
【UIデザイン】登山アプリのUIの改善を自分なりに考えてみる。
みなさん、こんにちは。
今回は私も日頃からお世話になっている登山のログを取れるアプリ、YamapのUIの改善を自分の使用経験と友人がYamapを使う時の話を元に行なってみました。
UIを1から作ったり、トレースしたりすることはこれまで学習してきましたが、既存のサービスをどのように改善すればよいかなどの視点はなかなかできなかったので、振り返るためにnoteでアウトプットを行いたいと思います。
使用していて迷ってしまう登山計画作成フロー
まず前提に、株式会社ヤマップさんのYamapというアプリには私はとてもお世話になっており、素晴らしいアプリだと思っています。なので、アンチではないです笑
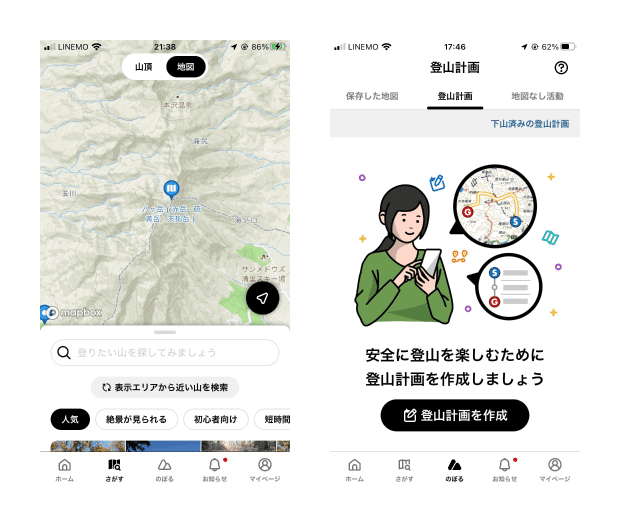
私が使用していて感じる問題点は登山計画の作成フローでした。実際に私は多い時で月に3回山に登り、その時にいつもYamapを使用するユーザーなのですが、毎回「さがす画面」から登山計画を作成するのだったっけ?それとも「のぼる画面」からだったっけ?となっています。

登山計画作成フローを実際どこからいくことが正解なのかがわからなかったため、調べてみました。
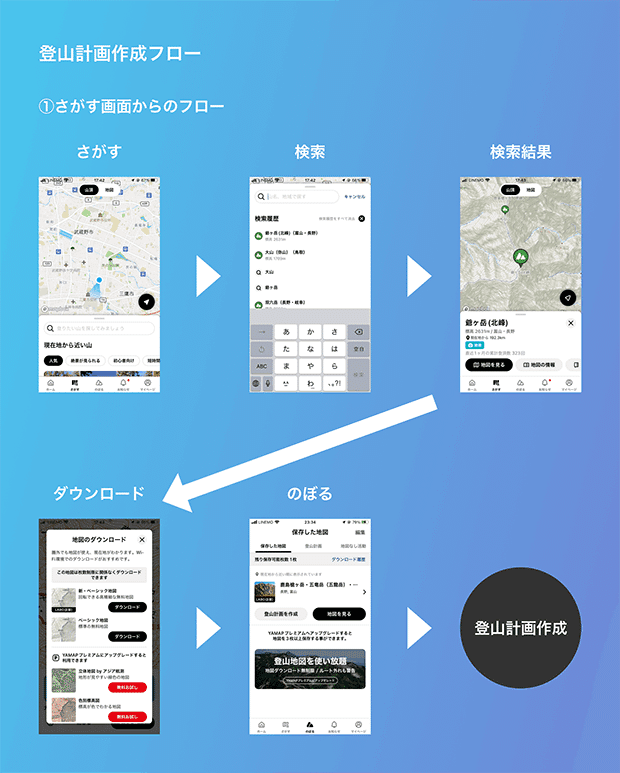
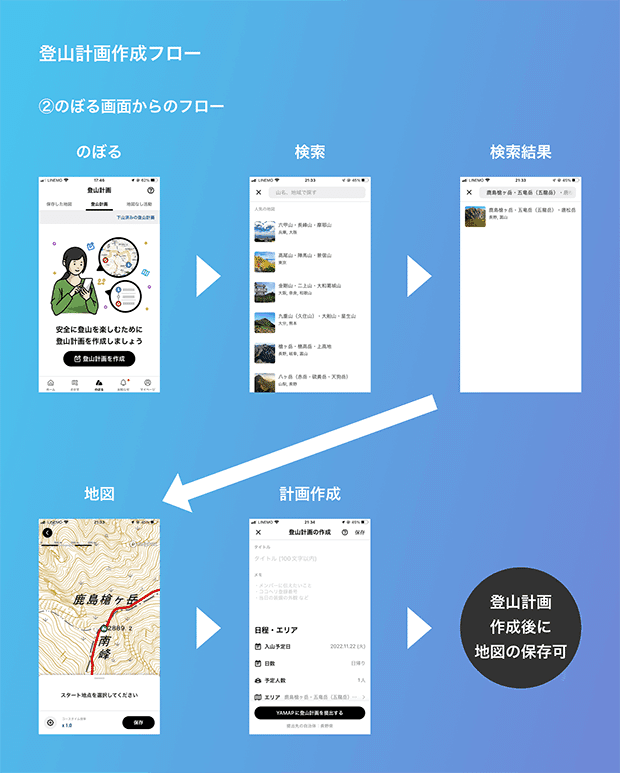
すると登山計画作成のフローはおそらく2通りあり、1つ目は「さがす」から行きたい山の地図を検索・ダウンロードして、「のぼる」の保存した地図タブから計画を立てるフローと2つ目は「のぼる」の登山計画タブから行きたい山を検索して、計画を立てるフローがあると思います。
