
アプリケーションにおけるグレーを観察する
この記事は Goodpatch Design Advent Calendar 2020 15日目の記事です。
はじめまして!Goodpatch UIデザイナーの金谷です。
UIデザインをしている時、グレーの色選びに迷うことはありませんか?ほとんどの場合、ティントカラーはあらかじめプロダクト・サービスごとに決められています。ですが、テキスト・アイコン・背景・セパレーターなどに使用するグレーに指定がない場合はデザイナーの判断に委ねられます。そこで、以下の疑問が湧きました。
アプリケーションにおけるグレーにはどんな作法があるのか
というわけでこの記事では、HIG(Human Interface Guidelines)準拠・MDG(Material Design Guideline)準拠・サードパーティ、それぞれのアプリケーションに使用されるグレーのRGB値を観察し、差分を考察してみました。ぶっちゃけたところ、目覚ましい観察成果を得られるかどうかはわかりません🤔 この記事を読んでいる皆さんには、自由研究を見守る親のような気持ちで見守っていただけると幸いです!🍵
色の作法とはなんぞや
ざっくりと、媒体・地域・時代・個性によって定められる色づかいのしきたりとイメージしてください。全く違う分野から例を挙げると、近代デザインの創始者として有名なウィリアム・モリスは自身の壁紙デザインする際の色彩の作法について、こう語っています。「壁紙の色彩は控えめにして彩度の高い色は避け、もし使うなら明度を上げること。色は間違っても濁った色や黒ずんだ色は避けること」。また、属人的なものだけではなく、黄色はヨーロッパでは邪悪さを表現するマイナスイメージの色である一方、日本では明るくて快活なプラスイメージを与えるなど、地域別に見た文化的背景までもを込めたものになります。
1. Human Interface Guidelines
メール.app

ツールバーに使用されているグレーは赤みの橙に、それ以外は全て青紫の色相に存在しています。またRGB値を見ると、1~4の範囲ですがどのグレーでもBlueが多く配合されています。
メモ.app

綺麗にすべてのグレーが青紫の色相に位置しています。メモ.appのティントカラーが黄色であるため、補色関係である青紫なのかと仮説が浮かびます。ですがiOSのアプリケーションのグレーは大抵Blueが1~5多く配合されることがメール.appの結果からもなんとなく想定できるので、あんまり関係なさそうですね。
ヘルスケア.app

ヘルスケアの中から、グレーのバリエーションが多そうな画面を選定。正直メモ.appの結果と差分はなく、Blueの値が高くなっています。根気強く、カレンダー.appにいきます。
カレンダー.app

やっと面白そうな差分が出ました。カレンダー自体に関する要素に使用されるグレーは青紫寄りで、ナビゲーションバー・ツールバーに使用されるグレーは赤みの橙寄りであることがわかります。
おそらく、カレンダー.appのティントカラーは彩度の高い赤みの橙であるため、全画面で使用されるナビゲーションバーにはテキストカラーやアイコンカラーと馴染ませる意図で使用したのではないでしょうか。
ブック.app・メッセージ.app


