
表現力を高める 〜 デザイナーがコードを書く理由。
株式会社ZENKIGENでデザインを担当する米倉です。前回に引き続き、弊社がコーポレートサイトをリニューアルした際の制作内容を紹介します。
前回の記事では、メインビジュアル用に動画撮影を行った様子をレポートしました。今回はZENKIGENが大事にしている「ビジョン/バリュー/フィロソフィ」のコンテンツ表現についてお伝えしたいと思います。
企業ビジョンを伝えるテクノロジー表現
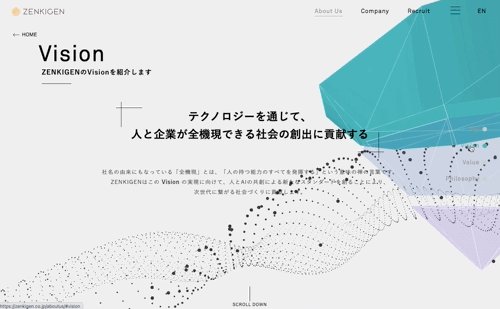
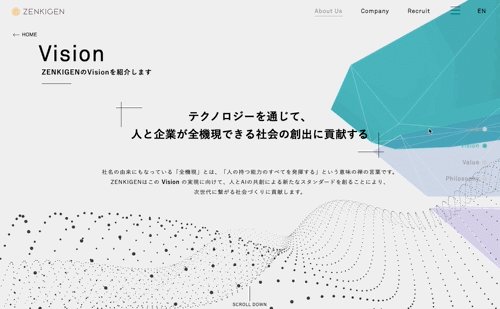
リニューアルにあたって、ZENKIGENのビジョンである「テクノロジーを通じて人と企業が全機現できる社会の創出に貢献する」というメッセージを、印象的なビジュアルで表現したいと想い描いていました。
デザインの過程で「どのような表現にするのか?」。ラフの段階から複数のパターンを試し検討した結果、たどり着いたのが3Dを使った表現です。
メディアアートのクリエイティブコーディング
私は普段、社会人向けのスクール「デジタルハリウッド」で講師を勤めています。そこではメディアアートの授業を担当していて、Processing(Java)やopenFrameworks(C++)などのプログラミングを使ってジェネラティブなビジュアルを描くクリエイティブコーディングと呼ばれる授業を行っています。
メディアアートの表現は、今回のようなコンセプチュアルなデザインに向いていないと思われがちですが、メッセージを伝える手段としてはとても効果的で、さまざまなWebサイトで使われています。
空間をイメージする。3Dオブジェクトの準備
ここからは実際に使用したコードを使って、3D表現の組み立て方を紹介します。今回はJavaScriptのライブラリThree.jsを使用しました。Three.jsはOpenGL系の派生ライブラリであるため、メディアアート系のプログラミング言語とも親和性が高い点が特徴です。私自身も、普段描いているスケッチと似たコードで制作できました。
3Dプログラミングでは、まずXYZ座標を持った仮想空間に3Dオブジェクトを配置し、カメラを通して空間の奥行きを描きます。
この考え方は現実世界と近く、カメラを通して見ることで、画角や光・影といった表現を作り出すことが可能です。


