
ユーザーを理解するための指針となる「インタフェースデザインの心理学」を読んでみた
こんにちは、デザイナーのゆりくるです。
今回は、「インタフェースデザインの心理学」で学んだことを書いていこうと思います。
実際に見ているのは、目ではなく脳である
人間は、受け取る情報の8割は視覚から獲得しています。
「味覚1.0%、触覚 1.5%、臭覚 3.5%、聴覚 11.0%、視覚 83.0%」
(教育機器編集委員会編 日科技連出版社 1972)
しかし、目で見た情報をそのまま見ているわけではありません。
目が受理したイメージが脳に伝達され、脳が変更や解釈を加え情報を処理してしているのです。

そのため実際に見ているのは、目ではなく脳なのです。
情報を処理する脳への理解を深めることが、情報を扱うデザイナーにとって、とても重要となってきます。
それでは幾つか、学んだことをピックアップして紹介していきたいと思います。
①脳は近道を創り出す
脳が「近道」を創り出すのは外界を素早く知覚するためです。 受け取ったすべての入力から辻褄が合う世界を構築しようとします。 このとき、過去に獲得した「経験則」に頼ります。
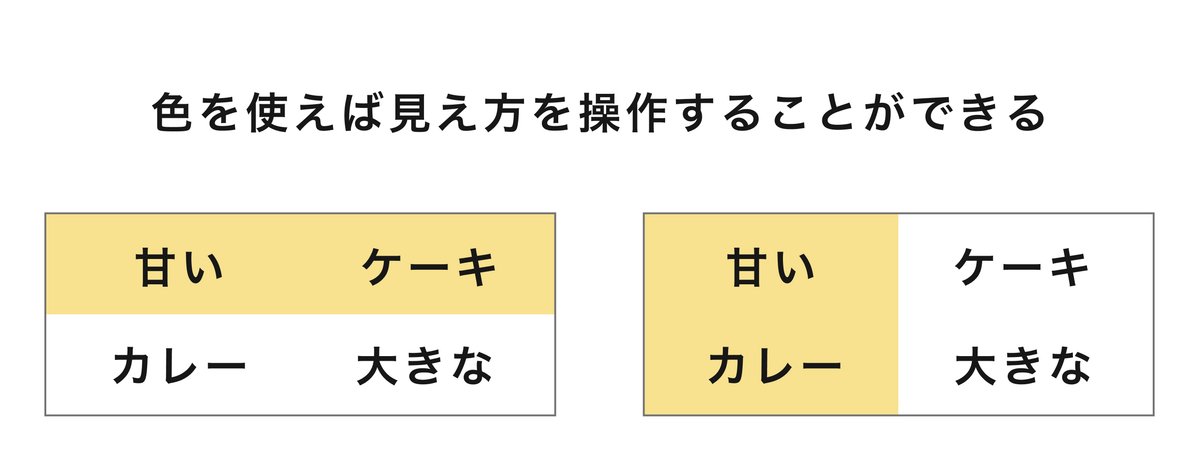
そのため、形や色を上手に利用すれば、おおよそ見え方を操作することができます。

左の図をみると、
・甘いケーキ
・大きなカレー
と区別できます。
しかし右の図をみると、
・甘いカレー
・大きなケーキ
と区別されているように見えます。
このように脳には、色を使って物事をグルーピングする習性があるようです。
②対象の「あらまし」をつかむのは中心視野より周辺視野の役目
視野(目で見る範囲)には、「中心視野」と「周辺視野」の2種類があります。
「周辺視野」とは、見えてはいるものの直視していない範囲のことです。

