
初心者でも安心!ChatGPTとCopilotで作るオリジナルSNSアイコンと授業での使い方!
ChatGPTの登場以降、生成AIは完全にブームになっていますが、みなさんは生成AI活用してますか?
僕は、以前の記事でも紹介した通り、学校業務の自動化やVBAやGASのコード生成などに活用してきています。
また、以前Xでポストしたように、様々なイラストやアイコンを生成する際にも活用しています。
最近、アイコンのキャラにいろんなポーズ取らせるのが楽しい pic.twitter.com/DxKAbWAhgv
— 八重山智也 | 中学校教員 | 週末noteクリエイター (@kwvISXn2rz1313) August 19, 2024
思ったよりいいねをいただいたので、気をよくしてXtraTeacherのロゴも作ってみました
— 八重山智也 | 中学校教員 | 週末noteクリエイター (@kwvISXn2rz1313) July 26, 2024
XtraTeacherも勝手に名乗っていただいて、ロゴも自由に使ってくださいw pic.twitter.com/W2lrxVFIIP
今回は、生成AIを使ってSNSのアイコンやイラストを生成する方法を紹介していきます。
僕のように、自分でイラストを描くのが苦手でも、生成AIを使えば気軽にアイコンやイラストを作ることができるので、ぜひ最後までご覧ください。
