
AIを使って本気でLPを制作してみる④ 〜デザイン実制作編(前編)〜
前回のデザインコンセプト作成に続き、いよいよ今回はデザイン実制作編と称して実際のデザインに入ります。新たにMidjourneyも使いながら、見た目のデザインもどんどん作っていこうと思います。
デザイン実制作編(前編) ← 今回の記事
こちら、思ったよりも苦戦しまして、前・中・後編の3編に分かれてしまっております…。(2023/4/24 追記)
前回までのおさらい
前回の『デザインコンセプト作成編』では、ChatGPTでカラースキーム含め、ふわっとした方向性のみを決定しました。
前回の記事はこちら↓
ChatGPTでデザイナーを召喚
今回のデザインについても、今まで登場してもらったWebディレクターやライター同様、別のチャットを開きChatGTPにWebデザイナーとして振る舞ってもらい、相談しながら進めていこうと思います。
デザインの実制作
ロゴのデザインを行う
早速ですが、まずはワイヤーフレームの一番上に位置しているロゴをサクッと制作していきます。
ロゴは『シンボルマーク』とテキスト部分である『ロゴタイプ』に分かれているのですが、今回はシンボルマークについて、Midjourneyの力を借りながら作っていきたいと思います。(ロゴタイプは打ち文字で対応)
Midjourneyはこの記事を書いている時点では文脈を理解できない様なので、ChatGPTにサービス名から連想されるキーワードをいくつか出してもらい、それらをMidjourneyに投げてロゴの元となる案を生成してもらいます。

前回までの流れで、サービス名は『エステートLPスタジオ(Estate LP Studio)』に決まりましたが、今後『○○LPスタジオ』や『□□LPスタジオ』の様に、横展開できる可能性も考慮して、シンボルマークは汎用的なものにした方が使いやすそうだと思い、特定の業種イメージを持たない『LPスタジオ』の単語イメージのみで制作していく事にしました。

