
多様なバックグラウンドを考慮するデザイン〜Design Matters Tokyo 2022 参加レポート〜
コミューンのUXライターのダイゼンです。先日、Design Matters Tokyo 2022 に行ってきました。
とても刺激を受けたので、感想とともに、登壇で話されていたことや会場の様子を、2つのテーマに分けてレポートします!
わたしが参加したDesign Matters Tokyoとは:
Design Matters Tokyoはデザイナーによる、デザイナーのための北欧のデザインカンファレンスです。デジタルデザインの知見やインスピレーションを共有し、世界中のデザイナーをつなぐことがDesign Mattersの使命です。 Design Matters Tokyoは、コペンハーゲンを拠点とするDesign Mattersの姉妹カンファレンスという位置づけで、本家は2015年から毎年開催されている、世界的にも有名なデザインカンファレンスです。
2020年が前回の開催で、今回は2022年。
この2年間に起こったことから、「これからの未来をどうデザインするか」ということをベースに、コミュニケーションや働き方、持続可能性、多様な人種・性別・コンテクストの共存などのテーマが、全体的に多かった印象です。
わたし自身、海外でマイノリティとして暮らしてきた経験や、障害を持った人や高齢者が周りにいるため、より多くの人が関与できるプロダクトづくりや働き方に興味がありました。
また、わたしは大人数でのコミュニケーションが苦手ですが、仕事でどうしても多くの人を巻きこまなければならないと感じる場面があります。
同じ空間にいなくても信頼関係を築いたり、誰もが参加しやすい環境を作るということに興味がありました。
執筆した2つの記事は、「多様なバックグラウンドを考慮するデザイン」「チームでのコミュニケーションのあり方」をテーマにしています。
*チームでのコミュニケーションのあり方 は別記事です。

各章の構成は以下の通りになっています。気になるテーマだけ読むでもOK!
・4人の登壇者ごとに分かれています
・各章では、登壇者について簡単に紹介しています
・登壇内容について、簡単な要約&解釈を書いています
・ダイゼン的ポイントを章の最後にまとめています
年齢や文化を超えたプロダクトを作るために
LEGO®といえば、わたしもひとり遊びをするほど大好きだったおもちゃ。
大人になった今も、当時を思い出して、組み立てたいなぁと。
登壇者の Thomas さんは、LEGO Group のグローバルデザイン・クリエイティブディレクターの責任者を務めています。
登壇では、LEGO®を取り巻くコミュニティについて話されていました。
多くの人にとってLEGO®は、子どもが遊ぶイメージだと思います。
しかし、大人向けのLEGO®があったり、LEGO®の人形を集めている人がいたり、どこの国でも親しまれていたり、年齢や文化を問わないプロダクトなのです。
Thomas さん曰く、おもちゃは成長しませんが、LEGO®は、わたしたちと一緒に成長しているプロダクトです。
プロダクトは変わらないのにどうして?
なぜLEGO®が多くの人を魅了し続けているの?
答えはLEGO®を取り巻くコミュニティにあると話していました。
🔥 Passion 情熱:「〇〇 を作りたい!」という気持ちがモチベーションです。 大好きなキャラクターや建造物、モチーフだと、よりその熱は高まりますよね?
🧩 Create 創造 :創作していくことで、わたしたちの創造性を解放することができます。
💪 Pride 誇り:より複雑なものを作るときには、必ず壁が立ちはだかります。 それを乗り越えた時の達成感が、誇りなのです。
⛱ Escape リラックス:創作している時は、現実逃避しているような感覚で
夢中になっているかもしれません。
💓 Nostalgia ノスタルジー:子どもの頃に夢中になったものは、大人になっても価値がある。 そして、自分の体験から、次の世代にも渡したい、という気持ちも芽生えます。
ひとつの例が、大人向けのLEGO®シリーズ。
世間的に「レゴは大人のためじゃない」「わたしたち、子どもじゃないんだから」というバリアがあったと Thomas さんは言います。

