
【無料】初心者のためのコーディング練習STEP1【デザインカンプ付き】
こんにちは、ユウマ(@yuuuma_11)です。
本noteでは、プログラミング初心者のためのコーディング練習教材を無料公開します。
なお、本noteの想定読者は以下の通りです。
✅ 本noteの想定読者
・progateのHTML&CSSコースを終えている
・次に何をやればいいのか分からない
・制作実績(ポートフォリオ)が欲しい
・デザインカンプからの実践的なコーディングを経験したい
progateのHTML&CSSコース終了した方なら、なんとかコーディングできるであろうレベル感で、0からデザインカンプを制作させていただきました。
そしてそして、デザインカンプに関しては、画像データの他にXDデータも用意しています!
「私は実践的なコーディングを経験したいんだ...!!」という方は、ぜひXDデータを参考にコーディングにチャレンジしてみて下さいね!
さて、デザインをご紹介する前に、まずは私の簡単な自己紹介をさせて下さい。
📘 自己紹介
・Webベンチャー企業にて現役エンジニア兼デザイナーとして活動中
・Web制作・開発・デザイン・ライティング等、Web全般の案件を対応
・片手間で運営しているブログの最高収益18万円達成
・猫好き & とても愛嬌のある可愛い猫さんと暮らしてます
とまぁ私の自己紹介はこんな感じでして、普段はWeb制作・開発をメインに、デザインやライティング案件等もこなしています。
「WEBの何でも屋」という肩書きが、現状合ってるかもしれません笑
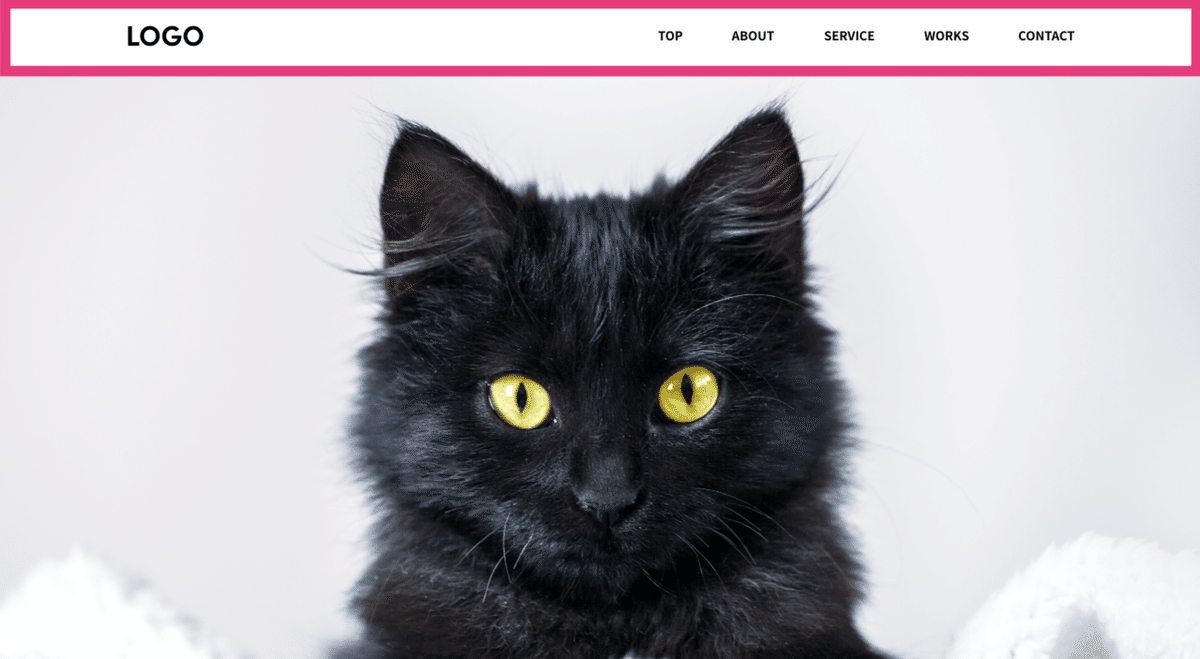
.......さぁお待ちかね!今回あなたにコーディングしていただくサイトは、コチラになります!

にゃんこまみれで癒やされますね!!!という冗談は置いといて、、、極力「簡単すぎない & 難しすぎない」という構成で、シンプルに仕上げさせていただきました!
