
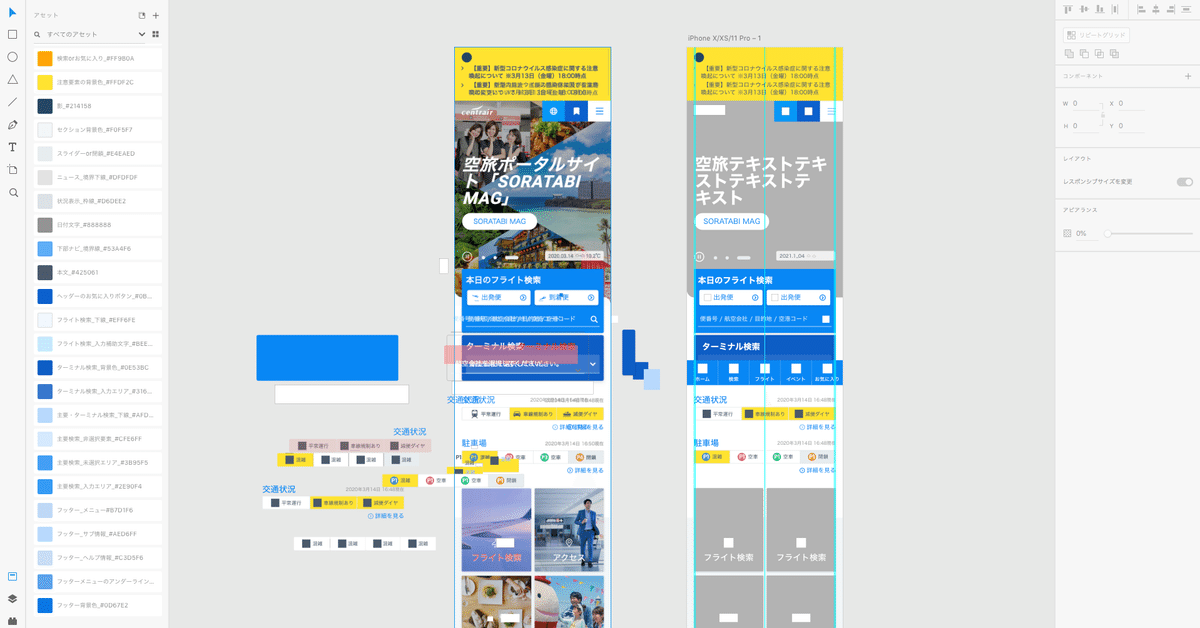
航空会社サイトを分析
今回はこちらのサイトをトレースしました。
使いやすくて見やすいUIであり、超ハイレベルなサイトだと感じトレースして勉強しました。(スマホのみ)
【色】
めちゃくちゃ多くの色が使われている。使いやすさが命のサイトでは、色を意図的に増やす事で、ユーザビリティ向上に貢献しているのだろう。





【文字】
※スマホのデザインのみの情報でかつ、解像度は二倍でトレースしているので、実寸にするには数値を1/2にする必要があります。





【サイドのマージン】
サイドのマージンは基本的に17pxだが、ニュース系の長文の情報がある場合は20pxにしている。一見、少しの差しかないと感じるが、読みやすさを考えると大きな差である。

【影の使い方】
![]()
実は影は#222222ではなく紺色を使っている。
※下記のシャドウの数値は1/2で実寸の数値になります。
・サイト内の標準の影


・スライダーで目立せ、浮いた表現をするとき


・ボタンだと認識させやすくするとき



この記事が気に入ったらサポートをしてみませんか?