そこで、誰を対象にするかによって、プロダクトが語りかけるトーンを変えることにしたそうです。
動画では、大人たちがリラックスして、まるで自分だけの空間でマインドフルネスをしているかのように、優雅にLEGO®を組み立てています。サイトも黒を基調にした大人なイメージです。
もちろん、レゴ®ブロックだけでなく、映画やゲームにも枠を広げたり、多くの IP が LEGO® のキャラクターとして発売されたり、常に多くの人を魅了し続けているプロダクトです。
多くの人が魅了され、夢中になれるプロダクトには法則があるかもしれません。
💡 ダイゼン的ポイント
・体験の中にある感情をベースにデザイン
・体験のコンテクストを定義
・「誰に話かけているのか」を意識
・ブランドとして一貫した体験を、異なる人々やプロダクトでも再現できるような法則を持っている

アップデートされる倫理観を前に
昨日マジョリティだったことは、今日にはマイノリティです。
そんなことが起こる世界だからこそ、デザイナーだけでなく、すべての人が、これからアップデートされ続ける倫理観を前に、どうやって適応していくか、ということを考えなくてはなりません。
Rasmus さんは、コペンハーゲンを拠点とするデジタルエージェンシー Charlie Tango のCSO (最高戦略責任者) であり、ユーザー中心のデータ駆動型のプロダクトとサービスを設計・実装をしています。
Rasmus さんの組織では、データサイエンティストを置いたデータ中心の分析と、人間工学・脳科学・認知心理学などの学問を取り入れたプロダクト開発を進めています。
わたしは、UXライターとして、常に倫理観をアップデートする必要があると考えています。10年前に使っていた言葉は、未来の10年後には使われていないかもしれない。
例えば、「Roach Motel (一度入会したら、なかなか退会方法が見つからない) 」という手法も、ダークパターンとして、欧米で法適用までにも波及した議論になったりしています。
倫理観の変化について、今までは良しとされていたこと、行動経済学を応用した施策、売り上げ重視の考え方など、「正しい」とされていたことが、「正しい」ことではなくなるかもしれません。
つまり、「これが正しい」というようなバイアス・経験則を排除し、新しい倫理観に向き合う必要があります。
例えば、こんな問いをしてみましょう。
あなたのサービスは、人々のテクノロジーの理解度と合っていますか?
あなたのサービスによって不平等を感じたりする人はいませんか?
ユーザーに主導権はありますか?
Rasmus さんは、「組織は巨大な力を持っています。しかし Power is responsability である」と付け加えていました。
