
SignUp画面をデザインする。
現在、業務でデザインに携わる機会が増えてきたため、デザインする際にどう考えれば良いか、どう作れば良いかを学ぶために「Daily UI」に取り組み始めました。
今回は#1の「新規会員登録画面(新規アカウント作成)」のデザインを行いました。
Step1 【テーマの決定】
Step1として、どんなアプリの新規会員登録画面を作成するかを決めることにしました。このStepはどんなテイストでデザインすれば良いか、どんなユーザーがこのアプリを使うことが予想されるかという道筋を立てることができるので、今後Daily UIに取り組む際には最初に踏んでおきたいと思いました。
実際の業務でも、どんな場面で使われるかなどが明確なことが多いので、必須かなと思います。
今回は若者をターゲットにしたシンプルなSNSの新規アカウント作成画面というテーマを設定して、デザインを作成することを決めました。
Step2【参考画面の確認】
テーマが決まると次はどのような情報が必要か、他のアプリはどんな画面なのかという調査を行いました。
新規アカウント作成画面に必要な情報とは?
新規のユーザー情報を登録するにあたり必要な情報を調べてみると、下記のようになりました。
メールアドレス or 携帯電話番号 ⇦必須
パスワード ⇦必須
ユーザー名(本名の場合も)
アイコン画像
基本的にはこのような入力情報でよいのかなと思います。
必須の項目としては、メールアドレスとパスワードになります。Firebaseをいじる機会もあるのですが、そのユーザー認証にも「メール/パスワード」という認証方法があるので、この2つはどのSignUp画面を作るにしても必須となると考えていてよいと考えます。(もちろんサービスによって、例外はあると思いますが、、)
今回のSNSの新規アカウント作成画面ということを踏まえて、アイコン画像・ユーザー名・メールアドレス・パスワードの4項目を入力してもらう画面にしようと考えました。
4項目なので、「インタラクションコスト」的には少し負担が多いのかなと考えたりしましたが、SNSなのでアイコンやユーザー名を初期段階で設定した方が後々ユーザー的には楽になると考えたため、この4項目にすることにしました。(4項目ぐらいならそんなに負担にならないですかね?)
また、アイコン画像だけは任意での登録にしようと思います。
他アプリのSign Up画面
他のアプリはどんなデザインにしているのかという調査も行いました。主にDribbbleやMobbinを閲覧して、どんな画面の構成をしているか、どんなデザインかなどの参考にしました。
Step3【画面デザイン】
今年の前半は業務でAdobe XDを使用していたのですが、ちょうど8月からfigmaを使い始めたので、慣れるためにfigmaを使用して画面をデザインしていきました。
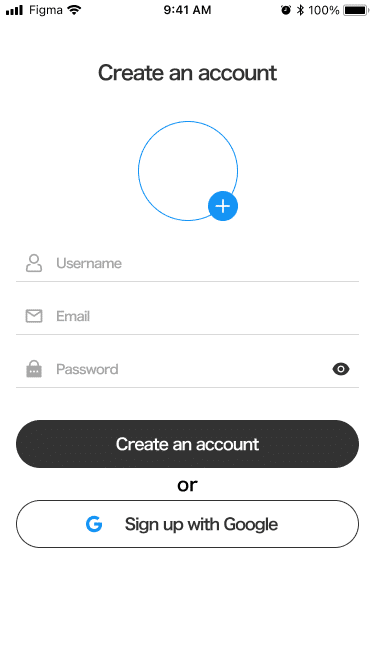
作成の時間は1時間と決めて行なったので、かなり反省点がありますがこんな感じの画面を作成しました。

まずは上部の文字ですが、Sign upや新規アカウント登録という文字でもよいかなと思ったのですが、「Create an account」にしました。
実際に「Sign Up」は日本人からするとSign inやLoginと見分けがつきにくいと思ったので、却下にしました。
「新規アカウント登録」というのは、わかりやすいのでありだとは思ったのですが、よりスマートな印象を残すアプリにしたいと思ったのと若者向けということで英語でも問題ないと思ったので、「Create an account」にしました。
今回、全体的に英語を採用しているのは、そのような理由です。
入力するフィールドには、入力してほしいテキストとそれに合わせたアイコンを設置しています。
また、パスワードの入力部分では、入力した文字が右側の目のアイコンをクリックすることで見れるようにしています。基本的にはパスワードの入力値は黒点にしますが、最後のチェックの時に見れないのは、ユーザー的にはNGだと思ったので、見れる仕様にしています。
さらに、メールアドレスなどを入力しなくても、既存のGoogleアカウントを使用してアカウントを作成できるようにもしました。やはり、Googleアカウントを使用して登録したい人も多いと思いますし、入力の手間が省けるので、かなり便利かなと思います。
反省点
テーマの設定が甘かった。
制作時間1時間では、細かい部分などをデザインできなかった。(入力が必須なのか、エラー時の文字など)
デザイン・UIの知識不足(余白や入力フィールド要素の高さなど)
Daily UIの1日目の課題に取り組みましたが、やはり1日目ということで課題はまだまだたくさんありました。
テーマの設定などはもっとしっかりと決めた方がよりイメージしやすく実務に近い経験ができると思うので、今後はもっと固めていった方がよいですね。
あとは制作時間が足りない、これはデザインの知識不足からきていると思うので、アウトプットをしつつ、インプットをもっとしていかないといけないと感じさせられました。
記念すべき、私の1つめの記事を読んでいただきありがとうございました。
これからも、デザイン・UI/UXなどの記事を書いていこうと思っていますので、ぜひまた読んでいただけたらと思います。
では、また!
この記事が気に入ったらサポートをしてみませんか?
