
デザイン原則をデザインする
こんにちは!ユーザベースでデザイナーをしている三宅佑樹( @Yuki_Miyake )と申します。
ユーザベースのB2B SaaS事業のデザイン組織「DESIGN BASE」が毎週月曜日にお届けしている「DESIGN BASE MAGAZINE」。今回は「デザイン原則」をテーマにお送りします。
私が入社以来ずっと携わっている『FORCAS』という顧客戦略プラットフォームのプロダクトでは、現在デザインシステムの設計を進めており、その出発点として今年の5月に「デザイン原則」を策定しました。

どのような狙いでつくることになったか、どういったフローで策定を進め、実際策定してみてどんな変化があったかなど、リアルなお話をできればと思います。これからデザインシステムをつくろうとされている方の参考になれば幸いです!
デザイン原則策定の背景
デザイン原則はデザインシステム設計の出発点として策定したと前述しましたが、ではなぜそもそもデザインシステムをつくろうという動きが起きたのか。その背景は大きく2点あります。
1.プロダクトに関わるデザイナーの人数が増えてきたから
FORCAS事業に関わっているデザイナーの人数は、事業規模の大きな『SPEEDA』『NewsPicks』といった他のプロダクトに比べるとまだまだ少人数なのですが、それでもUIとBX(※)1人ずつで対応していた時代から、3人、4人、5人と徐々に増えていくにつれ、やはりデザインの共通ルールや共通言語のようなものを明文化する必要性を感じるようになった、ということがあります。
※Brand Experiecneの略。マーケティング・営業・カスタマーサクセス・HR・PRで使うビジュアルなど、コミュニケーションデザイン全般を社内でBXと呼んでいます。
2.UIとBXで統一した世界観を作りたかったから
私が入社して間もない2019年7月にFORCASのDesign Teamが諸事情により解散し、今年の4月に再びFORCAS Design Teamができるまでの約2年間、UIデザイナーとBXデザイナーが別のチームに所属して活動していたこともあり(UIはエンジニアのチーム、BXはマーケティングのチーム)、UIとBXの連携が弱まってしまい、見た目のデザインについても統一した世界観で展開できているかというとやや疑問が残る状態でした。UIデザイナーもBXデザイナーも、この状態は解消したいと以前から考えていて、プロダクト別のデザインチームに移行する(つまりFORCASに関わるデザイナーが職能問わず同じチームになる)話が出始めた今年の年初あたりから、UIとBXを横断したデザインシステムづくりについて議論をスタートさせました。
もちろん、デザイン界のホットトピックとなっているデザインシステムの設計に自分たちもチャレンジしてみたいという単純な動機もありますが(笑)、背景としては大きく上述の2点があります。デザイン原則といっても本当に様々な切り口があるのですが、その中で自分たちに適した切り口はどんなものかを考える際に、2番目の背景は重要な判断軸になりました。
デザイン原則の切り口
デザインシステムのプロジェクトを開始する際にまず参考にしたのがこちらの有名な本「Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド」です。

