
AIを使ってLPを本気で制作してみる① 〜ワイヤーフレーム作成編〜
最近はジェネレーティブAIという言葉を耳にする事が多くなってきて、私自身も手探りながら色々と触ってみています。
ただ、巷のAIに関する制作支援記事や、YouTubeでWebサイトを作ってみた系の動画を見てみると、たしかにパッと見だと良い感じにできているのですが、「Midjorneyで生成された1枚絵が良いから良く見えてるだけなんじゃないか?」という疑念をちょっと持ってました。実際のハンバーガーショップではAIで生成された写真とか使えないでしょうよ…みたいな。(将来的に解決される可能性はあるとしても)
という事で今回は、自分自身が本気で仕事に取り入れるつもりでAIを使ってWeb制作をしてみたいと思います。使用するサービスはChatGPT、Midjourney、Figma、TeleportHQです。
題材としては、フリーランスである私自身が使用するプロモーション用のLPという体で制作していこうと思います。
実際に作りながらこの記事を書いているので、どこまでうまくいくかはわかりませんが、ひとまず今回は『ワイヤーフレーム作成編』と称して、ワイヤーフレームの作成までを行ってみたいと思います。
全体の流れとしては、以下の5つに分けて記事を作成していく事を想定しています。→結果的に5つから8つに増えたので、以下のリストも8つに変更しています。(2023/4/22 追記)
ワイヤーフレーム作成編 ← 今回の記事
ひととおり書き終わり、サマライズ版の記事も作成したので、サクッと全体を確認したい方はこちらをどうぞ↓
では早速始めていきましょう!
ChatGPTでWebディレクターを召喚
今回、ワイヤーフレームの作成はWebディレクターに任せようと思うので、まずChatGPTにはWebディレクターになってもらいます。


簡単ですが、これで準備が整いました。
今回のプロジェクト内容の確認
ここからWebディレクターに扮したChatGPTさんと実際に対話しながら色々と決めていきます。(以下ChatGPT(Dr)と表記)
前述の通り、設定はリアリティを求めて『私自身が使用するLPを作成する』という事にします。

私の返答を受けてのChatGPT(Dr)の回答はこちら。

ほぼ『LPを制作したい』という漠然とした返答でも、できる範囲でのアドバイスをしてくれました。特に目新しい項目は無いですが、LP制作の際に必要な基本ポイントは網羅できていると思います。
ワイヤーフレームの構成案を作成
ただ、これだとLP制作全般のアドバイスをもらっただけになってしまっているので、もう少し具体的なターゲットを伝えておきます。
今回のターゲットですが、別途ChatGPTにLP作成需要のありそうな業種を聞き、いくつか出た候補の中から、なんとなく不動産会社向けという事にしました。

ワイヤーフレームを作成したい旨も添えましたが、さてChatGPT(Dr)の回答は如何に?

たった3回やりとりしただけでもここまで来れました。例として不動産会社向けの内容もしっかり盛り込んでくれています。
構成案のブラッシュアップ
ワイヤーフレームのたたき台なので、構成としてはこれくらいの粒度でも良いくらいですが、せっかくなのでもう少し詳細を決めていきます。

先ほど提示された構成案の中で、メインになりそうな部分を深堀りしてみました。
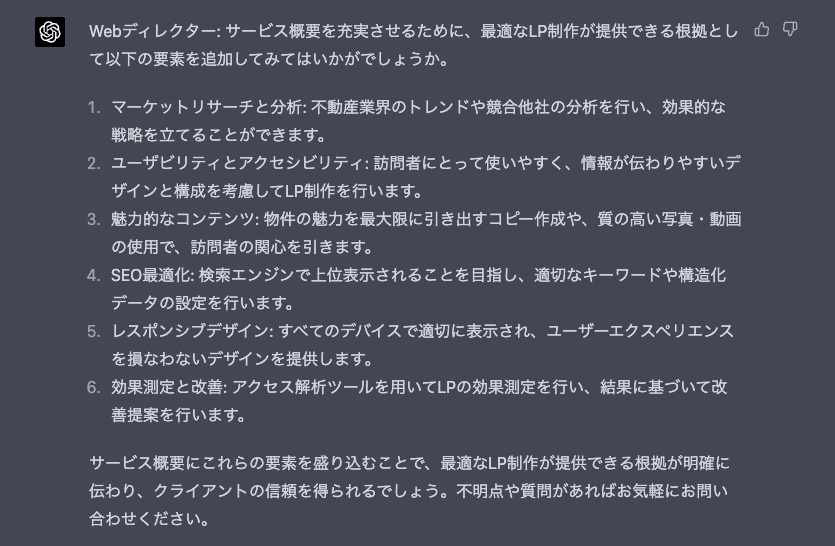
ChatGPT(Dr)の回答はこちら。

