
AIを使って本気でLPを制作してみる⑥ 〜デザイン実制作編(後編)〜
気づけばMidjourneyの画像生成に苦戦を強いられ、前回やっとベースとなるデザインを作成するところまで来ました。図らずも前編・中編・後編の3部作になってしまいましたが、今回がデザイン実制作編の最後になります。
デザイン実制作編(後編) ← 今回の記事
今回は主にデザインツール上での作業がメインになるので、説明自体はサクサク進めていきます。
前回までのおさらい
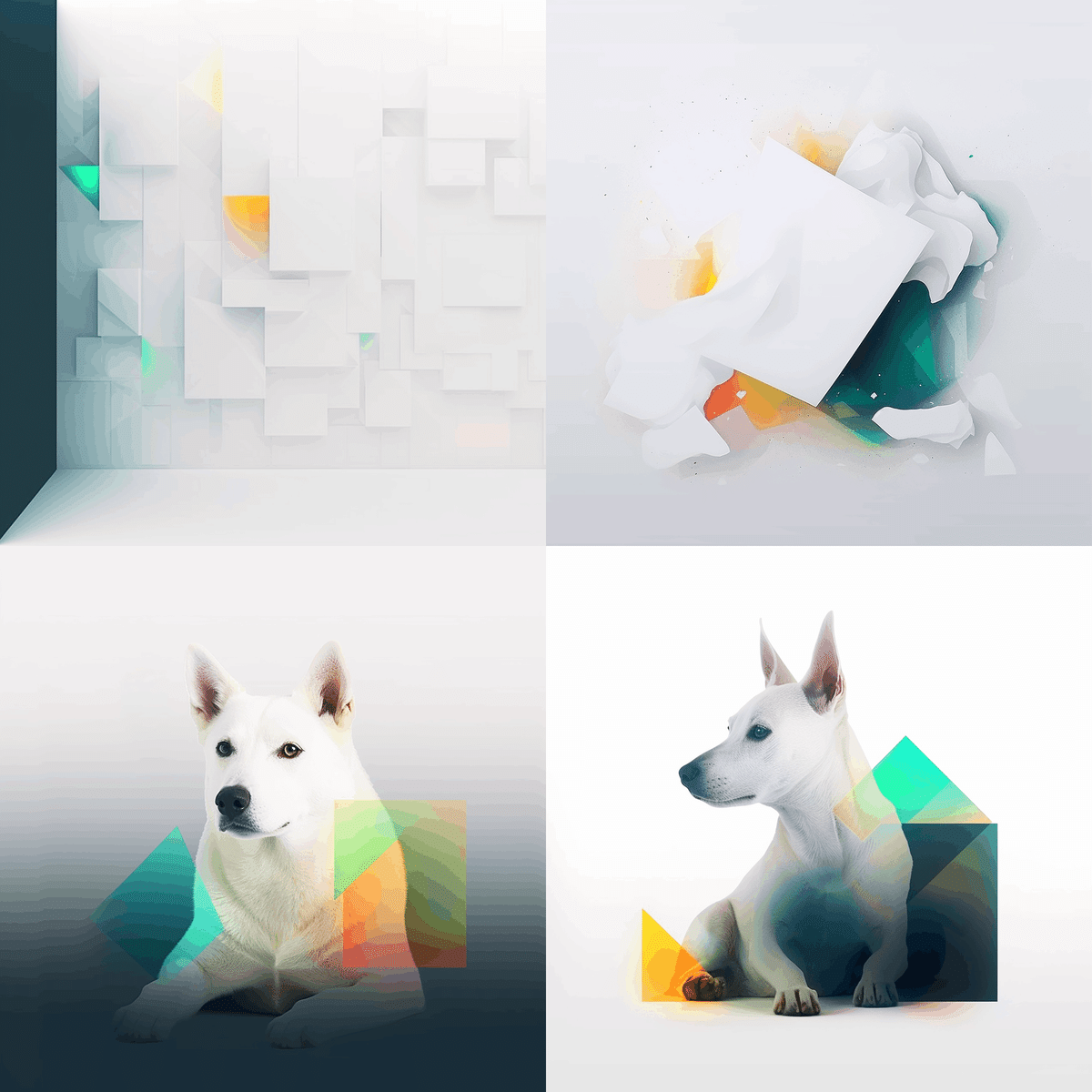
Midjourneyで生成した画像のパーツを組み合わせて、LP全体のベースとなるデザインを作成するところまで進みました。
前回の記事はこちら↓
Figmaでデザイン
普段はWebデザインツールとしてXDを使う事が多いのですが、今後はFigmaの方がAIとの親和性が高くなっていきそう(XDのアップデートどこいった?)という事もあり、操作に慣れるためにもFigmaで作業を行ってみました。
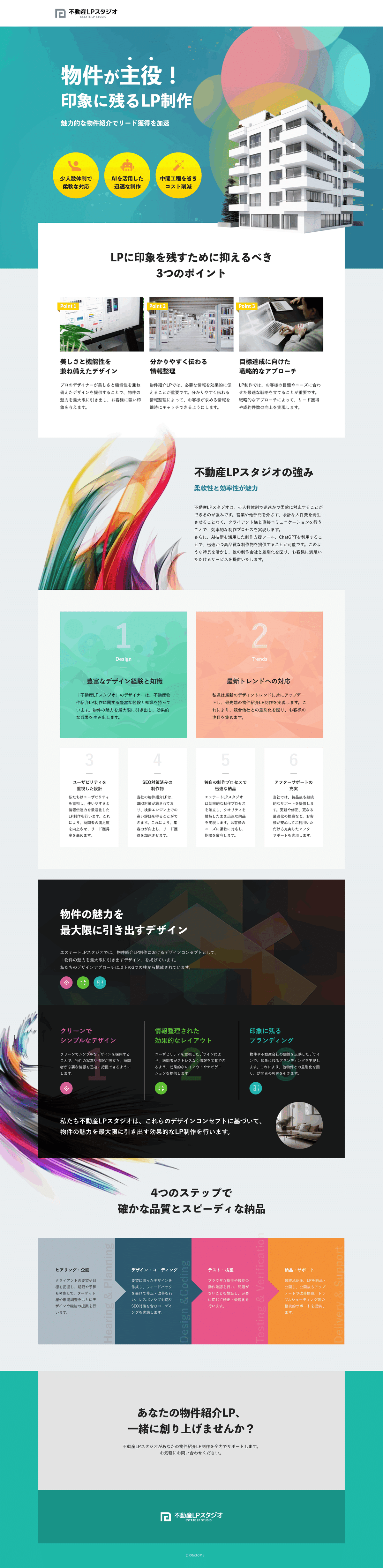
で、いきなりになっちゃうのですが、原稿を入れ終えたデザインがこちらになります。