これら2つのアプリケーションのグレーも、❶RGB値が同値 あるいは ❷Blueの値のみ高く指定されていました。次はMaterial Design Guideline準拠のアプリケーションを観察していきましょう🚀
2. Material Design Guideline
Material Design GuidelineによってAndroidはそもそもテキストカラーをグレースケールで設定するように定められている前提があります。
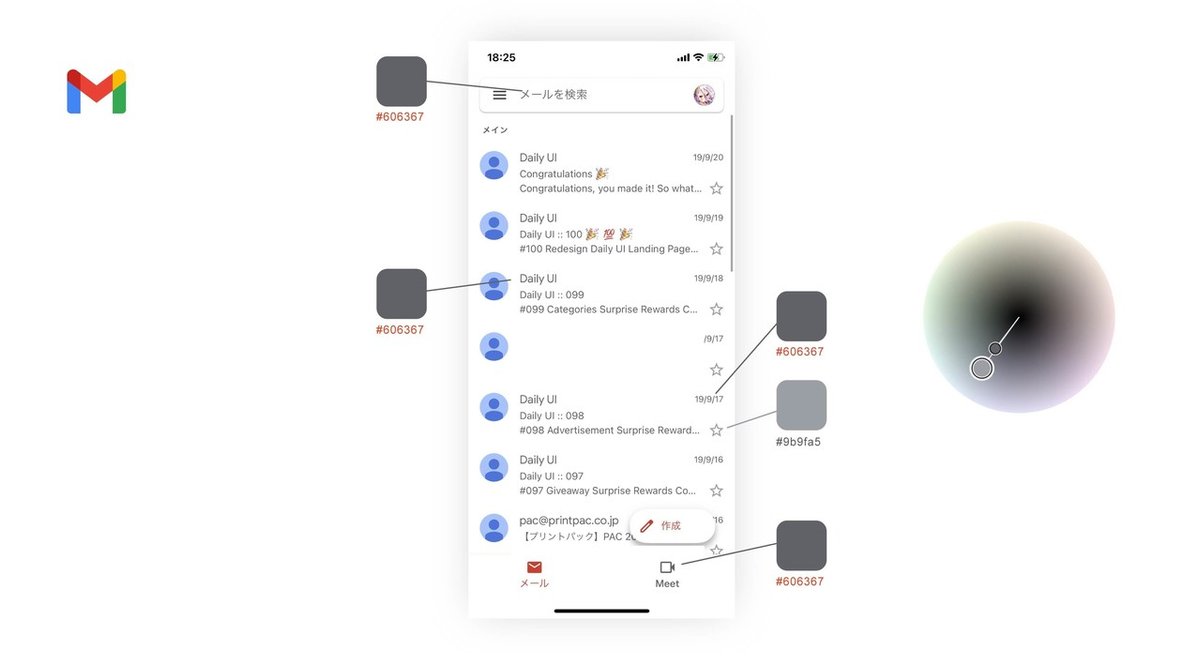
Gmail

#606367 がメールタイトル・受信日時・ボトムナビゲーションのアイコン・サーチバーのテキスト、4回も使用されています。HIG準拠のアプリケーションとは違って、同じグレーを何度も使用しているのが興味深いです!
Google Map

グレーの色相が3つに分散していること・#606367 が再び使用されていることがわかります。
Googleカレンダー

#606367 がやはり頻繁に使用されていることがわかります。
YouTube

全てのグレーのRGB値は同一でした。ティントカラー以外の部分の彩度を削ぎ落とし、動画コンテンツそのものに集中してもらう意図があるかもしれません。
3. サードパーティ
LINE

タブバーに使用されるグレーのRGB値はそれぞれ同値ですが、それ以外の部分はティントカラーの緑を混ぜ込んだグレーになっています。

タブバーを含めてティントカラーの青を混ぜ込んだようなグレーが使用されており、Twitterの世界観を演出していることがわかります。
キッチハイク

LINE・Twitterと異なり、暖色のグレーで世界観を作っているキッチハイクを選定しました。彩度が高いグレーで全体を構成しています。
4. 差分考察
観察を始める前は、目には分からないレベルのティントカラーに対応した彩度の機微があるのではないか、と想定していました。ですが調べていくと、ティントカラーが何色であろうと、Blue寄りのグレーが多数使用されていることがわかりました。
また、iOSのアプリケーションは別アプリケーションなら同じコンポーネントだとしても色を変更するなど、アプリケーション内で体験を完結させる設計意図を読み取ることができました。ですが、Androidの複数のアプリケーションでは #606367 が頻繁に使用されているなど、アプリケーションを跨いだ体験を見据えた設計意図があると考えられます。

Googleのこの思想は、最近刷新された「Google Workspace」の各アプリケーションのロゴが非常に似通っていることからも同様に言えるのではないでしょうか。
目立つ要素であるサービスロゴからUIにおけるグレーまで、HIG・MDGの思想が色濃く反映されていたことには驚きました。
5. おわりに
ティントカラーはアプリケーションの世界観を直接的に表現する一方、その背景として存在するグレーは世界観とユーザーをつなぐ役割を担っていると思います。土台となるグレーにもアプリケーションのアイデンティティを存在させてこそ、ティントカラーがより美しく目に映る。アプリケーションにおけるグレーって、名脇役なのかもしれません。
時代とともに思想が変化すれば、グレーの作法も変わります。例えば、スキューモフィズムでは立体感を表現する時にグレーが効果的に使われ、現在のような名脇役ではなく主役として使用されていたと思います。
普段からアプリケーションを触る時、あえてティントカラーだけでなく名脇役であるグレーを観察してみると、新しい思想の変化を発見できるかもしれません。
ここまで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
