
【分析】病院HPで分かるシニア向けのデザインルール
今回は、病院のサイトのデザインをトレースしていて気付いた事をまとめようと考えております。(まだ、全然途中やけど......[3/19現在])

今回取り上げるのは『虎の門病院』
https://www.toranomon.gr.jp/
パっと見た感じは先進的なイメージで医療従事者や求職者に対してアピールしたい感がバンバンします。しかし、よく見ると患者さんやシニアの方にも寄り添った使いやすいデザインである事がわかります。
なので、このサイトから学んだ『シニア向けのデザインに必要な事は?』をテーマにまとめていこうと思います。
(なぜ先進的に感じるのかとか、情緒的な作用の話は一切ありません)
【フォント】
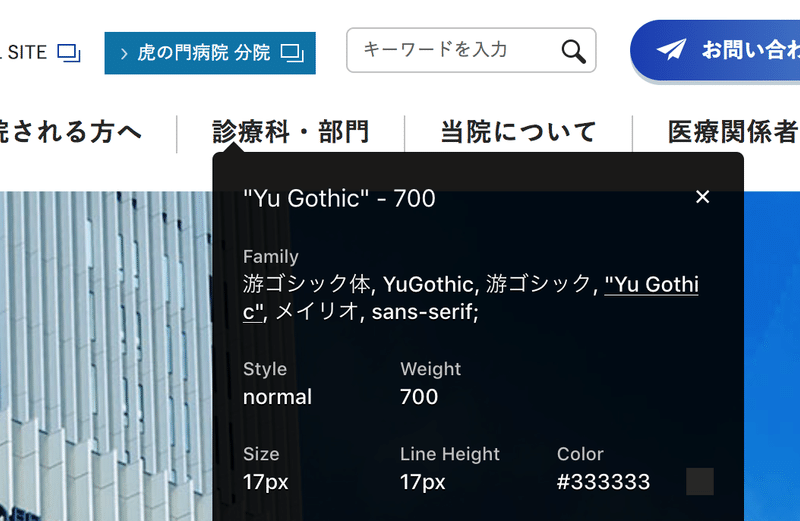
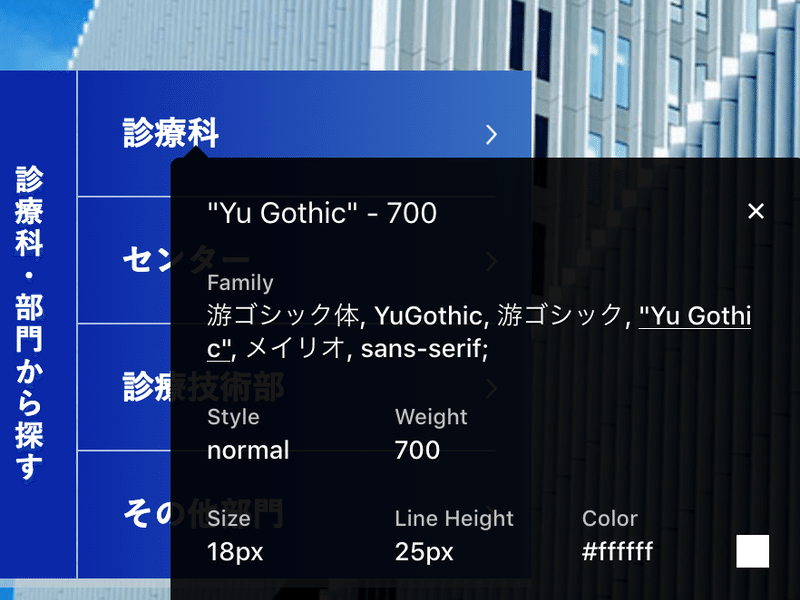
⬛︎ヘッダーメニューの文字
サイズ:17px
ウェイト:700
他のサイトでは14pxぐらいに設定してる事が多く、
サイズは大きめな事が分かる

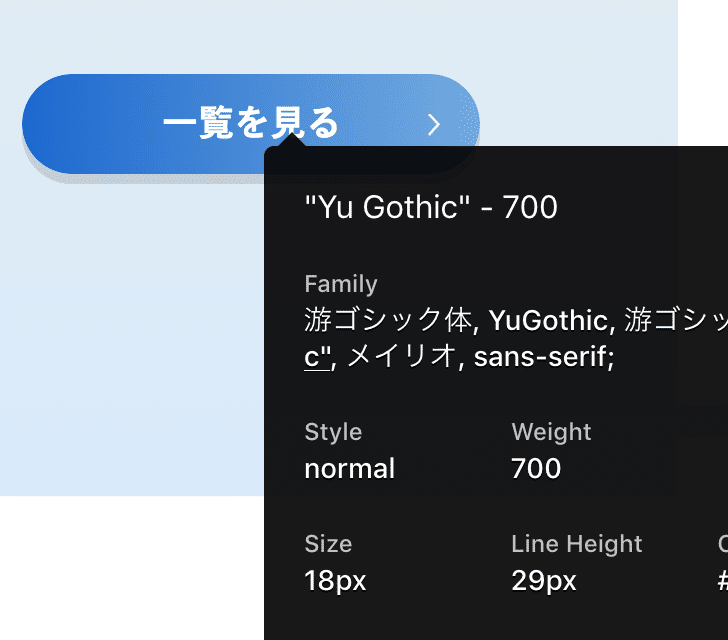
⬛︎主要なボタンの文字
サイズ:18px
ウェイト:700
他のサイトでは14〜16pxぐらいに設定してる事が多く、
サイズは大きめな事が分かる


