
💻 Codespaces 対応!環境構築が不要に
Railsチュートリアルが、クレカ不要で使える GitHub 公式クラウド開発環境『Codespaces』に対応いたしました!今後はブラウザから数クリックで環境構築が完了できるようになります 🛠💨✨
「環境構築が難しい」「より早く学び始めたい」といった方々にオススメで、本記事では、
☁️ Codespaces とは
💻 Codespaces の使い方
🎓 Codespaces × Railsチュートリアルの今後
についてそれぞれ説明していきます。
🔽 紹介動画ダイジェスト版
Railsチュートリアルの第1章・第2章・第3章の冒頭にある rails new から Gemfile の更新まで(難しいとされる「環境構築」まで)が自動化されており、rails server が立ち上げられる状態から学習をスタートできます 📝✨
☁️ Codespaces とは

GitHub Codespaces は、Visual Studio Code をベースにしたブラウザ上で開発できるクラウド開発環境(クラウド IDE)です。クレジットカード不要で利用でき、無料プランでも毎月60時間ご利用できます。
2022年11月に正式リリースされ、GitHub 公式のテンプレート機能を使うと一連の環境構築を自動化できるため、Railsチュートリアルにおいてもブラウザから数クリックで学習をスタートできるようになりました 🎓
使い方の詳細は次のセクション「💻 Codespaces の使い方」からご確認いただけます。難しい環境構築をほぼ全てスキップできるので、ぜひ GitHub 公式のクラウド IDE「Codespaces」を皆さんの学習にお役立てください。
💻 Codespaces の使い方
https://github.com/yasslab/codespaces-railstutorial#readme
以下の手順で、Codespaces を利用した環境構築が行えます 🛠
0️⃣ まずは GitHub アカウントが必要です。お持ちでない場合は事前にアカウントを作成しておきましょう。またブラウザには、Google Chrome がオススメです。(Safari などでも動きますが、やや挙動が異なります)