まずはこの本をもとに、他社がどのようなデザイン原則を定めているかを調べました。この本の中で紹介されていた著名な企業・組織のデザイン原則の例をいくつか紹介します。
AirBnB
統一 / 普遍的 / 象徴的 / 対話
明解 / 活気 / 壊れない
Spotify
Tone / Usable / Necessary / Emotive
Salesforce Lightning Design System
明快 / 効率化 / 一貫性 / 美しさ
GDS(英国政府デジタルサービス)
効率化 / イテレーション / イテレーションの積み重ね
こう見ると、「美しさ」「Emotive」など、造形や体験のアウトプットについて定めている原則もあれば、「壊れない」「効率化」などデザインシステムの性能について定めているもの、「イテレーション」などデザインプロセスについて定めているものなど、原則といっても切り口が多種多様であることが分かります。
一体どれが正解なのか?考えあぐねていると、この本に以下のような記述がありました。
"ひと口に原則と言っても、とらえ方は様々です。ブランドに焦点を当てる企業もあれば、チームカルチャーやデザインプロセスに焦点を当てる企業もあります"
"大企業では、ユーザーエクスペリエンス、ブランド、デザインシステムで原則を分けていることもあります。また、社内のチームそれぞれが独自の原則を持っている場合もあります。このやり方が有効な企業もあれば、複数のガイドラインを持つことがデザインシステムの分断につながると考える企業もあります"
そう、デザイン原則に「こうすべき」という正解のようなものはなく、組織の状況や叶えたい目的によって、切り口は自由に設定してよいということなのです。
この本に紹介されていた例の中で、特にAtlassianは、私たちの置かれた状況に近いように感じました。
"Atlassianでは、当初はマーケティングとプロダクトで原則が異なっていました。しかし、時間とともにチーム間の距離が縮まり、今では原則の統一を図っています"
私たちの場合、もともとUIとBXの一貫性に対する課題意識からデザインシステムの議論が始まったため、デザインシステムやデザイン原則は「UIとBXを包含するもの」を目指そう、ということになりました。