「周辺視野」の仕業で注意を引くことができる
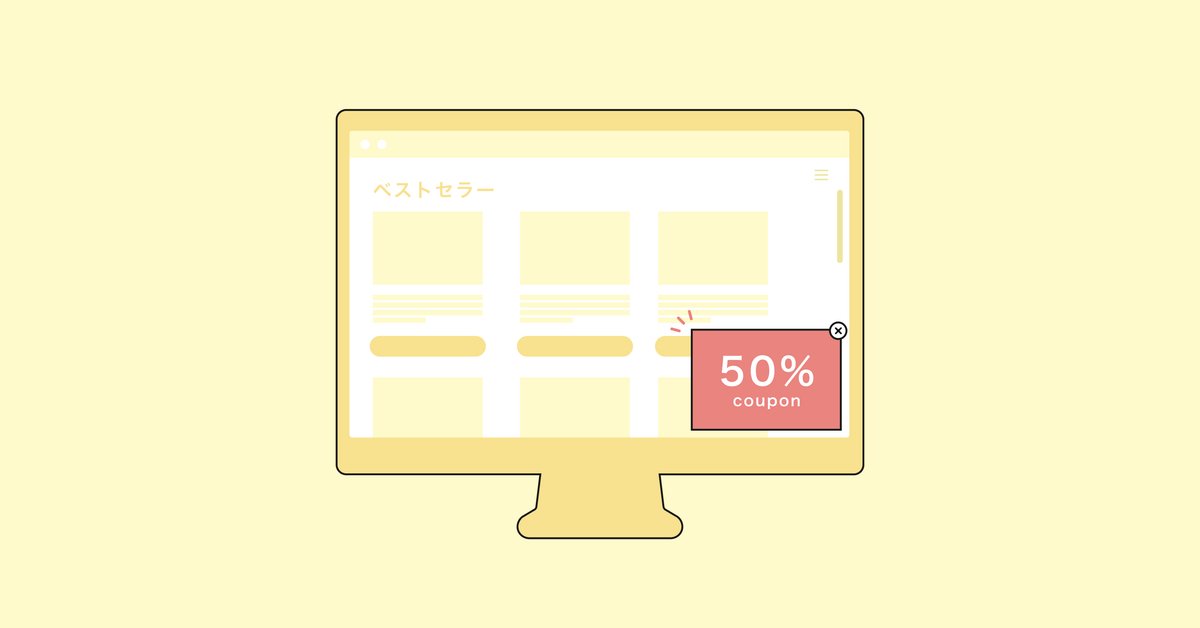
サイトを閲覧している時に、脇に何か点滅するものや動画があったりすると気になってしまい、見てしまいますよね。
実は「周辺視野」の仕業で注意を引いてしまうからです。そのため、Webページを閲覧する際の周辺視野に入るものを軽視してはなりません。
集中させたいときには、周辺視野に気が散ってしまうようなものを配置しないようにします。
③人はパターン認識で物を識別する
刻々と入ってくる感覚入力を素早く理解できるのは 「パターン」をうまく利用しているためです。 たとえ 「パターン」と呼べるほどのものがない場合でも、 目と脳はパターンを見つけたがります。

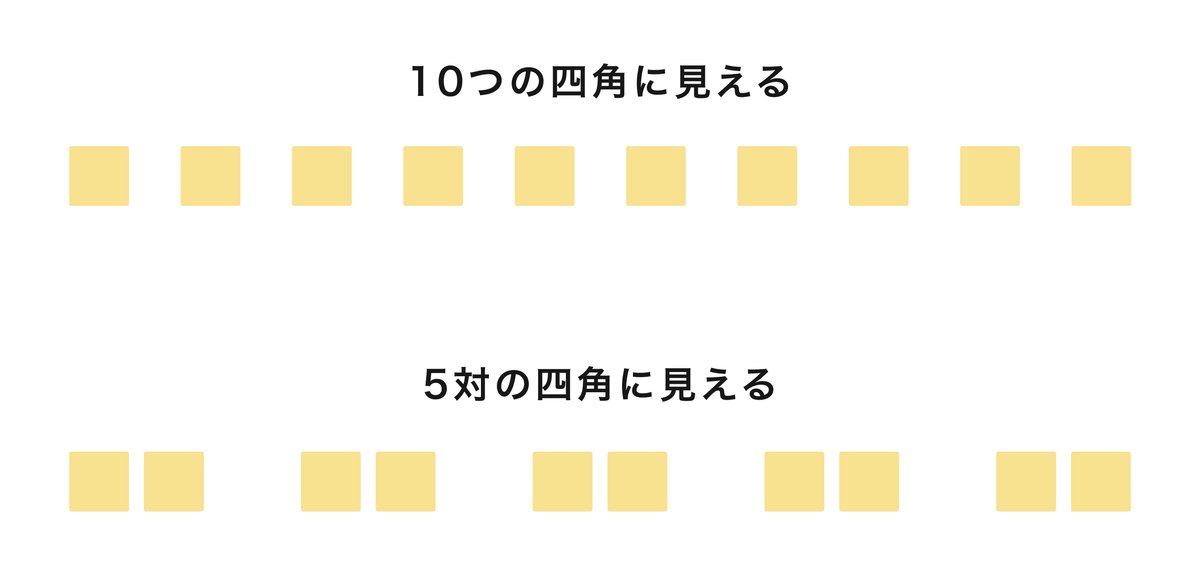
均等に10個の四角を図のように並べました。
すると、
・均等に並べてみた図 → 10つの四角に見える
・規則性をつけて均等に並べてみた図 → 5対の四角に見える
のように見えてくると思います。
人は本能的にパターンを探すので、 グループ化や空白によってパターンを認識します。
④情報は少ないほど、きちんと処理される
脳が一度に処理できる情報 無意識にではなく意識的に処理できる情報はわず かしかありません。デザイナーが犯しがちな失敗は、 一度に大量の情報を与えてしまうことです。