そして、組織としての責任を果たすために、Ethical Manifest (倫理に関するマニフェスト) を作成し、組織でアウトプットすることを案として挙げています。
組織内でアップデートされ続ける倫理観への適応方法とその計画について考える。つまり、倫理観について考える機会を持つことが最初の一歩であると締めくくりました。
💡 ダイゼン的ポイント
・倫理観はアップデートされるもので、向き合うべきもの
・倫理観に則しているか、ということも、UXを考える上での必要項目
・Ethical Manifest のように、組織で定期的にインプットして、アウトプットする仕組みを作ることも、ひとつの方法
・計画をしてアウトプットまでを目指すが、その前に考える機会を設けるだけでも大きな一歩
・データドリブンでも、倫理がどこまで介入するか、線引きが難しいテーマだからこそ、機会を設けて対話をする
・今まで CTR などの KPI を上げるために良しとされていたマーケティング手法も、倫理観のアップデートから使えなくなるかもしれない
文字はコミュニケーション手段
「Writing is designing」という本に、「体験は言葉なしでは生み出せないものです。その体験に含まれるすべての言葉が、ユーザーの理解や感情、結果を共有する」とあります。
つまり、書いた言葉が誰かの体験つくっていて、ユーザーは言葉から体験を理解し、体験に対して感情を抱き、体験をすることによって結果 (やりたかったことができたなど) を享受するということです。
そして、言葉で共有できる体験は、伝え方や見え方にも左右されます。
登壇者は DaltonMaag のクリエイティブディレクターの Bianca さんと、タイプデザイナー兼コンサルタントの Reiko さんです。
「文字はコミュニケーション手段である」
冒頭に Bianca さんはこう言いました。
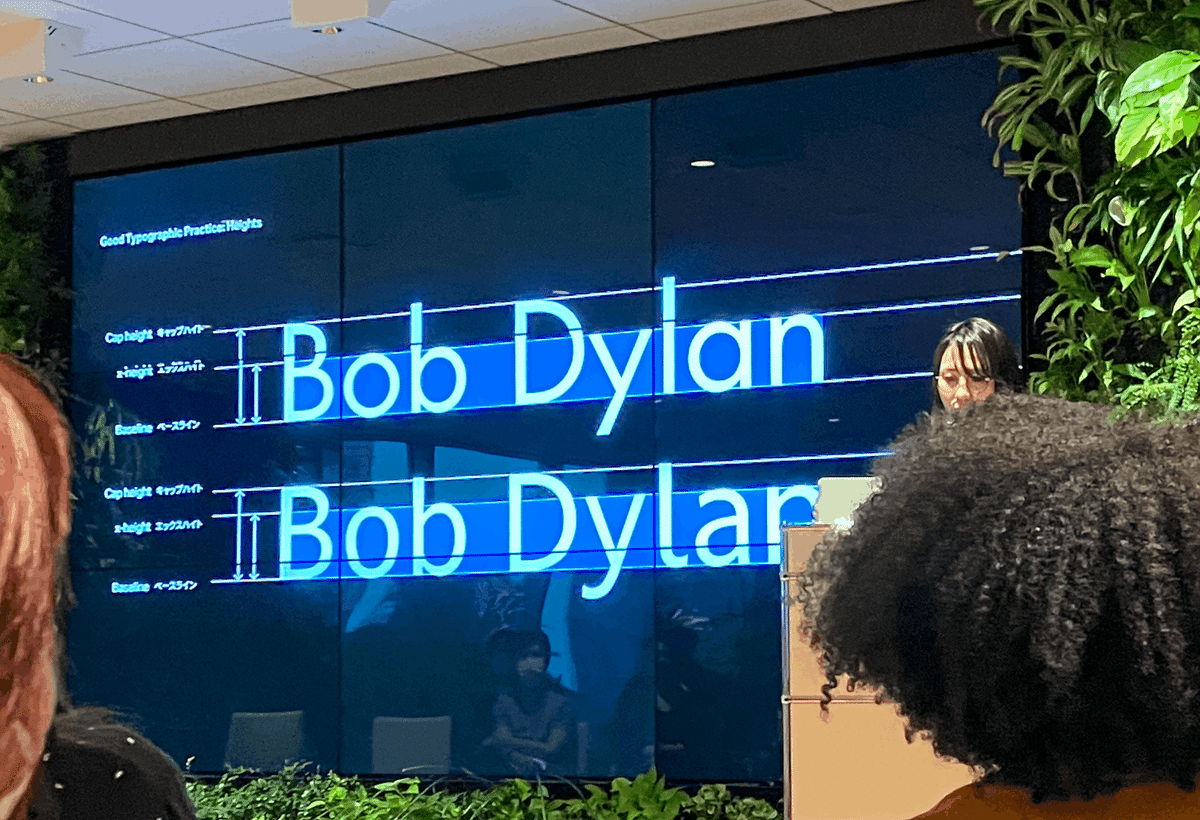
タイポグラフィーによって、印象が変わってしまったり、文字の字詰めで見え方が異なる、といった経験を持っている人はたくさんいるでしょう。

タイポグラフィーによって「印象」が変わるように、「スキャン (頭への入りかた) 」しやすさ、つまり認識方法に影響を与えてしまいます。
「見ている世界とは異なる見え方がある」ということを意識して、視覚に障害がある人を考慮して、テキストを書かなけばいけません。
世の中には色覚や視力、視野に障害を持つ人がいます。弱視や盲目も含まれます。普段目が見えていても、字詰めによっては、文字が認識しづらかったりします。
見え方の問題について、タイポグラフィで、どう解決策を見つけていくのでしょうか?