コーディングしたサイトはそのまま制作実績として使っていただいて構いませんし、あなたなりに改造して、オリジナルのポートフォリオサイトに仕上げて貰っても構いません。
今回のデザインでは、実用でもゴリゴリ使う
・flexbox
・grid layout
・position
なども使わなければいけないような構成にしているので、確実にコーディングスキルの向上ができることをお約束します。
なお、1つのnoteで全てを記載してしまうと、とても長い内容になってしまう為、全3ステップに分けてコーディングを進めていきます。
そして各ステップ毎に行っていただく内容は、以下の通りです。
✅ 各ステップで作業する内容
● STEP1:制作準備 〜 メインビューコーディング
● STEP2:ABOUT 〜 WORKSコーディング
● STEP3:CONTACT 〜 フッターコーディング
ぜひ本noteを利用して、更なるスキルのレベルアップに励んで下さいね!
それでは早速、やっていきましょう!!
◆1.制作準備編
1-1. 必要素材ダウンロード
まずは、制作にあたって必要なものを準備していきます。以下のファイルをダウンロードして下さい。
※XDデータを利用したい方は、以下リンク先よりダウンロードして下さい。→ アップロードサイズ上限でnote上に配置することができなかった為
ダウンロードしたフォルダを解凍後開くと、以下のようなディレクトリ構成になっていることが分かります。
コーディング練習セット/
│
├─ 素材/
│ ├─ destyle.css
│ └─ images/
│
└─ 完成版/まず「完成版」フォルダについてですが、その名の通りコーディング済みの完成版データとなります。
どうしても分からない部分に関しては、この中のコードを参考に実装してみて下さい。
「素材」フォルダの中身は、今回のコーディング練習で使うデータです。
「destyle.css」は各ブラウザ標準のスタイルをリセット(統一)するためのcssファイルで、「images」フォルダはコーディング時に利用する画像データを格納したものになります。
1-2. フォルダを作成する
まずは好きな名前で空フォルダを作成しましょう。フォルダを作成する場所はどこでも構いません。

空フォルダを作成したら、そのフォルダの中に「css」フォルダを作成し、先程ダウンロードしてきた素材の中から「destyle.css」を格納します。
次に、作成したフォルダのルートディレクトリ(一番始めの階層)に、ダウンロードしてきた素材の中から「images」フォルダを格納します。
現時点のディレクトリ構造は、以下のようになっていればOKです。
beginner_coding(好きな名前)/
│
├─ css/
│ └─ destyle.css
│
└─ images/
├─ logo.svg
├─ main-view.png
├─ about-img.png
├─ service-img.png
├─ work-img01.png
├─ work-img02.png
├─ work-img03.png
├─ work-img04.png
├─ work-img05.png
└─ work-img06.png1-3. コードエディタをダウンロード
コーディングをしていくために、コードエディタをダウンロードしましょう。※すでにイントール済みの方はスキップして下さい。
エディタにも様々な種類がありますが、最もオススメなのは「Visual Studio Code(以下VSCode)」というコードエディタです。
特にエディタのこだわり等が無い方は、以下リンクよりVSCodeをインストールして下さい。
1-4. 必要ファイルを作成
ダウンロードしたエディタ上で、「1-2. フォルダを作成する」で作成したフォルダを開きます。
フォルダを開いたら、ルートディレクトリに「index.html」を作成し、「css」フォルダの中に「style.css」を作成しましょう。
現時点のディレクトリ構造は、以下のようになっていればOKです。
beginner_coding(好きな名前)/
│
├─ index.html
│
├─ css/
│ ├─ style.css
│ └─ destyle.css
│
└─ images/
├─ logo.svg
├─ main-view.png
├─ about-img.png
├─ service-img.png
├─ work-img01.png
├─ work-img02.png
├─ work-img03.png
├─ work-img04.png
├─ work-img05.png
└─ work-img06.pngここまでの流れで準備は整いました。ここから先は、いよいよコーディング作業に移っていきます!
