
How to study flutter using by Udemy1
1.Google Flutter
The Complete 2020 Flutter Development Bootcamp with Dartというコースを学習
〇基本ウィジェット
①MaterialApp
MaterialAppはアプリの開始点。マテリアルコンポーネントを使用してアプリでマテリアルデザインを実行することをFlutterに伝える。

参考:

import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Center(
child: Text('Hello World'),
),
),
);
}②Scaffold
ScaffoldはMaterialAppの下で使用し、AppBar、BottomNavigationBar、Drawer、FloatingActionButtonなど、多くの基本的な機能を提供する。

import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar:AppBar(
title:Text('I Am Rich'),
),
),
)
);
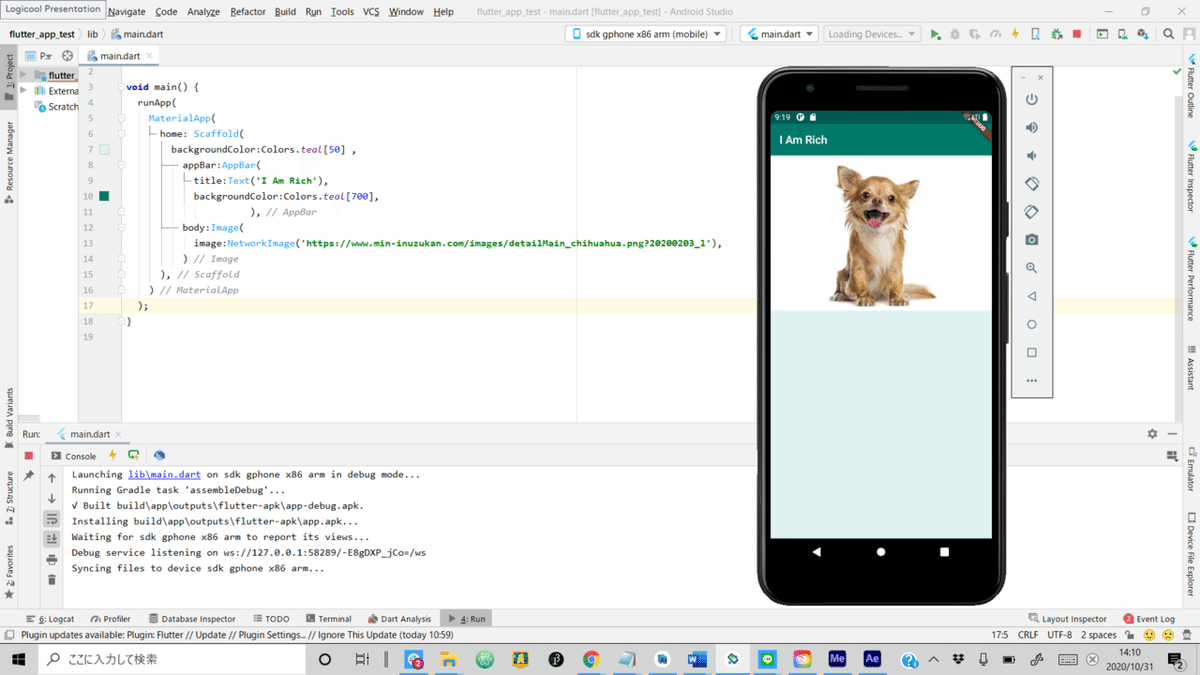
}③Image

import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
backgroundColor:Colors.teal[50] ,
appBar:AppBar(
title:Text('I Am Rich'),
backgroundColor:Colors.teal[700],
),
body:Image(
image:NetworkImage('https://www.min-inuzukan.com/images/detailMain_chihuahua.png?20200203_l'),
)
),
)
);
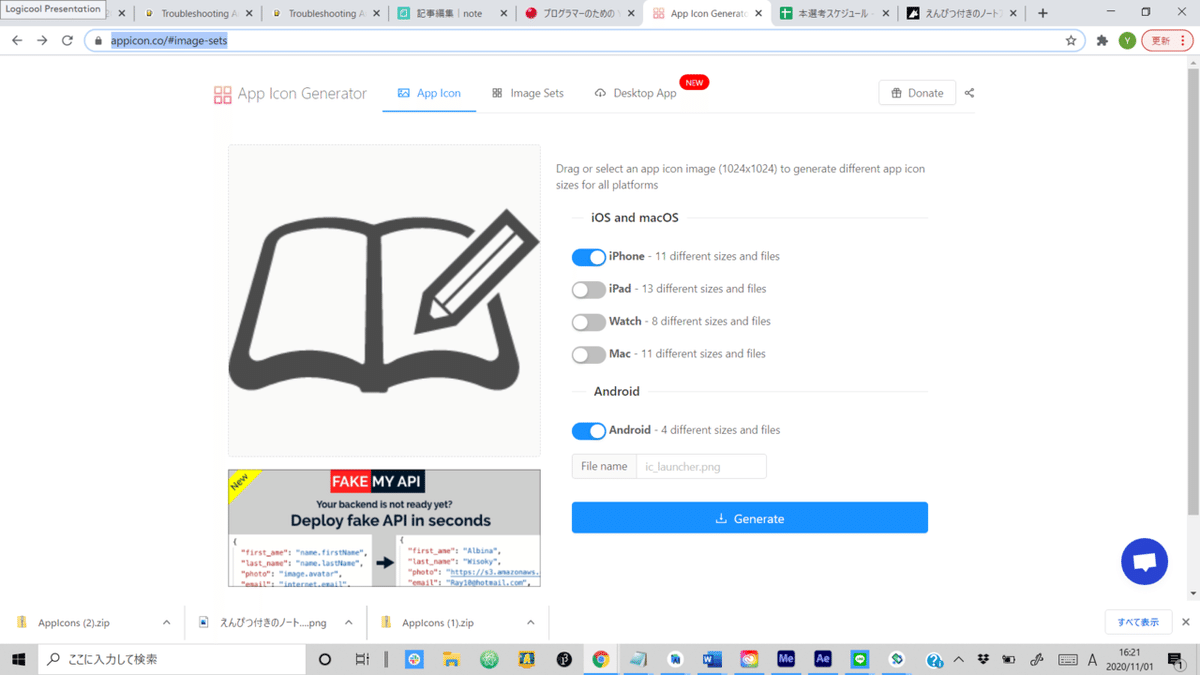
}③アイコンの編集
〇yamlの編集

name: flutter_app_test
description: A new Flutter application.
# The following line prevents the package from being accidentally published to
# pub.dev using `pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a +.
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# In Android, build-name is used as versionName while build-number used as versionCode.
# Read more about Android versioning at https://developer.android.com/studio/publish/versioning
# In iOS, build-name is used as CFBundleShortVersionString while build-number used as CFBundleVersion.
# Read more about iOS versioning at
# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
version: 1.0.0+1
environment:
sdk: ">=2.7.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.0
dev_dependencies:
flutter_test:
sdk: flutter
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
- images/enpitu.png
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware.
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/custom-fonts/#from-packages〇アイコン画像ダウンロード

↑を下の□に入れる

〇アイコンを表示
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
backgroundColor:Colors.teal[50] ,
appBar:AppBar(
title:Text('I Am Rich'),
backgroundColor:Colors.teal[700],
),
body:Center(
child: Image(
image: AssetImage('images/enpitu.png'),
)
),
)
),
);
}〇アイコンの確認

この記事が気に入ったらサポートをしてみませんか?
