
書籍情報保管アプリ #12 『利用登録ページの修正、利用規約の同意と名前・誕生年の登録』
前回は利用規約のページを作成して、メインのページのメニューから参照できるようにしました。
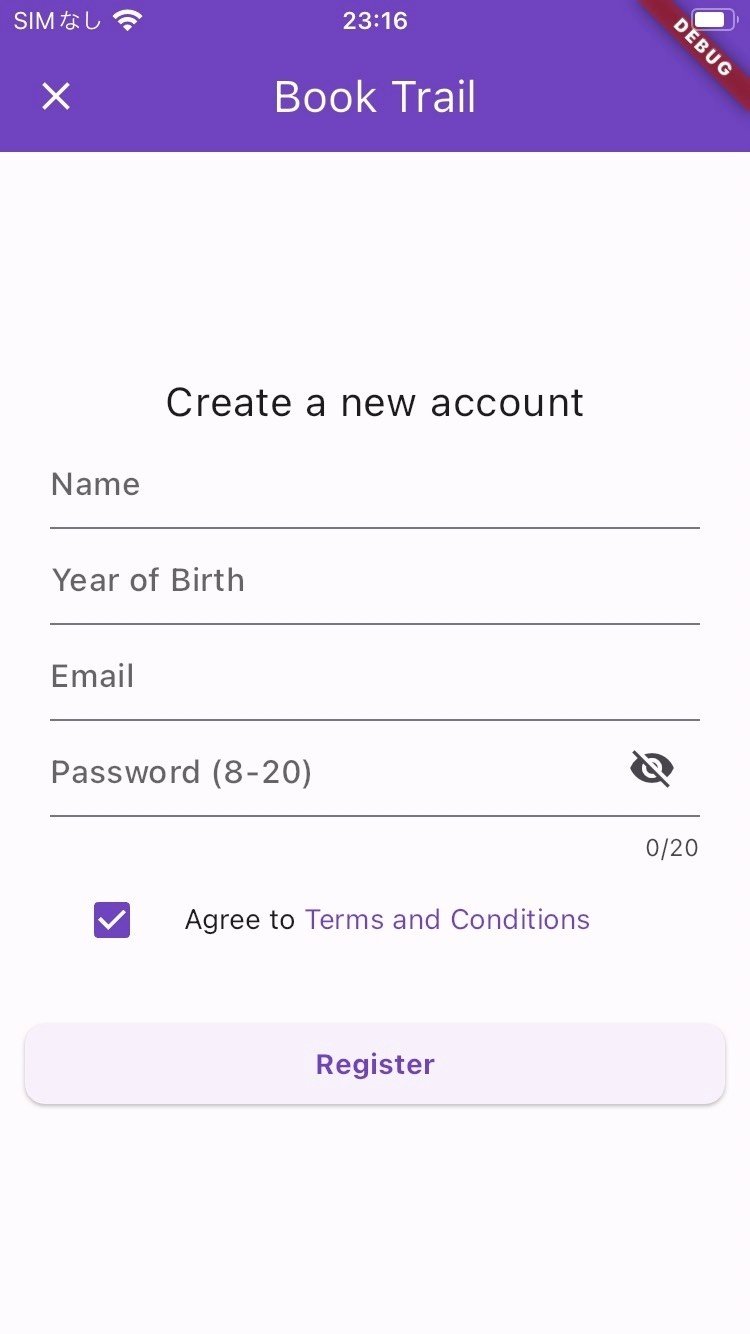
今回は、利用規約のページを利用登録時に確認してもらうリンク・チェックボックスの作成と、利用登録時にユーザー情報を入力してもらうところを作成しました。
利用規約へのリンクテキスト、RichTextを利用
よくアプリやサービスなどの登録画面にある「利用規約に同意します」というチェックボックス付きのテキストを作成します。
まずは、テキストの途中でリンクを作成する方法です。下記のサイトを参考にRichTextウィジェットを利用します。
色について、テーマの色を使うように下記のようなコードにしています。
RichText(
text: TextSpan(
children: [
TextSpan(
text: 'Agree to ',
style: TextStyle(
color: Theme.of(context).colorScheme.onBackground),
),
TextSpan(
text: 'Terms and Conditions',
style: TextStyle(
color: Theme.of(context).colorScheme.primary),
recognizer: TapGestureRecognizer()
..onTap = () {
Navigator.push(context,
MaterialPageRoute(
builder: (context) => TermsConditions()));
},
),
],
),
),チェックボックスをつける
利用規約の同意のチェックボックスを上記のリンクと一列にしたいと思い、下記のサイトを参考にCheckboxListTileを使いました。
ユーザー情報を取得
名前(ディスプレイ用)や誕生年をユーザー登録時に取得できるようにしました。
参考にしたのは、下記の2つのサイトです。ただし、若干Firestore関係のコードが古い(?)ので、本の登録関係で作成したコードを参考に修正しました。
要は、email+passwordでのユーザー登録の後に、別途「users」のCollectionにデータを追加します。
User user = result.user!; // 登録したユーザー情報
// add user profile information