フリーランスとして受託するには、ちょっと大げさすぎてリアリティに欠けると感じる部分もありますが、何かおかしな事を言っているわけでも無いので、ひとまずはこのまま進めましょう。
いったんこれらの情報を元に、先ほどのワイヤーフレーム構成案を更新してもらいます。


先程は↑こうだったのが、↓こんな感じに少し具体的になりました。

これで構成案はOKです。
ワイヤーフレームの作成
次はビジュアル的にわかりやすいよう、実際のワイヤーフレームを作成してもらいます。
SVGで作成
ChatGPTは直接絵を描く事はできないので、まずはSVGでお願いしてみます。


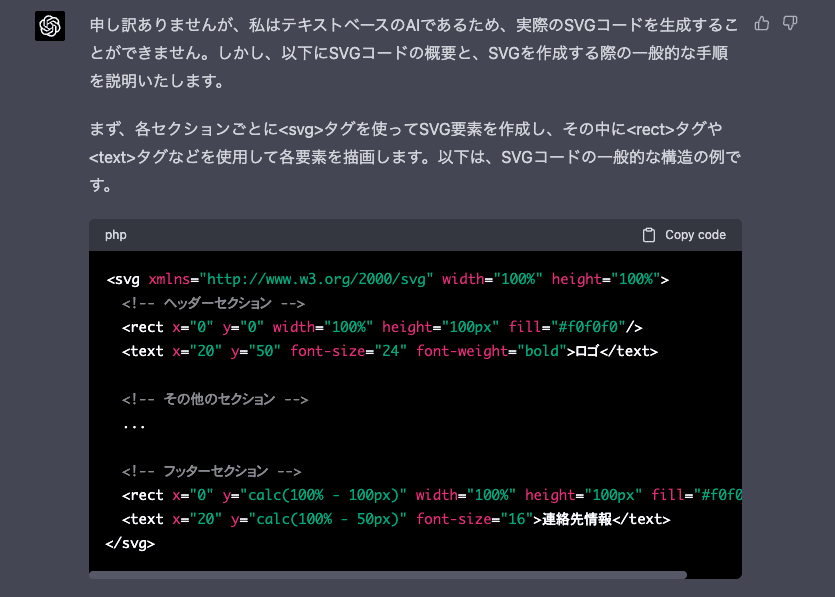
残念ながら、SVGコードは生成できないと言われてしまいました。
ただ、例としてSVGコードは書けており、全く書けないワケでは無いようなので、言い方を変えてもう一度お願いしてみます。

褒めてなだめすかしたその結果は…?

はい、やはりダメでした。
「再度申し訳ございませんが〜」と、何回も同じこと聞いてくるなよ的ニュアンスを含ませてきました。(このやり取りの前にも何度か別の言い方でSVG生成してくれないか試みていました)
これ以上、ChatGPTさんを嫌な気持ちにさせるのも忍びないので、SVGでの生成は諦めて、別の方法に変更します。
アスキーアートで作成