⬛︎アイコン付きのボタンの文字
サイズ:16px
ウェイト:700
他のサイトを見てみると、アイコンにテキストを添えたボタンは、テキストを少し控えめな14pxぐらいにしているサイトが多い。
シニア向けだと、ユーザーの目に触れる部分は最低でも16pxしておいた方がいい。

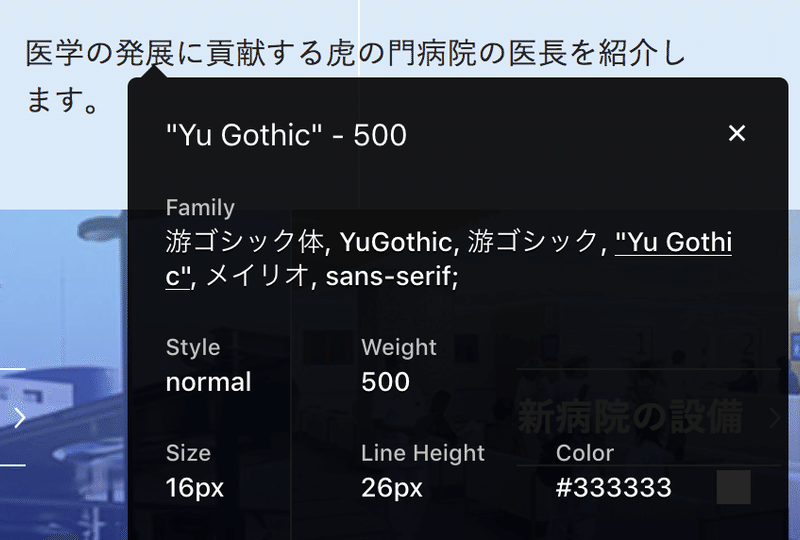
⬛︎本文
サイズ:16px
ウェイト:500
やはり、16pxがベスト。

【行間】
シニア向けだとline-heightが160~180%が読みやすいそうで、本文は16pxでline-heightが26pxなので約163%ある。
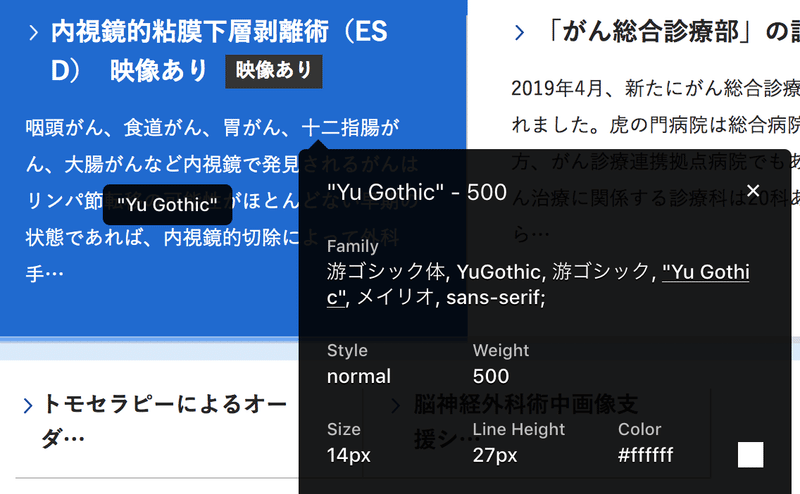
また、14pxのテキストを使う際はline-heightが27pxあり、広めに設定している。文字が小さくなるほど行間を広くしないと読みづらいということなのだと感じた。

【見えやすい色と見えづらい色】
コントラストは高い方が見やすく、認識しやすい。
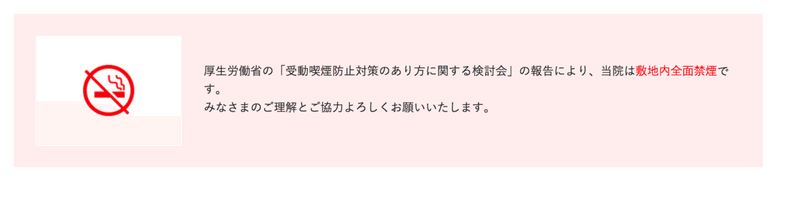
白内障の方は黄色と白は識別しづらいそうで、本サイトではあまり黄色が使われていなかった。また、基本的には暖色系は識別しやすいので、重要な部分には赤やピンクを使用している。

【ボタン】
下の2つの写真は、サイトのボタンを拡大したものである。
影などで立体感をつけて、ボタンとして認識してもらう工夫がされている。
とにかく、このサイトには影がいたるところに施されている。