1️⃣ Railsチュートリアル用のテンプレートページに行き、「Use this template」から「Create a new repository」をクリックします。 もし「Use this template」が表示されていない場合は、ブラウザの横幅を広げてみましょう。

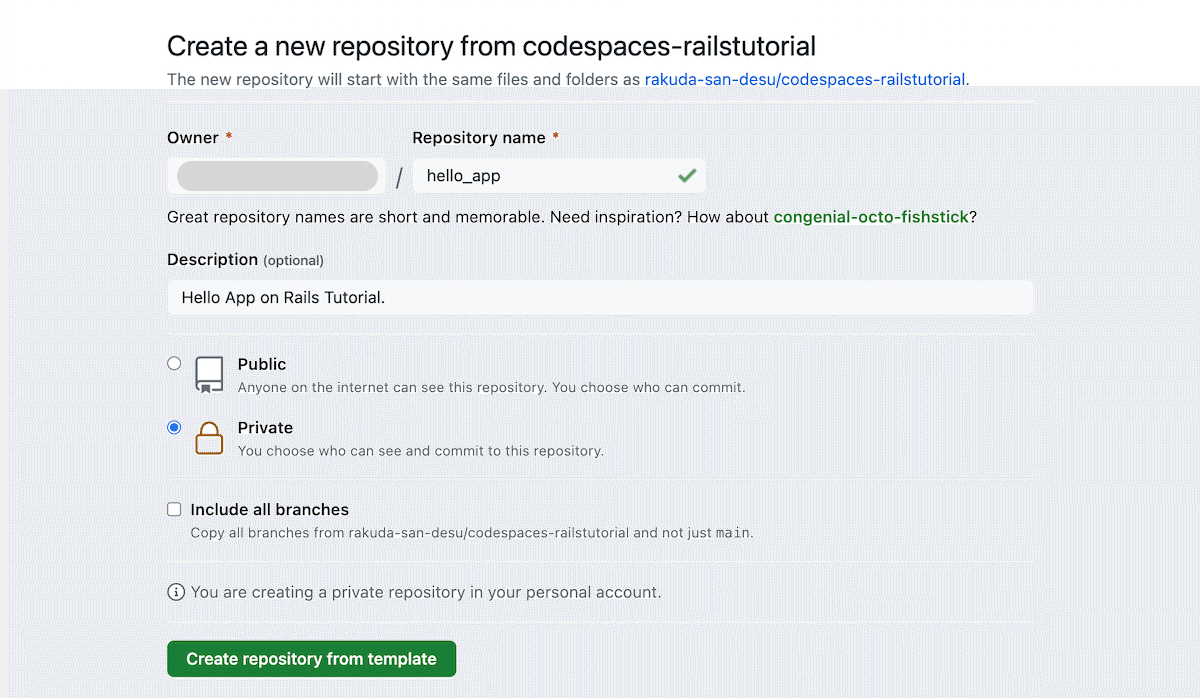
2️⃣ 移動したページで、「Repository name」に作成するアプリ名、「Description」にアプリの説明文を入力し、「Private」を選択してリポジトリを非公開に設定します。最後に「Create repository from template」をクリックすると、新しくリポジトリが作成されます。

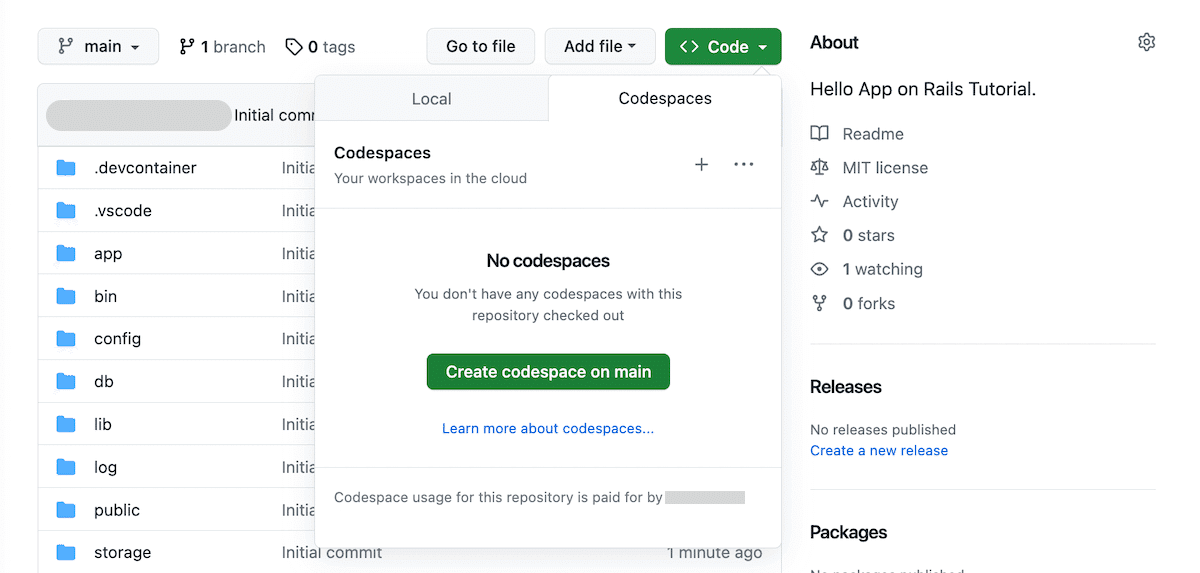
3️⃣ 作成したリポジトリに飛んだら、「Code」から「Codespaces」タブに移動し、「Create codespace on main」ボタンをクリックします。

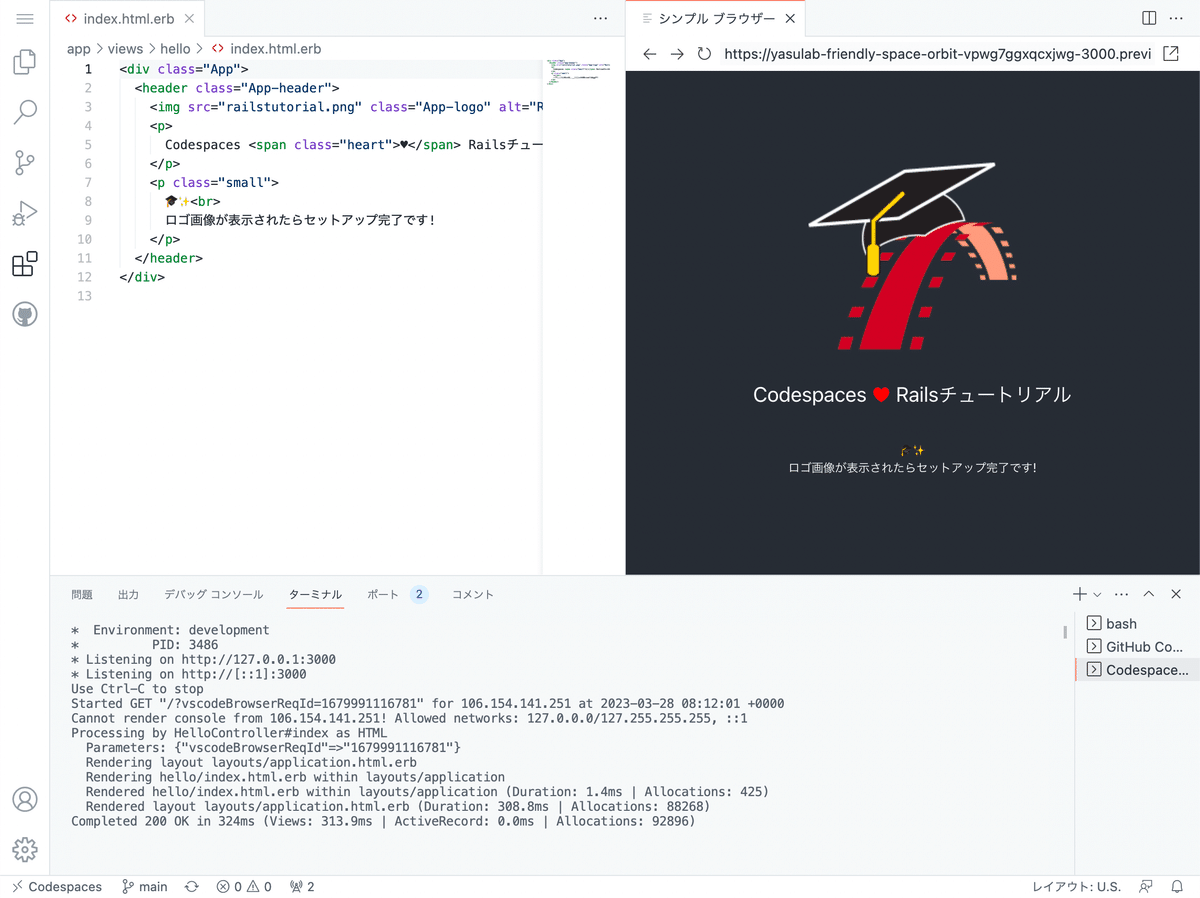
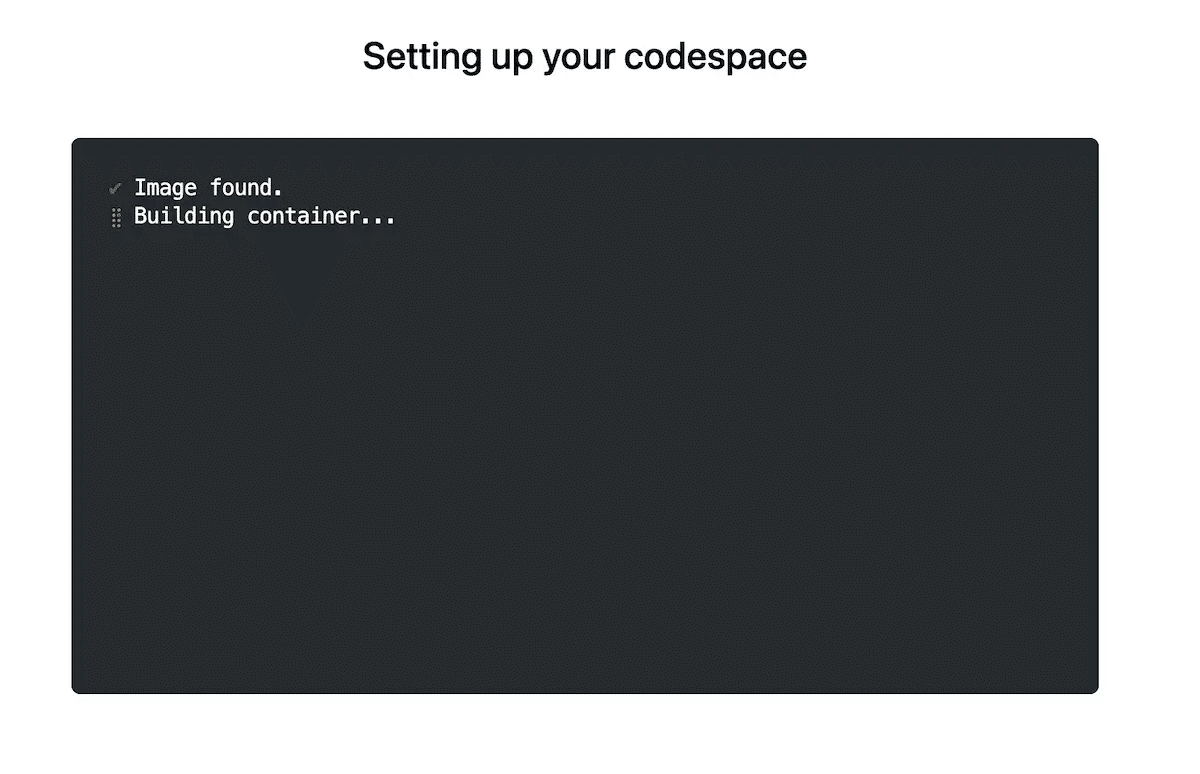
