
Photo by
noouchi
書籍情報保管アプリ #6 『登録ボタンの移動』
前回は、一覧ページの並べ替えの実装でした。
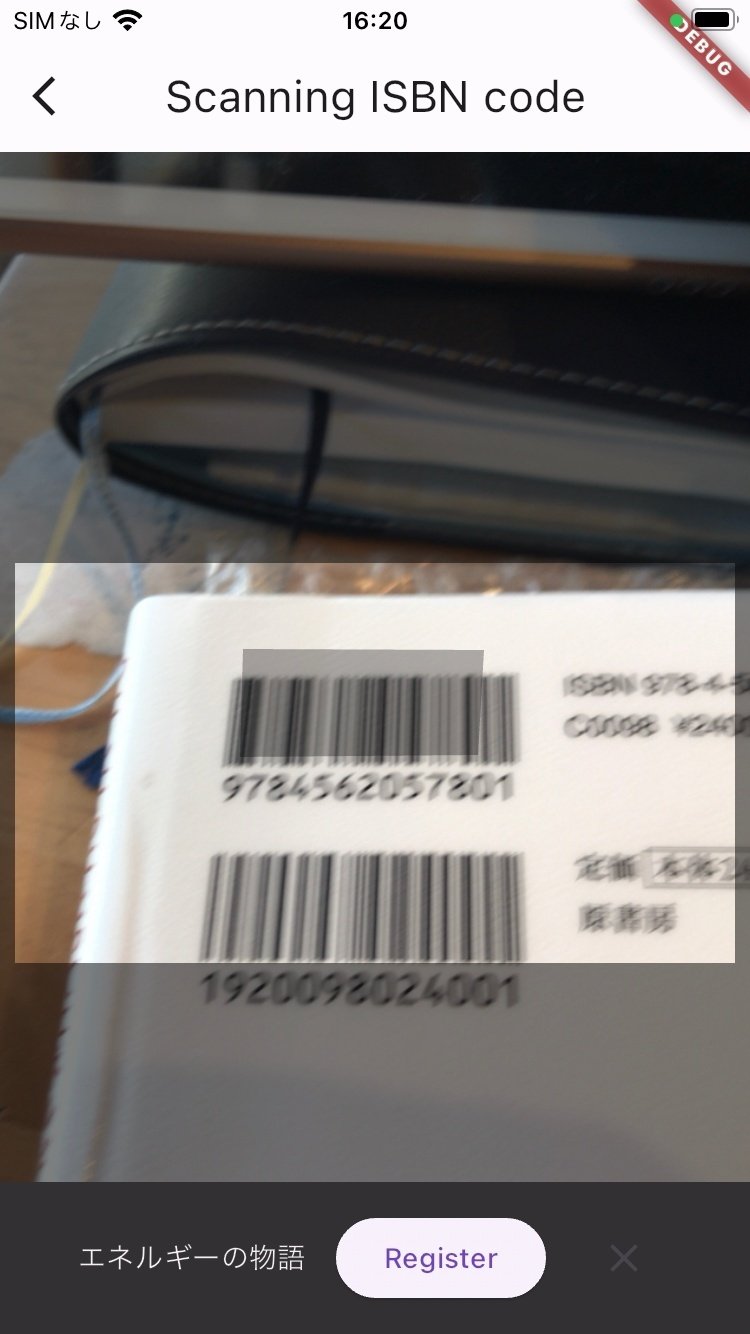
今回は、本のデータの登録をスキャンのページで実施できるようにしました。
コードの整理、関数functionをclassに移動
登録に関係するコードをBookのclassへ移行して、Classの内容を新たなファイルへ移動して、スキャンのページからimportできるようにしました。(地味な作業で、アプリの見た目は変わりません。)
スナックバーの中にボタンを配置
もともとメインのページに配置していたボタンをSnackbarの中に配置します。意外と簡単に配置できます。