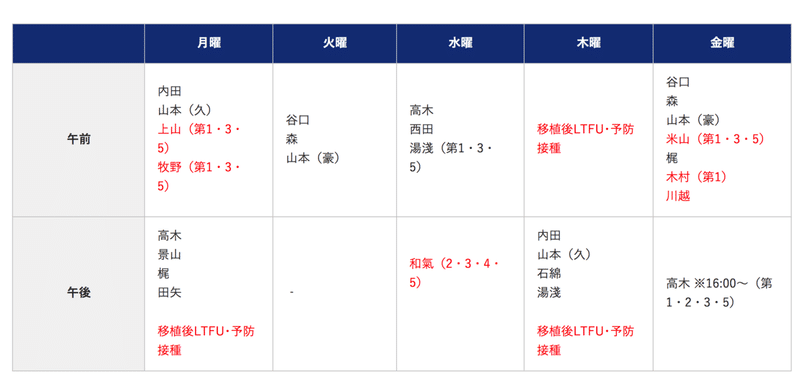
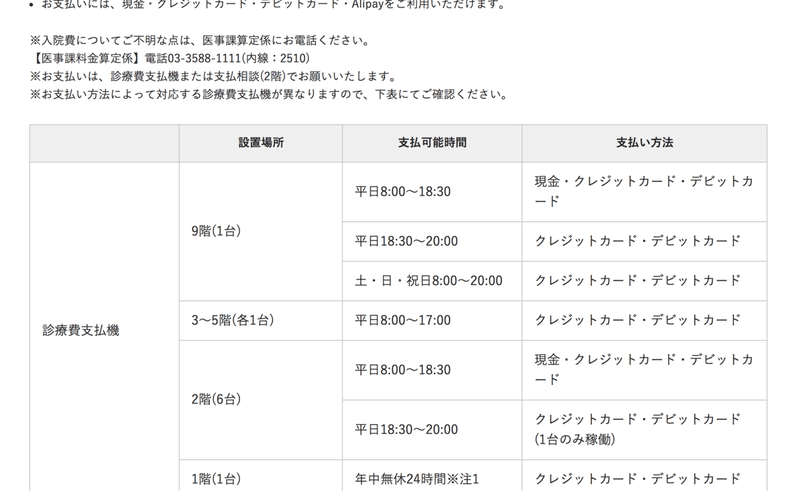
【表を使う】
表を使うメリット↓↓↓
ウェブサイト上で数種類の商品やサービスを比較したいとき、主要な情報をまとめた一覧表があると便利です。
ページの行き来が多いと、今いるページや元のページへの戻り方がわかりにくくなるため、同じページで複数の情報を比較できると親切です。
一般に、数ある商品やサービスを比較検討するには、リンクを何度もクリックしてさまざまなページを行ったり来たりする必要があります。
こうした行為は「作動記憶」に負荷がかかるものです。ということは、「作動記憶」が衰えてきているシニアの人は、
『さっきのページには何て書いてあったっけ?……』
と、途中で前の内容を思い出せなくなってしまうケースは少なくありません。
引用元:シニアの認知能力でも快適にサイトを使えるようにする7つの“技”
(下はサイトで使われているの表)


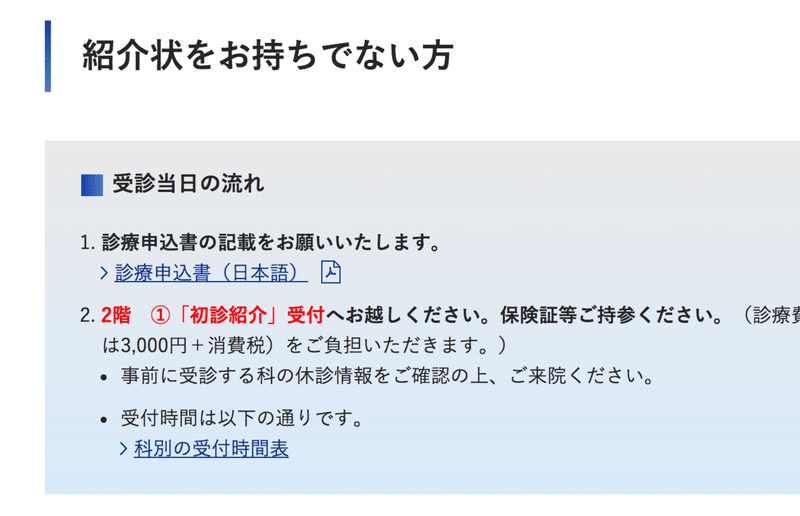
【リンクや重要箇所】
⬛︎わかりやすいリンクの特徴
・青文字である
・矢印などのわかりやすいマークが添えてある
・下にちゃんとリンクの線がある
また、重要な部分にはどんなデザインにも関わらず、注意喚起のためにベタな赤を使うべきだと思いました。

この記事を書くにあたり以下の2つの記事を参考にさせていただきました。
・シニアの認知能力でも快適にサイトを使えるようにする7つの“技”(全6回)
・高齢者のためのウェブデザイン 8つのポイント
この記事が気に入ったらサポートをしてみませんか?
