💻 WebテキストがCodespacesに対応
RailsチュートリアルのWebテキストが『GitHub Codespaces』に対応しました! 🆙✨

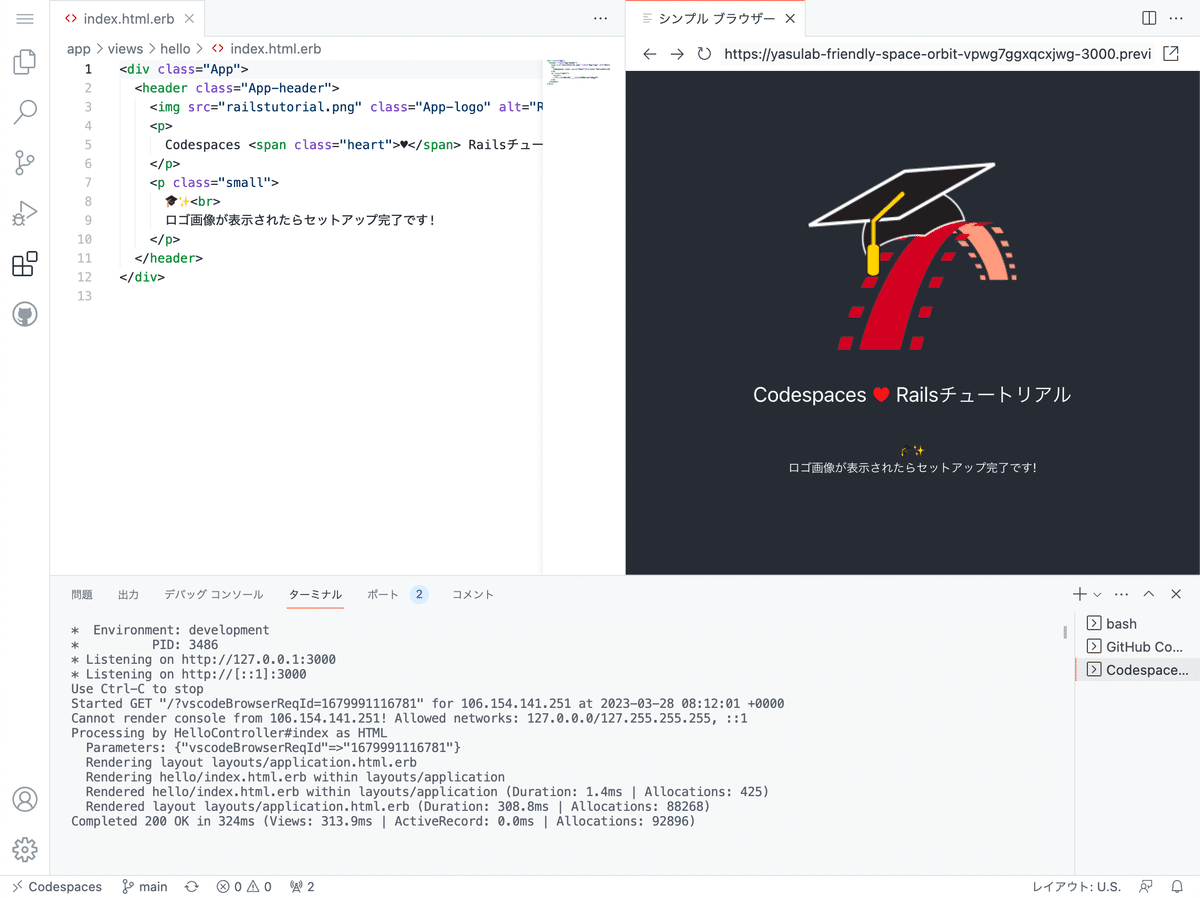
GitHub Codespaces は Visual Studio Code をベースにしたブラウザ上で開発できるクラウド開発環境(クラウド IDE)です。クレジットカード不要で利用でき、無料プランでも毎月60時間ご利用できます。
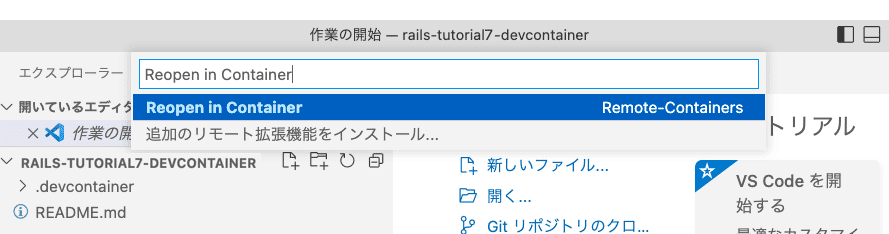
Railsチュートリアルの解説動画では一足早く Codespaces に対応していましたが、本日よりWebテキストも Codespaces に対応した形になります。また難しい環境構築のすべてが自動化されたため、今後はブラウザから数クリックで環境構築が完了し、環境構築後からスムーズに学習を進められるようになります 🛠💨

📝 いち早く Codespaces を読者にお届けするため、現時点では必須の箇所のみ Codespaces に対応しています。学習にはほとんど影響しませんが、スクリーンショット画像などの一部が Codespaces のレイアウトと異なる場合があります。(異なる部分についても必要に応じて随時更新していきます)
なお Codespaces を使った開発の様子やその仕組み (Codespace Templates) ついては、以下の note 記事からデモ動画とともに紹介しています 🎥✨
※ Codespaces 上の開発環境は随時アップデートされており、例えば Ruby の型情報を使った新しい補完機能などもお使いいただきます!🆕✨
💻 選べる開発環境
よりスムーズに学べるよう Codespaces を使った環境構築がデフォルトに切り替わりますが、無料プランの毎月の利用時間を使い切ってしまった場合や、難しいローカル環境で環境構築にチャレンジしたい場合に備えて、ヘルプページから「Visual Studio Code と Docker を使って開発する」などのセクションも合わせて公開しています 🆕✨

またヘルプページでは従来の AWS Cloud9 を使った環境構築についても紹介しています。既に AWS Cloud9 で学習を始めている方や、Codespaces 以外の環境で進めたい方は、ヘルプページをご活用いただけると幸いです。

🆙 より早く、より学びやすく
Railsチュートリアルでは、どの開発環境でも学べる内容に大きな違いはありません。ただ GitHub Codespaces を利用することで、難しい環境構築で躓いてしまったり、誤った環境構築 (不要な sudo gem install など) に起因する複雑で解決しづらいエラーなどを事前に回避できるようになりました。
今回の GitHub Codespaces 対応により、皆さんの学習のスタートダッシュに繋がれば嬉しいです 💨✨
🎥 Codespaces のデモ動画(切り抜き動画)
最新情報や無料動画は note マガジンや YouTube チャンネルからも発信していきますので、よければフォローしていただけると嬉しいです! 引き続きよろしくお願いします 🙏💖
📝この記事を書いた人: @rakudaSanDesu & @yasulab
いいなと思ったら応援しよう!