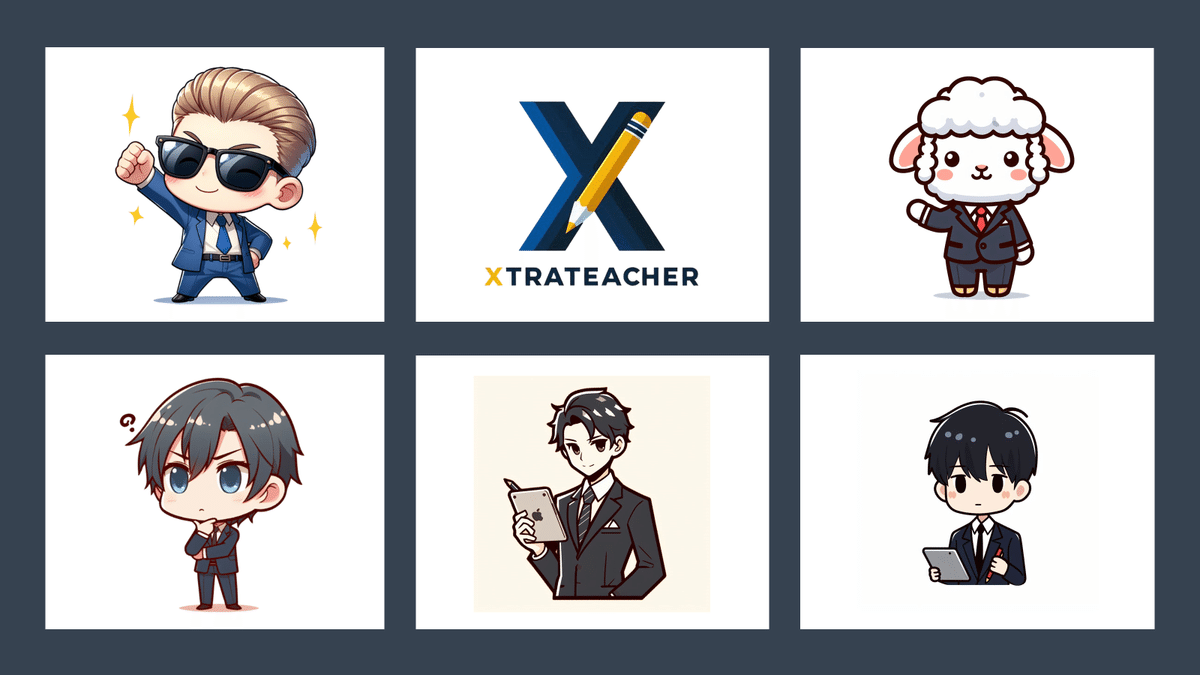
(1)今まで作ったアイコン・イラスト

僕が今まで作ってきたイラストはこんな感じです。
絵が苦手な自分が、これを描くのはかなりハードルが高いですが、生成AIを使うと、上の画像のようなポップで親しみやすいイラストやアイコンを簡単に生成することができます。
AIで生成したイラストやアイコンはSNSでの発信や授業プリントのちょっとした隙間を埋めたいときなどに活用しています。
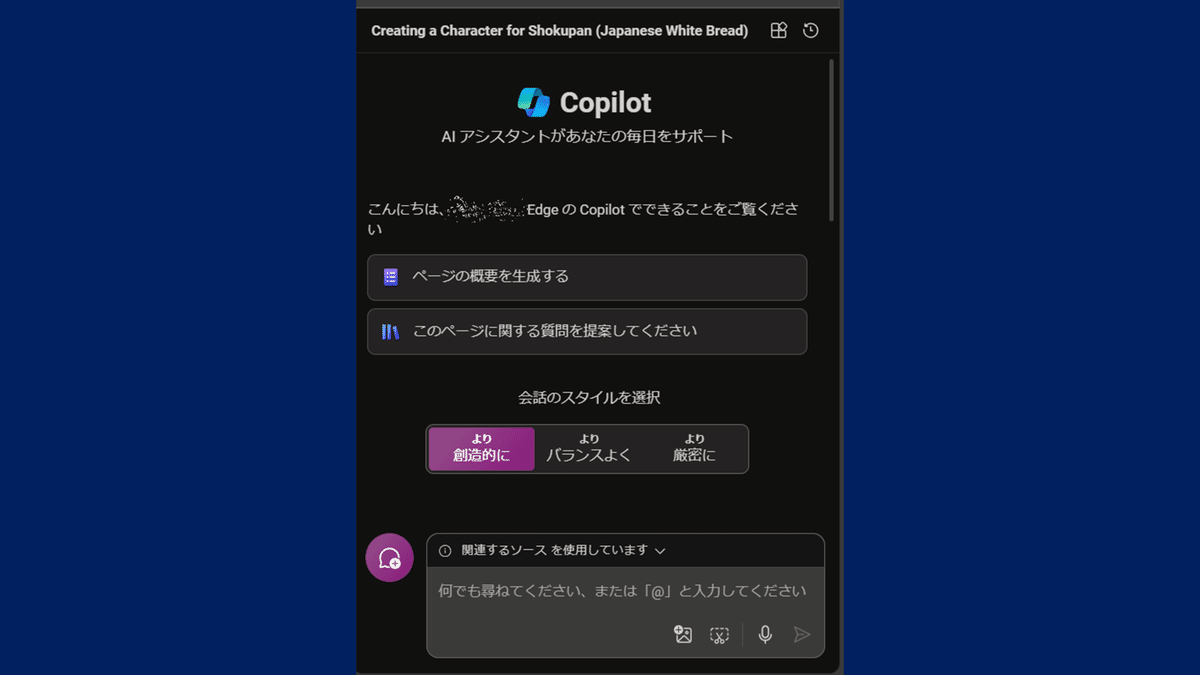
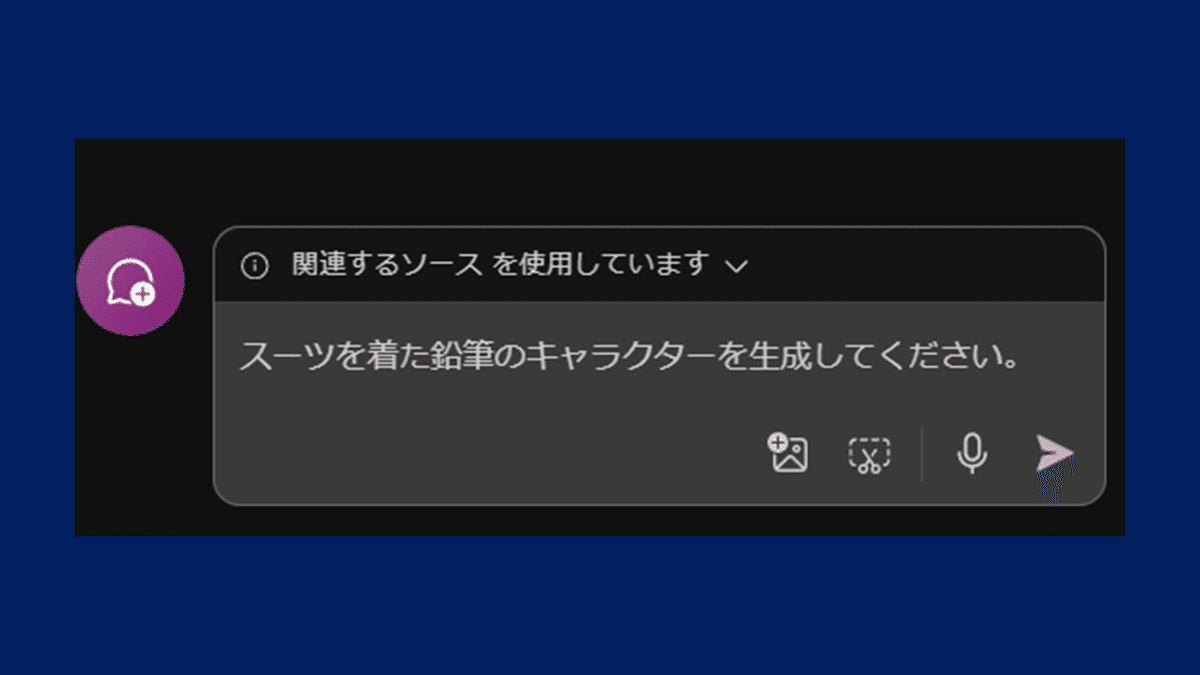
