
SiriとSlackを連携して、声でチャンネルに投稿する方法
毎日同じような報告をSlackで投稿しなければならない場合、声で投稿できたら楽だな…と思いませんか?作業の報告や、日報など、スマホに話すだけでSlack投稿できると手間が減りますよね。
SiriとSlackのワークフローを連携させると、簡単に声で投稿できるようになるんです!今回は、朝活の実施報告を例にとって、声でSlackの特定のチャンネルに投稿する方法をご紹介します。
今回のゴール
英語の勉強やランニングなど朝活を実施したら、スマホに「Hey,Siri 朝活報告」とつぶやく
スマホで入力フォームが立ち上がる
そのフォームに、実施した朝活の内容を声で投稿し、完了を押す
ワークフローで指定したチャンネル(例:朝活報告チャンネル)に3の内容が自動で投稿される

1. Slack Workflowの設定
まず、Slackワークフローで指定したチャンネルにスマホから入力した内容(変数)が投稿されるように設定します。
ワークフロービルダーを立ち上げ、Slack Workflowを任意の名前で作成します。開始する方法は「Webhook」を選択。

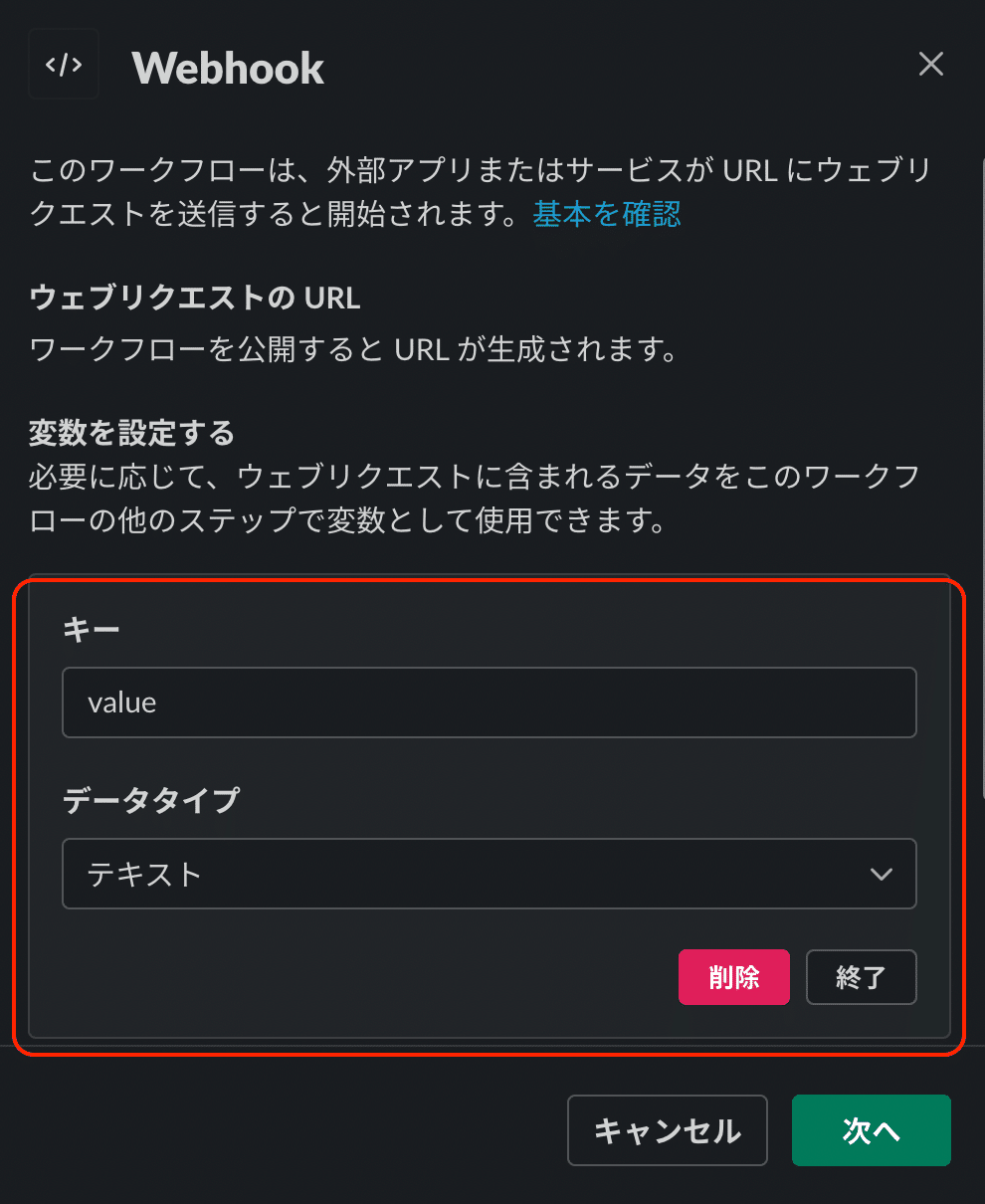
変数の設定画面が立ち上がるので、キーに「value」・データタイプに「テキスト」を入力します。

