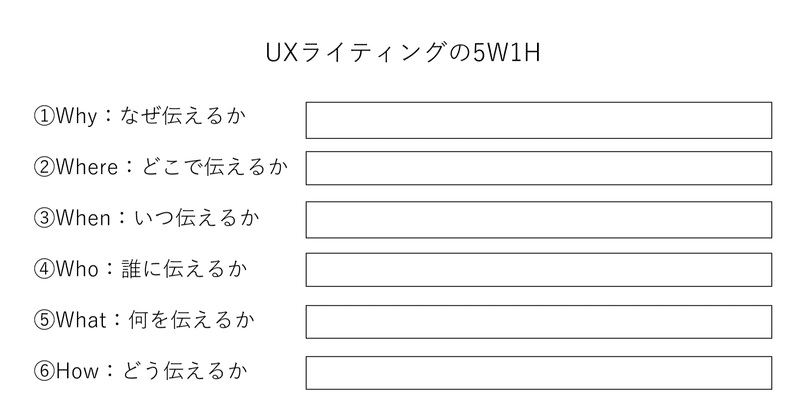
UXライティングとは、「ソフトウェアやインターフェースを言葉で対話可能にすることを目的としたコピー」のこと。勉強中なので、参考になった記事をピックアップしていきます。
- 運営しているクリエイター
記事一覧
固定された記事

💬 Design Term :インクルーシブなUXライティングとは?英語でインクルーシブでアクセシブルなデジタルプロダクトのマクロコピーの書き方
優れたUXライティングとは、誰もが理解しやすく、親しみを感じ、インターフェイスを使用しやすくする助けをします。 私が最近、注目しているテーマはデジタルプロダクトの包括的なマイクロコピーを書くことについてです。マイクロコピーを書くことは、私が過去のキャリアで避けようとしたことの一つで、こんな風に考えていました。 → 私はビジュアルデザイナーで、コピーは私の問題ではない、 → 私よりも、コピーを書くのが上人がたくさんいるし、 → 誰が修正してくれるだろう。 以前、逆転の発想