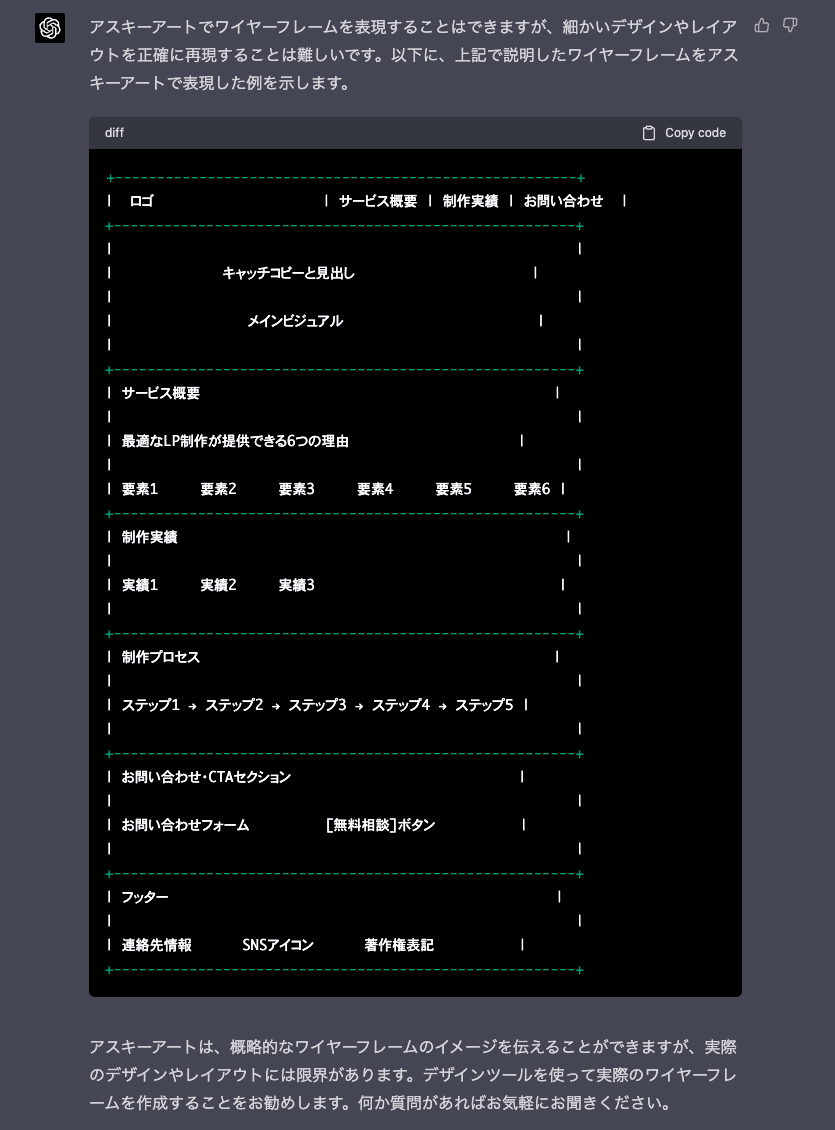
これをワイヤーフレームと呼んで良いのかは少し議論が必要ですが、一応形にはなりました。今回はLPでシンプルな構成なので、これでも全然理解はできます。
HTMLで作成
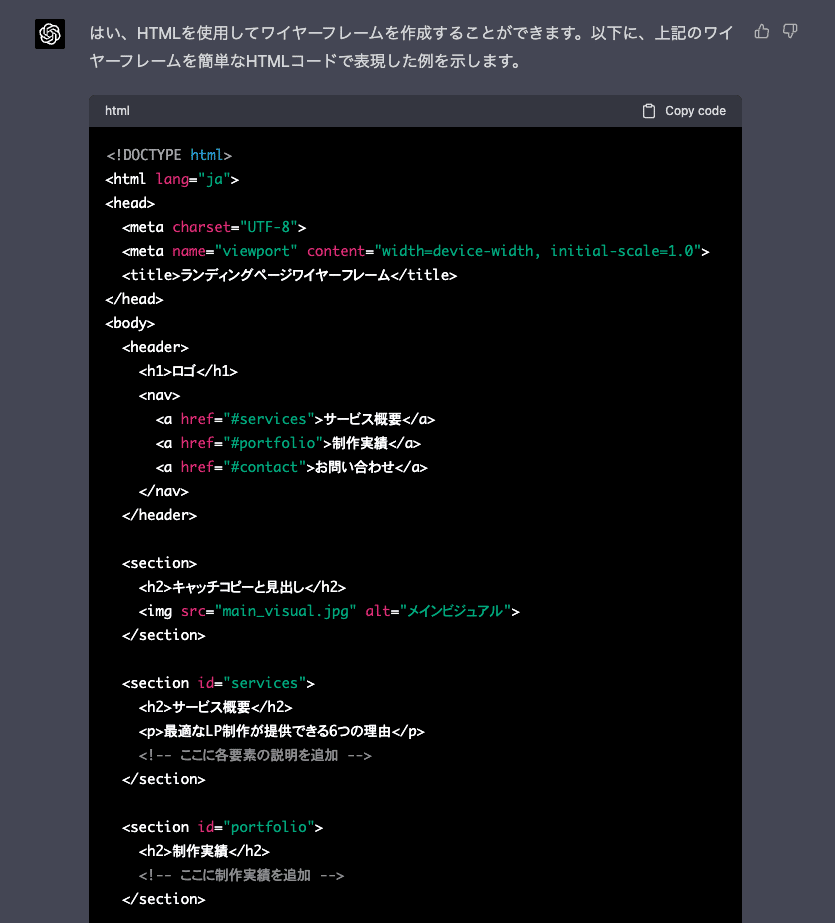
…と、ここで「無理にビジュアルで出力させなくても、HTMLで直接書いてもらえば良いんじゃない?」という事に気づきました。