final users = FirebaseFirestore.instance.collection('users');
users.doc(user.uid).set({
'Name': _userNameController.text.trim(),
'Birth Year': _userBYearController.text.trim(),
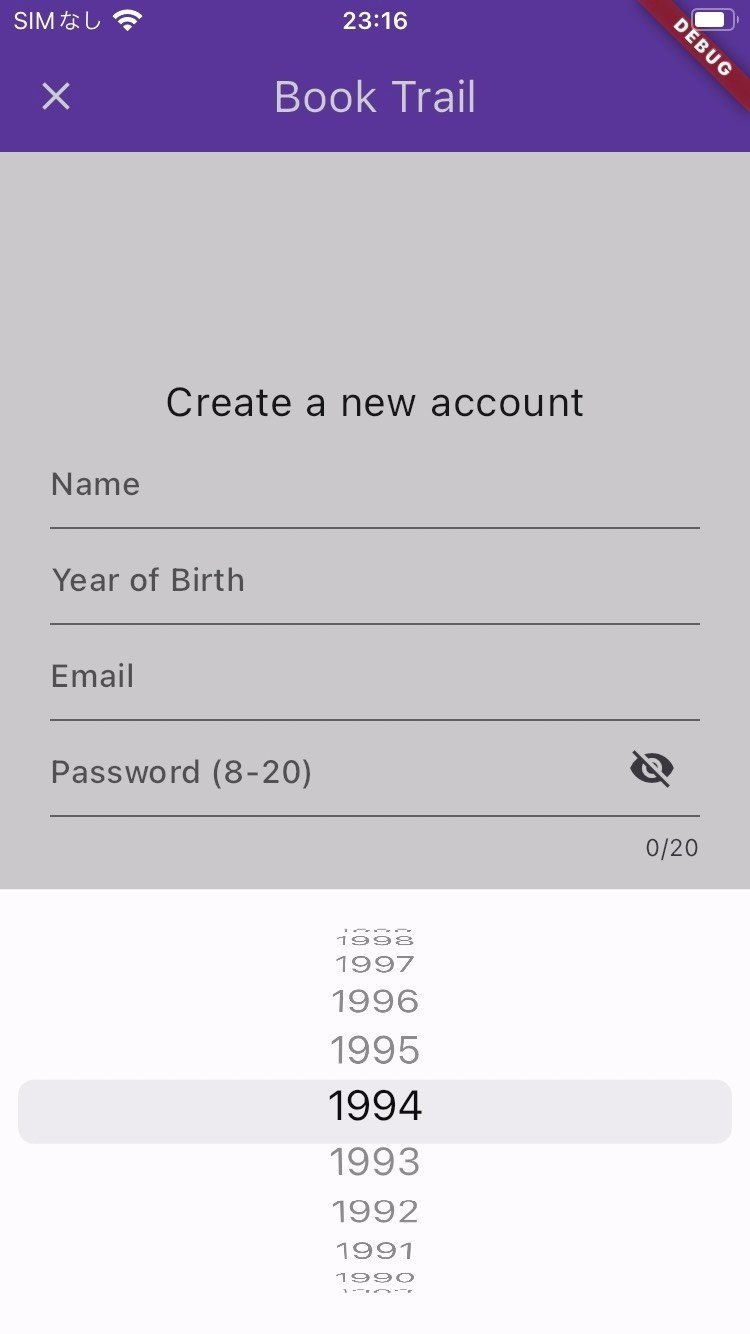
});誕生年の選択は「ドラムロール」で今っぽく
年の選択はiPhoneのタイマーのように、スロットのドラムロールのUIに実装します。参考にしたのは下記のサイトです。
上記のサイト(1つ目の方)は選択肢が3つなので、100年分くらいのリストを作成します。基礎的な内容かもしれないのですが、下記のページを参考にList.generateを使ってListを作成します。
「今年」を2024で書くのを避けるために下記を参考にDate Timeの関数を使います。
このままだと2024年からスクロールすることになるので、(流石に3歳でアプリ使う人はいないでしょうから)面倒なので初期設定の年を30歳くらい想定で設定しておきます。
下記のサイトを参照しました。
実際のコードは下記のように(抜粋)なります。
Padding(
padding: const EdgeInsets.symmetric(horizontal: 25.0),
child: TextField(
controller: _userBYearController,
decoration: const InputDecoration(hintText: 'Year of Birth'),
onTap: () {
// キーボードが出ないようにする
FocusScope.of(context).requestFocus(new FocusNode());
showPicker();
},
),
),
・・・
void showPicker() {
final list = List.generate(120, (index) => DateTime.now().year - index);
final pickerItems = list.map((item) => Text(item.toString())).toList();
var selectedIndex = 30;
showCupertinoModalPopup<void>(
context: context,