この中で、ロゴのイメージとして適切と思われる単語をピックアップし、さらに追加でいくつかの単語を付与したものをMidjourneyの画像生成用プロンプトとしました。
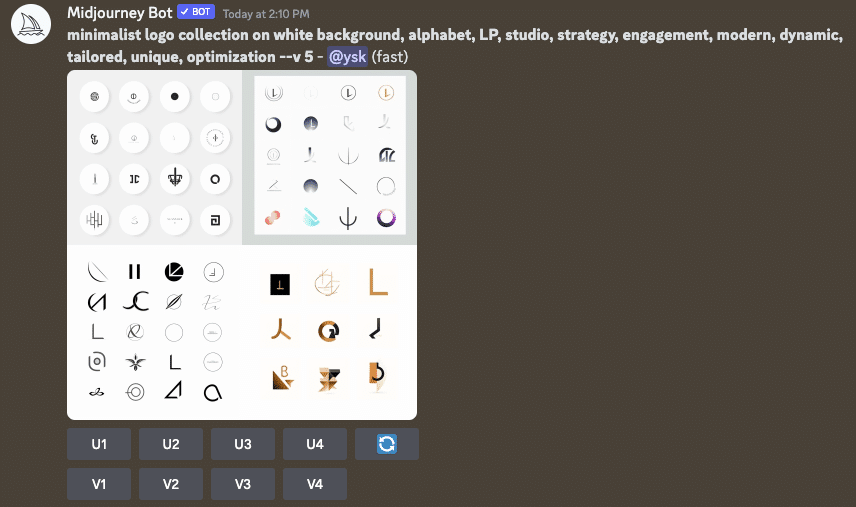
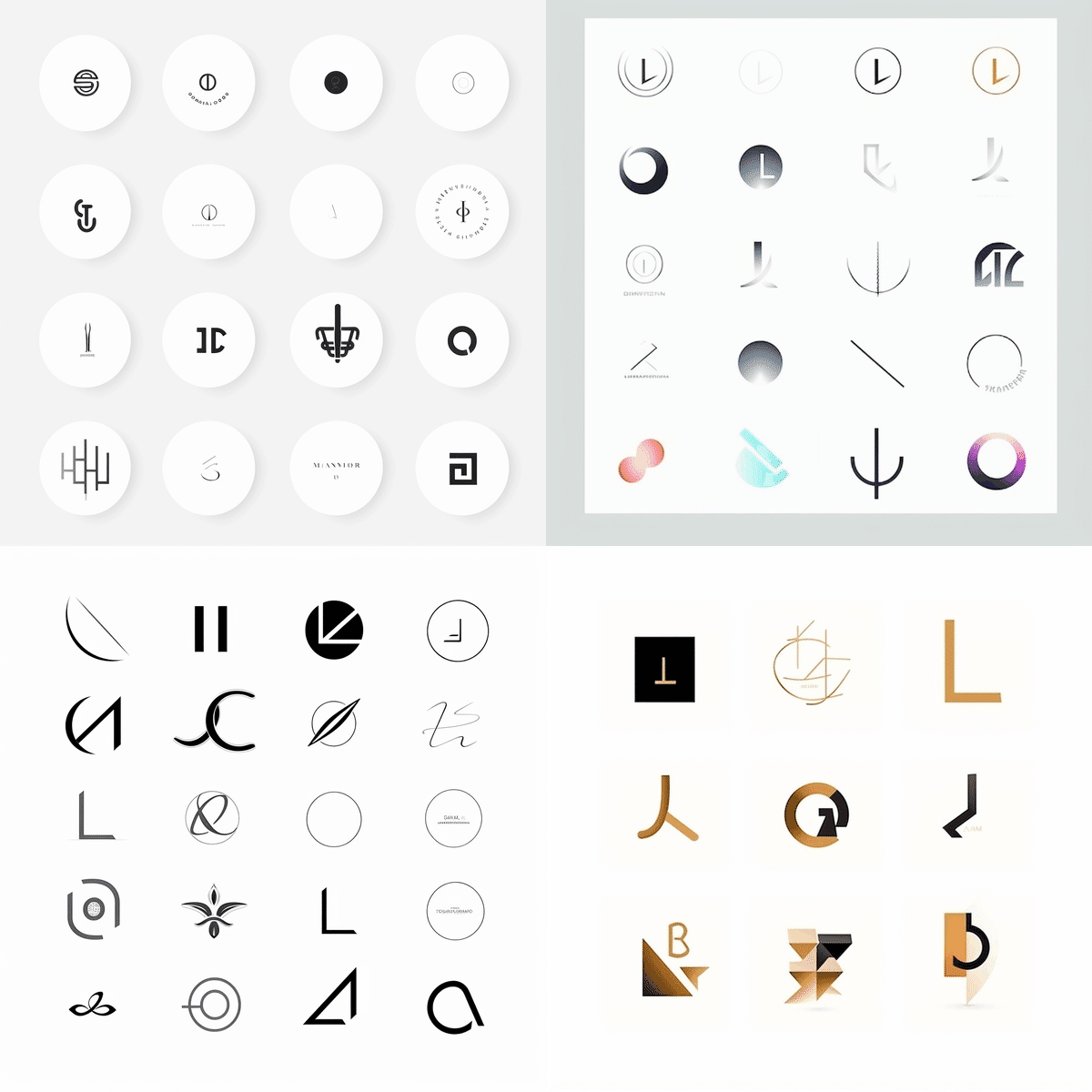
実際にそれをMidjourneyに投げて複数回。以下の様な画像が生成されました。

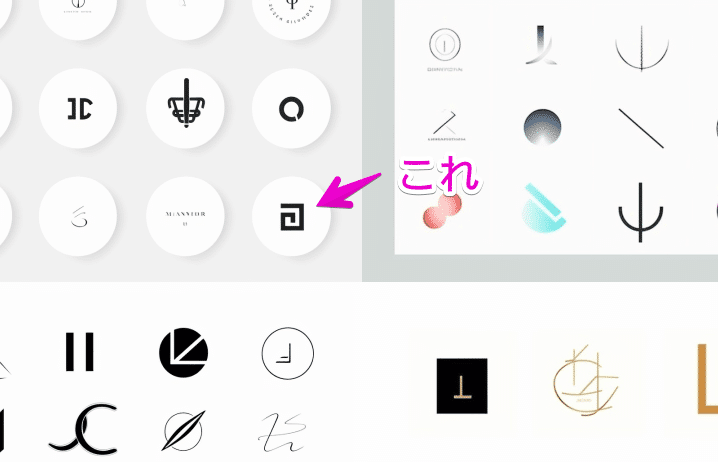
上記の生成された画像を拡大したのがこちら。

どれも簡易ロゴジェネレーターで生成されたっぽい雰囲気で、あまりオリジナリティは感じられないですが、よくよく見ると「これはまぁ使えるかな?」というものがありました。

これを90度反時計回りに回転させたら『L』と『P』が含まれているシンボルになっている気がします。
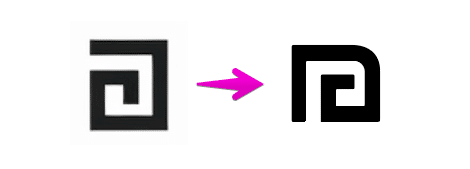
という事で、Illustratorでパス化して整形します。