◆2. 各種ファイル読み込み 〜 共通パーツ作成
ここからはコーディング作業に移りますが、その前に1つ注意点をお伝えしておきます。
全てのセクションにてコードを掲載していますが、必ずしも私のやり方だけが正解という訳ではありません。
コーディングの進め方や各タグの使い方に関しては、プロジェクトの仕様書等がない限り、必ずコーダーによって違いが生じます。
例えばformタグ内を例に挙げると「ここはdivタグでコーディングした方がいい」という人もいれば、「いやいやtableタグでコーディングするべきでしょ」という人もいます。
そのため掲載しているコードに関しては、あくまでも「一例」として見ていただければ幸いです。
2-1. index.htmlの雛形を作成する
エディタ上で「index.html」を開き、htmlの雛形を作成していきます。
雛形コードは以下の通りです。
▼ index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Beginner Coding</title>
</head>
<body>
</body>
</html>✅ Tips
VSCodeだと「!」マーク入力後Enterキーを押すことで、雛形を瞬時に作成することができます。
2-2. 各種ファイル読み込み
index.htmlに各種必要ファイルを読み込んでいきます。
▼ style.css
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Beginner Coding</title>
<!-- 新しく追加した箇所 -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/destyle.css">
<link rel="stylesheet" href="css/style.css">
<!-- 新しく追加した箇所 -->
</head>合計4つのlinkタグを新たに追加し、必要ファイルを読み込みます。
それぞれ順番に解説していきます。
まず、以下2つのlinkタグについて。
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">今回のデザインでは「Noto Sans JP」というフォントを利用しているので、Google Fontsのフォント情報を、これらlinkタグにて読みこんでいます。
次に以下2つのlinkタグについて。
<link rel="stylesheet" href="css/destyle.css">
<link rel="stylesheet" href="css/style.css">これらのタグでは、cssフォルダに格納しているリセット用の「destyle.css」と、スタイルを適用するための「style.css」を読み込んでいます。
✅ Tips
リセット用cssファイルは必ず先に読み込みましょう。後に読み込むと、せっか適用したスタイルがリセットされてしまいます。
2-3. フォント・行間指定
先ほどindex.htmlで読み込んだ「Noto Sans JP」フォントをサイト全体に適用し、ついでに行間も設定していきましょう。
style.cssを開き、以下コードを記述していきます。
▼ style.css
@charset "UTF-8";
/* 共通
====================================================*/
* {
font-family: 'Noto Sans JP', sans-serif;
}
body {
background: #fafafa;
}
p {
line-height: 1.6;
}「font-family」でサイト全体にフォントを指定し、pタグに対して「line-height」を適用することで、行間を指定しました。
サイトの背景色は真っ白ではないので、bodyに「background: #fafafa;」を適用し、背景色を変更しています。
2-4. コンテナクラス作成
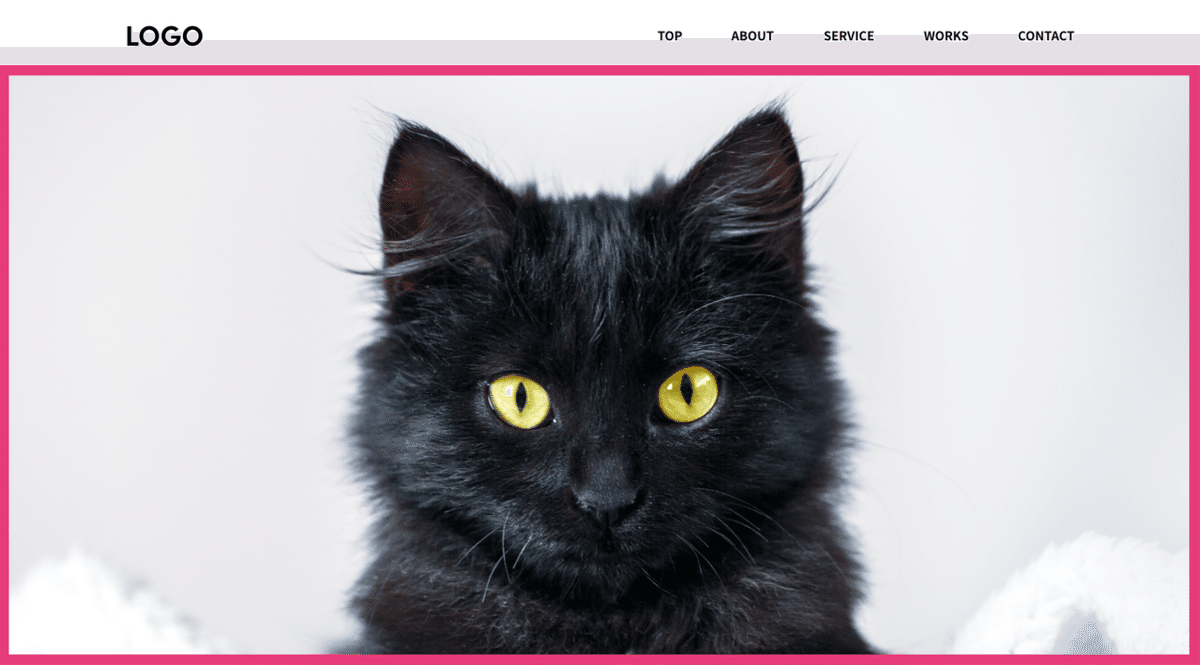
デザインの全体像を見ていただくと、ある横幅を基準として、左右に余白を作っているセクションが存在していることが分かります。
明確にお伝えすると、ヘッダーとSERVICEの箇所ですね。

線を引いてみると、さらに分かりやすくなりますね。
ヘッダーとSERVICE以外のセクションは、ピンク色の線からはみ出ているのに対し、ヘッダーとSERVICEは線幅内に収まっています。
これらの横幅が決まったセクションと、全幅のセクションを簡単に分ける為に、cssで「コンテナクラス」を作っていきましょう。
▼ style.css
@charset "UTF-8";
/* 共通
====================================================*/
* {
font-family: 'Noto Sans JP', sans-serif;
}
body {
background: #fafafa;
}
p {
line-height: 1.6;
}
/* 新しく追加した箇所 */
.full-container {
padding: 80px 0;
width: 100%;
height: 100%;
}
.container {
margin: 0 auto;
padding: 80px 0;
width: 1080px;
height: 100%;
}
/* 新しく追加した箇所 */「.full-containe」は全幅のセクション用クラスで、「.contaner」は横幅を指定したクラスです。
「padding」を指定することによって、セクションのベースとなる上下余白も同時に指定しています。
2-5. 見出しパーツ作成
デザイン全体で、合計4箇所重複しているパーツが存在しています。