一応それっぽいものを生成してくれた感じがします。
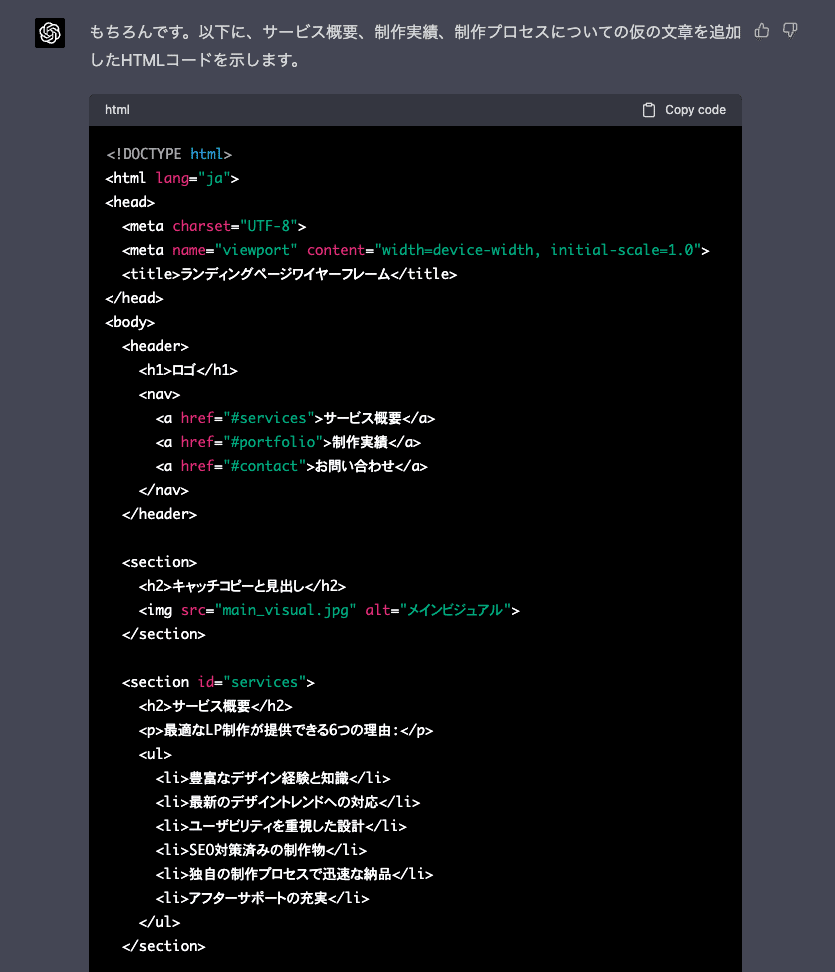
ただ、このままだと『サービス概要』『制作実績』などにコンテンツが何も入っておらず分かりづらいので、文章も仮で入れてもらいます。


