
現実とWEBを「融かす」新しいスキューモーフィズム
今回のお話
同僚に教えてもらった記事についてみていきます。
皆さんは、スキューモーフィズムというデザインをみたことがありますでしょうか。
もしかしたらこんなデザインを昔みたことがあるかもしれません。

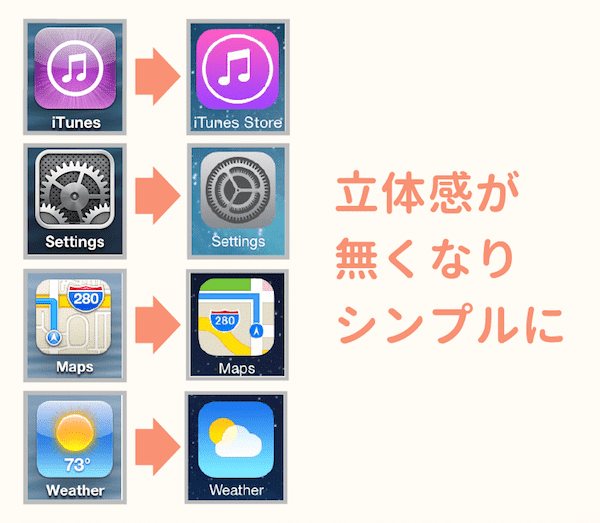
これはiOS3あたりかと思いますが、昔のiPhoneのデザインです。
今の若い人は一切みたことがないかもしれませんが、こんなにも物理ボタンのようなデザインをしていたのです。(今見るとダサいですが、当時はこれが画期的だったのです)
今ではフラットデザインが流行し、それが良くみられるようになりましたが、ここにきて新しいスキューモーフィズム=Neumorphismがトレンドになるだろうというのが上記の記事の話です。
今回は、新しいスキューモーフィズムについて考えていきましょう。
3行まとめ
①スキューモーフィズム=現実世界を模倣したデザイン=昔のアップルのデザイン
②新しいスキューモーフィズム=マイルドな現実感があるデザイン
③実際にやってみた
①スキューモーフィズム=現実世界を模倣したデザイン=昔のアップルのデザイン
スキューモーフィズムとは、現実世界を模倣したようなデザインでiOS7になるまでiPhoneで採用されていたデザインになります。
現実世界にあるような形状をそのままスマホに入れたようなデザインを使うことによってヒューリスティック(これまでの知見で素早く使いこなせる)を利用しているのだろうと想像します。
確かに、自分も初めて触ったスマホはiPhone4でした。世の中でスマホが流行ったのもiPhoneでした。ガラケーという物理ボタンで操作するものからボタン自体なくなり、自分の指というインターフェースで操作するためにいかに使いやすいものと認識させるかという課題を解くためにもスキューモーフィズムのような現実世界を模したものにたどり着いたのかなとも思います。
しかし、ここ何年かを見るとiPhoneであってもその他のスマホやWEBアプリを見ても「フラットデザイン」が主流になってきているような気がします。

多くの人が、スマホというPCに比べると画面サイズが小さいものでWEBを見ることが大半となり、これまでの物理ボタンのようなデザインでは視認性が耐えられなくなったりなどのデメリットからシンプルで実装もしやすくまたPC・スマホ問わずマルチデバイス対応しやすいUIという点でもフラットなデザインに移行してきたのかなと推測します。
しかし最初に挙げた記事のようにまたスキューモーフィズムに戻るのはなぜなのでしょうか。
個人的には以下のような理由があるかなと思っています。
①トレンドは廻るということ(フラットデザインの大量発生で差別化できないなどもある?)
②VR/ARなど現実拡張技術の波紋
③そもそもスキューモーフィズムは死んでいない(影がついたボタン、タブアイコンなど実は多用されている)
②新しいスキューモーフィズム=マイルドな現実感があるデザイン
いろいろ思うところはありますが、一体新しいスキューモーフィズムとは、どこに新しさがあるというのでしょうか。
それは、マイルドさにあります。

記事の中にある画像を持ってきていますが、こちらを見てどう思われるでしょうか。
そこまで物理ボタン感強くない印象をもたれるのではないでしょうか。
デザインの各要素がWEB要素(ハンバーガーメニューなど)でありながら、あたかも物理ボタンである。そうであったとしてもどことなく温かみを感じるようなデザイン。
そんな印象を自分は持ちます。これは、WEBと物理(=現実)がハイブリッドに融けているようにも見えます。
スキューモーフィズムとは、普段見慣れている「現実」の要素を「画面」の中に持ってくるというイメージですが、新しいスキューモーフィズムは、どちらかというと「画面」の要素を「現実」に近づけるという風に思えます。
カッコよく言うと「脱構築」的デザインがneumorphismの新しさの部分なのかなと個人的には思います。
③実際にやってみた
実際に記事の言う通りに作ってみたのがこちらです。
まあ文言とアイコンのセンスは置いておいて、簡単にneumorphismのデザインを作ることができました。

実際にやってみると、以下が難しいポイントであり、面白いポイントだなと思います。
①光源を意識すること
②WEBっぽさを融けこますこと
③画面に張り付いているように見せる(魅せる)こと
ピクサーの3Dレンダリングのように、要素に対していかにして光を当て、影を作り出すのかということを意識的に設計しないと「嘘っぽさ」が非常に目立つデザインです。
そのため、どこに光源があり、どう立体的にしてあたかも画面に張り付いているものと「錯覚」させるくらいの作り込みが必要な気がします。
WEBデザインのボタンの影の付け方とは違った思考法かなと思います。
その上で、見慣れているWEBっぽさというのをどこまで融け込ませてハイブリッドさせるのか。そのWEBと 物理の割合のバランス感がセンスであり、デザイナーの腕の見せ所でもあるのかなと思います。
最後に
今後のメイントレンドになるかはなんとも言えないデザインではありますが、スマートメーターなどIOTデバイスのUIなどそれこそ現実がWEBと融合している領域で役に立ちそうだなと思っています。
本当の「モノ」を触っているような温度感をWEBに持ち込んで表現するという「デザイン」がみていて楽しいですし、新たなWEBのユーザーへの訴えかたなのかなとも感じました。
「いろんな有名アプリやWEBサービスの1画面をneumorphismで表現してみた」とかやってみると新しい発見にもつながって面白いんじゃないかなと個人的には思ったり。
デザインの「HOW」を手を動かしながら学ぶとともに「WHY/WHAT」を考えるのは楽しい時間の過ごし方だなと感じました。
それでは、また。
読んで面白ければサポートよろしくお願いいたします! 励みになり、さらなる質の高い記事投稿することを約束します。