また、デザインプロセスについてはUIとBXで性格上異なる部分があること、課題意識は主にビジュアル面の一貫性に対して持っていたことなどから、デザイン原則は「造形・表層のスタイリング」について規定するものにしよう、という決断をしました。
デザイン原則策定のステップ
では具体的にどのように策定を進めていったのか。FORCAS Design Teamでは以下のようなステップを辿り、デザイン原則を決めていきました。
1.「FORCASらしさを探るワークショップ」を事業に関わるほぼ全てのメンバーを巻き込んで開催
まずはデザイナー以外のメンバーがFORCASにどのようなイメージを抱いているのかを把握するため、「FORCASらしさワークショップ」を開催。ユーザベースCo-CEOの佐久間をはじめ、FORCAS事業に関わるほぼ全てのメンバーに参加してもらいました。1チーム4人 x 3チーム(=12人)が参加するワークショップを複数回にわたって開催。1時間の中で、以下の3つの設問に回答してもらい、チーム内でディスカッション→全体シェア、という内容でした。ワークショップのボードはMiro上に作りました。
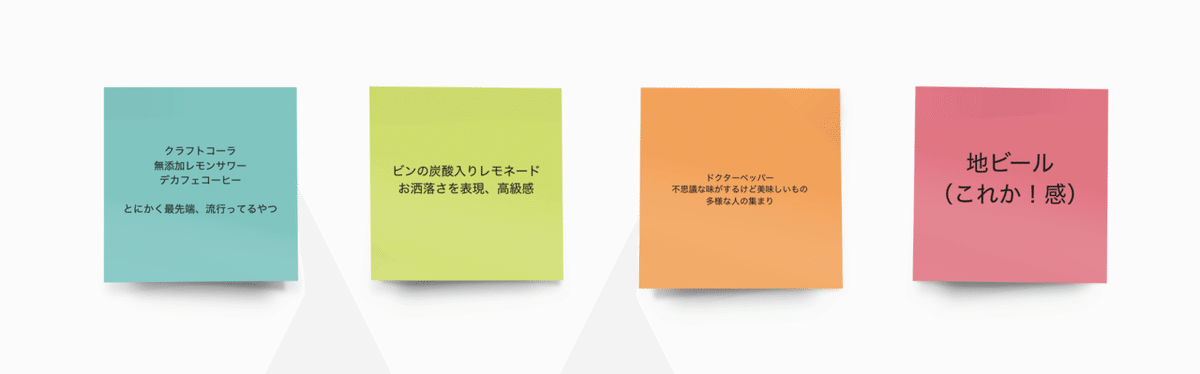
Q1. FORCASがリリース4周年記念パーティーでオリジナルのドリンクを作ってゲストに配ることになったとします。どんな飲み物がFORCASらしいと思いますか?(付箋に記入。理由も書いてもらう)
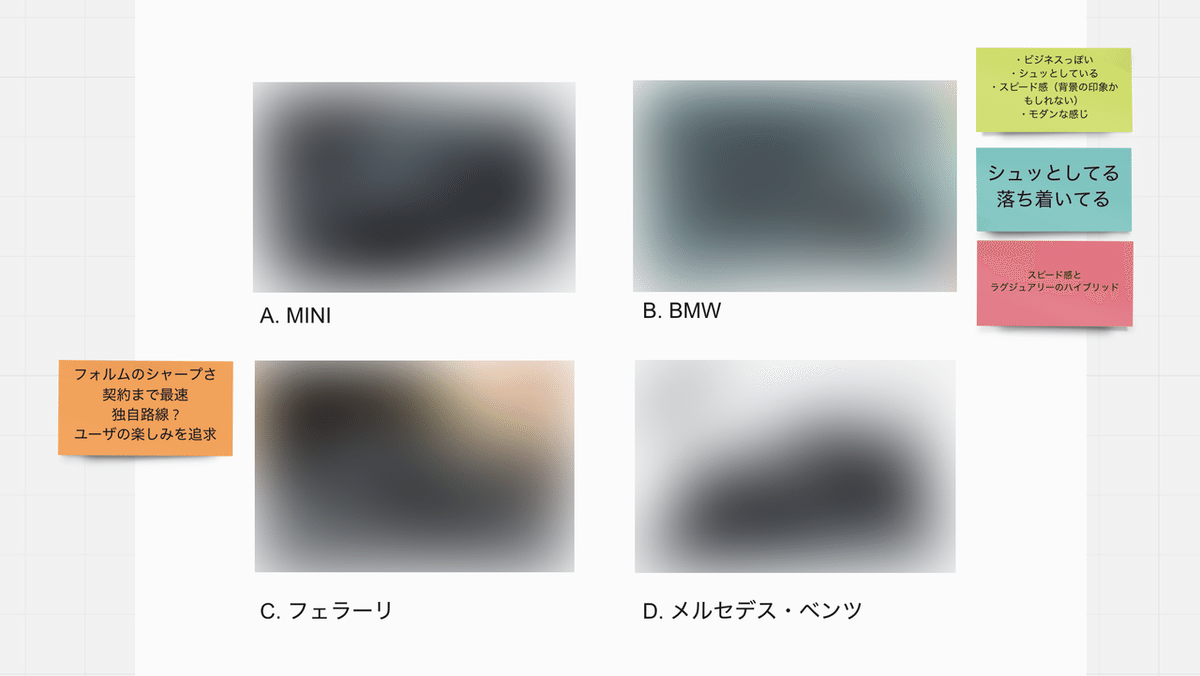
Q2. MINI / BMW / フェラーリ / メルセデス・ベンツの中で、一番FORCASらしいと感じる車はどれですか?(車の写真に付箋を貼ってもらう。理由も書いてもらう)
Q3. 以下の11個のキーワード(シャープな / 知的な / ポップな / 伝統的な / 細やかな etc.)について、それぞれ「FORCASらしい」「らしくない」「どちらとも言えない」の欄にマーキングしてください。(マルをつけてもらう)
実際の回答の一部