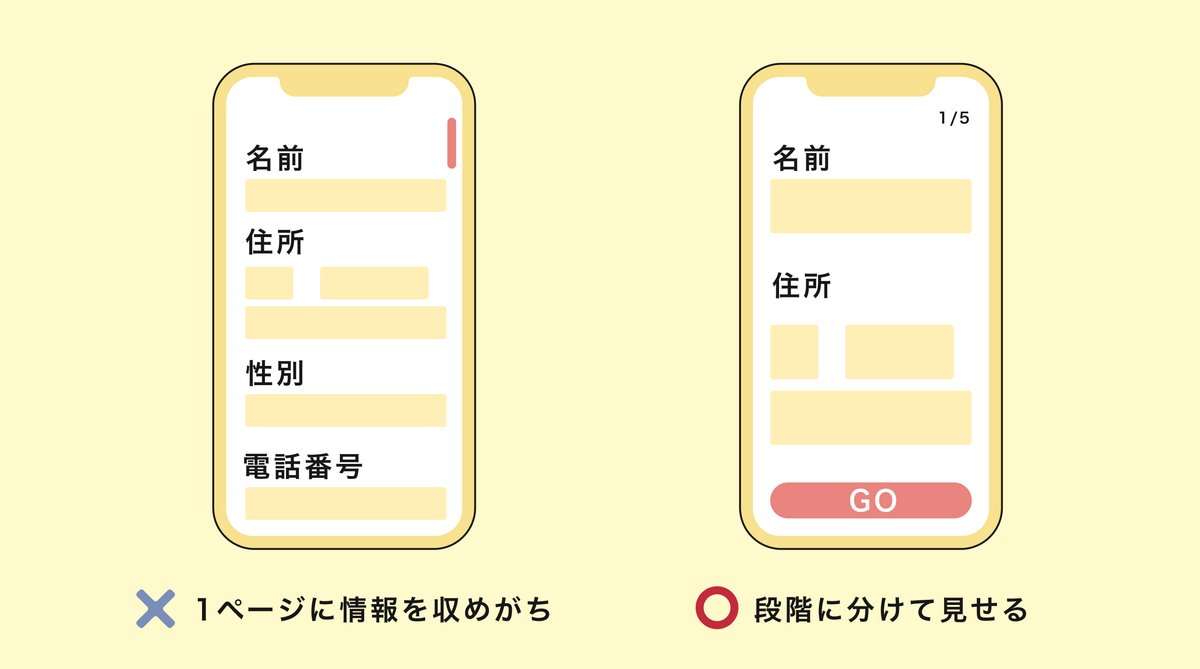
段階的開示
段階的開示とは、人がそのとき、その時点で必としている情報だけを提供すること。
一度に少しずつ情報を提供することで、 情報量の多さでユーザーが圧倒されてしまう事態を避けることができます。
段階的開示を行うと、利用者は何度もクリックする必要が生じますが、
クリックのたびに適度な情報を得ながら先へ進めるのであれば、 クリックしていることを意識しないでしょう。
何回クリックするかを数えるよりも、段階的開示を行うことの方が重要だったりします。
⑤確信がないときは人まかせにする
人は(特に確信がもてないとき) ほかの人の言動に影響されやすいものです。特に、ショッピングサイトでは、「実店舗で実物を見て判断できない」という点が大きく課題となり、商品を購入するのに躊躇してしまいます。
そんなときに、 画面を下へスクロールして、 買った人のレビューや評価を探すことが多いかと思います。
〈ユーザーが参考にすること〉
・購入者のレビュー
・評価
レビューや評価は非常に効果的
推薦文や評価、レビューによる社会的証明は行動に影響を与えます。 何をするべきか、 何を買うべきか確信がもてないとき、人はこうしたものを得て行動する傾向があります。

さいごに
今まで何となく、レイアウトの方式みたいなものを独自なりに考えていいましたが、この本を手に取ることによって、全ては脳がたくさんの情報を処理するために工夫して行なわれていたことなのだと、理解することができました。
この本で書かれていることを検討することで、問題解決の糸口になるかもしれません。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