DaltonMaag では、数字やアルファベットにかかわらず、誤認を防ぐことを目指して、それぞれの文字の特徴を生かしたデザインをしています。
だから、唯一の、最適なタイポグラフィーがあるわけではない、と話しています。 これが答えです。
💡 ダイゼン的ポイント
・普段読むことに困っていなくても、アクセシビリティの議論が必要
・メガネを外すと文字がボヤッと見えるなど、視覚に関する問題は多くの人が抱えていること
・明確な答えはないが、誰に届けるかで、その時々の最適な答えは変わる
・UXライターとして、文字情報だけでなく、見え方・聴こえ方も含めてデザインする必要がある
スコープを未来に広げる
少し前の議論と、今の組織や国の議論の中身が変わりつつあります。
売り上げや成長を目指した議論から、持続可能性や倫理観を含めた議論へとシフトしています。
組織がより存在意義を唱える中で、わたしたちデザイナーはどのように思考をしていけば良いのでしょうか。
Kontrapunkt のストラテジストである Emil さんの「デザインによる未来の民主化」とタイトルのついたワークショップに参加し、答えが見つかったようにも思えました。
このワークショップでは、Futures Design というデザイン思考法を使って、モビリティについて、魅力的で、もっともらしい、そしてありそうな未来を想像し、説得力のあるストーリーとビジュアルを創作しました。
Futures Design とは、Affirmative Design (肯定的なデザイン) との対比として使われていました。
現在できることを起点に解決策を考えると、必ず実行可能であるものの、あまり未来の話は出てこないかもしれません。
Futures Design では、遠い未来、できそうな未来、できる未来までも考えていきます。

進め方は
1. アイデア出し
2. ストーリー化
3. ビジュアルでの表現
この手順によって、解決すべき課題に対してアイデアを出し、ひとつのストーリーとしてつなぎ合わせて、リアリティと感触を生み出します。
そして、言語や文化によるコンテクストのギャップを、ビジュアルで埋めて、参加者の認識を揃えます。

💡 ダイゼン 的ポイント
・アイデア出しのポイントは「未来」であり「自由」である
・自由だから、業界や国境を超えた発想が可能で、今までになかったコラボレーションができる
・アイデアに時系列や可能性レベルでの制限を設けないことで、個々のクリエイティブを尊重している
・ストーリーへの変換で、理解しやすく、説得力と共感を得ることができるため、アクションに変化しやすい
・ビジュアルで、同じ言語や文化を共有していない人に対しても、ストーリーテリングが可能
まとめ
「多様なバックグラウンドを考慮するデザイン」とつけましたが、誰もこのテーマを「課題」とは捉えられていない印象でした。
「課題」ではなく「前提」と考え、多様であることがスタンダードであるように感じました。
議論されている倫理観は人間中心かもしれませんが、もっと先の未来の地球についての倫理観かもしれません。
わたしたちの「スタンダード」は日々変化します。
変化に合わせていく必要もありますが、わたしたちも日々変化している、ということを認識して、どうやって周りの人間や環境と調和してデザインをするか、ということを考えなければなりません。
「時代に合わせて、多様な価値観に合わせないといけない」ではなく、「わたしたちも多様な価値観の世界に生きている」ということを意識しながら、デザインへと繋げていく。
そして、自分たちで新しいスタンダードを作っていける、そんな世の中になればいいなと思いました。
*第2段「チームでのコミュニケーションのあり方」については、後日更新します。
ところで! わたしがUXライターとして関わっているコミューンでは、デザイナーを募集しています。
toBからtoCまで、多くの人が使うSaaSコミュニティプラットフォームだからこそ、小さいテキストを考えていても、影響する範囲が本当に広く、とてもやりがいのあることに関わっている、ということを日々感じています。
興味のある方は、以下の採用ページをご覧ください!
また、UXライターやコンテンツデザイナーの方々ともお話をしたいです。 こちらもTwitter経由でメッセージをいただけると、飛んで喜びます(ちゃんと返事します)。
この記事が気に入ったらサポートをしてみませんか?