2.ワークショップの回答をグルーピング。まとめを全体ミーティングで共有ワークショップの回答をまとめ、事業CEOの田口も参加するFORCAS事業の週次の全体ミーティングで共有しました。

3. 2.をもとに、デザイン原則の中に入れると良さそうなキーワードをデザイナー陣で出し合う
2.のグルーピング時に出てきた言葉や、個別の回答に含まれていた言葉、ワークショップ中の参加者の発言などをもとに、デザイン原則に入れると良さそうなキーワードをデザイナー陣で出し合いました。

4. 3.をグルーピングする
3をまたさらにグルーピング。

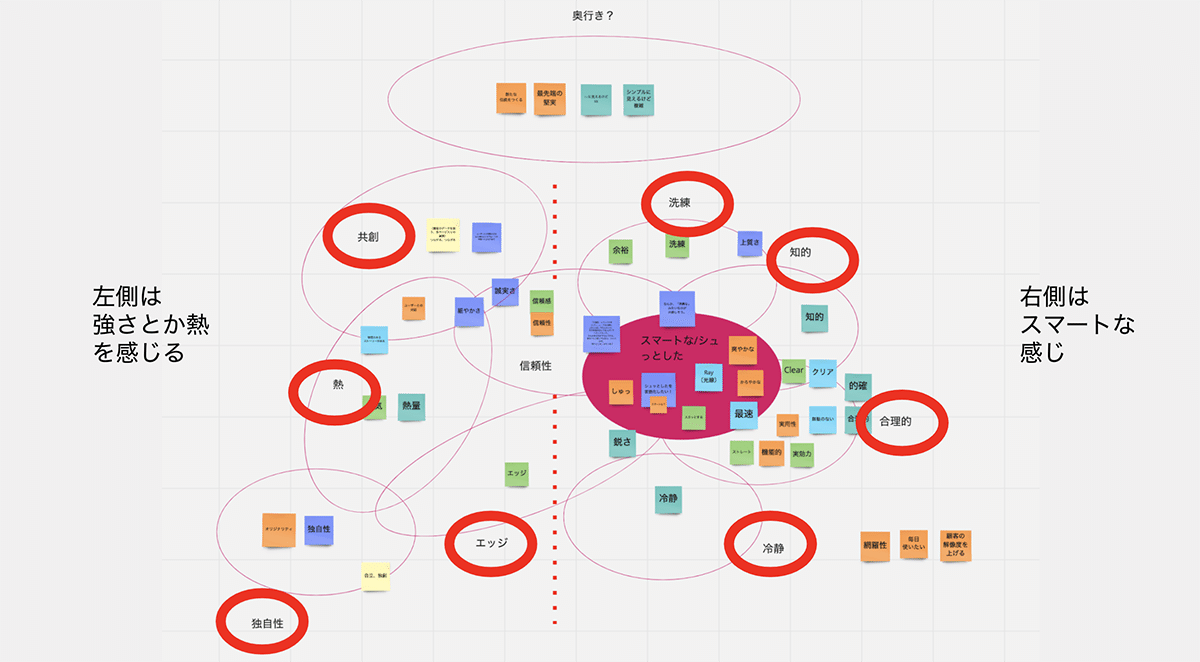
5. 「原則の軸」を導き出す
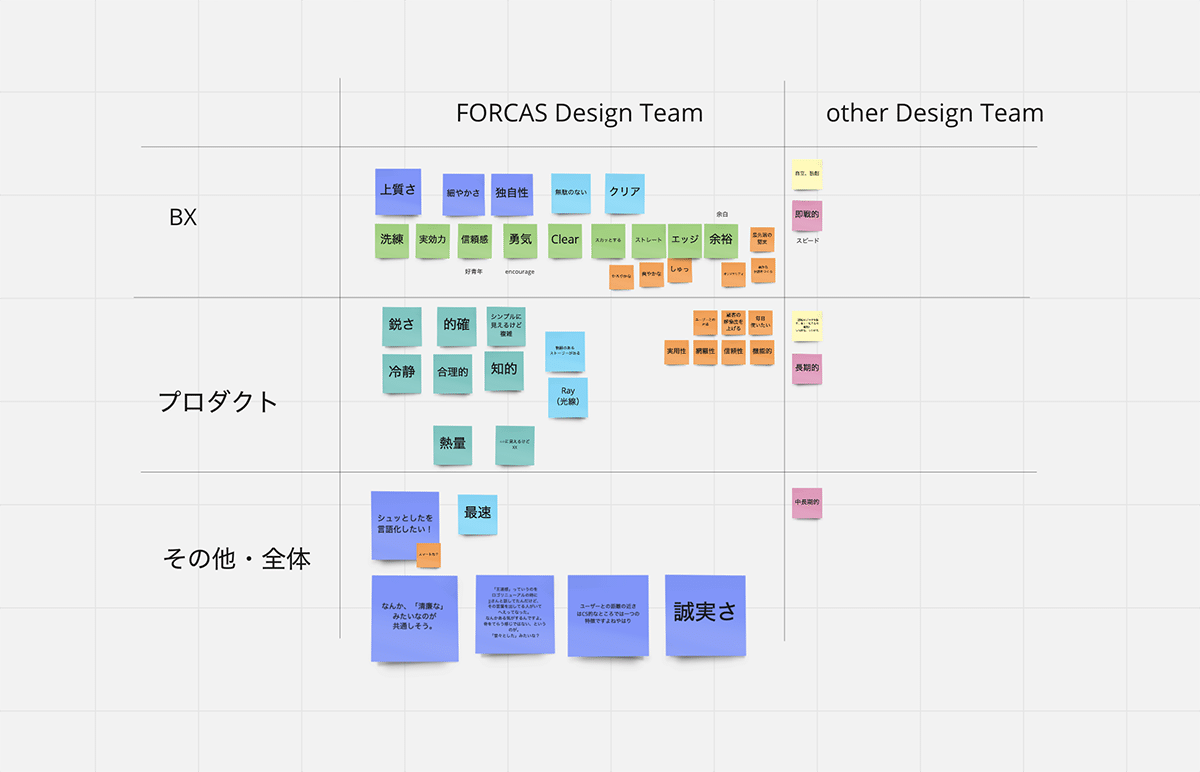
「共創」「熱」「独自性」「エッジ」「信頼性」「洗練」「知的」「スマート」「冷静」「合理的」といった言葉にグループ分けできましたが、これをどう原則にまとめ上げていくかが難しいところでした。この5番目のステップは全ステップの中で最も思考の飛躍が求められるところかもしれません。
このグルーピングを眺めていた際に、図の左側に強さや熱、右側にスマートさ、という相反するような印象の言葉が並んでいることに気づきました。

