
DNA描画ツールを公開しました
DNA Drawer
学生時代に使っていたDNA模式図描画ツールのweb版を公開しました。
環状DNAとかPowerPointでつくるの面倒なときにどうぞ。

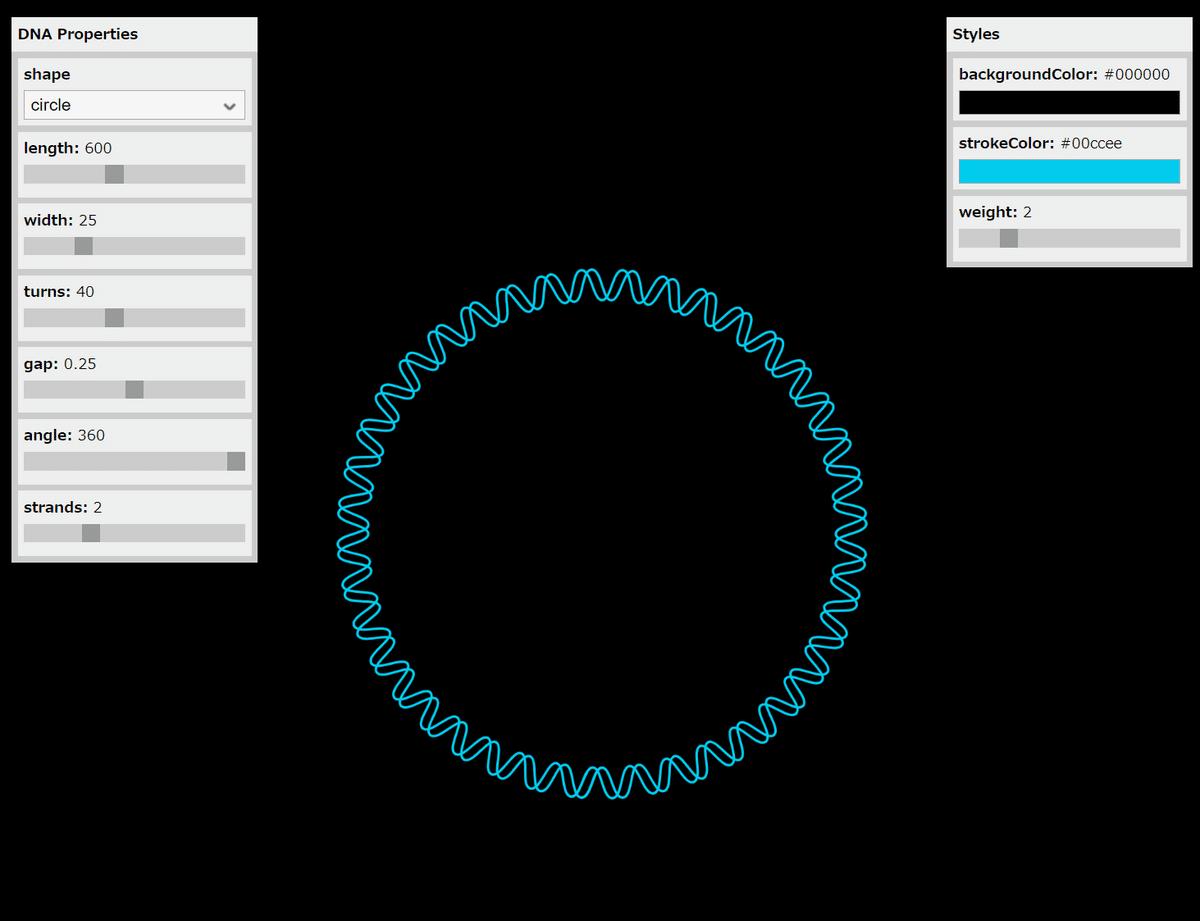
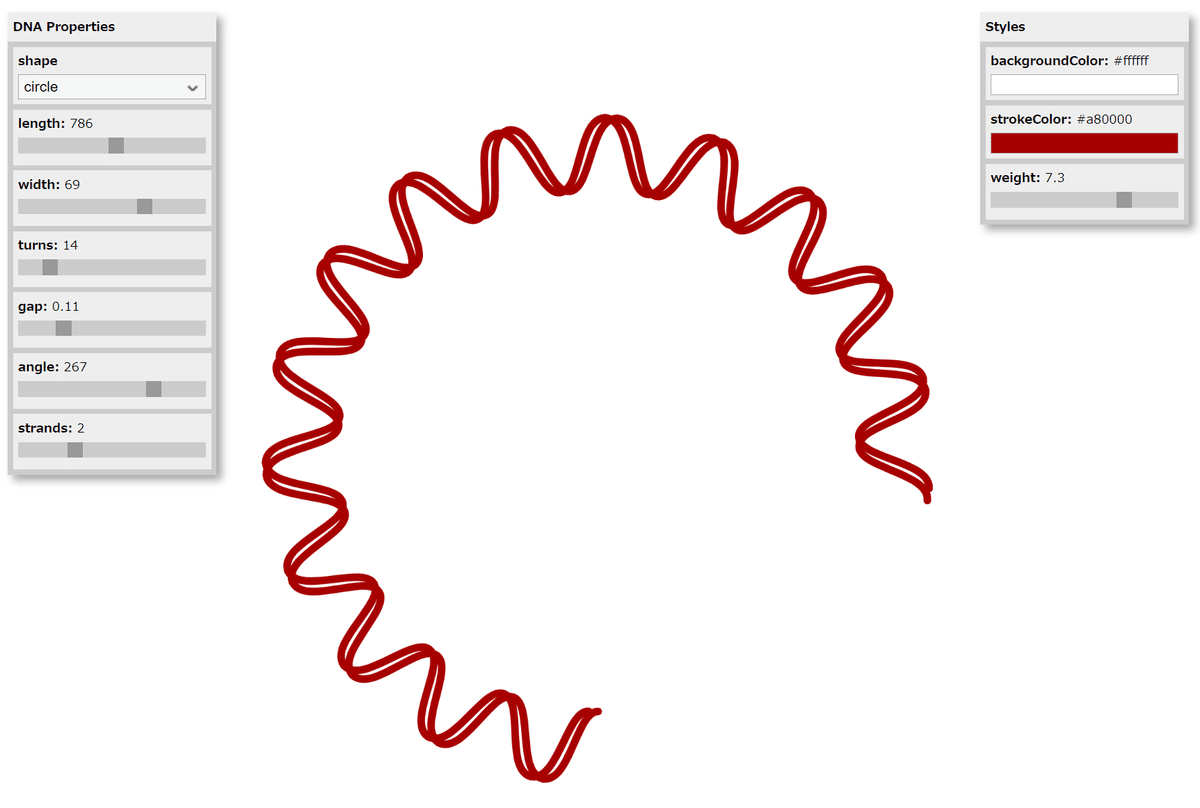
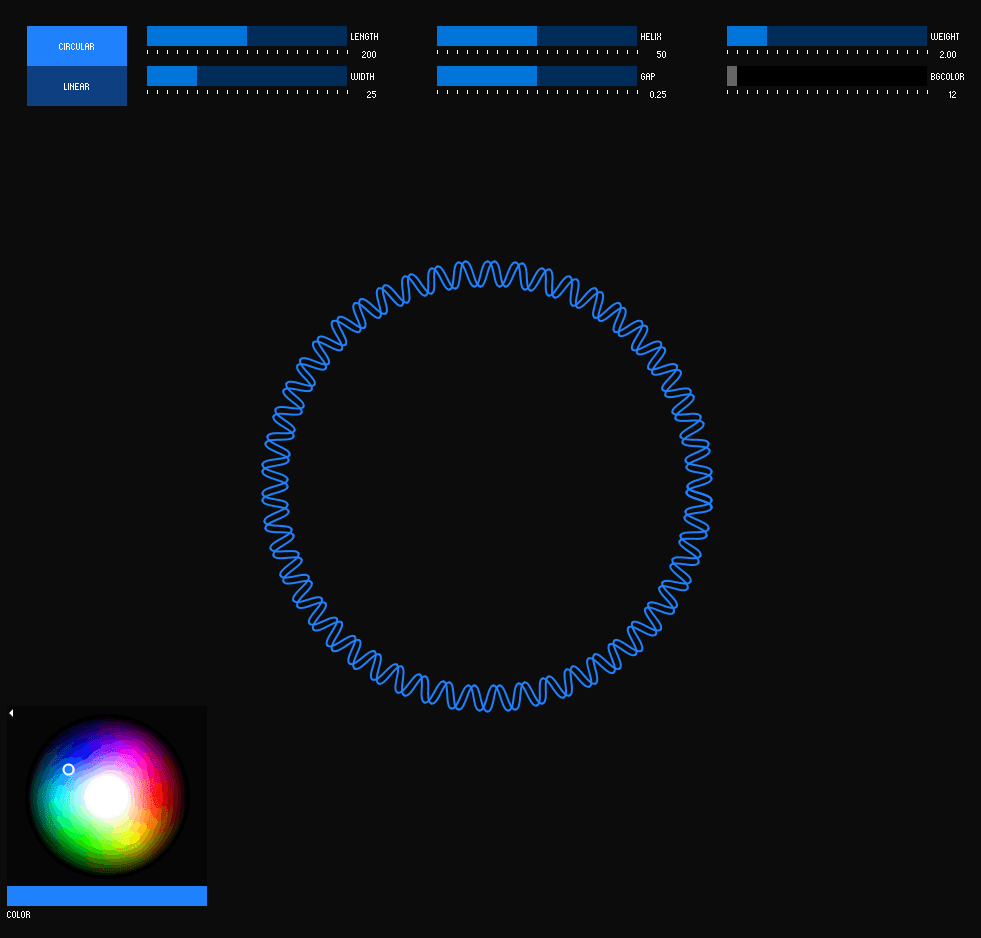
こんな感じです。左右のスライダーとパレットの値を変えて、好みの核酸にします。
画像としてエクスポートする機能は無いので、スクショして保存してください。

DNAの色、線の太さ、背景色、長さ、らせんの幅、回転の数などを好きに変えられます。
二重鎖のずれ具合も好きな割合に設定できます。

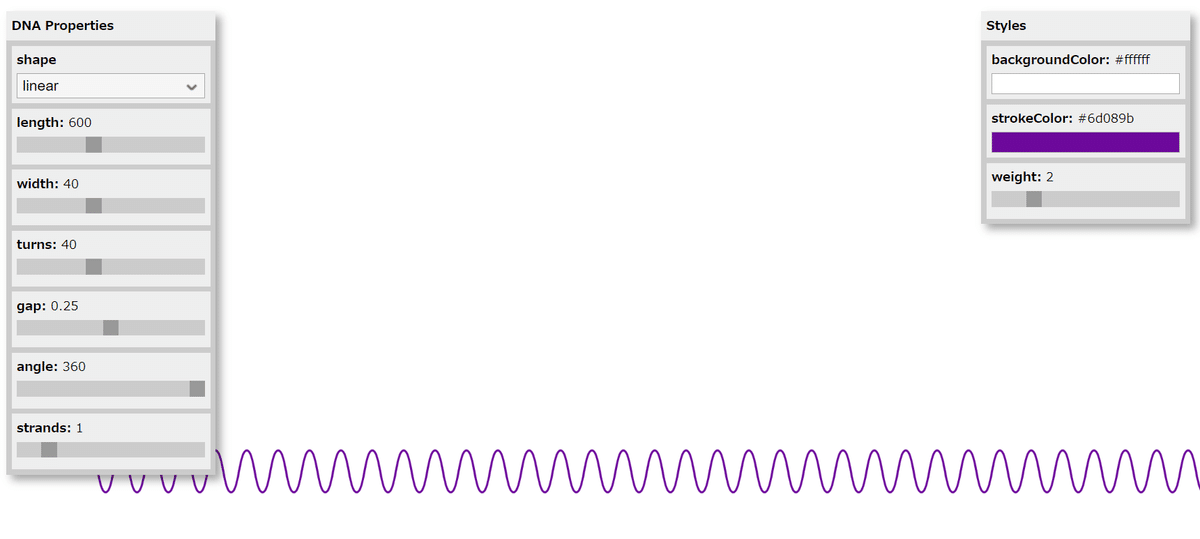
もちろん直鎖DNAも、一本鎖DNAも可能です。
RNAと言い張ることもできます。

思い切って7重らせんまで増やすことも可能です。今のところ「はい、7重らせんはこんなですね」と確認するくらいしか用途はありません。
コードは以下のリポジトリで公開しています。