4️⃣ 環境構築が完了するのを待ちます。(以下の画面が切り替わった後も Codespaces のサーバーが立ち上がるまで1〜2分ほど掛かります)

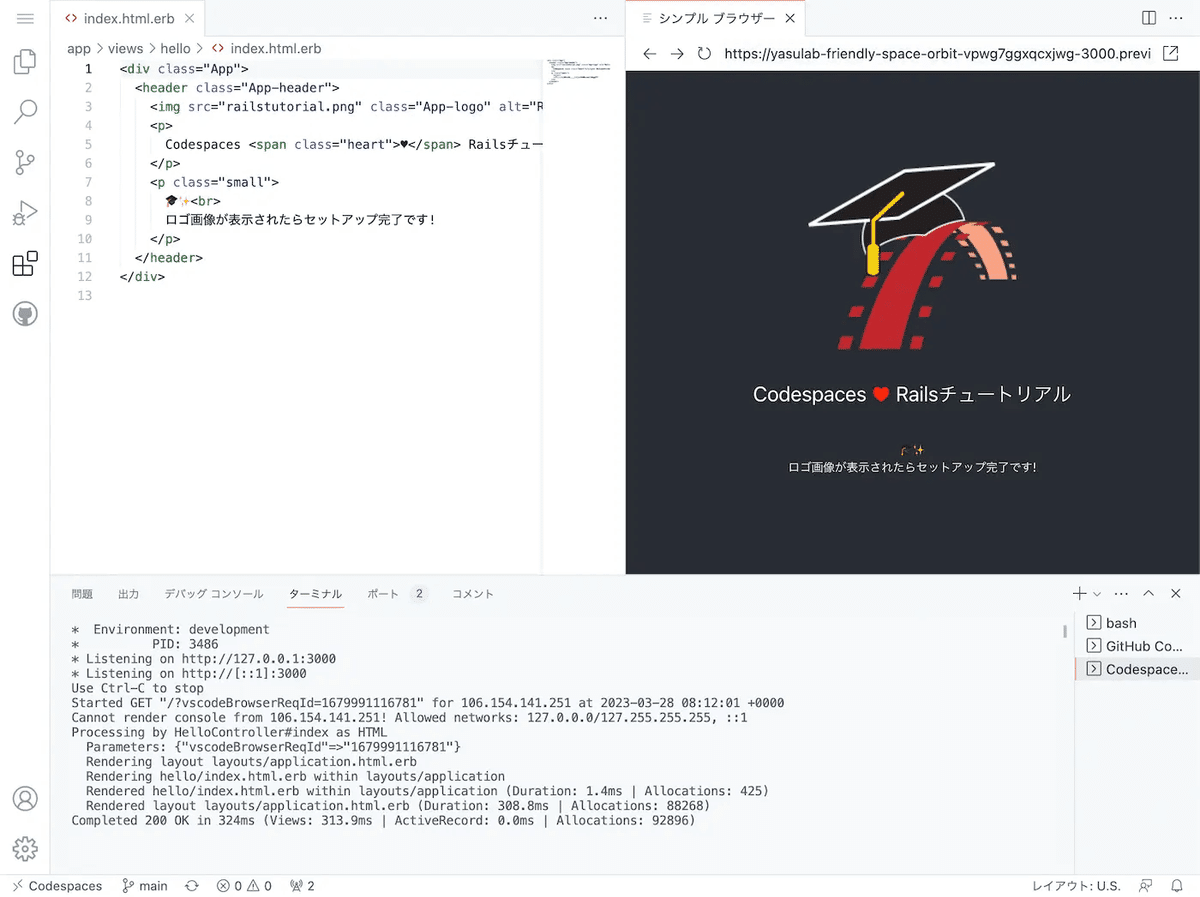
5️⃣ Railsチュートリアルのロゴ画像が表示されたら完了です。rails new やGemfile の更新、rails server を立ち上がるところまで完了している状態なので、第1章・第2章・第3章のコードを書くところから始められます。

rails server が立ち上がるところまで完了しているので、例えば第1章の場合は「1.3.2 rails server」の途中から、すなわち rails server を立ち上げたところからスタートできます。
📝 Codespaces によってココまで自動化されていますが、1.3.2 以前の内容(何が自動化されたのか)を知ることも大事です。このまま 1.3.2 以降に進めていただいてももちろん大丈夫ですが、どこかの段階で 1.3.2 以前の内容にも目を通しておくと、知識は広がります。
🎓 Codespaces × Railsチュートリアルの今後
現在準備を進めている解説動画(第7版)ではWebテキスト版より一足早く Codespaces に対応しています。Codespaces 以外の最新機能(AI サポート等)を含め、アップデートの詳細は以下の動画からご確認いただけます 🆕
📺 YouTube で見る → https://www.youtube.com/watch?v=A3N4D9uCv-4
📝 解説動画(第7版)は1章ずつ随時アップロードしています。『期間限定キャンペーン中の解説動画購入者』と『研修支援サービスの利用者』は現在準備中の解説動画(第7版)にも先行してアクセス・ご視聴いただけます。
最新情報は note の Railsチュートリアル マガジンで発信していきますので、フォローしていただけると嬉しいです! 引き続きよろしくお願いします 🙏💖
この記事を書いた人: @rakudaSanDesu & @yasulab
YassLab株式会社の活動に興味を持っていただければ嬉しいです。こちらからのサポートは Raisチュートリアル、Railsガイドなど各サービスの向上に役立てていきたいと思います💓