snackbarがすぐに消えないようにしました。ただし、snackbarが消える前に、スワイプで前の画面に戻ってしまうと、エラーのタネになってしまいます。今後の課題です。
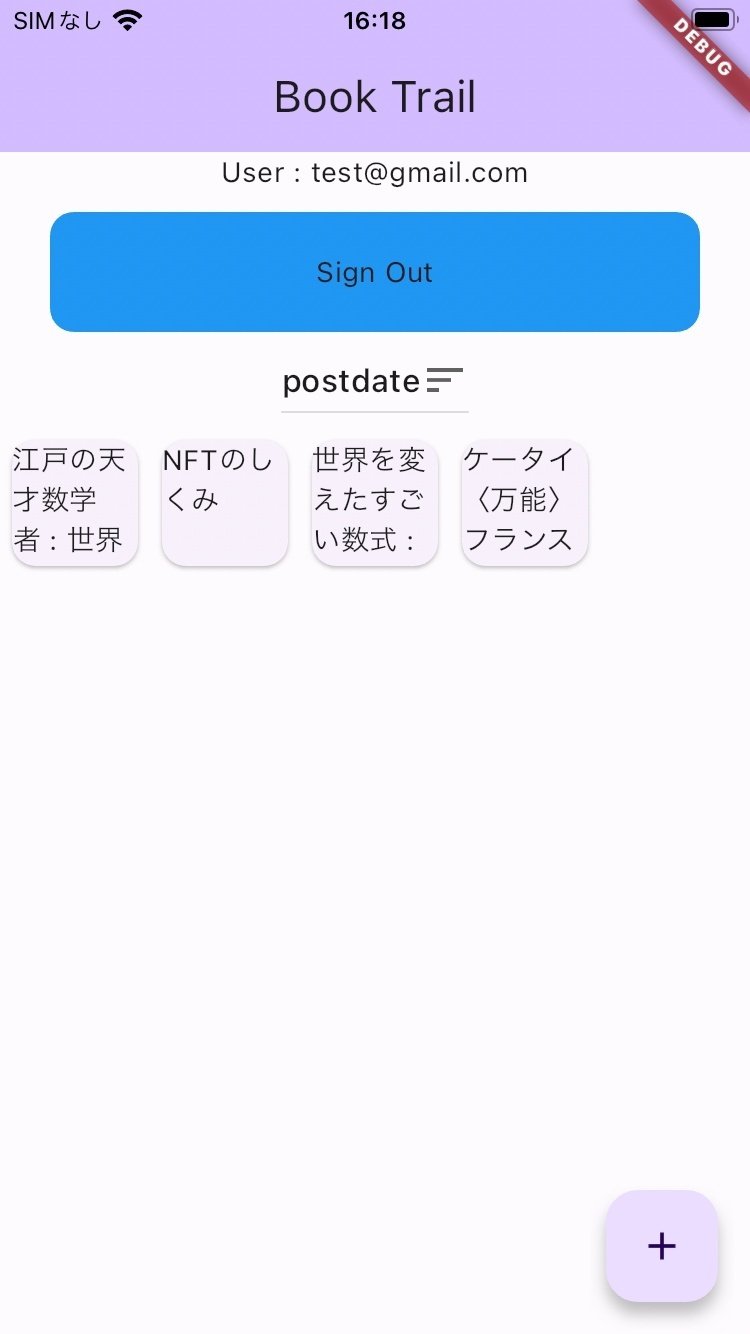
今の見た感じ
主なページは、以下の3つでほぼできました(?)
本の一覧
本の詳細
本のスキャン


今後やりたいこと
ログイン画面(以下のページ参照)
本一覧表示(以下のページ参照)
ライセンス関係表示
書評保存
UI/UXの修正
登録した本の削除(以下のページ参照)
コードの整理(Classの再定義など)(=>今回、ほぼ完成)
本の一覧の検索・並べ替え(以下のページ参照)
GoogleBookAPIも使えるようにする
本の情報追加する
次はこちらです
この記事が気に入ったらサポートをしてみませんか?