回転ついでに角を丸めて『P』っぽさを強調してみました。
ここにロゴタイプとして『不動産LPスタジオ』という文字を追加して…
(『エステート』だとちょっとわかりづらいかなーと思い、急遽『不動産』に変更しました)

とりあえずそれっぽくはなりました。そんなに拘るべき場所でも無いので、ロゴはこれでひとまず完成とします。
ヒーローセクションをデザインする
ここから先は、ChatGPTやMidjourneyの力を借りつつ、自分の手を動かしながらデザインしていきます。(一発生成は恐らく難しいと思われる為)
Midjorneyはクリエイティブな1枚絵は得意な一方、残念ながらWebデザインのようなきっちりしたレイアウトはまだあまり得意ではないので、今回は主にインスピレーションとパーツの作成用にMidjorneyを使っていきたいと思います。
まずはChatGPT(デザイナー:以下D)にキャッチコピーと見出し情報を伝えて、それにフィットするデザインはどんなものがあるか聞いてみます。

ChatGPT(D)の回答はこちら。

まず、デザインを生業とする身からすれば、どのパターンについても頭の中でなんとなくイメージを浮かべる事ができるものです。ただ、パターン2〜5については今回のLPには合わなそうなので却下とします。
とは言え、ここからインスピレーションを得るという意味では、シンプルな回答ながら、発想の補助にはなりそうなので、それだけでもChatGPTに問う価値はありそうだなと思いました。
話を戻すと消去法でパターン1になるのですが、これだと思考停止でも考えつく程度のアイディアであって、右脳を活発に働かせるにはちょっと物足りない印象です。
という事で、パターン1をもう少し肉付けしてもらいます。

デザインをする上で必要な項目をこちらから提示して、それについての説明を追加してもらいます。

ワイヤーフレーム作成の時にもありましたが、どうも不動産会社へ向けたLP作成サービスではなく、不動産紹介のLPそのものをイメージしてしまっている様なので、訂正した上で再度説明し直してもらいます。

ChatGPT(D)に新たに説明してもらったものがこちら。

一応しっかり理解してくれたようです。
ここらへんで一度、Midjorneyで画像生成を試みます。Midjourneyは前述の通り、文脈の理解が得意では無いので、まずはChatGPTに今回の説明をキーワード化してもらいます。

上記のアウトプットスタイルの最初の方にある<art style>、<decade>などカッコで囲っているキーワードは、Midjorneyの公式サイトで説明されているアートスタイルのプロンプトが入る事を期待して入れています。
もちろんChatGPTとMidjourneyは完全に別のサービスであり、関連性も無くChatGPTが上手くMidjourney向けのキーワードを入れてくれるハズも無いのですが、キーワード自体が持つ僅かな連想力を期待して一応入れておきます。
このプロンプトでChatGPTが導いてくれたキーワードがこちら。

