
カスタマーサクセスとCREが巻き起こす、ログラスのUX狂気な世界
こんにちは!経営管理SaaSのログラスでカスタマーサクセスチームのマネージャーをしている浅見と申します。
今回はカスタマーサクセスチーム視点で、ログラスのプロダクト開発について書いてみました。
一般的にBtoB事業では、「誰の、いつ発生する、どんなペインに応えるのか?」という具体的なユースケースを想定していきながら開発を進めていくのが非常に重要です。
これはログラスの領域である経営管理SaaSにおいても言えることであり、特に顧客の声(VoC)の中には、真摯に向き合うべき要素がたくさんあります。
それらに対してしっかりと向き合い、すでに走っている開発案件とも並走させながらよりよいUXを実現していくために、主にカスタマーサクセスチームとCRE(Customer Reliability Engineer)がどんなことをやっているのかを記していきます。
主に読んでいただく方の想定として、
・カスタマーサクセスとして顧客の声に間近に触れている方
・顧客の声をプロダクト開発に活かしていきたい方
・カスタマーサクセスを全社通して実現したい方
・CRE、もしくはそれに近しい役回りを担われている方
あたりをイメージして書いています。
注意:文章構成等の便宜上、本記事では「お客様」ではなく「顧客」と表現しています。予めご了承ください。
言うは易く、行うは難しのUX改善
この記事ではプロダクト開発の中でも、顧客起点から進められていくUX改善を取り上げていきます。
ちなみに顧客起点から、と補足している理由ですが
UX改善には
①顧客要望をもとに見直していくもの
②先々の開発の計画とも照らし合わせながら本質的に見直していくもの
の大きく2種類あると考えており、今回は①の話です。
カスタマーサクセスは日々お客様からの声をいただく立場ではありますが、それらをしっかりとプロダクトに還元していくことは意外と難易度が高いです。課題は2点と考えています。
・顧客の声を集約し、全社に可視化させていく機会がない
・開発のプロセスや意思決定に関わりにくい(関わる機会がない)
一方で、ログラスにおいてはカスタマーサクセスやセールス起点で推進されていく機能が間違いなくあります。(もっとやりたいのが本音ですが)
それらが進められているのは、上記の課題を解消できるスキームがつくられており、それらが全社で優先度が高いものと認識されて運用されているからではないか?と考えております。
ログラスにおける顧客起点のUX改善
まず、ログラスでの顧客起点から進められていくUX改善の全体像について説明していきます。
わかりやすいまとめとして、弊社のスーパーCRE・山崎さんが作成した図をそのまま拝借してきました。(とても丁寧にまとめてくださって、ありがとうございます!)


