
listのstyle指定がイマイチよくわかってなかった件
目次
・list-styleとlist-style-typeの違いがイマイチわからない
・list-styleとlist-style-type、ulolにつけるか、liにつけるか
・styleをリセットした後はどうしたらいいのか
・まとめ
・参考サイトまとめ
list-styleとlist-style-typeの違いがイマイチわからない
きっかけとなったできごとはコレ。
やりたいことは、デフォルトでlistの前につく●を消すこと。
style指定のおさらいをしようとした際に「list-styleってulとli、どっちにつけるんだっけ~?」とGoogle先生に教えてもらおうとしたところ、「list-style-type」をつけましょう、とのこと。list-style-type?新しい子が出てきてしまった…。
list-style-type …… マーカー文字の種類を指定する
http://www.htmq.com/style/list-style-type.shtml
list-style-typeプロパティは、リストの先頭に表示するマーカー文字の種類を指定する際に使用します。 閲覧環境により、本来の仕様の通りに表示されない値もあるので注意してください。
list-style …… マーカーに関する指定をまとめて行う
http://www.htmq.com/style/list-style.shtml
list-styleプロパティは、リストの先頭に表示するマーカーに関する指定をまとめて行う際に使用します。 list-style-type・ list-style-image・ list-style-positionのうち、 指定する値を任意の順序でスペースで区切って記述します。
と言われましても、なんだかいまいちピンとこなかった。もう少しかみ砕いていただきたく…。さっきまで上記を読んでも、本当に頭の中大渋滞・大混乱だった。(基礎ができている方からしたら、これでわからないの?って感じだとは思うのですが…。)
list-styleとlist-style-typeの違いがイマイチわからない
上記の悲しみをTwitterでつぶやいたところ、天の声が。
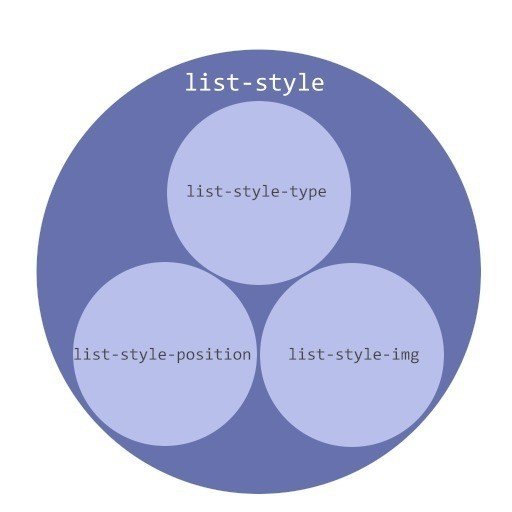
つまり、こういうこと。

list-styleが大きなくくりで、もっと細かく指定したいなら-○○が後にくっついてくるイメージ。(自分で書き起こしたことで、頭の渋滞も解消されました。)これがわかれば、list-style-type …… マーカー文字の種類を指定する~ってそういうことね!と思った。
list-styleとlist-style-type、ul olにつけるか、liにつけるか
ul olにつけるか、liにつけるか。全体としてはul olにつけるのが正解だが、気になるQAが。
<ul>と<li>リストマークを消すのはどちら?
https://oshiete.goo.ne.jp/qa/7530631.html
<ul>に指定した場合は、そこに内包する<li>全てに適用されますが、
古いブラウザは適用されなかったと思うので<li>に指定するほうが確実です。
(たぶんIE7以下のIEだけだった気がしますが、記憶が曖昧です。
もちろん、対象ブラウザを最新版のみに限定するのであれば、その限りではありません。)
そう!どこかでliに付けるって聞いた気がする!だから最初に悩んだんだよなぁ。でも、「古いブラウザは…」とのことなので、やっぱりul,ol{list-style-type:none;}にするのが無難そう(綺麗だし)。
styleをリセットした後はどうしたらいいのか
以降はメモ。余計なstyleをリセットするために"おまじない"(*{margin: 0; padding: 0;}など)を書くことがあると思う。ul,ol{list-style-type:none;}も、よく書くものだと思うが、一部のみリスト”らしく”したいとき。ちゃんとclassを指定してあげれば問題なし。
ul {
list-style-type: none;
}
ol {
list-style-type: none;
}
ul.disc{
list-style-type: disc;
}
ol.decimal{
list-style-type: decimal;
}
<ul>
<li>リストタグ</li>
<li>リストタグ</li>
<li>リストタグ</li>
</ul>
<ol>
<li>番号リストタグ</li>
<li>番号リストタグ</li>
<li>番号リストタグ</li>
</ol>
<ul class="disc">
<li>リストタグ</li>
<li>リストタグ</li>
<li>リストタグ</li>
</ul>
<ol class="decimal">
<li>番号リストタグ</li>
<li>番号リストタグ</li>
<li>番号リストタグ</li>
</ol>
まとめ
・listのリセットはul,ol{list-style-type:none;}がよさそう
・リセットしたlistのスタイルを再指定したいときはclassをつける
参考サイトまとめ
いいなと思ったら応援しよう!