ここで、一昨年の2019年にFORCASのロゴをリニューアルした際に考えたコンセプト、「Edge x Humanity」のことを思い出しました。

このリブランディング時も、現在SaaS事業のCMOを務める酒居と私とで「FORCASらしさ」についてディスカッションを行い、「Edge」(先端)とHumanity(人間性)というある種二面性のような性格を併せ持つのがFORCASの特徴だという話になり、そこから尖りと丸みをともに内包する造形のロゴが出来ていったのでした。
この時の議論と、今回のワークショップの結果が頭の中で一本の線でつながり、デザイン原則も「一見相反するイメージを両立する」という軸で言葉をまとめられないか、と考えました。
(デザイナー陣で議論している中で、「相反する」というよりは「奥行きがある」ということではないか、という話になりましたが、非常に繊細な感覚の話で説明が難しいため、ここでは分かりやすく「相反する」としておきます)
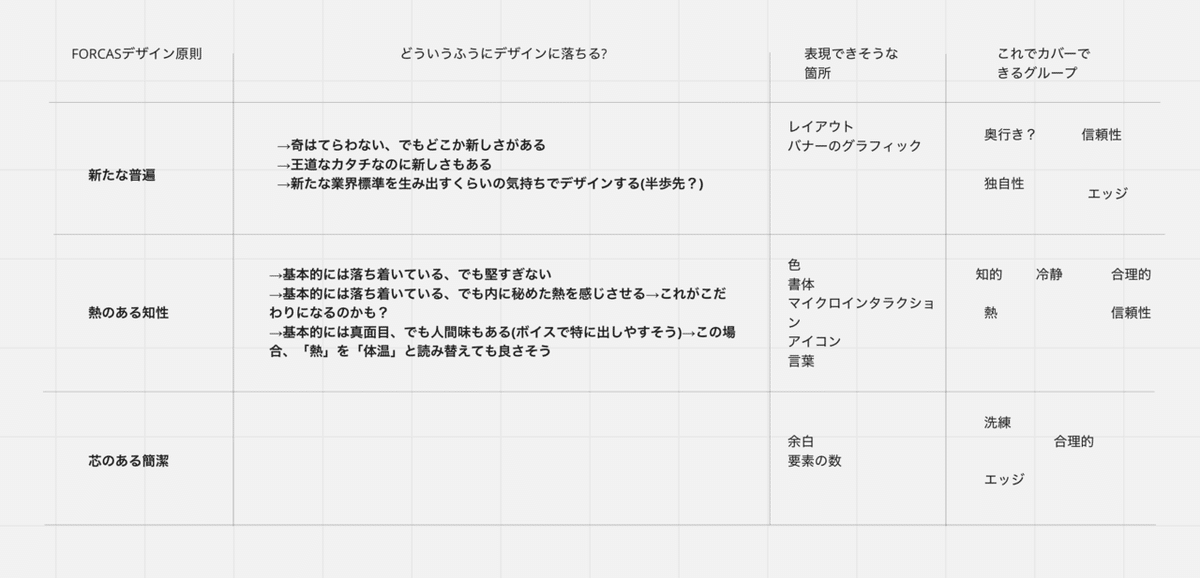
6. 5.に則って原則の仮案をつくる
「一見相反するイメージを両立する」というところから、「●●なXX」「●●だけどXX」に当てはまる言葉を考えていきました。言葉の繊細なニュアンスに神経を集中させて熟考する必要があるため、この作業はグループワークよりも個人ワークの方が向いていると思います。今回は私の方で仮案を考え、Design Teamのメンバーに提案する形をとりました。