builder: (BuildContext context) {
return Container(
height: MediaQuery.of(context).size.height / 3,
child: GestureDetector(
onTap: () {
Navigator.pop(context);
},
child: CupertinoPicker(
scrollController:
FixedExtentScrollController(initialItem: selectedIndex),
backgroundColor: Theme.of(context).colorScheme.background,
itemExtent: 32,
children: pickerItems,
onSelectedItemChanged: (int index) {
selectedIndex = index;
},
),
),
);
},
).then((_) {
_userBYearController.value =
TextEditingValue(text: list[selectedIndex].toString());
});
}今の見た感じ
下記のようになっています。最初のLogin画面にもAppBarを追加しました。




今後やりたいこと
そろそろAppleアプリに公開に向けて、AppleのDevelopper登録など実施していきます。GW中に進められるかな。
ライセンス関係表示(以下のページ参照。利用規約の内容は並行して編集中)
ユーザー登録時にプロファイル情報を取得する(今回実施。もう少し登録内容の内部チェックなどを追加したい。)
書評保存(まずはタグ付けする)
Appleアプリに公開!
多言語化する
パスワードを忘れた場合に対処する
Cコードのバーコード読み取り
Material Themeの調整
書籍のフィルター表示
ログイン画面(以下のページ参照)
本一覧表示(以下のページ参照)
UI/UXの修正(大体終了。あとZoomも入れたいかな。)
登録した本の削除(以下のページ参照)
コードの整理(Classの再定義など)(以下のページ参照)
本の一覧の検索・並べ替え(以下のページ参照。まだ継続必要)
GoogleBookAPIも使えるようにする(以下のページ参照。)
本の情報追加する(以下のページ参照。出版社は別途OpenBDで補完必要。)
アイコンの作成(以下のページ参照。)
次はこちら
この記事が気に入ったらサポートをしてみませんか?