下記に各フローの画面のキャプチャを貼ってみました。


この2パターンがYamapにおいての登山計画作成フローになっています。
フローを洗い出すために操作してみると②のフローの問題点も見つけることができました。②のフローの場合、地図をダウンロードする前に登山計画を作成してしまうので、ログを取り始める直前に慌てて地図をダウンロードしないといけないとなる可能性があることに気づきました。ログを開始する場所は登山口などのため、電波が届かないなどのこともありえるので、これは問題点かなと思いました。
洗い出したフローを見てみると私が作成する際は①の「さがす」画面から山名を検索して、地図をダウンロードしてから登山計画を作成していることがほとんだと振り返ってみて気づきました。
では、私はそうだが他の人はどうなのか?
一緒に山に行くことが多い、友人にもどんなフローで登山計画を作成している?と聞いてみることにしました。
友人への聞き込み
登山計画を他の人がどうやって作成しているか気になったので、友人に聞いてみました。かっこよくいうとユーザーインタビューですかね。
友人も私と同じような頻度でYamapを使用するぐらいのユーザーです。
まず、友人に聞くと私と同じように①の「さがす」画面からのフローで登山計画を作成することが多いという回答でした。
また登山計画を作成するのに、「さがす」からか、「のぼる」からか迷うことがよくあるとも言っていました。
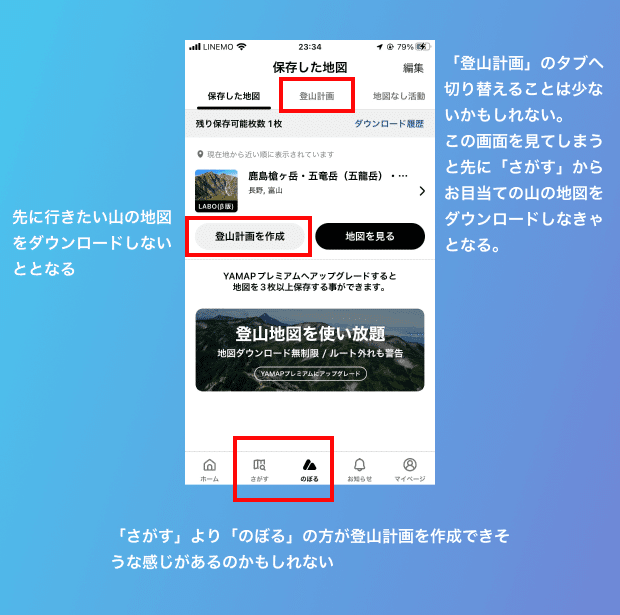
「登山計画だから、「のぼる」かな?と思ってしまう。だから「のぼる」画面を最初に開くが、開いた時に大体前にダウンロードした地図が保存されていて、そこから「登山計画を作成」というボタンがあるので、先に「さがす」画面から地図をダウンロードしないといけないという考えになり、「さがす」画面にいく」というようなことを言っていました。