「新たな普遍」「熱のある知性」の2つはスムーズに出てきて、チームでもすんなり合意がとれたのですが、数のバランスを考えてもう1つ出したいと思ってもなかなか出てこず・・「もう2つでいいんじゃないか?」という意見もありましたが、「まだ何か抜けているものがある気がする」「やっぱり3個がバランスがいい」ということで全員で3個目を考えることになりました。ここからが長かった・・(笑)
7. デザイナー間で議論しながら言葉を確定させていく
3つ目は「洗練」に近いイメージの言葉にしよう、というところはすんなり合意できたのですが、「洗練」がやや曖昧な言葉なので、それをより分かりやすい言葉に言い換える、なおかつ「●●なのにXX」というフォーマットに落とし込む、というところに非常に苦戦しました。

↑「空白のない余白」「虹色の白」「精米」など、苦悩の爪痕が見られます(笑)。3つ目の原則を決めるために3回ほどミーティングを行い、最終的には「深みのある簡潔」という言葉に決定しました。
8. 全体ミーティングで発表。関係役員から合意を得てFIX
デザイナー陣で話し合ったデザイン原則を、FORCAS事業の週次の全体ミーティングで発表。その場にいなかった関係役員にはSlack上で報告し、合意を得て無事FIXとなりました。
FORCASデザイン原則
完成したFORCASのデザイン原則について、参考になるセミナー告知バナーのデザインとともにご紹介します。

新たな普遍
奇はてらわず、堂々としていること。それでありながら業界の先端を切り拓く存在を目指し、新しさを感じさせること。直球だけどどこか新しさのあるデザインを目指す。

「オンライン番組『DX Leaders - BtoB Sales & Marketing Vol.1』」
「X」で構成するド直球のビジュアルだが、Xの表情に変化をつけることで新しさを感じさせるよう意識。
熱をもつ知性
知的だが、冷たくはない。一見クールで落ち着いているが、奥底に情熱や熱量、体温を感じさせる。

「Sales Digital Shift 営業組織のDXをいかに実現するのか」
シックで落ち着いた雰囲気だが深みのあるワインレッドとグラデーション、背景全体を大胆に分割することで奥底にある熱を感じさせるよう意識。
深みのある簡潔
シンプルだが、単純ではない。潔く、要素は少ないのに、深い。本阿弥光悦の茶碗のような簡潔さと奥深さの両立。