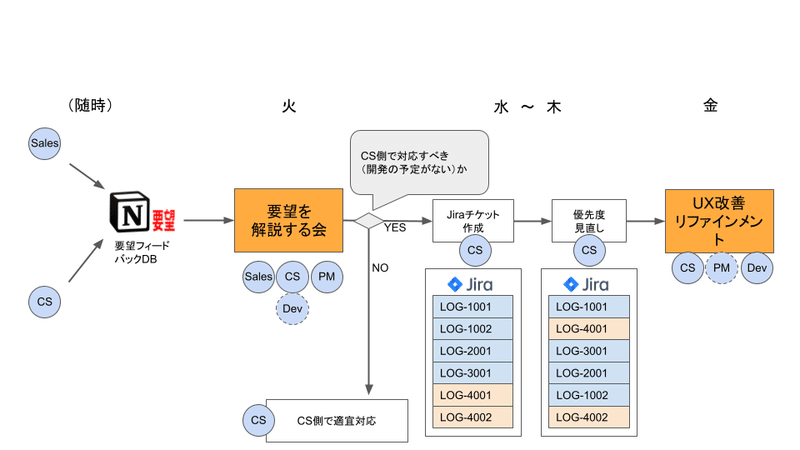
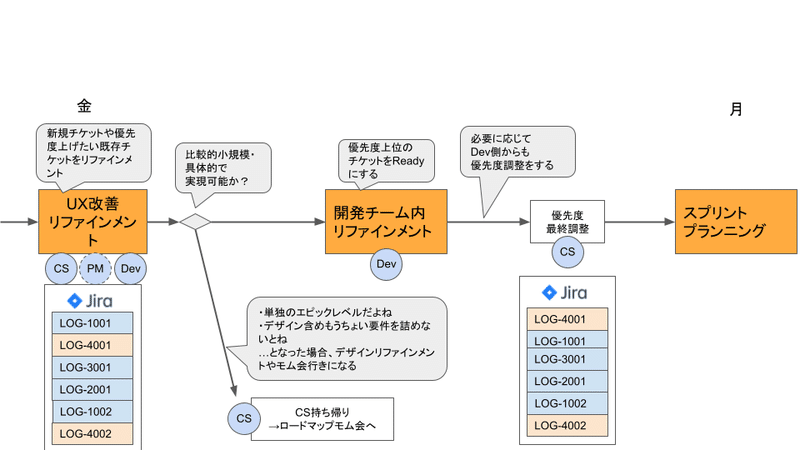
ざっくり流れをまとめると下記の様な形です。
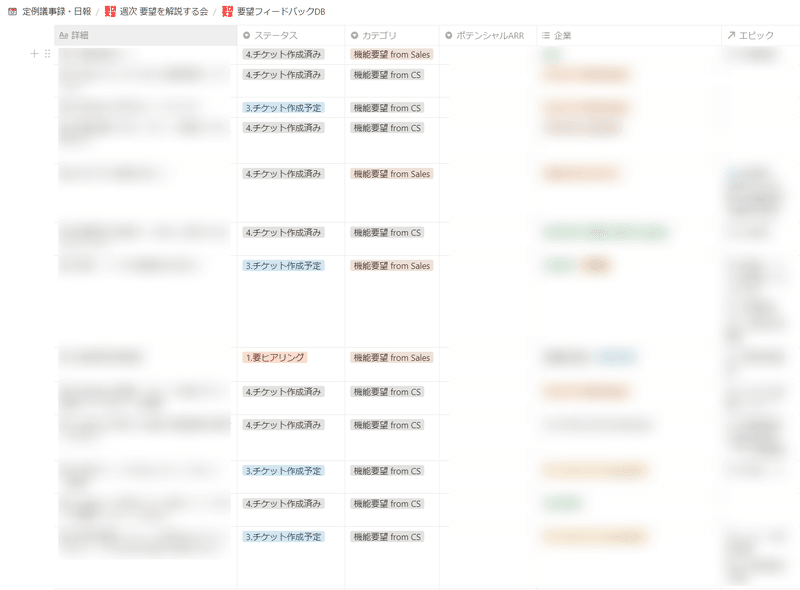
(随時)顧客からいただいたフィードバックをNotionDBに蓄積
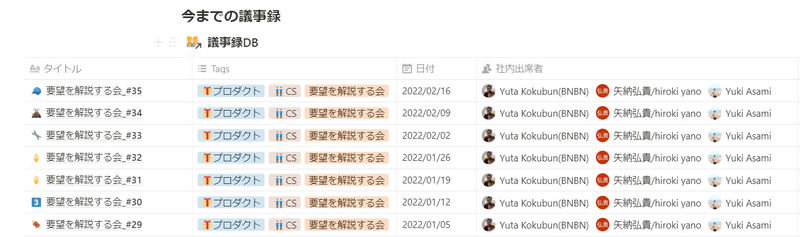
火:要望を解説する会を実施 *後述
水~木:カスタマーサクセスチームで開発依頼を作成&優先度を見直し
金:チケット内容の精緻化、全体の優先度擦り合せ
次週:開発に着手
ポイントは、顧客FBを共有→必要と判断したものを開発依頼→優先順位を調整しつつ開発計画に落としていくという一連のサイクルを1週間の中でぐるぐると回しているところにあります。
ここから、各プロセスでどんなことをしているのかについて触れていきます。
現場の声を届ける「要望を解説する会」
他の記事でもあげているのですが、この会はカスタマーサクセスチームにとっても魂を注いで取り組んでいる場になっています。
ログラスはプロダクトをリリースしてからまもなく、顧客から要望をたくさんいただいていたのですが、状況理解や優先順位の擦り合せなどに苦労し、うまく開発実装に展開できない課題を社内で抱えていました。
そんな中、プロダクトマネージャーの國分さんがSmartHRさんのプロダクト開発サイクルに関する記事を読んで「これは絶対にやるべきだ!」と強い意思をもってカスタマーサクセスの矢納さんと立ち上げてくれたのがこの会です。

