
ソフトウェアと人との距離を近づける、ことばづかいや画面デザイン事例まとめ
「UXライティング」について勉強したり、その意識で記事を書いたりするうちに、他のサービスの中でも「使う人のことが考えられている」「このオンボーディングは参考になりそう」というものをたくさん見つけるようになりました。
それらをスクショしてまとめていた資料(Notionページ)を、社内にシェアしたところ、思ったより反応がよかったので、この機会にまとめてみることにしました。
・・・
1. Twitter
▼ プロフィール文の作成を促すモーダルでの一言。「あまり難しく考えず、楽しみながら作成してください」ということばづかいが、やさしくていいなと思いました。暗に、何度変えてもOKだということが伝わってきます。

▼ 通知を許可してもらうためのモーダル。「Twitterを最大限に活用するため」に通知を許可するといいよと、使う人側のメリットをきちんと伝えているところがいいなと思いました。

▼ Twitterのヘルプページの下のほうにあった、タイル形式の説明箇所。最近のAppleは、一画面でパッと理解してもらうという意図なのか、製品のポイントをタイル形式で紹介しています(noteもそれにならってカイゼンまとめをつくってみました)。タイル形式にすることで目に入る情報がふえ、見つけたいものが目につきやすくなります。

2. Dropbox
Dropbox は、UXライティングが進んでいる印象があり(UXライティングで検索すると、DropboxのUXライターの記事をよく見かける)、細かいところまで気配りされていることを感じます。
→ https://dropbox.design/tag/ux-writing
▼ メールアドレスを変更するときに送られてきた自動メール文。変更後のメールアドレスだけでなく、旧メールアドレスも合わせて書かれているため、どこが変わったのかわかりやすくていいなと思いました。

3. Slack
Slackは、オンボーディング(新しいユーザー向けにサービスに馴染んでもらうための手助け)の促し方が、絶妙でスムーズです。
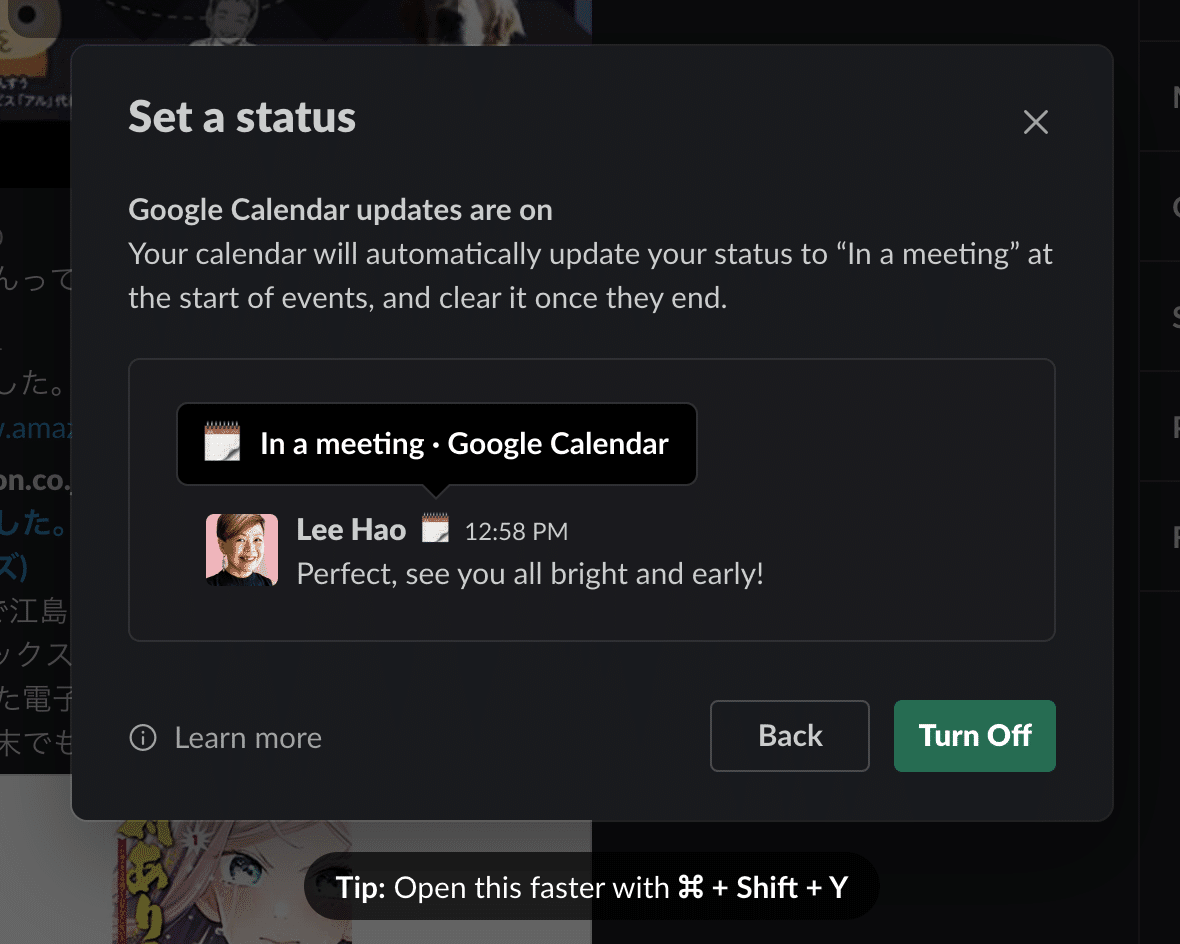
▼ Slackでは、自分の名前の横にステータス(絵文字)を設定できます。そこに、Googleカレンダーに予定が入っている場合はその間「🗓」の絵文字をつけますよ、という動作の説明です。その動作をするとどうなるのかをプレビューで見せてくれるため、イメージがわきやすいです。
さらに、下に Tip: とショートカットも説明するのも、2回目以降使う人のことが考えられていていいなと思いました。

