマのニーズにあったAppコンセプトをデザインしていきたいと思います。
コンセプト
●ペルソナ
・大型スーパーに行く
・共働きなので平日は手が空いている方が料理をする
・仕事で忙しいが、出来合いのものでなく、手作りのものを食べさせたい
・特に買い物するものを事前に決めて買うわけじゃなく、直感的に食材を買う
●機能面
・検索方法を多様化
・買い物に行く前と行った後で検索して料理を決めることができる
・所要時間で検索し、料理の時間をカット
・あるもので美味しい料理ができる
ユーザー課題の想像
・平日は働いているので時間がない。毎日のご飯を考えるのがストレスになってしまうことも。(朝ご飯、お弁当、夜ご飯)
・土日は比較的ゆっくりできるため、一気に買い物をする。しかし何を買うか事前に決めないため、たまに予算オーバーすることも
・ネットで検索しても、レシピに足りない材料があったり、器具が無かったり、結局ネットでいいなと思うレシピが作れないことがありストレス。
使ったフォント・色
●フォント

アルファベット:ITC Avant Garde
ロゴマークで使用。(ちなみにThink Tableとして、「食卓を考える」が本作品のメインコンセプト)
日本語:Hiragino Kaku Gothic
(他におすすめの日本語フォント、教えて欲しいです…)
●色

食欲減退食は選ばず、唯一青っぽい深緑を文字に使っている。パキッとした赤でボタンを作り統一感。
参考アプリ・参考サイト
他にDribbbleやインスタのUIを投稿してるアカウントも見てます。これからは参考にしたデザインも載せていければと。
制作にあたっての工夫点
・いろいろな検索の仕方で、フリーワードで検索したいか、それとも家にあるもので調理をしたいか、もしくは買い物に行く前に何を買うかをレシピで決めるか、時間がないから時間で決めるかで検索できる
・タグ検索も可能・家の食材管理もできる・タグやアイコンで押しやすい雰囲気を出した
・フリーワードを入れて検索すらも面倒なユーザー(私とか)にも、すでに「冷蔵庫にある食材から作る」でタグで出ている食材を一眼でわかるようにしている。
振り返ってみての改善点
・時間を測ってやってみたが、2時間30分かかってしまった。プラス情報収集の時間も入れると3時間。手際よくfigmaを使ったり、情報収集の時間も効率化できるようにすることが課題。
・レシピページの写真の上の文字が識別しにくいかも。
・メニューバーが若干左右対称じゃない。
・レシピページの所要時間、費用の文字が大きい。太字のままサイズを小さくしても良いかと。
以上。完成品はこちらです。



おまけ
下書きはこんな感じ。相変わらず雑。

今回は割と忠実に作れたかな。
おしまい。
この記事が気に入ったらサポートをしてみませんか?