(2)Copilotでイラストを生成する
イラストや画像生成をできるAIはたくさんありますが、英語でのUIや指示が必要なものも多いため、僕は気軽に呼び出せるCopilotを使ってイラストを生成しています。



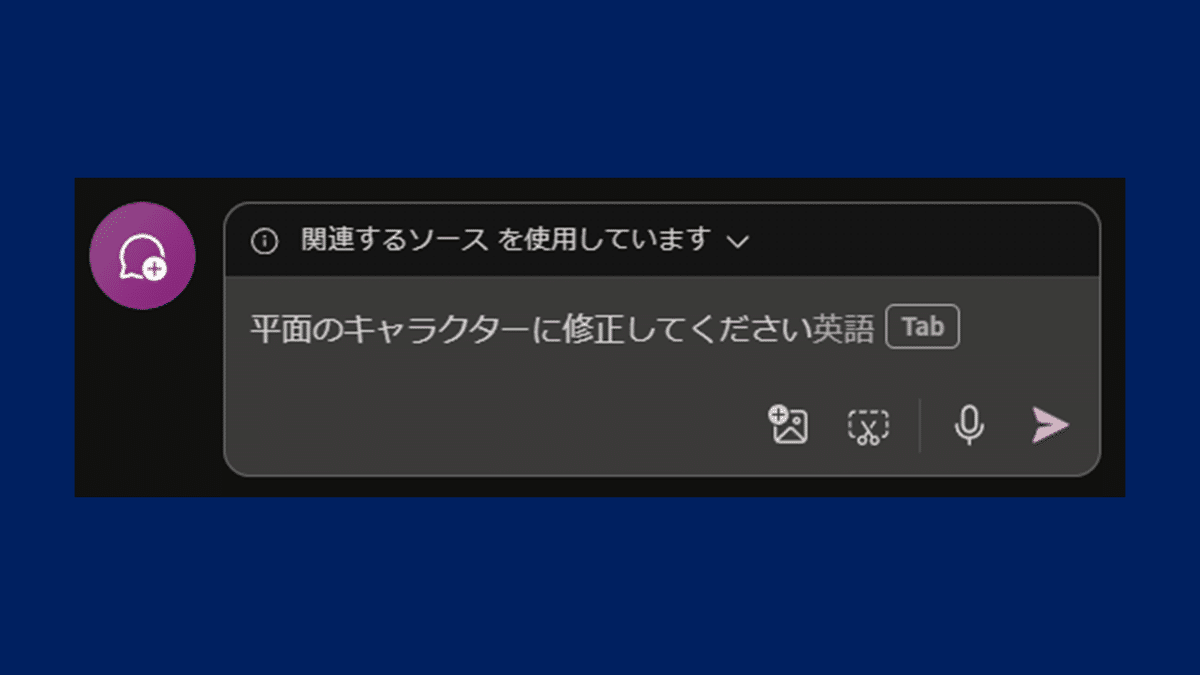
3Dのイラストは好みではないので、平面のイラストにします。





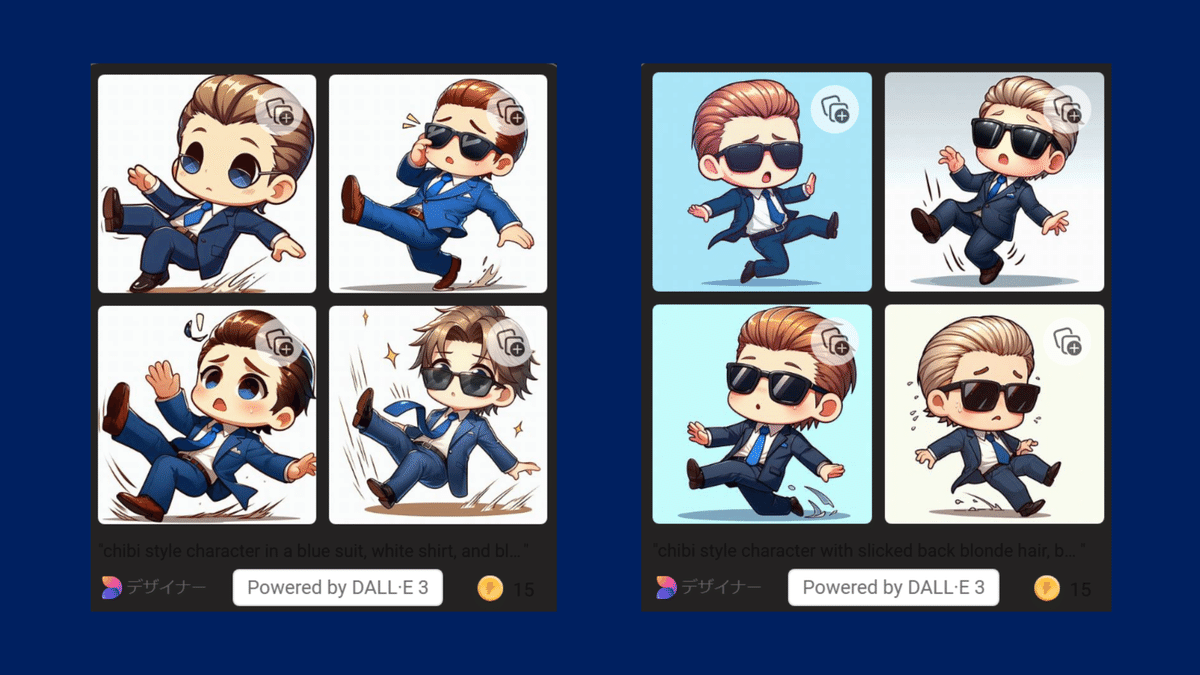
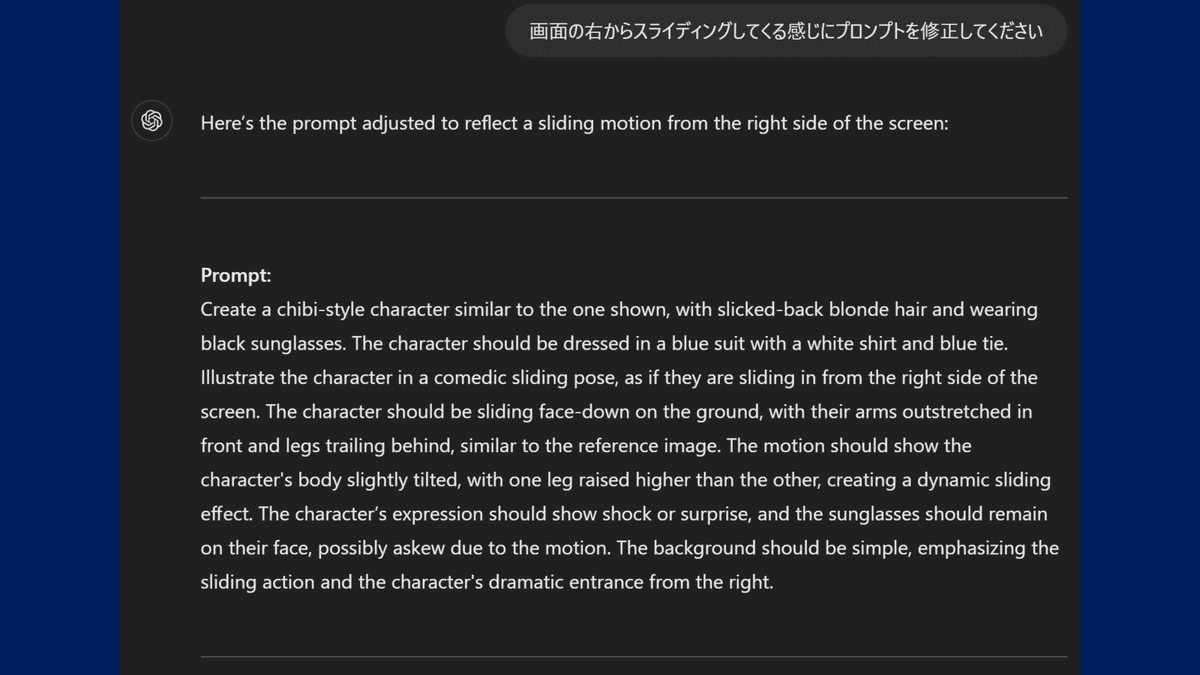
(3)イラストのバリエーションを作る