(こんな素晴らしいノウハウを自社におさめずに積極的に発信されているSmartHRさんは本当に神of神だなと思います)
ログラスにおける要望を解説する会の目的は下記です。
CSがプロダクトチームに、お客様からいただいた要望を解説する会です。この会議では主に以下を実施します。
・CSがその週にもらった要望を解説する
・プロダクトがヒアリングしながら、適宜以下のアクションを行う
・小玉 or 緊急度が高いものはJIRAチケットを作成orブラッシュアップ
・大玉のものはエピックに紐付ける
・過去にチケットを作った要望が進んでいるかを確認する
実際に顧客からいただいた要望をカスタマーサクセスやセールスが随時Notionのデータベースに蓄積していき、その内容を要望を解説する会で発表する運用をとっています。

発表をする際には、以下に気をつけています。
最初から機能での解決に走りすぎないこと
ここではあくまでどのようなユースケースがあるのか?どんなペインが存在しているのか?を具体的に話す場としています。そしてその後に、最適なアプローチとしてどんな機能を実装・改善すべきか(もしくはカスタマーサクセス側でマニュアル対応すべきか)を議論することが大事です。
顧客にとってのインパクトまで伝えること
カスタマーサクセスの責務のひとつとして、顧客の声をしっかりと全社に届けていくことがあります。これはファクトとしてだけではなく、「これがないことでどれくらい困るのか?(もしくは嬉しいのか)」までをしっかり伝えることです。この生々しさを届けることは私たちでないとできないことだと思います。

なお、カスタマーサクセス、CRE、プロダクトマネージャーは必須で参加している一方で、会自体は誰でも任意で参加できるような運用にしています。
その他のエンジニアも作業をしながら耳だけ参加などしてくれており、全社にとっても顧客の声を身近に聞けるとても意味のある会になっております。
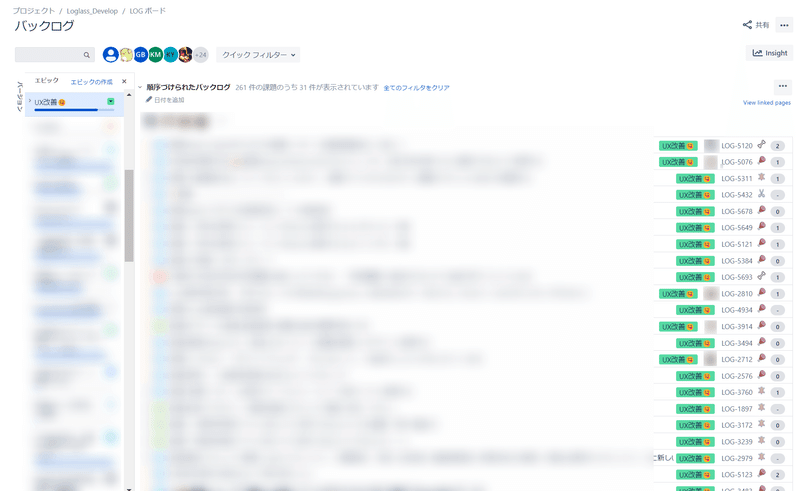
絶対確保!のUX改善エピック
要望は、要望のまま終わってしまうのはあまり意味がありません。
一方で、大玉の開発タスクと並行させて細かな要望にしっかりと応えていくことは、かなり難易度が高いものです。
そこでログラスにおいては、UX改善に関わる開発稼働をはじめから一定数見積るようにしています。それがUX改善エピックです。
先述の要望を解説する会を通して開発を進めていくべきと意思決定されたものについては、Jiraに課題チケットを作成していきます。