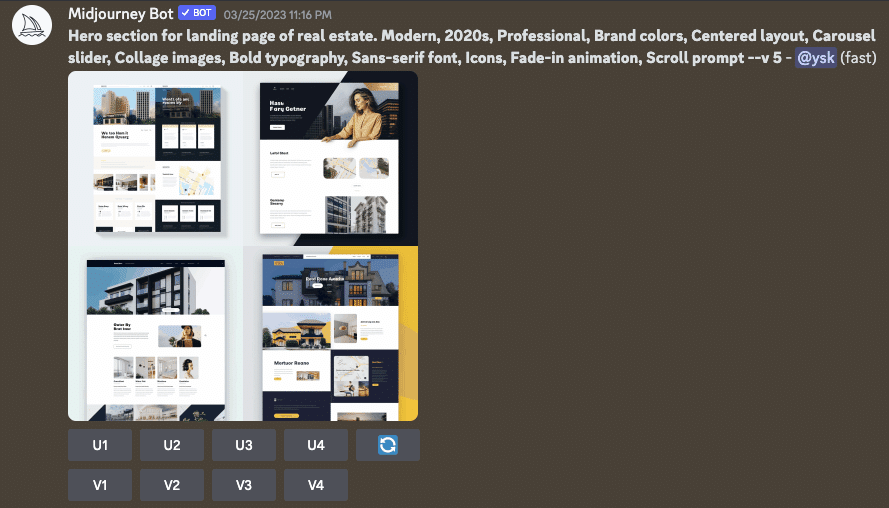
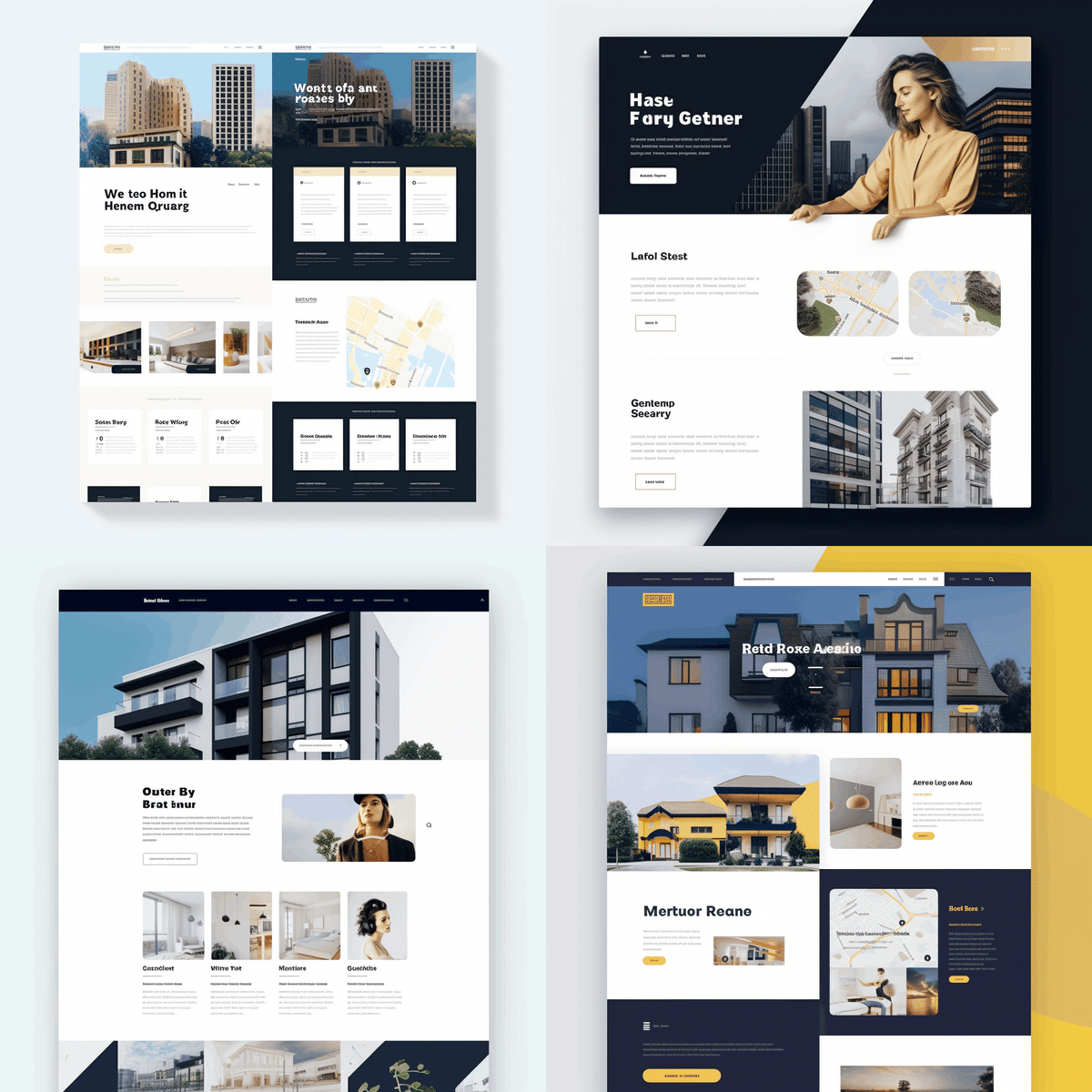
そしてこのキーワードリストを元にMidjourneyに画像を生成してもらうと…


Webサイトのイメージである事に疑いはありませんが、今回求めているものとはちょっと違います。
今は不動産会社向けのLP制作サービスのヒーローセクションを作りたいのであって、これだと通常の不動産のWebサイトになってしまっています。
この後、幾度となく目的のイメージが生成されるべくプロンプトを色々と試してみたのですが、どれも自分が思っているようなデザインは生成されず…

まとめ
予想していた事ではありますが、現在のMidjourneyでは学習データが海外のものに寄っている(or 相対的に海外のデザインが多い)為に、どうしても海外っぽい、スタイリッシュなデザインになってしまうようです。
日本のWebデザインが異質とまで言えるかわかりませんが、ユニークである事には間違いがなさそうなので、そこをプロンプトで上手くコントロールする為にはちょっと工夫が必要そうです。
という事で、若干中途半端ではあるのですが、色々試行錯誤しているうちに前回記事から時間が経ってしまった事もあり、前編はここらで一度締めたいと思います。
次回も『デザイン実制作編(中編)』としてMidjourneyに挑んでいきます。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