次に、ステップの追加をし、メッセージ送信を追加。

メッセージの送信先に投稿したいチャンネルを選び、メッセージのテキストには投稿する内容を入力します。ここで変数「value」を指定することで、声で入力した内容が自動的に入るようになります。

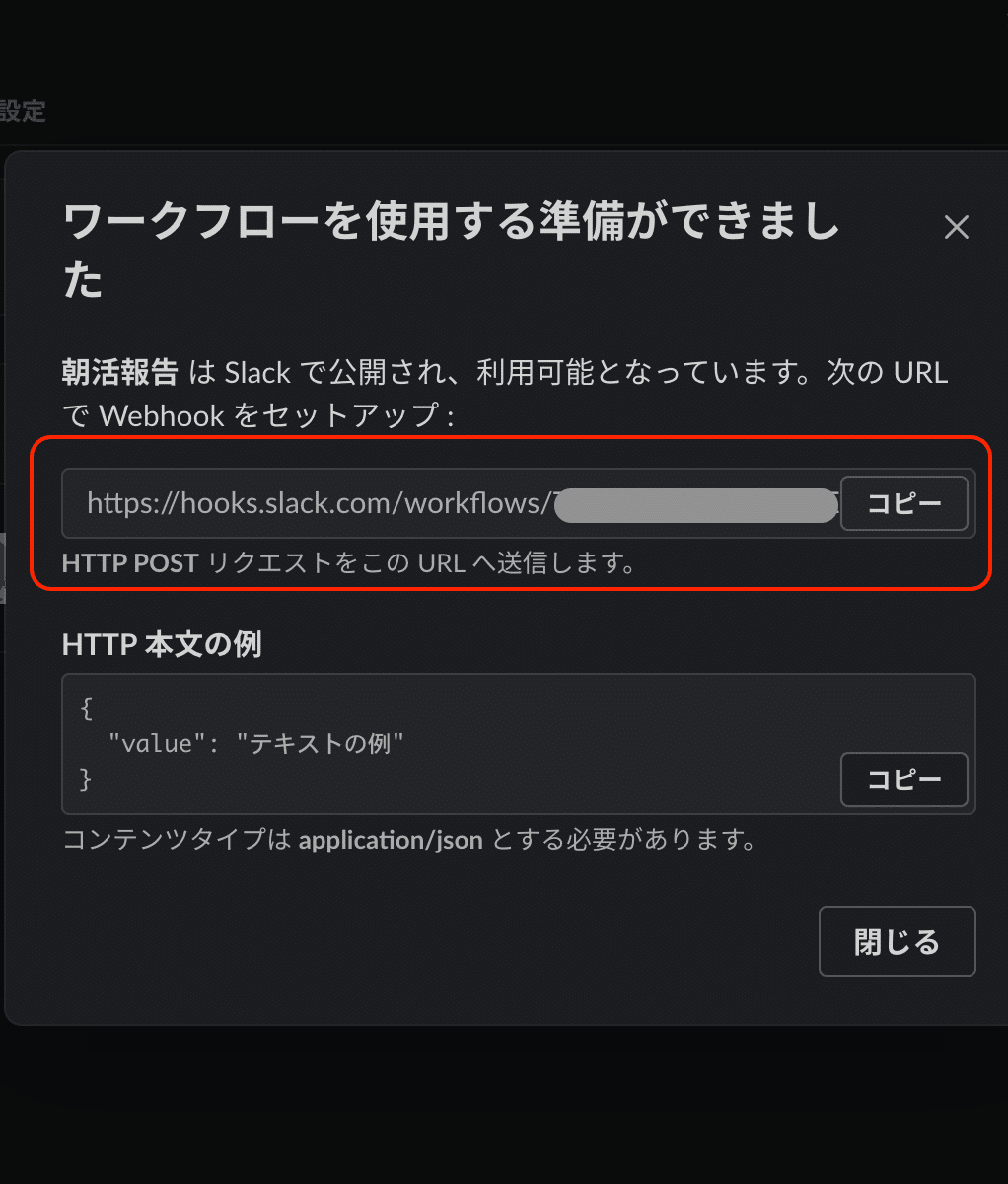
保存をして、公開をするとWebhookのURLが表示されるので、コピーをしておきます。