それは以下の「見出し」部分です。

この見出し部分についても、繰り返しコードを記述する必要がなくなるように、事前に共通パーツとして定義しておきましょう。
▼ style.css
@charset "UTF-8";
/* 共通
====================================================*/
* {
font-family: 'Noto Sans JP', sans-serif;
}
body {
background: #fafafa;
}
p {
line-height: 1.6;
}
.full-container {
padding: 80px 0;
width: 100%;
height: 100%;
}
.container {
margin: 0 auto;
padding: 80px 0;
width: 1080px;
height: 100%;
}
/* 新しく追加した箇所 */
.heading {
margin-bottom: 64px;
text-align: center;
font-weight: bold;
font-size: 40px;
}
.heading > span {
position: relative;
top: -16px;
font-weight: normal;
font-size: 14px;
}
/* 新しく追加した箇所 */あとはhtml側でこれらのクラス名を使うことで、自動的にセクションが適用されることになります。
✅ Tips
実際の制作現場では、このように事前に共通となる部分を探し先にクラス名として定義しておくことが多い。→ 再利用しやすくなる為効率が上がる
◆3. ヘッダーコーディング
ここでコーディングするセクションは、以下画像の「ヘッダー」部分です。

3-1. HTMLコーディング
index.htmlに、ヘッダー部分をコーディングしていきましょう。
▼ index.html
<header id="top" class="header">
<div class="container">
<a href="/"><img src="images/logo.svg" alt="LOGO"></a>
<ul class="header-nav">
<li class="header-nav__item"><a href="#top">TOP</a></li>
<li class="header-nav__item"><a href="#about">ABOUT</a></li>
<li class="header-nav__item"><a href="#service">SERVICE</a></li>
<li class="header-nav__item"><a href="#works">WORKS</a></li>
<li class="header-nav__item"><a href="#contact">CONTACT</a></li>
</ul>
</div>
</header>3-2. CSSコーディング
style.cssに、ヘッダー部分のスタイルを適用していきましょう。
▼ style.css
/* ヘッダー
====================================================*/
.header {
height: 80px;
background: #fff;
}
.header > .container {
display: flex;
align-items: center;
justify-content: space-between;
padding: 0;
}
.header-nav {
display: flex;
}
.header-nav__item {
margin-right: 56px;
font-weight: bold;
}
.header-nav__item:last-of-type {
margin-right: 0;
}ちなみに、今回のヘッダーのような横並びにするような要素は、基本的に「flexbox」を利用することが多いです。
実際の制作現場でも頻出項目なので、優先的に使えるようになることをオススメします。
◆4. メインビューコーディング
ここでコーディングするセクションは、以下画像の「メインビュー」部分です。

ちなみに、ここでは「メインビュー 」と解説していますが、「メインビジュアル」や「キービジュアル」「ファーストビュー」とも言われます。
4-1. HTMLコーディング
index.htmlに、メインビュー 部分をコーディングしていきましょう。
とはいっても画像を差し込むだけなので、html側はたったの1行で終わりです。
▼ index.html
<div class="mv"></div>4-2. CSSコーディング
style.cssに、メインビュー 部分のスタイルを適用していきましょう。
▼ style.css
/* メインビジュアル
====================================================*/
.mv {
width: 100%;
height: calc(100vh - 80px);
background: url(../images/main-view.png);
background-attachment: fixed;
background-position: center;
background-size: cover;
}さてここで、コーディング初心者の方であれば見慣れない「calc()」という関数が出てきました。
calc関数とは、サイズ指定時に計算式を利用できるようにしてくれる関数です。
上記のコードでは、100vh(画面いっぱいの縦幅)から、80px(ヘッダー分の高さ)を引くことで、サイト表示時に画面いっぱいにヘッダー+メインビューを表示させることができるようにしています。