元となったMidjourneyで生成したLPと見比べてみます。

今回の企画はAIを使って制作をするという事が主眼なので、なるべくMidjourneyから生成されたイメージをそのまま踏襲したデザインにしました。とは言え、モチーフや言語(英語と日本語)が違うので、全体的な印象は結構変わっているかなと思います。
デザイン上に配置されているいくつかのパーツについても、Midjourneyで生成したものを使用しています。

写真については『3つのポイント』の箇所はUnsplashからのものですが、中盤下の方にある部屋の画像はMidjourneyから生成されたものを使用してみました。

こうやって全体を見ると、賑やかしに入れたアブストラクト素材がちょっと異質な感じがするかも…。後から見直してみて気になったら変えるかもしれません。
一番下にはお問い合わせのフォームも必要になりますが、それはコーディング時に入れようと思います。
デザインで苦労した点
ここからは、Midjourneyのデザイン案を元にデザインをしてみて苦労した点を簡単にまとめておきます。
原稿量が違う
当たり前なのですが、生成された画像に入っている文字(っぽいもの)と実際の原稿では文字数が違います。その為、レイアウトの調整はこちらでよしなに行う必要があり、その結果デザインの印象も少し変わってしまいます。
Photoshopでの画像加工が必要
これも当たり前ですが、生成された画像はレイヤーが分かれていません。その為、背景と手前の画像を分離しようにも、Photoshopなどで手前の画像を消す等の作業が必要になります。
Canvaには画像の特定の箇所のみを選択してAIで再生成する機能があったり、AdobeのFireflyにも似たような機能が今後追加される様なので、そういった機能が使える様になれば、この問題はある程度解消されるのかもしれません。(もしくはレイヤーが分かれた状態で生成されるサービスが登場…という事もあり得るかも)
画像はディテールに注意
Midjourneyで生成された画像はパッと見キレイなんですが、よく見るとまだ違和感が残っている事が多いです。
今回の例で言うと、メインビジュアル上に置いている建物の画像については何度も再生成して一番良さそうな画像を使用しています。それでもやはり建築に詳しい人が見たら違和感を覚えると思います。

ただ、小さく使う分には問題無いレベルだったりもするので、使用するサイズを確認した上で、どこまで修正するかを決めるのが良いと思います。
Midjourneyがストック素材化する
これは苦労というか自分の制作時のマインドなのですが、画像生成を繰り返すうちに、Midjourneyで生成するのとAdobe Stockなどストック素材サイトで素材を選ぶのが同じ様な作業に思えてきます。
プロンプトの作成に躍起になり、気づけば結構時間が経ったりしてるので、それだったら元からストック素材選んじゃった方が早いんじゃない?っていう…。
今回はAIを使うというお題があるので良いのですが、実務で使用する際には欲しい素材によってちゃんと手段を選ばないと、無駄に時間がかかってしまいます。AIで画像を生成するのはランダム性があり楽しい作業でもありますが、手段と目的を混同しない様にしなければなりません。
ただ、Midjourneyを無限の可能性がある素材集と捉える事もできて、プロンプトを上手く使いこなして目的の画像を生成する術を身につければ、コスパ的にはお得と見る事もできそうです。

まとめ
という事で、長かった『デザイン実制作編』をやっと終える事ができました。
今回は前回までと比べると比較的サクサク進める事ができましたが、それでもパーツの画像生成にそこそこの時間はかかりました。Midjourneyはなかなか難しいです。
さて、次の工程としてはコーディングになるのですが、ここも結構大変になりそうな気がしています…。ChatGPTを活用しつつ、メインは別のサービスを利用するかもしれません。
次回はコーディング編です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