2. Siriショートカットの設定
今度は、Siriショートカット側で、Slackワークフローと連携するように設定しましょう。
iPhoneのショートカットを立ち上げて、+ボタンから新規のショートカットを作成します。

アクションの追加で「テキスト」を選択。

毎回朝活の内容を変えるため「毎回尋ねる」の変数を選択します。

次のアクションに「URL」を選び、1でコピーしたWebhookのURLを貼り付けます。

最後に、「URLの内容を取得」のアクションを選び下記に習って「方法:POST、本文を要求:JSON、変数:value、テキスト」を入力します。

これで設定が完了です!
3. テスト
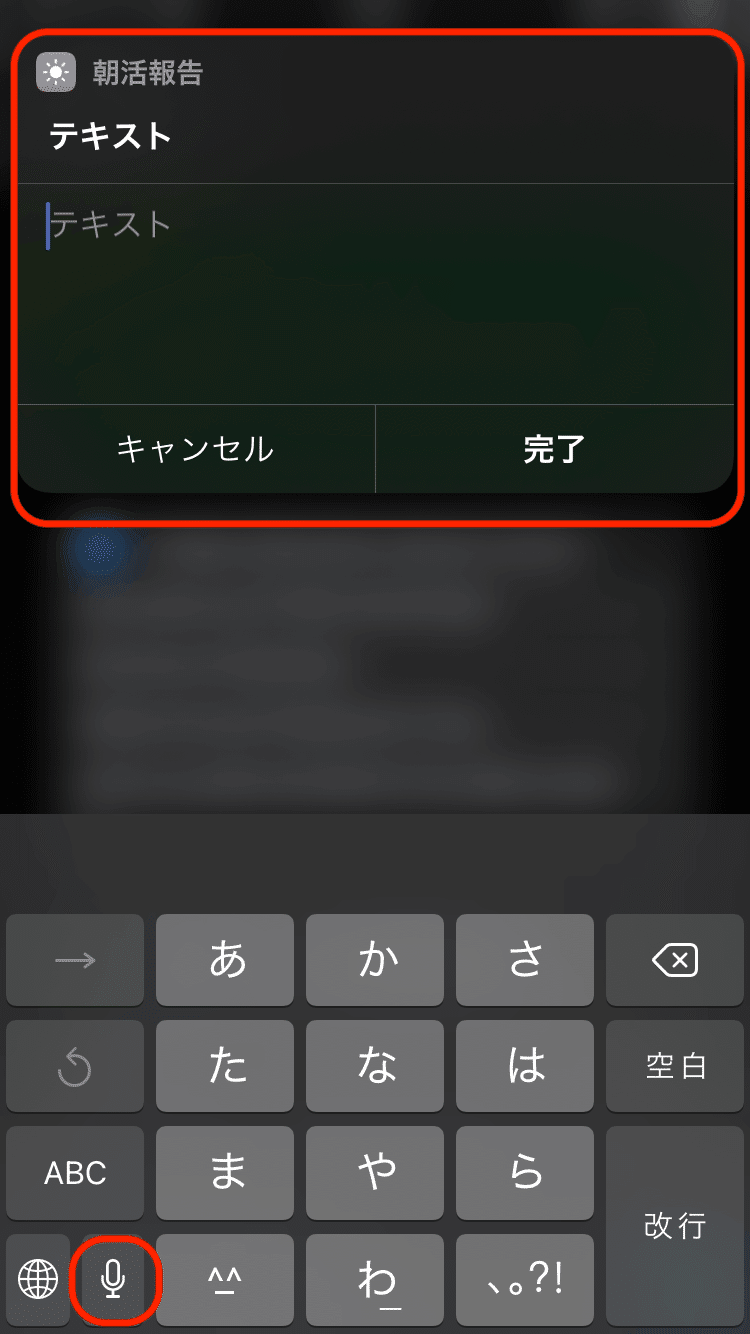
最後にテストをしてみましょう。まずスマホに「Hey, Siri. あさかつほうこく」とつぶやくと下記のようにフォームが立ち上がります。音声マークをタップし、声で活動内容(例:読書)を入力し、完了をタップ。

指定したチャンネルを見ると、valueの変数部分に上記で入力した活動内容(読書)が入って、自動投稿されていました〜!

今回は、Imaizumiさんのこちらのサイトをかなり参考にさせていただきました。こちらのサイトでは、なぜこのような仕組みで投稿されるのかという解説に加え、複数のボタンで異なる絵文字を送る方法も紹介されています。ぜひご覧になってくださいね。