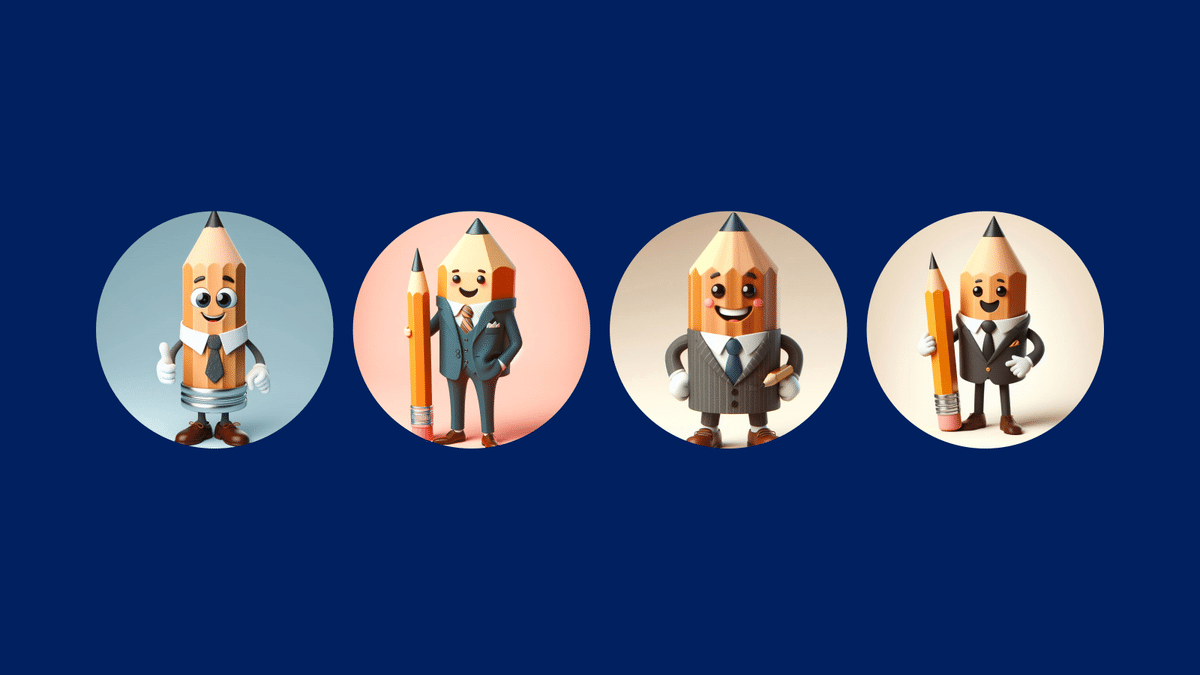
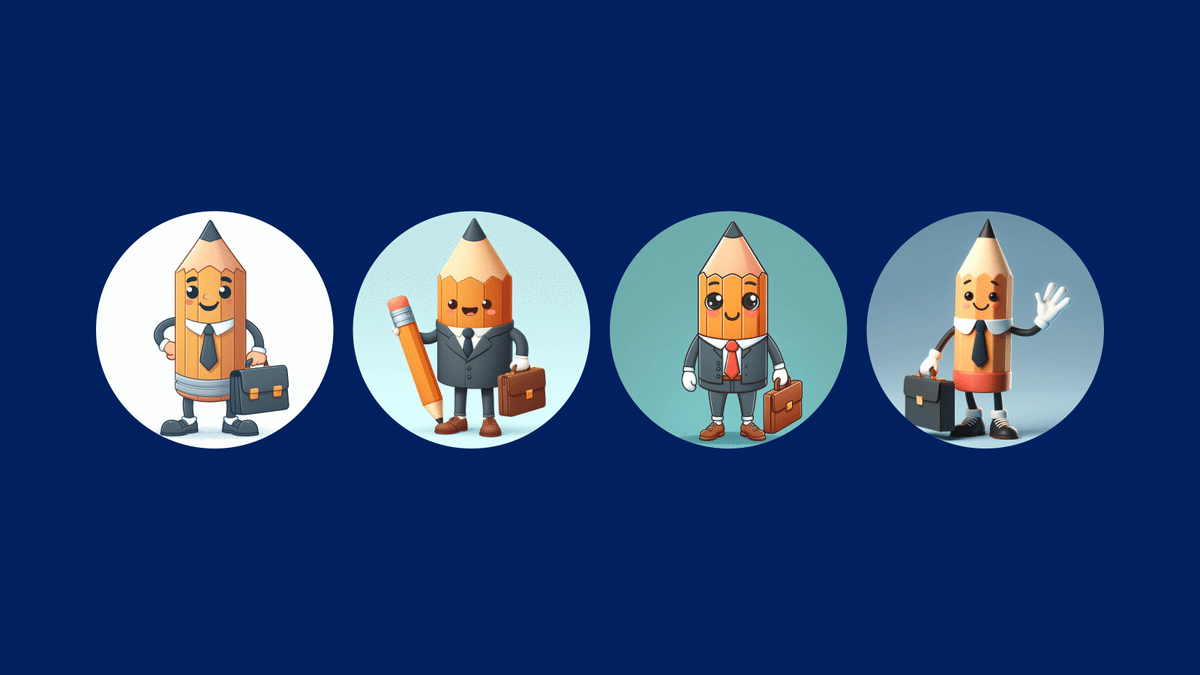
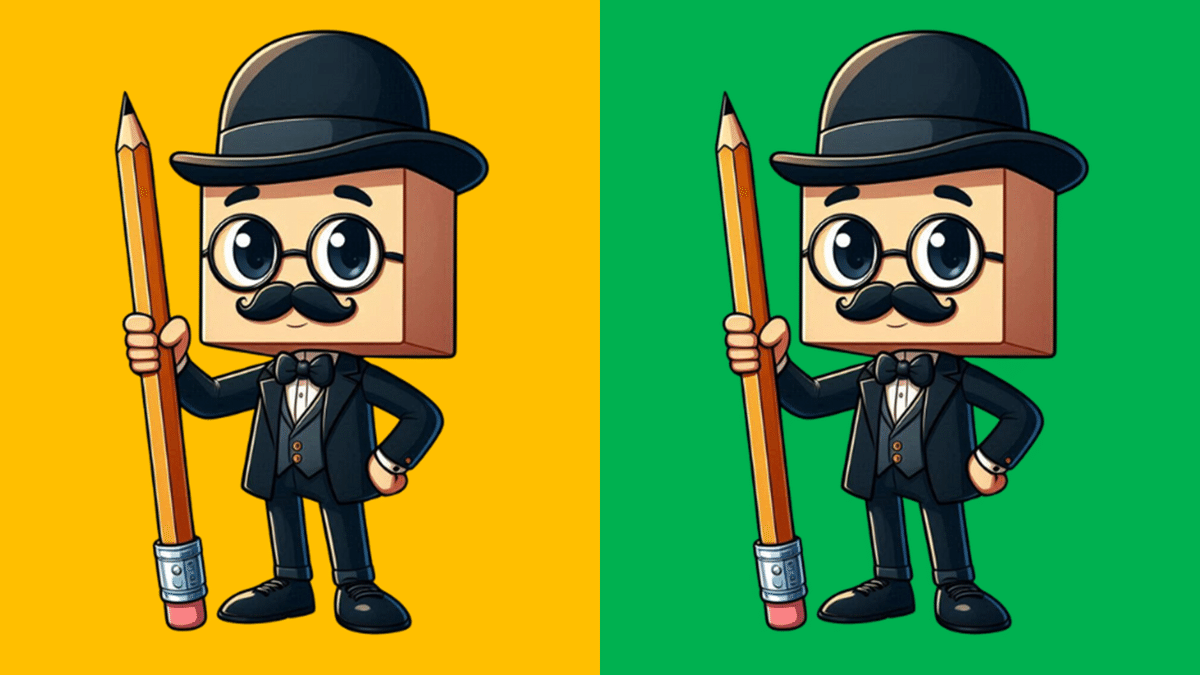
Xのアイコンのバリエーションは、こんな感じで作成しました。
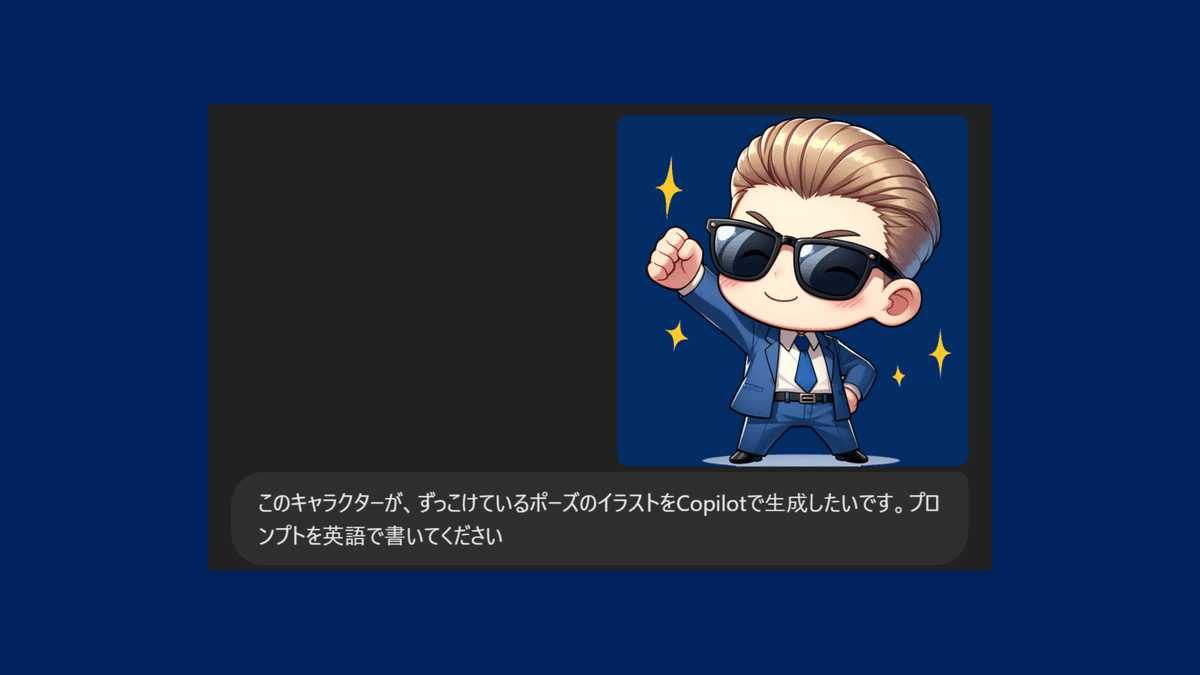
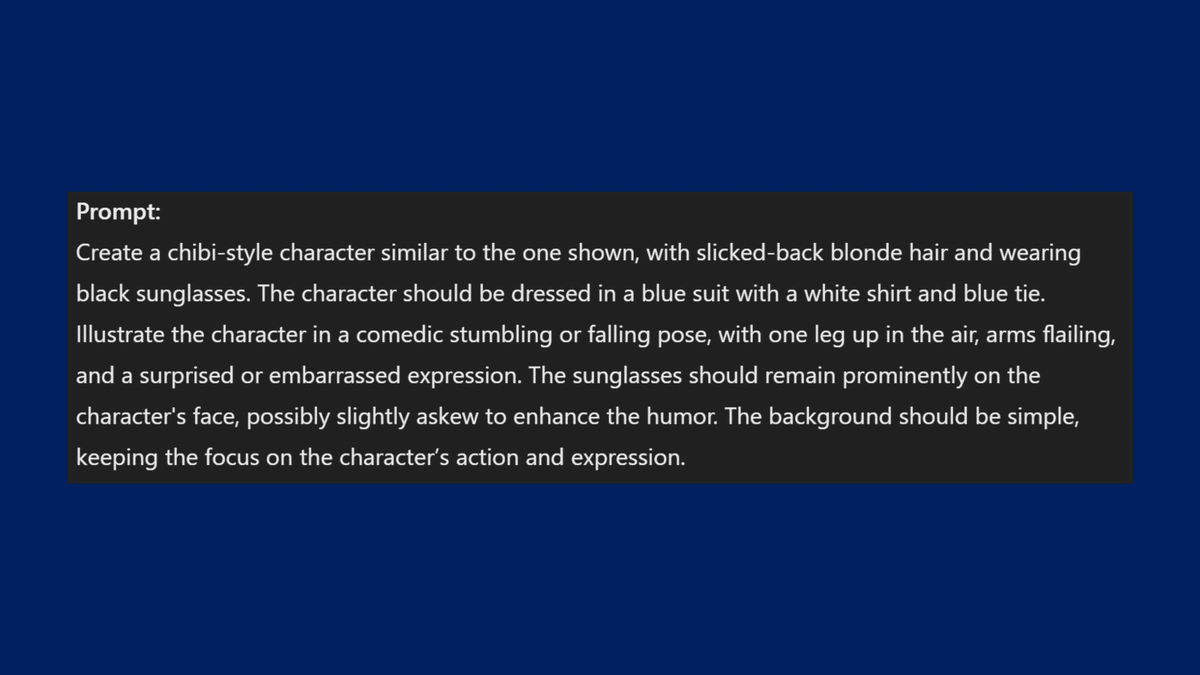
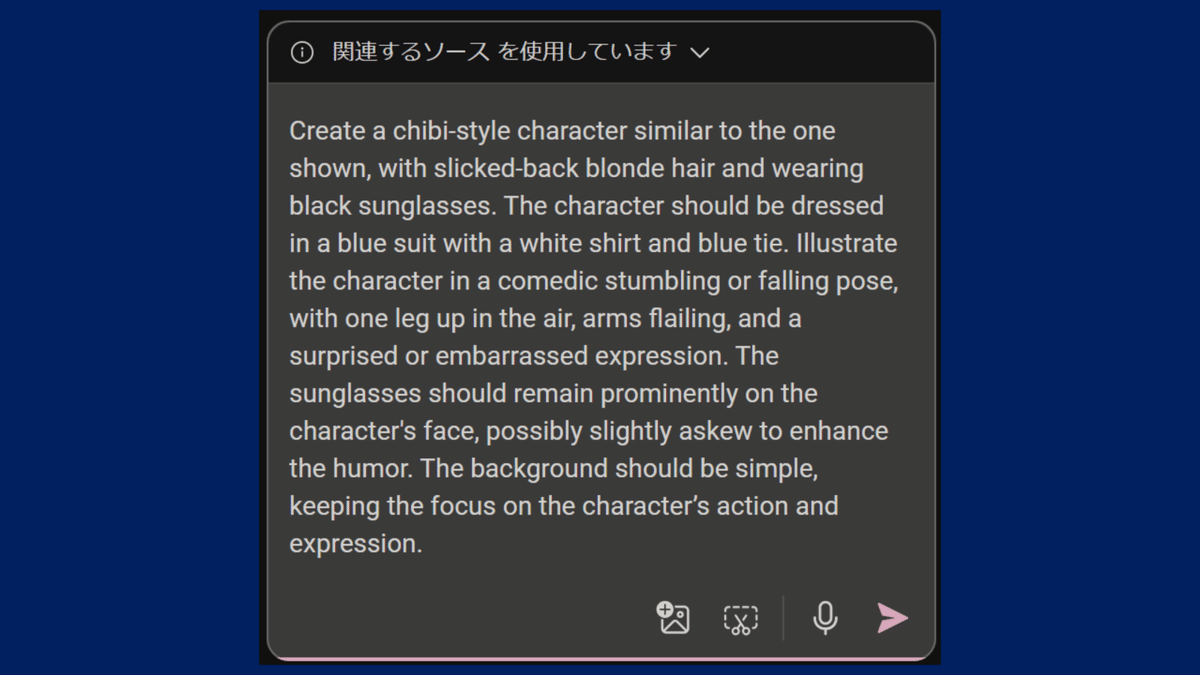
ChatGPTを立ち上げたら、