「Sales Digital Shift #5 組織の進化を加速するデジタルシフト実践」
白背景に線を2本入れただけという、B2Bセールス・マーケティングの世界ではあまり見ることのない非常にシンプルな構成だが、線のグラデーションと色に深みを持たせ、「簡潔なのに、強い芯を感じる」デザインを意識。
デザイン原則策定のポイント
このようなステップを経て完成したFORCASデザイン原則は、FORCASに関わるデザイナーにとって納得度の高いものとなり、また他事業のデザイナーからも好評を得ることができるものとなりました。どのあたりが功を奏したのか。振り返ってみると、デザイン原則策定において重要だったなと感じるポイントがあるので、それを列記します。
1.微妙なニュアンスを伝える言葉にする
例えば「洗練」という言葉。これはFORCASデザイン原則の議論の中でもワードの候補として挙がりました。「洗練」というのはもちろん良いことだし、FORCASのデザインとしても目指したい。ただ、「洗練」というだけでは解釈の幅がありすぎて、一人ひとりが想起するイメージにもブレが生じそうです。FORCASデザイン原則では「熱をもつ知性」→「知的なんだけど、冷たくはなく、人の熱を感じる」、「深みのある簡潔」→「シンプルなんだけど、単純ではなく、奥深さを感じる」といった具合に、微妙なニュアンスが伝わる表現にしています。これによって、言葉から想起されるイメージを、広すぎず狭すぎず、ちょうど良い範囲に絞ることができたと思います。
2.事業に関わるデザイナー全員で微妙なニュアンスについてじっくりと議論する
1.の微妙なニュアンスを表す言葉を、FORCAS Design Teamのデザイナー全員で話し合って決めた、ということが非常に重要だったと感じます。「それだとこういう意味にも受け取れるけど、どちらかというとこういう感じなんじゃないかな」などと、非常に微妙で繊細な感覚についてかなりの時間をかけて擦り合わせていったことで、「FORCASのデザイン」についてデザイナー間で共通認識を持つことができるようになりました。
3.なるべく事業に関わるメンバー全員を策定ステップに巻き込む
もちろん、デザイン原則やデザインシステムは基本的にはデザイナー間で運用されるもの。ですが、それに則って設計され、アウトプットされたデザインは、UIにしろBXにしろ、事業に関わるすべてのメンバーが日々利用していくことになります。また、営業資料などの資料関係は、フォーマットやレイアウトのガイドラインについてデザイナー以外のメンバーにも意識してもらい、それに則って作成してもらう必要があります。人は誰しも、自分がステップに参加したものとそうでないものとで、当事者意識や愛着・興味に大きな差が出るものです。事業で使われるデザインに関心を持ってもらい、ガイドラインの運用に協力してもらうため、可能な限り事業に関わるすべてのメンバーに、デザイン原則の策定ステップに参加してもらうのが理想と言えます。
デザイン原則策定のメリット
策定を終えて運用を開始してから実際に感じた「デザイン原則があることのメリット」について書いてみたいと思います。
1.デザインの軸ができる
デザイン原則の策定を終え、現在はデザインシステムの設計に入っていますが、書体を検討したり、UIのアイコンをデザインする際も、常にデザイン原則の言葉が議論の中で使われています。MiroやFigmaをみんなで見ながら話し合っている時に、デザイン原則の言葉をペタっと画面上に貼り、それと照らし合わせながら造形の議論をする、という状況が生まれています。デザインシステムだけでなく、セミナーのバナーデザインをする際も「これは簡潔さが無くなっているかもな」と、デザイン原則を意識することで自分の作ったものを自己検証・調整するなど、制作の際によりどころとなる1つの軸ができた、と言えます。
2.デザインフィードバックがしやすくなる
フィードバックする相手に納得感のあるフィードバックをしたり修正要望を出すためには、感覚的な説明ではなく「こうすると、こういう理由でより良くなるから」となるべく論理的に伝えてあげる必要があります。今までは「いやー、なんとなくこのほうがFORCASっぽいんだよね」と、感覚的にしか伝えられなかったことも、デザイン原則ができた後は「ここは少しあっさりしているので、細い白い線とかを乗せてあげると『深みのある簡潔』の『深み』が出てくると思う」「線が多くて『簡潔』さがちょっとないかもね」などと、デザイン原則という論拠をもとにフィードバックすることができるようになり、以前よりもフィードバックがしやすくなったと感じます。
3.コトに向かうコミュニケーションができる
フラットな関係で動くチームではしばしば「なぜ●●さんの感覚に従わないといけないのか」といった、対ヒトの議論が起こることがあります。双方互いに相手へのリスペクトが不足している時に起こる事象だと思いますが、この状況が解決するまでには多大なエネルギーを要することが多いのではないでしょうか。そうしたとき、デザイナー陣全員で話し合って決めたデザイン原則があれば、「●●さんの好みに従うか、従わないか」という議論ではなく、「FORCASのデザインとしてふさわしいか、ふさわしくないか」という、コトに向いた議論や思考ができるようになり、建設的なコミュニケーションがしやすくなります。
---
いかがでしたでしょうか。
デザイン原則を実際策定してみると、デザイナー間で具体的なデザインについて会話をする際、原則の中の言葉を共通言語にして議論をするケースが多く、デザインの指針を手に入れた、という感覚があります。様々な関係者と何度もコミュニケーションを重ねてつくる必要があるため、デザイン原則の策定は決して簡単な作業ではありません。しかし、その労力に見合う価値は十分にあると感じます。デザインシステムをつくる予定がなかったとしても、ひとまずデザイン原則だけ策定してみる、というのも非常に良いことかもしれません。
今回ご紹介したデザイン原則をもとに、FORCAS Design Teamでは今、デザインシステムの設計を進めています。そちらについても進展があり次第、また「DESIGN BASE MAGAZINE」でご紹介できればと思います。ぜひお楽しみに!
お読みいただき、ありがとうございました!
text: Yuki Miyake ( @yuki_miyake )
cover design: Soyoka Hirose (direction: Kurumi Fujiwara)
この記事が気に入ったらサポートをしてみませんか?