UI改善を試みる
ここまで見てみるとUIの改善する必要のある部分が自分の中で見えてきました。
「さがす」と「のぼる」のナビゲーションの明確化
「のぼる」の登山計画タブからの②のパターンでの登山計画作成禁止と修正
「さがす」画面のUIの微修正
この3点をメインにUIの改善をしていけばよいのではないかと考えました。
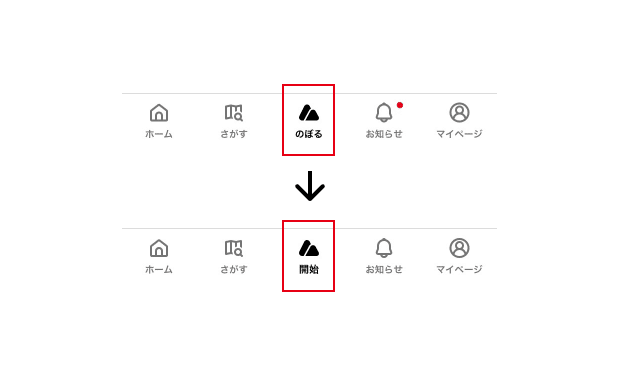
1.「さがす」と「のぼる」のナビゲーションの明確化
まずは1の「さがす」と「のぼる」のナビゲーション部分です。
ここでの迷うポイントとしては、登山計画を作成する場合、どちらから作成すればよいかがパッと見でわからないことにあると思います。そのため、「さがす」はそのままの名称を活用し、「のぼる」を「開始」という風に書き変えました。
「開始」とした狙いは、登山を開始する時にはここから開始できるというのをわかりやすく表現したかったからです。
「さがす」をそのままにしたのは、Yamapの場合、この検索機能は地図のダウンロードだけの用途で使われていないので「さがす」という文言は残したままの方が適切だと思ったのでそのままにしています。また「さがす」のアイコンから地図を探すと連想できるので、ここからダウンロードできると推測できると思うので、そのままにしています。

2.「のぼる」の登山計画タブからの②のパターンでの登山計画作成禁止と修正
次は2の「のぼる」の登山計画タブからの②のパターンでの登山計画作成禁止に対しての改善を行いたいと思います。