▼ Slackに新しく登録したあとのオンボーディング。「試してみる」がリンク形式になっていて、クリックすると @ が自動で入力されます。新しい動作はどうなるか分からないため不安を覚えますよね。その不安を解消するためのことばづかいが丁寧にされていて、Slackすごい!と思いました。
新しい動作への不安を解消するために
① 何ができるのかを具体的に説明する
② その動作をするとどうなるかをイメージしてもらう

▼ 「Copy Link」というボタンをクリックすると、「Copied!」と表示されるフィードバックの動作です。ボタンがフラット化すると、クリックしたけど実際にコピーされているのかどうか不安になったことありませんか? Slackでは、ボタンを押した後に「Copied!」と表示することで、「きちんとコピーできていますよ」という反応を返しているところがよいなと思いました。細かいし、スムーズすぎてスルーしてしまいがちなところだけど、こういう気配りができるサービスは安心感があります。

SlackのUXライティングのすごさについては、過去に記事を書いたのでよければご覧ください。→ UXライティングについて考える。「使う人に寄り添った文章」はなぜ大切?
4. Booking.com
いろんな宿予約サービスがありますが、個人的にBooking.comが好きです。なぜなら、とにかく宿泊者のほうを向いたサービス設計になっているから。とにかく宿泊の予約体験がスムーズ。一度これに慣れてしまうと、戻って来れないです。
▼ アカウント設定画面で、ニックネームを入力する箇所。「下の名前やニックネームを入れましょう。何度変えてもOK!」が伝えたいことを伝えきっていてよいなと思いました。何を書くとよいか例示があること、動作をするとどうなるか(変更ができるのか/できないのか)が説明文を見ればわかるところがすてきです。
▼ 誕生日を書くところも、年齢が公開されるのかな?と不安になりますが、「この情報は年齢層(「25〜30歳」など)」として表示されます」と書いてあることで、ざっくりとだけ表示されるんだなとわかり、安心できます。

5. Miro
Miroは、サービス紹介を一言で表すなら、真っ白なキャンバスになんでも表現できるホワイトボード。誰でも&何でもできるサービスは可能性に満ちている一方で、活用事例がないと何をしていいかわからない…というデメリットもあります。そこで大事になるのが、オンボーディングや事例紹介です。
Notionも然りで、Miroは事例やガイドの記事がたくさん!いかに、このサービスを通して「この感じなら使えそう」に持っていくかを、事例を通して伝えています。(noteもここをがんばらねば、と思っています)
▼ Miroのトップページで、左下に表示されるガイド。要するにUpgradeしてくれのお知らせなのですが、画像と説明文で何ができるようになるのか、一言で説明しています。「Keep everyone focused working to a deadline.」という文章も短く、メリットが伝わりやすい。要らない場合、No, thanks ですぐに表示を消せるのもよいです。

▼ 「What's new」のモーダル画面。「人はちゃんと文章を読まない」と以前記事を書きましたが、Miroのアップデート内容は必ず1枚のわかりやすい画像がつけられています。その画像がわかりやすいのです。ちなみにこのアップデートは、マインドマップが横だけでなく縦にもつくれるようになったよというお知らせです。

6. Google Calendar
▼ Googleカレンダーで予定を編集するときに、繰り返しをしたいときにボタンを押すと、繰り返しのパターンが表示されるというもの。毎日、毎週、毎月、毎年など、よくあるパターンが提示されていて、かゆいところに手が届いているサービスだなと感じました。

7. SoundCloud
▼ Twitterで言うリツイート的な機能(Repost)をしようとしたときに表示されるオンボーディング。フォロワーに自分のrepostした投稿の良さを伝えましょうということを、分かりやすく伝えてくれています。

▼ SoundCloudのプロフィール画面でヘッダー画像をアップロードするときのスクショ。アップするとどう見えるのか実際の画面を使ってプレビューしてくれるので、変更後のイメージがわきやすいなと思いました。Facebookも、カバー写真をアップするときにプレビューを表示してくれますね。

8. Todoist
▼ Todoistで満を持して登場した「Boards」という機能。Trelloのように、カンバン形式にも変更できることをお知らせするモーダルです。ドラッグできること、機能の名称、簡単なやり方の紹介など、端的にまとまっているなと感じました。
さらに、「わかりました / さらに詳しく」というボタンの名称も直感的でいいなと思いました。思わず「さらに詳しく」を押してしまいました。

・・・
UXライティングでは、使う人の感情に寄り添い、一緒に共感することが求められます。「できたからやってね〜」ではなく、「〇〇って難しいですよね、だからカイゼンしてみました、どうでしょうか?」というように、ソフトウェアと人との距離を近づけることばづかいを意識したほうがいいと思っています。
1)利用者に感情を強制していないか
2)すでに感じている感情を探っているか
3)一緒に共感しているか
上記は、ふじけんさんが書いた記事内で紹介されていた「SlackのUXライティングの考え方」です。めちゃくちゃ大事なことが書かれているので、折を見て読み直しています。
以上、8サービス14項目紹介してみました。
みなさんが「使う人のことが考えられている」「これはスムーズな体験だった」と思うサービスがあれば、Twitterやnoteで教えてください!
よろしければサポートお願いします! いただいたサポートは新しいサブスクを試すための資金にさせていただきます!