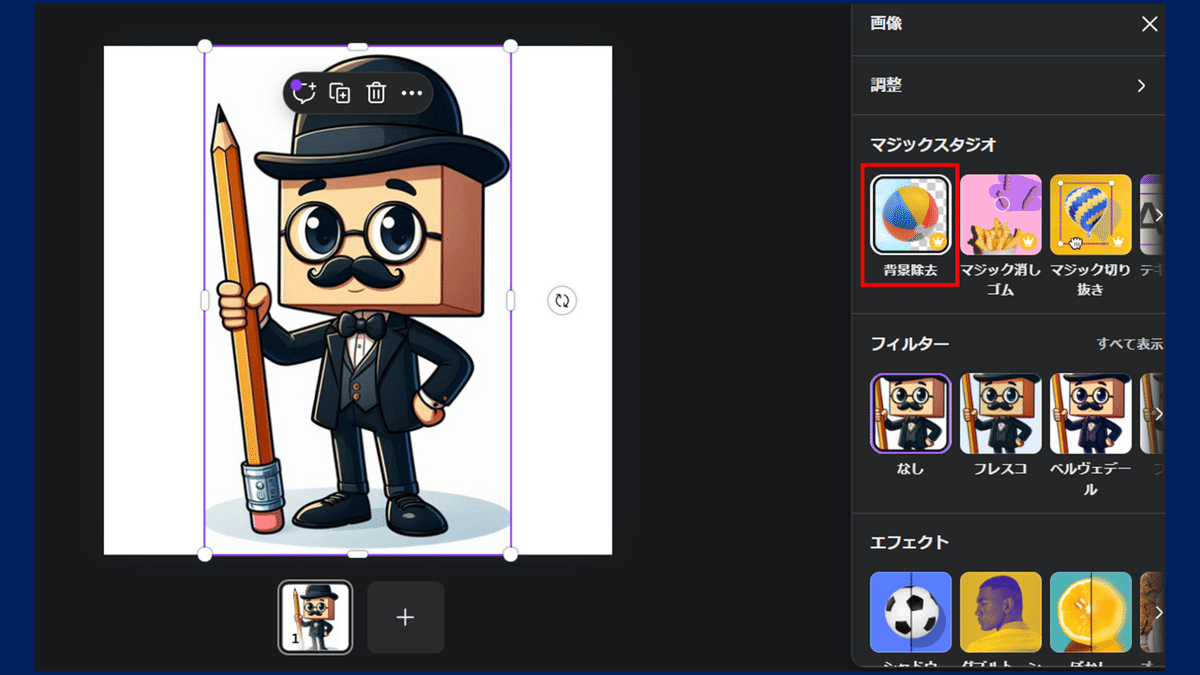
(4)Canvaで背景を透過
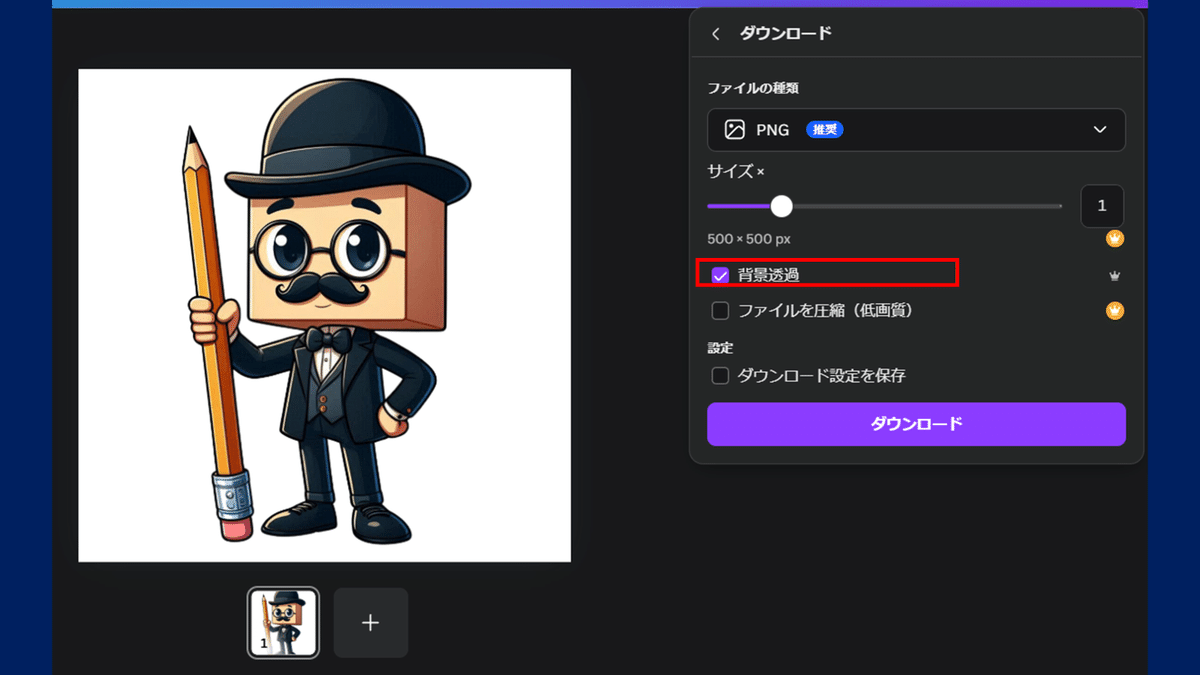
このままだと背景が透過していなくて、資料に貼り付けた時に白が浮く可能性があるので、Canvaを使って背景を透過します。
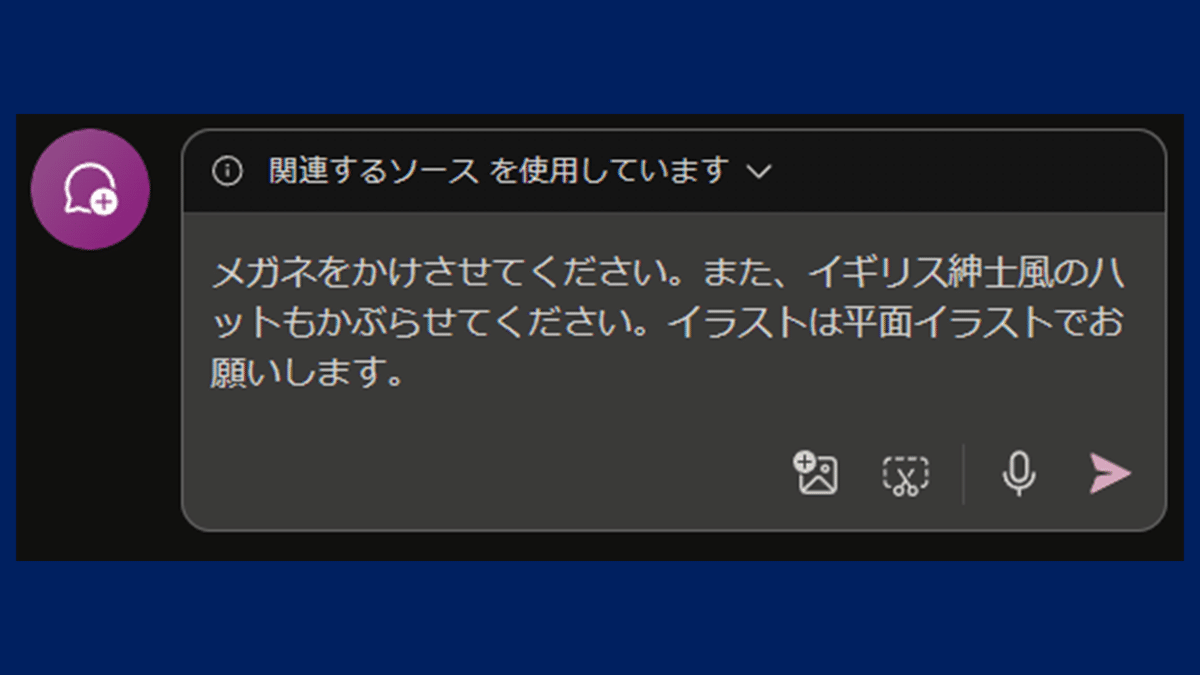
キャラクター変わります。




こんな風に背景を透過しておくと、使い勝手がいいです。

(5)学校でも使える
SNSなどの発信だけでなく、学校の授業でも活用できます。