ここでの問題は先ほども書いたように、「のぼる」の登山計画タブから登山計画を作成すると地図のダウンロードが最後の工程になり、登山直前の電波が通じない駐車場などでダウンロードしていないことに気づく恐れがあることです。
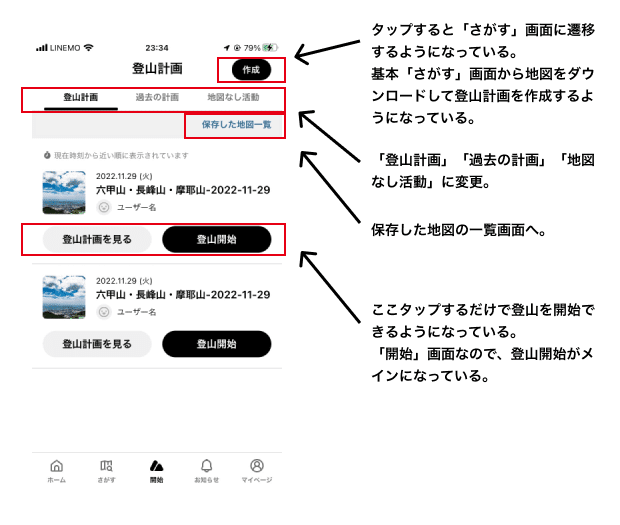
まず、タブ名を「のぼる」から「開始」にしたので、登山開始することをメインの機能にするため、上のタブに関して「登山計画」「過去の計画」「地図なし活動」の順番でタブを切り替えれるように変更しました。
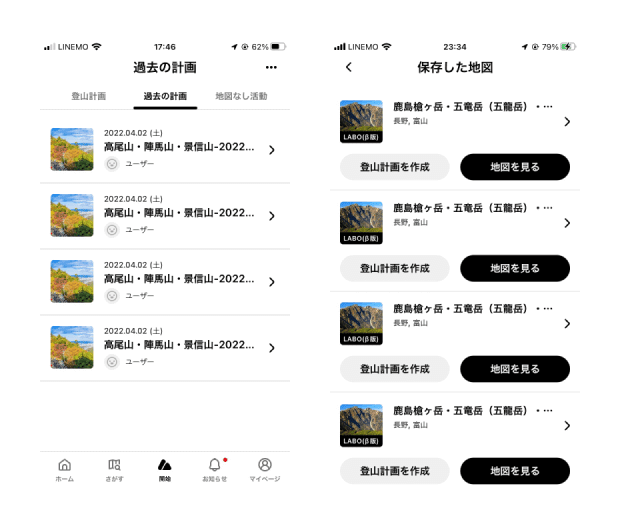
「登山計画」タブでは、計画の一覧が見れるようになっており、それぞれ計画の詳細画面に移動できたり、登山をすぐ開始できたりとしています。また、保存した地図一覧への動線も配置しました。
あとは、「開始」画面からは登山計画を作成できないようにすると書いたのですが、ここでは右上に作成ボタンを作り、登山計画を作成できるようにしました。ただ、この登山計画作成の流れは「作成」ボタンを押すと「さがす」画面に遷移して、先に地図をダウンロードしないと計画を立てれないような流れにしているます。
「過去の計画」は完了した登山計画の一覧が見れるようになっています。


3.「さがす」画面のUIの微修正
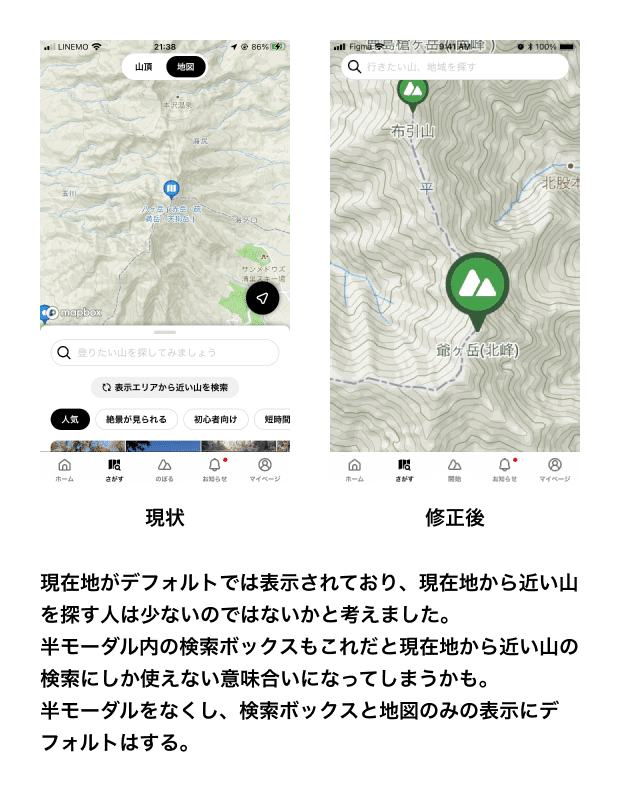
最後に「さがす」画面のUIを微修正していきたいと思います。
現状では、最初のデフォルトで現在地から近い山の情報などが表示されていますが、現在地から近い山を探す人はいるのか?と少し疑問を感じました。
登山計画や山の情報を得たいときは自宅にいる時であって、その時にYamapを開くユーザーが多いイメージなので、そこまで現在地から近い山の情報を必要とする人は少ないと考えました。