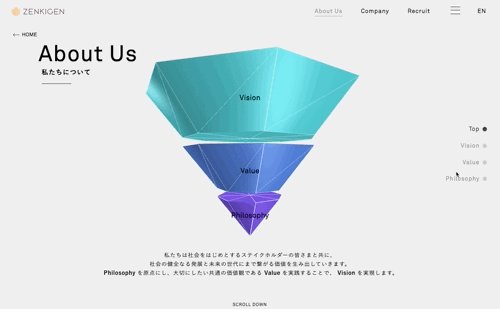
コーポレートサイトの「About Us -私たちについて-」ページでは、「ビジョン/バリュー/フィロソフィ」が一つのまとまりとなってZENKIGENの活動すべき姿を表しています。3Dオブジェクトの中から三角錐(ConeGeometry)を選び3層のレイヤーで表現しています。
実際のコードをこちらに抜粋・掲載しました。Run Pen をクリックし、3D空間をドラッグしてみてください。
シーンの切り替えとカメラのアニメーション
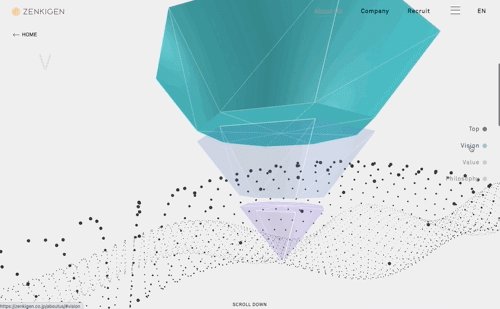
3Dの特徴のひとつにカメラの位置を移動することで、ダイナミックなアニメーションの表現ができます。この手法をビジョンからバリュー、バリューからフィロソフィへの遷移で使用しています。
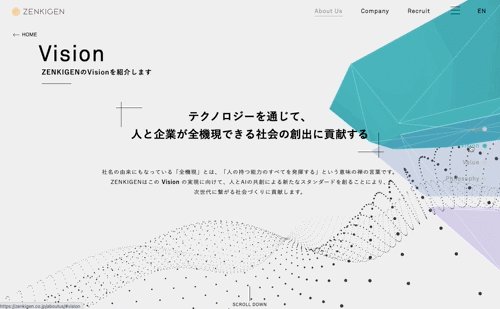
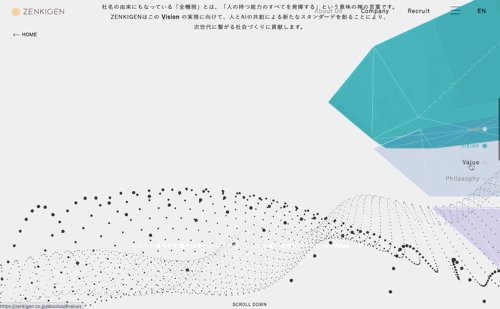
まずビジョンのシーンではSin波を使って点群の波を描いています。これはメディア・アートでよく使われる手法です。三角関数をアニメーションに利用することで数学的な規則性のある美しさを表現することができます。

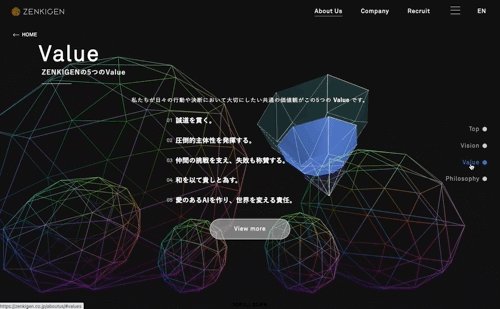
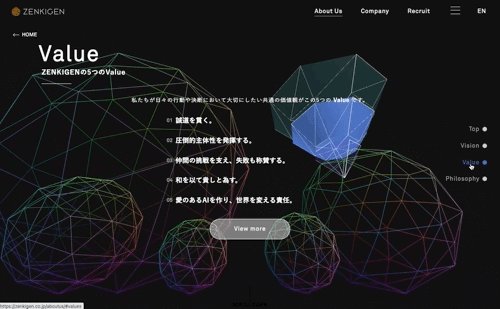
次のバリューシーンでは、ZENKIGENがもつ5つのバリュー、すなわち、私たちが大切にしている5つの価値を表現するため、強固な集合を多面体で表しています。ここではカメラを下に移動して見上げるように投影しています。

最後のフィロソフィシーンは、理念である「次世代へ繋がる社会づくりを目指す」ことを伝えるために、未来感のある表現にしました。三角錐の下から複数の立方体をアニメーションで移動させています。カメラは上部に移動させ、視野の広がりを表現しています。

デザイナーが自分でコードを書くメリット
「ビジョン/バリュー/フィロソフィ」は企業のコアな部分なので、オリジナリティを重視して「ありきたりではない表現」を行いたい考えがありました。Webデザインで人と違う表現をするためには、プログラミング技術を使いコードを書く必要があります。
「未来のデザイナーは『コード』を学べと、ジョン・マエダは言う」
現在のWebデザインは「動くデザイン」が当たり前となっています。そのため、デザイナーは動きを含めて提案するスキルが求められます。
一般的にはデザイナーが見た目を作り、フロントエンジニアが動きをつけるチーム編成が多いと思うのですが、スムーズに意思疎通できる関係構築や、両者に同等のスキルがなければ、うまく仕上げることができません。
デザイナーでもプログラミングを学び、エンジニアもデザインを学ぶ。お互いが広い視野を持ち、クオリティを追求することで、クリエイティビティの高い作品が生まれてくるはずです。これからのデザイナーはコードを書き、プログラミングの手法を使って新しい表現を追求することが大事だと考えています。
この記事が気に入ったらサポートをしてみませんか?