ProcessingのJavaScript化
このアプリは元々ProcessingというJavaベースの言語で作っていました。Processingは様々な可視化・描画を手軽に行えるので、プログラミングに慣れていない方にもおすすめです。
今回はそれをWebアプリ化するために、p5.jsとp5.guiというライブラリを利用しました。
Processingで作った当時(…よく考えたら10年くらい前)から「もしWebアプリ化できたら公開したいな」と思っていました。ProcessingのコードをJavaScriptに移植するには、p5.jsやProcessing.jsというライブラリを使う手段が有名です。例えば、p5.js を使えばJavaScriptでProcessingの関数をほぼそのまま使えます。
ところが、これらの移植用ライブラリはControlP5というProcessingのGUI作成ツールをサポートしていないという問題がありました。Processing版のDNA Drawerは、このControlP5を使ってスライダーやカラーパレットといったUIパーツを実装していたため、上記の移植用ライブラリのみでは移植できませんでした。自分でUIパーツを実装すればよいだけのことですが、そこまでのやる気は無かったのでもう諦めていました。

最近になって偶然 p5.gui の存在を知り、すっかり忘れていた「DNA描画ツールWebアプリ化計画」を急に思い出したので、今回Webアプリ化しました。
p5.gui は、p5.js ベースのGUIライブラリで、JavaScript上でControlP5より簡単にUIパーツを実装することができます。ControlP5と仕様が異なるため、結局書き直しになりますが、使い方は非常に簡単です。例えば、カラーパレットは以下のコードのみで実装できます。
const styles = {
backgroundColor: '#000000',
}
function setup() {
const gui = createGui('Styles')
gui.addObject(styles);
}Processingに慣れていてスライダーやパレット付きのWebアプリを作りたい方や、ControlP5を使ったProcessingアプリをWebアプリ化したい方には、p5.guiはおすすめです。そうじゃない人はReactとMaterial UIとかでやってもらった方がかっちょいいのが作れると思います。p5.guiのUIはクラシカルです。その割にProcessingとp5.guiとJavaScriptを把握する必要があるので少々非効率です。
今回のコードもベジェ曲線で描画しているだけなので、結局一からJavaScriptに起こすのと労力は変わらなかった気がします。
ともあれ長年の気がかりが晴れたので、少しすっきりしました。
おまけ1
ちなみに鎖間の塩基と水素結合まで表現したい方は、以下のツールを使うとできそうです。ただし直鎖のみっぽいです。
おまけ2
私が学生時代に出版したDNA関連の論文内のDNA/RNA模式図のほとんどはこのツールを使って描画したものです。(多分)
以下の雑誌での出版に耐えた前例があるということはお伝えしておきます。
しかしながら生物分野に限らず学術論文中のグラフィックは年々リッチになっている気がします。生成AIの登場で今後ますます精彩なグラフィックの採用頻度は高まりそうです。フラットでシンプルな模式図はあまり好まれないかもしれませんが、もし使いどころがあれば嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