そのため、検索機能や地図をスワイプする行為をよりメインにするために、初期状態での現在地から近い山の情報のモーダルを表示することはやめてみました。
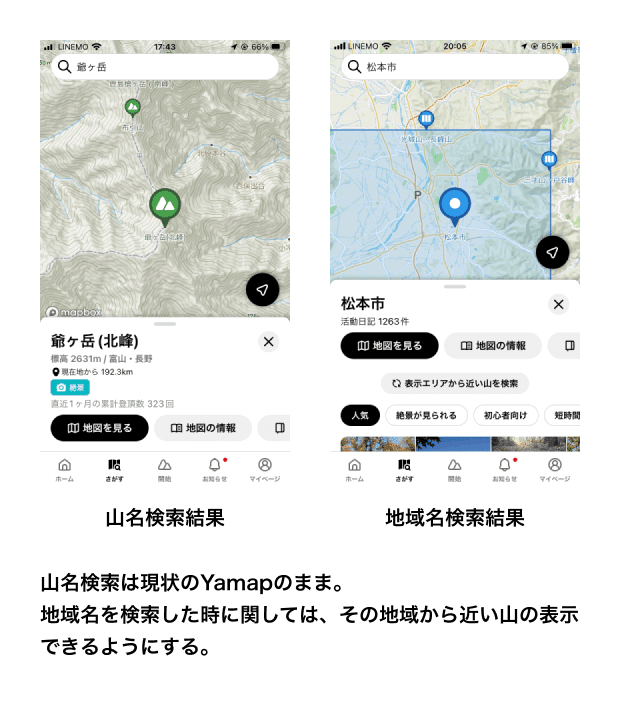
検索ボックスを上部に持ってきて、検索するということをこの画面では明確にしています。
山名と地域名で検索することができ、山名を検索した場合は現状のYamapと同じ山名や「地図を見る」ボタンがある半モーダルを表示させています。
地域名を検索した場合は「地図を見る」ボタン以外に、その地域から近い山が表示されるような半モーダルを採用して、検索した地域に近い山についての情報を集めやすくしました。
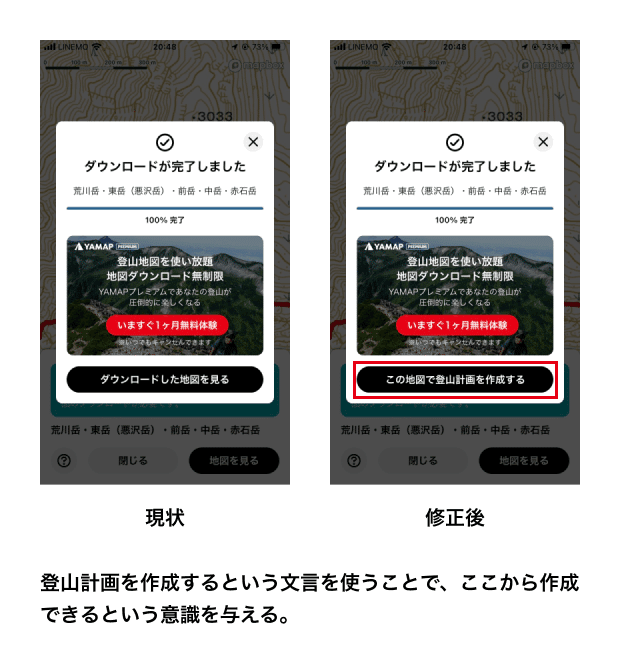
地図をダウンロードしたあとですが、「ダウンロードした地図を見る」と現状ではなっていますが、それを「この地図で登山計画を作成する」というボタンに変更し、ダウンロード後すぐに登山計画を作成できるような流れに変更をしました。



まとめ
今回はYamapさんのアプリの改善点を私視点で考えてみました。
完全にユーザー視点の改善になってしまっていますが、どの流れでこの機能は活用すべきかなどを深く考えることができたので、とても勉強になるUI改善でした。
実務になっていくとユーザー視点だけではなく、ビジネス視点も共に持って考えないといけないと思うので、それができるように日々いろいろなことを考えてUIデザインを行なっていかないといけないなと思いました。
長くなりましたが、今回も読んでいただきありがとうございました!!!
この記事が気に入ったらサポートをしてみませんか?