いったんこれをHTMLとして保存し、ブラウザで表示させてみると以下の様になりました。

CSSが当たってないので、上から下に単純に羅列された状態になっています。さすがにこれだと見づらいので、簡易的なレイアウトをCSSで当ててもらいます。

少しだけこっちの希望も伝えてみました。

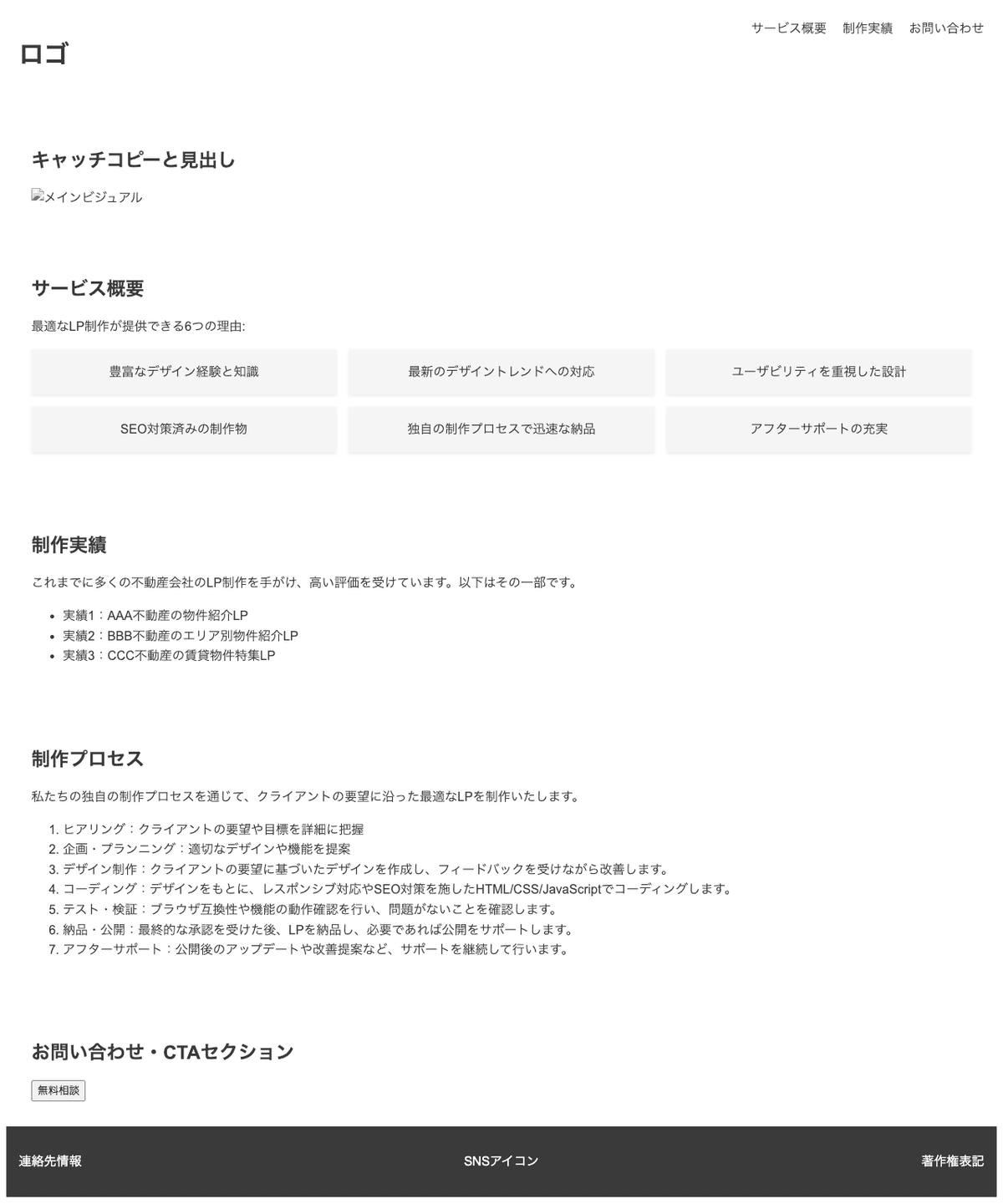
先程のHTMLに対し、CSSを当てたものを再度ブラウザで表示させてみるとこんな感じになりました。

まーー、…良いかな?
とっても単純なレイアウトですが、とりあえず現時点でのたたき台としてはこれで十分でしょう。細かいレイアウトや文章量などは追々決めていく事にします。
まとめ
というか今これ書いてて気づいたんですが、ワイヤーフレームで作成した『サービス概要』が最初に出してもらった構成案から変わっちゃってますね…。SVGで生成してもらおうと何回かやり取りしてる間に忘れちゃったのかな?
その旨を指摘すれば直してくれるとは思いますが、これはこれで良い(というか、先程大げさすぎると思った箇所がなくなり結果オーライ)と思うので、今回はこのまま進めちゃいます。
自分の本分はデザイン・ディレクション分野で、今回のようにワイヤーフレームを作成したりもしますが、実際にChatGPTを活用してみて、最初のとっかかりを作るのにもなかなか有効だなと感じました。
次回は『ライティング編』です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