「calc(100vh - 80px)」 = 「画面いっぱいの縦幅 - ヘッダーの高さ」
calc()関数については、とても便利で様々な場所で応用的に利用できるので、ぜひ記憶の片隅に残しておきましょう。
◆今回のおさらい & コード確認
ここまでで、制作準備 〜 メインビューコーディングが終わりました。
最後に、STEP1でコーディングした箇所のコードを確認しましょう。
▼ index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Beginner Coding</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/destyle.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header id="top" class="header">
<div class="container">
<a href="/"><img src="images/logo.svg" alt="LOGO"></a>
<ul class="header-nav">
<li class="header-nav__item"><a href="#top">TOP</a></li>
<li class="header-nav__item"><a href="#about">ABOUT</a></li>
<li class="header-nav__item"><a href="#service">SERVICE</a></li>
<li class="header-nav__item"><a href="#works">WORKS</a></li>
<li class="header-nav__item"><a href="#contact">CONTACT</a></li>
</ul>
</div>
</header>
<div class="mv"></div>
</body>
</html>▼ style.css
@charset "UTF-8";
/* 共通
====================================================*/
* {
font-family: 'Noto Sans JP', sans-serif;
}
body {
background: #fafafa;
}
p {
line-height: 1.6;
}
.full-container {
padding: 80px 0;
width: 100%;
height: 100%;
}
.container {
margin: 0 auto;
padding: 80px 0;
width: 1080px;
height: 100%;
}
.heading {
margin-bottom: 64px;
text-align: center;
font-weight: bold;
font-size: 40px;
}
.heading > span {
position: relative;
top: -16px;
font-weight: normal;
font-size: 14px;
}
/* ヘッダー
====================================================*/
.header {
height: 80px;
background: #fff;
}
.header > .container {
display: flex;
align-items: center;
justify-content: space-between;
padding: 0;
}
.header-nav {
display: flex;
}
.header-nav__item {
margin-right: 56px;
font-weight: bold;
}
.header-nav__item:last-of-type {
margin-right: 0;
}
/* メインビジュアル
====================================================*/
.mv {
width: 100%;
height: calc(100vh - 80px);
background: url(../images/main-view.png);
background-attachment: fixed;
background-position: center;
background-size: cover;
}◆次のステップへ
お疲れ様でした!STEP1については、これにて終了となります。
ぜひTwitterシェアボタンにて、完了報告や感想などをツイートいただけると幸いです。→ 今後の教材作成の励みにになります...!
なお、Twitterシェアを行っていただいた方には、限定特典をご用意しております。
✅ 限定特典について
本noteのTwitterシェア後、ご希望の方には公式LINEにて無料個別サポートを行わせていただきます。ご希望の方はTwitterのDMにて「note限定特典サポート希望」と一言ご連絡下さい。
※ 私1人で対応できなくなった時点で受付終了とさせていただきますので、ご希望の方はお早めにご連絡下さいませ。
コーディング練習を進める上で「ここが分からない...」というポイントを、気軽にご質問いただければ回答させていただきます。
駆け足で執筆した内容なので、足りない情報や分かりにくい点があるかもしれませんが、そこに関しては随時ブラッシュアップしていきたいと思います。
ご意見・ご要望につきましては、TwittterのDMにて受け付けておりますので、ぜひお気軽にご連絡下さいね!
それでは一度、お茶でも飲んで休憩してから、次のステップへ進んでいきましょう!
▼ STEP2へ進む