UX改善エピックにおいては、カスタマーサクセスも開発要件を設定していく役割を担っています。
具体的なユースケースから起票されてくる開発でもあるため、それらに応えることができるのか?顧客のペインは解決するのか?という視点がより強く求められるためです。
この運用の素晴らしいところは、エピック内における優先順位をカスタマーサクセスとCREが中心となってコントロールできるところです。(もちろん、全体的な擦り合わせは行います)
毎週一定の稼働が見積もられていることで要望対応へのスピード感も調整しやすく、顧客にもリリース目処などをより適切に伝えることができるようになっています。
ただこうしてDBをみていくと、まだまだ応えきれていない要望もたくさんあるなあ、、、と思うのでもっとやっていかねばという気持ちです。
CSとCREは対等なパートナー
おかげさまでログラスは顧客数も加速度的に増えており、これまでよりも顧客状況の取得やチーム間の情報共有にかかるコストが上がってきています。
また、新機能開発もどんどんと進んでいく中、顧客の要望にも柔軟に応えていくために、開発リソースを健全に回せているか?についても常に問いかけていく必要があります。
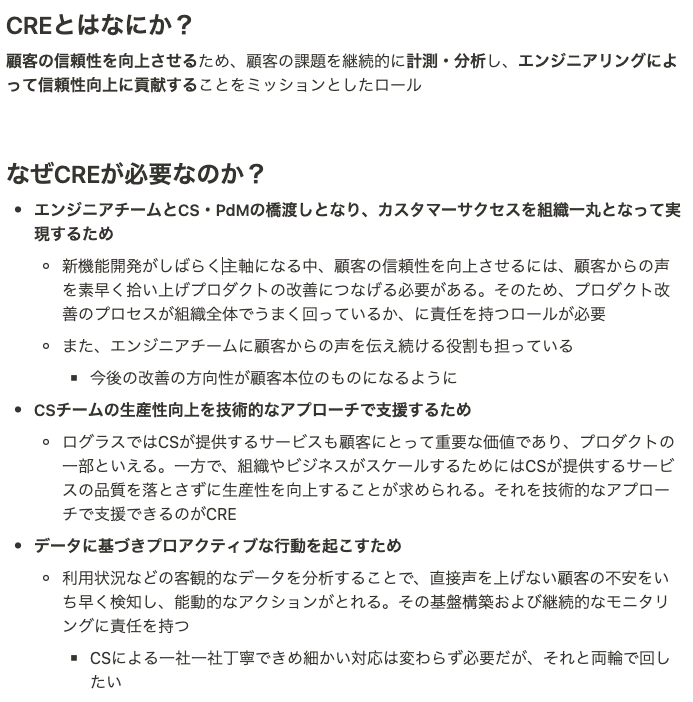
そんな中、CREはカスタマーサクセスを全社で推進するために非常に視座の高いミッションを担ってくれています。

開発会議においても、カスタマーサクセスチームがどんどんと顧客のニーズを吸い上げて届けていく中で、CREは様々な問いかけをしてくれています。
「この機能は、本当に今必要なものか?」
「既存機能を応用することで、顧客の課題は解消できないか?」
「機能として開発を進める場合はxxくらいの稼働が必要だが、その他の開発を遅らせてでも着手した方がいいか?」
などなど。
サクセスを最大化させていくために、様々な視点から「なぜ今これをやるのか?」を明確にして意思決定をするようにしており、、社内では対等なパートナーとして日々連携しています。
そんなCREの存在がいるからこそ、私たちはまっすぐと顧客に「なにがご不便な点はありませんか?」、「xxxの課題を解消するために、どんな状態のプロダクトが理想ですか?」と聞くことができます。いつも本当にありがとうございます!
おわりに
オチっぽくタイトルの由来ですが、ログラスでは今回あげたような活動を含め、狂気的に顧客UXを向上させていくための取り組みや発信をUX狂気と呼んでいます。
めちゃくちゃUXにこだわった発信に対して「UX狂気」という賛辞を送るスタンプを作ったが、このスタンプ作ってからUXへのこだわりが増した気がする pic.twitter.com/g0snnEXTs0
— 國分佑太 | ログラス PdM (@yutabnbn) January 21, 2022

当然のことを言いますが、最高のUXは全社で本気で取り組まないと実現できません。
セールスがこれからの顧客、カスタマーサクセスが今の顧客にとって何が必要か?という視点をもってプロダクトにフィードバックし、
それらを開発チームがいかに最適なリソースで開発し、負債を溜めない形で届けるか?という部分にこだわりぬくことが大事です。
そんなログラスの開発方針やこだわりについては、その他の記事やPodcastでも色々と参考になるものがあるので貼り付けておきます!
宣伝コーナー
いつものコーナーです。笑
ログラスはUX狂気でもありつつ、採用狂気でもあります!
私は30歳になるタイミングで、はじめてスタートアップにチャレンジすることを決めました。自分の腕一本で勝負するこのゾクゾク感はとても刺激的で、チームにも恵まれながら本当に充実した日々を送っています。
もし共感してくれた方、私と似た様な環境にいらっしゃる方は、まずカジュアルにお話できればなと思いますので、MeetyやTwitterなどからお気軽にご連絡ください。
最後まで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