例えば、総合的な学習で取り組む学習のイメージキャラクターを作ったりすることもできます。
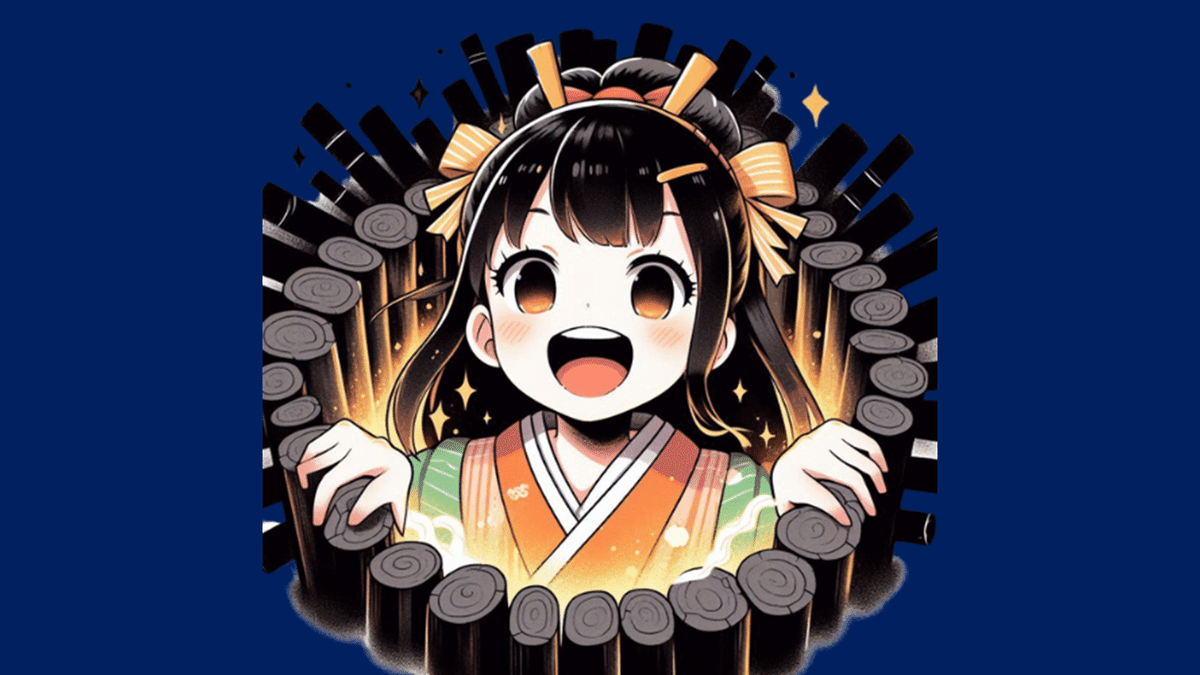
例えば、竹炭からエコを学習する場合は、竹取物語をもじって「竹炭物語」という名前を付けて、竹炭のキャラクターを作ることもできます。

ビジュアル化すると、子どもたちはグッと引き込まれるので、うまく活用していきたいですね。
(6)まとめ
今回は、生成AIを活用して学校の業務やSNSで発信する際に使えそうなイラストを生成する方法を記事にしてきましたがいかがだったでしょうか。
イラストや画像生成のAIは高性能なものがたくさん登場していますし、これからますます活用されるようになっていくと思いますので、今回の記事をきっかけに、ぜひご自身でもチャレンジしてみてはどうでしょう。
今回の記事が、みなさんの参考になれば幸いです。
【最近のおすすめ記事】
【その他マガジンの紹介】
今後も学校の業務効率化やICT活用について記事にしていく予定ですので、関心のある方はマガジンのフォローをお願いします。
また、育児休業や学校の先生が生活で考えたこと、旅行の記録についても記事にまとめています。そちらも興味があればぜひご覧ください。
改めて、最後までご覧いただきありがとうございます。
記事が気に入っていただけたらスキお願いします!
感想や質問があれば、コメントいただけると嬉しいです。
